- CSS让div层悬浮在最上方
昨夜今夕
CSS
效果如下:这里是使得一张div里面的图片悬浮在了地图的上方,css代码如下.tl{width:240px;height:193px;position:absolute;/*这里一定要设置*/z-index:999999;/*这里是该元素与显示屏的距离,据说越大越好,但是我也没有看到效果,因为没有它也是可以的*/margin-top:20%;margin-left:-209px;background
- vue el-dialog嵌套解决无法点击问题
javachen__
vue.jselementui
产生原因:当你在el-dialog上嵌套另一个el-dialog窗口时,可能会遇到内部对话框无法点击的问题。这通常是由于嵌套对话框的遮罩层(overlay)或其他样式问题造成的。解决方案:如果你的el-dialog组件支持append-to-body属性,你可以将对话框附加到body元素上,以避免z-index问题。外层对话框内层对话框
- CSS笔记
陈两全
css笔记前端
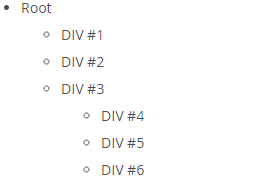
8.201.层级具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。注意:如果两个定位元素重叠,没有指定z-index,最后定位在HTML代码中的元素将被显示在最前面。有三个特征:1.元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素2.z-index属性指定了⼀个元素的堆叠顺序(哪个元素应该放在前面,或后面)3.⼀个元素可以有正数或负数的堆叠顺序2.透明度透明度有两种表示方法,分别是:1
- 层级和背景
Stranger_I
z-index如果没有开启定位的元素或者是定位为默认值,会忽略z-index的声明父元素的层级再怎么高也不会盖住子元素opacity(透明)opacity只能设置0-1之间的数值opacity不兼容IE浏览器,IE要想使用opaci要加上:filter:alpha(opacity=50)背景(background-image)background-repeat:no-repeat背景只有一张,不重
- vue 调用移动录像_vue H5项目调用手机摄像头录像并上传
weixin_39791446
vue调用移动录像
上传文件input.file{position:relative;-moz-opacity:0;filter:alpha(opacity:0);opacity:0;z-index:2;}.wrapper{color:#fff;background-color:#31b0d5;border-color:#269abc;margin-top:5px;margin-bottom:5px;display:
- CSS中z-index不生效的原因和解决办法
OEC小胖胖
css前端
z-index属性不生效的原因通常是由于堆叠上下文的创建和管理。创建新的堆叠上下文之后,新的堆叠上下文会覆盖之前的堆叠上下文,新的堆叠上下文中,元素之前所设置的z-index属性会被重置为默认值。而且,即使在新的堆叠上下文中,重新设置了该堆叠上下文中元素的z-index属性值,z-index:-1;也不会生效。所以,首先,我们要了解一下堆叠上下文的概念,然后再讲解如何解决。1.堆叠上下文(Stac
- 知识点 2018-07-11表格样式
试翼腾渊
练习div{width:400px;height:500px;background:red;overflow:scroll;}元素的层级;设置元素的层级:z-index:值(数字);必须先开定位才能使用。父元素的层级设置的再高也不会覆盖子元素。设置背景透明度opacity:0;(0为透明0.5半透明1不透明)。设置背景透明度filter:alpha(opacity=50);(0透明50半透明100
- css的五种元素定位
浮歌儿
前端WEB学习csscss3html
css中的五种定位方式1、静态定位(static)2、绝对定位(absolute)3、相对定位(relative)4、固定定位(fixed)5、总结对页面进行布局时必不可少的要对元素进行不同的定位,在css中定位分为静态定位,相对定位,绝对定位,固定定位这四种,每个定位都有不同的参数,如left、right、top、bottom、z-index等。1、静态定位(static)一般的标签元素不加任何
- 进度条(el-progress)控制快慢(带遮罩的进度条)
wangmj518
csscss3javascript
//以下样式是定义的进度条占满全屏,而且会有种带遮罩的效果,如果需求不同请自己摸索一下.bacc{position:fixed;top:0;left:0;right:0;bottom:0;z-index:999;background:rgba(0,0,0,0.6);}.bacc.el-progress{position:absolute;width:50%;top:50%;left:50%;tra
- css实现动画效果 animation: showLayer 0.2s linear both
abiao1981
CSSweb前端前端javascript开发语言
¥328.00库存:188件已选:{{sItem.name}}{{item.name}}{{childItem.name}}完成/*弹出层*/.popup{position:fixed;left:0;top:0;right:0;bottom:0;z-index:99;&.show{display:block;.mask{animation:showPopup0.2slinearboth;}.lay
- web前端安全性——iframe安全问题
