【1】CSS-块状元素与内联元素
内容简述:
display:block 内联元素定义高和宽(转为块元素)
float:left 块元素位于同一行
Firefox区域浮动,在第2个块元素加float:left
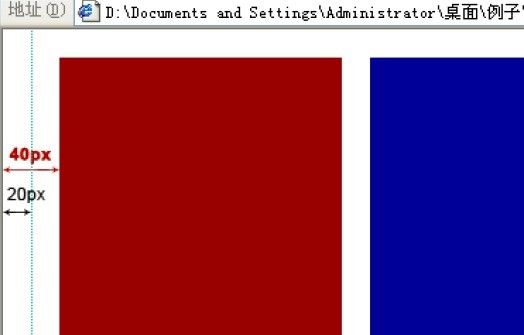
IE6的一个BUG(距离浏览器的左边距并不是CSS 代码中定义的20像素,而是40像素),display:inline
怎样才能让红色区域水平定位于浏览器的正中间,无论浏览器窗口的大小,显示器分辨率的大小。margin:0 auto;
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS 学习网---“可容纳内联元素和其他块状元素”</title>
<style type="text/css">
<!--
#div1
{
width
:
300px
;
height
:
300px
;
background
:
#900
;
}
#div2
{
width
:
100px
;
height
:
100px
;
background
:
#090
;
}
#div3
{
width
:
100px
;
height
:
100px
;
background
:
#009
;
}
a
{
color
:
#fff
;
background
:
#F93
;
}
-->
</style>
</head>
<body>
<div id="div1">
<div id="div2"></div>
<div id="div3"></div>
<a href="#">可容纳内联元素和其他块状元素</a>
<a href="#">Love CSS</a>
</div>
<body>
</body>
</html>
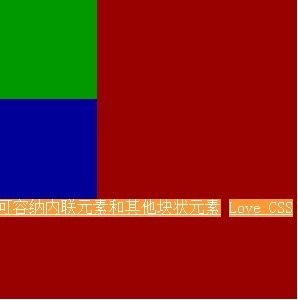
效果:

=============================
如果要让定义好的宽度和高度对内联元素起作用,有什么办法没有?答案是:当然。因为事情没有绝对的在CSS 上面也成立,因为CSS 中有两种元素,内联元素和块状元素,但
是宽度和高度只对块状元素起作用,内联元素不起作用,如果我们把内联元素转化成块状元素,他不就具有了块状元素的特性了嘛,当然宽度和高度也就起作用了,如果你能想到这个思路,证明你的大脑现在非常活跃哟,这时候我们只需要给相应的内联元素加上一个属性display:block 就可以了。
a
{
color
:
#fff
;
background
:
#F93
;
width
:
100px
;
height
:
50px
;
display
:
block
;
}

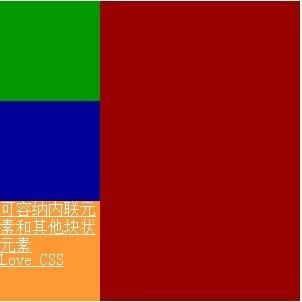
为什么两个a 不处于同一行了呢,那是因为这两个内联元素a 都被转化成了块状元素,既然成功转化为块状元素,就应该具有块状元素最显著的一个特点,不允许其他元素与他同
一行,所以这两个a 垂直排列喽~那有没有把法让他们处于同一行?当然有啦
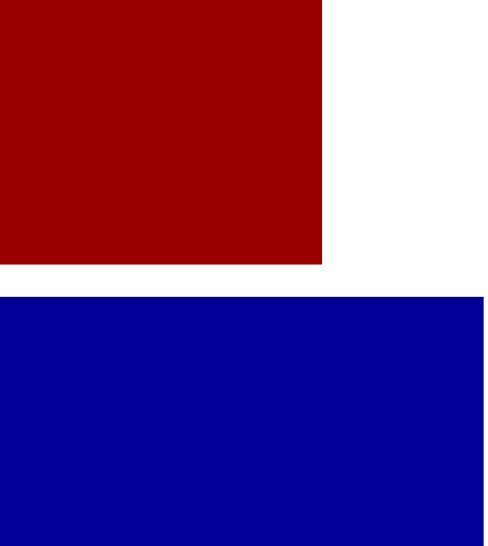
【例子】,要求:
1)两个方块,一个红色#900,一个蓝色#009;
2)红色方块宽度和高度均为200像素,蓝色方块宽度为300像素,高度为200像素;
3)红色方块蓝的上外边距(margin-top)和左外边距(margin-left)均为20像素;

大家应该注意到了,虽然红色方块的宽度并不是100%,但是蓝色并未和红色处于同一行,这就是块状元素比较“霸道”的一点,(即使块状元素的宽度不是100%,它也不允许其
他元素和他同在一行)为了消除这种“霸权”,让红色和蓝色方块都处在一行,此时就需要拿出我们的利器Float!只需要在红色方块的CSS 里面加上“float:left;”,这时
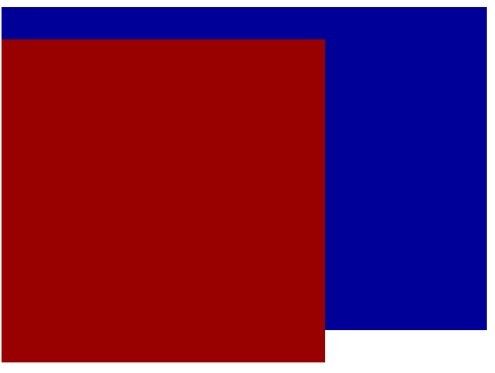
候在IE6中可以看到蓝色方块的确跑到红色方块的后面了,并且处于一行了,但是在FireFox中却变成了如下效果:

这时候就需要注意了,FF 中如果前面的区域浮动了,后面的那个区域很有可能就会和前面的区域发生重叠并错位。怎么才能解决这个问题,解决这个浏览器兼容的问题,很容易,只需要在蓝色方块的CSS 代码中也加入“Float:left;”,问题就解决了,加上试试,看看在FF 中蓝色方块是不是和红色方块处于一行了~到这里,大家应该明白Float 的作用了吧,就是为了消除块状元素“霸权主义”的一把利器!在布局页面的时候有时候是需要消除块状元素霸权主义才能布局好哟,
细心的同学会注意到,在IE6中红色方块距离浏览器的左边距并不是CSS 代码中定义的20像素,而是40像素,如下图:

其实这是IE6的一个BUG,(IE6双倍边距BUG),只要满足下面3个条件才会出现这个BUG:
1)要为块状元素;
2)要左侧浮动;
3)要有左外边距(margin-left);
解决这个BUG 很容易, 只需要在相应的块状元素的CSS 树形中加入
“display:inline;”,代码如下:
#redBlock
{
width
:
200px
;
height
:
200px
;
background
:
#900
;
margin-top
:
20px
;
margin-left
:
20px
;
float
:
left
;
display
:
inline
;
}
===============================================
让红色区域与浏览器的顶部和左边距离为20像素
margin-top:20px;
margin-left:20px;
不过上面的这种写法我们可以精简为
margin:20px 0 0 20px;
其中的数值顺序是:上右下左。而margin:20px 0;则和margin:20px 0 20px 0;是等价的。
我们接着将问题延伸,怎样才能让红色区域水平定位于浏览器的正中间,无论浏览器窗
口的大小,显示器分辨率的大小。
margin:0 auto;