(3). v-if和v-else:
a. 什么是: 专门根据一个条件控制两个元素二选一显示
b. 何时: 今后只要两个元素二选一显示时,都用v-if和v-else
c. 如何:
<元素1 v-if="bool变量或js条件表达式">
<元素2 v-else>
d. 强调: v-if和v-else两个元素必须紧挨着写!中间不能插入任何其它内容!
e. 原理: new Vue()扫描到v-if和v-else这里时,会自动计算变量值或条件表达式的结果。
1). 如果v-if中的条件表达式计算结果为true,则保留v-if所在的元素,删除v-else所在的元素
2). 如果v-if中的条件表达式计算结果为false,则删除v-if所在元素,保留v-else所在元素
f. 高频笔试题: v-show和v-if都能控制元素显示隐藏,差别:
1). v-show是通过display:none来控制显示隐藏
2). v-if是通过删除元素来控制显示隐藏
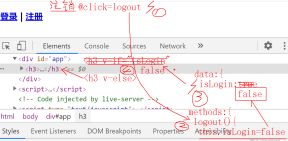
g. 示例: 根据用户的登录状态,显示不同的内容4_v-if_v-else.html
Document
运行结果:
(4). v-else-if
a. 什么是: 专门和v-if和v-else配合来控制多个元素多选一显示
b. 何时: 只要多个元素多选一显示时
c. 如何:
<元素1 v-if="条件1">
<元素2 v-else-if="条件2">
... ...
<元素n v-else>
d. 强调: v-if v-else-if v-else的几个元素必须紧挨着写,中间不能插入其他内容。
e. 原理:
1). 当new Vue()扫描到v-if时,先计算v-if后的变量或条件表达式,如果v-if后的条件为true,则保留v-if删除其它v-else-if和v-else
2). 如果v-if的条件为false,则继续向后扫描每个v-else-if。只要任意一个v-else-if后的条件为true,则删除除该v-else-if之外的其余兄弟元素,只显示当前v-else-if的元素.
3). 如果所有v-if和v-else-if的条件都为false,则删除所有v-if和v-else-if的元素,仅保留v-else所在元素显示。
f. 示例: 根据pm25数值选择一张图片显示
5_v-else-if.html
Document