장숙혜
前端安全性前端安全
1、概念iframe安全问题可称作界面劫持,像点击劫持、拖放劫持、触屏劫持。就是我们的点击,拖放,触屏操作被劫持了,而去操作了其它的透明隐藏的界面。**原理是利用透明层iframe,使用了CSS中的opacity或z-index等属性,来到达透明和位于其它界面的上方,然后使用iframe来嵌入劫持页面。**到达了用户操作的不是它看到的界面,不是他以为的那个界面,而是那个透明的位于上层的界面。代码:
- re:从0开始的CSS之旅 18. z-index
扶摇|
从0开始的CSS之旅css前端css3
1.z-indexz-index属性用于设置元素的叠放层次,属性值可以为一个整数,整数值越大越优先显示注意:z-index只对开启了定位的元素有效示例如下:Documentdiv{width:200px;height:200px;}.box1{background-color:#c7edcc;position:relative;left:50px;top:100px;z-index:-2;}.bo
- 用HTML写一个“逆天人物 清华哥”的人物简介页面
eric-sjq
htmljavascript前端
逆天人物清华哥-人物介绍.floating-audio{right:10px;bottom:50px;overflow:hidden;z-index:9999;position:fixed;padding:5px;text-align:center;border-bottom-left-radius:4px;border-bottom-right-radius:4px;border-top-lef
- HTML单击图片独立放大
CJH(本人账号)
html前端javascript
代码:.modal{display:none;position:fixed;z-index:9999;top:0;left:0;width:100%;height:100%;background-color:rgba(0,0,0,0.8);}.modal-image{display:block;max-width:90%;max-height:90%;margin:auto;margin-top:
- 三种canvas星空背景效果
尘世壹俗人
JqueryCSSHTMLcsscss3html
第一种:旋转的光点,不限浏览器分辨率cssbody{margin:0auto;overflow:hidden;}.canvas{position:absolute;top:0%;left:0%;width:100%;height:100%;z-index:-6;filter:alpha(opacity=20);}jsdrawStars();//画星空背景functiondrawStars(){va
- 用HTML和JavaScript实现点击显示和关闭弹窗
天晓蓝
htmljavascript前端
jsp_edit.modifydiv,.adddiv,.deletediv{display:none;position:fixed;top:30%;right:40%;border-radius:10px;border:solid;background-color:rgba(78,122,242,0.998);z-index:0;padding:20px;color:white;outline:n
- 【uniapp】自定义步骤条样式
Komorebi゛
CSS前端uni-appcss
代码实现1步骤12步骤23步骤3.steps-wrap{padding:36rpx00;display:flex;align-items:center;.flex-box{flex:1;display:flex;flex-direction:column;align-items:center;position:relative;}.number{position:relative;z-index:
- JS特效第137弹:jQuery仿空间留言时间轴特效
马coder
javascript开发语言ecmascript
jQuery仿空间留言时间轴特效,先来看看效果:一部分关键的代码如下:jQuery仿空间留言时间轴特效-php中文网*{margin:0;padding:0}body{font-size:14px;font-family:"微软雅黑";background:url("images/2.jpg")topno-repeat;background-attachment:fixed;z-index:0;b
- 2.0 微信小程序实现收缩菜单
追梦小乐
GIF.gifcase.wxsspage{background-color:#F5F5F5;}/*按钮固定在右下边角.up_img{position:fixed;bottom:30rpx;right:30rpx;width:100rpx;height:100rpx;}*//*z-index属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。元素可拥有负的z-index
- 程序员专属情人节表白网站HTML+CSS+JS(满天星3D相册)
html网页设计
一、网站介绍基于html+css+js制作的表白网页代码,可以直接替换文字和图片即可使用二、作品效果▶️视频演示https://live.csdn.net/v/embed/237887(title-103满天星星音乐背景动画特效)]截图演示三、作品代码HTML代码唯美满天星CSS代码html,body{margin:0;padding:0;}/*满天星*/audio{z-index:5;posit
- 50.项目 1-博客前端:封装库--Ajax 换肤
好像在哪见过你丶
