CSS笔记
8.20
1.层级
具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。 注意: 如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。有三个特征:
1.元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
2.z-index属性指定了⼀个元素的堆叠顺序(哪个元素应该放在前面,或后面)
3.⼀个元素可以有正数或负数的堆叠顺序
2.透明度
透明度有两种表示方法,分别是:
1.rgba() 设置颜色透明度
2.opacity属性设置背景透明度
2.1.rgba() 设置颜色透明度
语法:rgba(R,G,B,A); RGBA 是代表Red(红色) Green(绿色) Blue(蓝色)和 Alpha(不透明度)三个单词的缩写。RGBA 颜色值是 RGB 颜色值的扩展,带有⼀个 alpha 通道 - 它规定了对象的不透明度。
rgba()里的值的介绍:
-
R:红色值。正整数 (0~255)
-
G:绿色值。正整数 (0~255)
-
B:蓝色值。正整数(0~255)
-
A:透明度。取值0~1之间
rgba()只是单纯的可以设置颜色透明度,这样在页面的布局中有很多应用。比如说:让背景出现透明效果,但上面的文字不透明。
2.2.opacity属性设置背景透明度
语法:opacity: value; value 指定不透明度,从0.0(完全透明)到1.0(完全不透明)。
opacity 属性具有继承性,会使容器中的所有元素都具有透明度;
2.3.两种方法的适用情况和注意事项
1.rgba() 方法与opacity方法可以实现透明度效果
2.rgba()只作用于元素的颜色或其背景色(设置了rgb()透明度元素的子元素不会继承其透明效果)
3.opacity具有继承性,既作用于元素本身,也会使元素内的所有子元素具有透明度
3.隐藏元素的6种方式
一般情况下我们使用六种不同的方式来隐藏元素,但是他们的情况和适用范围各不相同,具体如下
3.1.使用透明度
语法:opacity:0
注意:元素消失,但是还会占据空间
3.2.语法:display:none
注意:元素消失,不会占据空间
3.3.使用 scale 缩放
语法:transform:scale(0)
注意:元素消失,但是还会占据空间
3.4.使用visibility
语法:visibility:hidden 隐藏 / visible显示
注意: 元素消失,但是还会占据空间
3.5.使用宽高和overflow
语法:width:0;overflow:hidden;
注意: 元素消失,但是还会占据空间
3.6.使用position定位
语法:position:absolute; top:-当前元素的高度;left:-当前元素的高度
注意: 元素消失,不会占据空间
4.光标属性
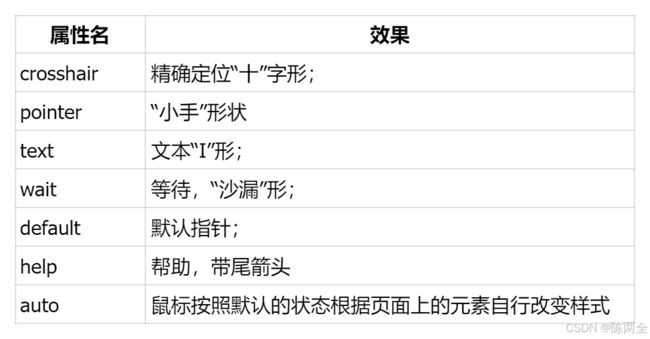
cursor 属性规定要显示的光标的类型(形状)。 该属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状:属性值见下表
5.reset样式表
一般情况下我们使用reset样式表来清除标签的默认样式,一是因为默认样式非常影响我们的页面属性,二是因为需要去除掉默认样式
一般由以下样式构成
1.清除页面中标签的内外边距
html,body,div,h1,h2,h3,h4,h5,h6,p,table,tr,td,th,ul,li,ol,dl,dt,dd,a,input,img,span,b,i{margin:0px;padding:0px;}
2.恢复页面的高度
html,body{height: 100%;}
3.去除默认H标签的样式
h1,h2,h3,h4,h5,h6{font-weight: normal;}
4.去除辅助标签em和i的默认样式
em,i{font-style: normal;}
5.去除掉img的默认外边距和边框
img{display:block;border:none;}
6.定义页面中的字体样式
body{font-family:arial,"微软雅黑",serif;font-size: 12px;color:#5a5a5a;}
7.去除ul中默认样式
ul{list-style: none;}
8.去除a标签中的默认样式
a{color: #000;text-decoration: none;}
9.清除浮动
.clearfix:after{content: " ";display: block;height: 0px;clear:both;visibility: hidden;}
10.定义右外边距为0
.mgr_0{margin-right: 0px;}
11.定义安全宽度
.w1100{width: 1100px;}
12.左浮动简写
.fl{float: left;}
13.右浮动简写
.fr{float: right;}
6.HTML5-新增表单控件
6.1.下拉菜单
示例
6.2.必填字段
required 属性适用于以下 类型:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file
示例
6.3.正则
pattern='[限制的内容]{数量}' A-Z -表示范围 数量 如果是5-10之间,中间用,隔开
示例
6.4.邮件地址
语法:
示例
6.5.网址
语法:
示例
6.6.数字类型
语法:type="number" min 最小值 max 最大值 value 默认值 step 间隔值
示例
6.7.日期字段
语法:type = date min 最小日期 max 最大日期 注意:日期格式必须为YYYY-MM-SS
示例
6.8.时间字段
语法:type="time" step 时间间隔(单位秒)
示例
6.9.拾色器
语法:type:color value:默认颜色
示例
6.10.进度条
6.11.取消表单验证
在开发阶段我们可能想把表单临时提交一下, 又不想让它进行表单中所有元素内容的有效性检查,有两种方法可以取消表单验证
示例
6.12.使用滑块和输出组件进行运算
oninput 输入组件 output 输出组件 parseInt 转换为整形
示例
6.13.指定元素属于对应的表单
在HTML4中,表单内的从属元素必须写在表单的内部,而在HTML5中,可以把他们书写在页面上的任何地方,然后为该元素指定一个form属性,属性值为表单的id,这样就可以声明该元素的从属指定表单了。
示例
first name: 6.14.提交到不同的页面
在HTML4中,一个表单内的所有元素只能通过表单的action属性被统一提交到另一个页面,而在HTML5中可以为所有的提交按钮,增加不同的formaction属性,使单击不同的按钮时可以将表单提交到不同的页面。 同一个表单可以选择提交给不同的数据处理程序
示例
6.15.占位符
表单元素所具有的默认提示,可以使用placeholder去进行设置。
示例
6.16.视频音频标签
注意:如果你无法看到该视频,那么可能你的电脑不支持该文件格式