学习要点:1.问题所在2.设置代码本课是这个项目的最后一个功能,实现博客更换皮肤的功能,而且可以永久保存到数据库中。一.问题所在QQ截图20190520093907.png二.设置代码//HTML代码更换皮肤//CSS代码#skin{width:650px;height:360px;border:1pxsolid#ccc;position:absolute;display:none;z-index
- vue 实现点击切换tab
温正实
vue.jsjavascript前端
VueExample/**/.click_tab_container{width:100%;height:60px;background-color:#efefef;position:fixed;top:60px;z-index:9999;}.tab_container_start{width:33.33%;height:60px;float:left;display:flex;align-ite
- html+css 实现搜索框
温正实
csshtml前端
SearchMember/*PasteyourCSSstyleshere*/.search_member_container{width:calc(100%-20px);height:60px;position:fixed;top:60px;z-index:9999;display:flex;align-items:center;justify-content:center;}.search_co
- 四、官方文档入门例子
柳暗花明又一匪
看下官方文档入门例子,敲一下。熟悉代码与初步了解。官方例子提前准备:npm建立项目,使用nodeexpress简单启动场景、相机、渲染器*{padding:0;margin:0;}canvas{width:100%;height:100%}#info{position:absolute;top:10px;width:100%;text-align:center;z-index:100;displa
- iOS开发html+css学习之元素的层级
程序大猩猩
.box1{width:200px;height:200px;background-color:red;position:relative;z-index:2;}.box2{width:200px;height:200px;background-color:yellow;/*开启绝对定位,脱离文档流*/position:absolute;/*设置偏移量*/top:100px;left:100px;
- css层叠水平探究
skoll
1.普通元素的层叠水平优先由层叠上下文决定。因此层叠水平的比较只有在当前层叠上下文中才有意义2.层叠水平和css的z-index属性并不是同一个东西。z-index只能作用于定位元素以及flex盒子的孩子元素,而层叠水平所有的元素都存在层叠顺序1.当有明显的层叠水平标识的时候,如可以识别的z-index值。层叠顺序大的会覆盖小的那一个z-index无效的几种情况1.z-index只对定位元素有效1
- 吸顶导航功能实现
小秀_heo
vue.js前端
顶组件核心样式:.app-header-sticky{width:100%;height:80px;position:fixed;left:0;top:0;z-index:999;background-color:#fff;border-bottom:1pxsolid#e4e4e4;//此处为关键样式!!!//状态一:往上平移自身高度+完全透明transform:translateY(-100%)
- 前端web入门-CSS-day07-定位和css高级技巧
小周不摆烂
#前端web入门css前端css3html5html
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)目录定位相对定位绝对定位定位居中固定定位堆叠层级z-index定位-总结高级技巧CSS精灵字体图标字体图标–下载字体字体图标–使用字体CSS修饰属性垂直对齐方式vertical-align过渡transition透明度opacity光标类型cursor定位作用:灵活的改变盒子在网页中的位置实现:1.定位模式:
- 034. CSS 层叠上下文 z-index
Iwtem
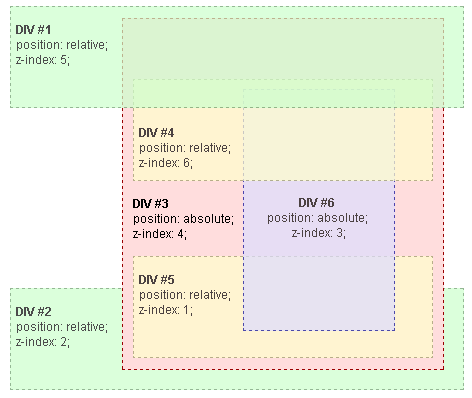
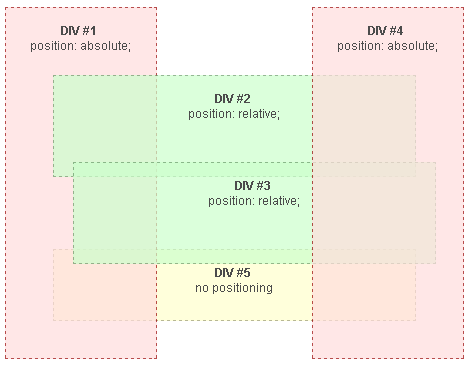
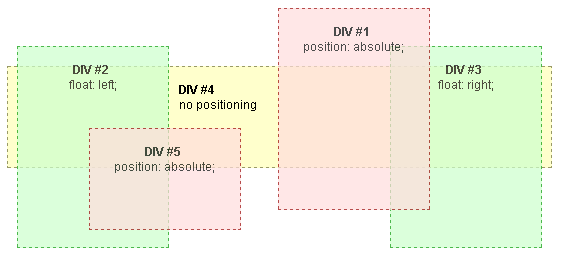
假定用户正面向(浏览器)视窗或网页,而HTML元素沿着其相对于用户的一条虚构的z轴排开,层叠上下文就是对这些HTML元素的一个三维构想。HTML元素基于其元素属性按照优先级顺序占据这个空间。如何形成层叠上下文?文档中的层叠上下文由满足以下任意一个条件的元素形成:文档根元素();position值为absolute(绝对定位)或relative(相对定位)且z-index值不为auto的元素;pos
- vue+elementui Carousel 走马灯 以四宫格的布局方式一次轮播4张图片
一直游到海水变蓝丿
vue.jselementui前端
效果vue0"style="right:10%;top:10%;color:#000;position:absolute;z-index:100;height:25px;background-color:rgba(255,255,255,0.5);"> 标题:{{list[index1].title}}0"style="right:1%;top:1%;color:#000;p
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s