第二部分:开发简要指南-第三章 Hello,本地化
第3章 Hello,L10N(本地化)
本章我们将创建一个Hello,L10N的应用程序,它会根据Android框架来选择性的载入一些资源。然后我们将一些资源添加到res/目录中,通过这样的方法来将我们的应用程序本地化。
3.1 创建一个未本地化的应用程序
在第一个Hello, L10N 的版本中我们仅适用默认的资源目录(res/drawable, res/layout, res/values)。 这些资源没有本地化-它们是我们经常使用的图形,布局,字符串等。当用户在默认的的语言环境中,将加载这些默认目录的资源。该应用程序包含一个简单的用户界面,显示两个TextView对象和一个图像按钮。当点击按钮时,会显示AlertDialog对象,用来显示额外的文本。
3.1.1创建项目和布局
对于这个程序我们使用模拟器的话,默认语言为英语,默认地区为英国。
1. 创建一"HelloL10N"的项目,并填写以下字段
Project name: HelloL10N
Application name: Hello, L10N
Package name: com.example.hellol10n
Create Activity: HelloL10N
Min SDK Version: 4
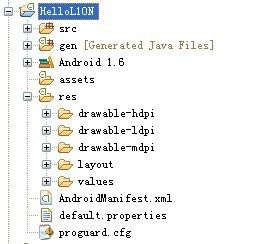
目前笔者的eclipse会自动创建如下的目录结构,请注意不是所有的Eclipse都是这样创建的,它根据你ADT插件的版本可能会有所不同。我们后面还需要自行添加一些文件夹的。如图3-1所示:

图3-1 Eclipse创建项目后的目录结构图
2. 打开 res/layout/main.xml 修改代码如“代码清单3-1”所示:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:text="@string/text_a" /> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:text="@string/text_b" /> <Button android:id="@+id/flag_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" /> </LinearLayout>
代码清单3-1
3.1.2创建默认的资源
1. 打开 res/values/strings.xml 添加代码如“代码清单3-2”所示:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">Hello, L10N</string> <string name="text_a">Shall I compare thee to a summer"'"s day?</string> <string name="text_b">Thou art more lovely and more temperate.</string> <string name="dialog_title">No Localisation</string> <string name="dialog_text">This dialog box"'"s strings are not localised. For every locale, the text here will come from values/strings.xml.</string> </resources>
代码清单3-2
由于我们的模拟器默认环境为英语,所以我们这里使用的英语,其实我们后面会添加一些其他国家的语言。
2. 添加国旗图片到 res/drawable 下,如果没有此目录我们新建一个,没有本地化的程序就会使用这个图片

(flag.png)
3. 打开Open HelloL10N.java在onCreate()中的setContentView()后添加“代码清单3-3”的代码
// 根据当前语言环境加载正确的flag.png(当然目前我们只针对默认的情况,所以不管什么语言环境都是显示英国的国旗) Button b; (b = (Button)findViewById(R.id.flag_button)).setBackgroundDrawable(this.getResources().getDrawable(R.drawable.flag)); // 生成一个对话框,当用户点击国旗的时候,会弹出此对话框 AlertDialog.Builder builder = new AlertDialog.Builder(this); builder.setMessage(R.string.dialog_text) .setCancelable(false) .setTitle(R.string.dialog_title) .setPositiveButton("Done", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { dialog.dismiss(); } }); final AlertDialog alert = builder.create(); // 当有国旗的按钮被点击时,显示我们上面创建的对话框 b.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { alert.show(); } });
代码清单3-3
3.2 执行未本地化的应用程序
保存我们代码,然后运行应用程序,运行后的结果应该如图3-2所示:
| 运行后的效果 |
点击国旗后的效果 |
图3-2 运行没有本地化项目后的截图
3.3 本地化的规划
在本地化应用程序的第一步是计划我们的应用程序需要呈现哪几个地区。在此应用中,默认的语言环境将是英国。我们将添加一些特定的信息,中国,德国,法国的区域。表格3-1显示了我们需要规划的地区。
Table 1
| 地区/语言 |
英国 |
德国 |
法国 |
中国 |
其他国家 |
|
|
英语,默认英国国旗 |
- |
- |
|
英语,默认英国国旗 |
| 德语 |
- |
德国国旗和德国文字,修改 |
- |
- |
|
| 法语 |
- |
- |
法国国旗和德国文字,修改 |
|
|
| 中国 |
- |
- |
- |
-中国国旗和中国文字,修改 |
|
| 其他语言 |
|
|
|
|
英语,默认英国国旗 |
表格3-1 本地化应用程序中规划的地区
根据以上的规划,除英国外,我们还需要添加三个国家的strings.xml。请注意一个语言可能适用于很多地区,例如英语。下面的表格3-2为对应国家的扩展名,更多详细的对应简称请参阅ISO639-1(语言),ISO3166-1-alpha-2(地区)
| 本地代码 |
语言 / 国家 |
本地strings.xml |
本地flag.png |
| 默认 |
英语 / UK |
res/values/ |
res/drawable/ |
| de-rDE |
德语 / 德国 |
res/values-de/ |
res/drawable-de-rDE/ |
| fr-rFR |
法语 / 法国 |
res/values-fr/ |
res/drawable-fr-rFR/ |
| zh-rCN |
汉语 / 中国 |
res/values-zh/ |
res/drawable-zh-rCN/ |
表格3-2 各国简称
在运行时,系统会自动根据本地设备所选择的地区和语言来载入相应的图片和文字。如果没有相应的国家和地区就会显示默认的英国国旗和英语。
3.4 本地化应用程序
3.4.1本地化字符串
我们需要额外创建三套strings.xml文件,分别对应德语,法语,汉语,由于有Eclipse,这会让我们的工作轻松很多
1. 选择 File > New > Android XML File
2. 选择我们的L10N项目,然后再File栏中输入strings.xml 选择下面的Language在点击-> 按钮插入到右边。如图3-3所示:
图3-3
3.在这里输入de即可自动创建res/values-de/strings.xml。如图3-4所示:
图3-4
3. 剩余的创建方法一样,请依次创建:
res/values-fr/
res/values-zh/
4. 添加以下文本到各自的strings.xml中,如表格3-3所示:
| 文件 |
代码: |
|
|
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">Hallo, Lokalisierung</string> <string name="text_a">Soll ich dich einem Sommertag vergleichen,</string> <string name="text_b">Der du viel lieblicher und sanfter bist?</string> </resources> |
|
|
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">Bonjour, Localisation</string> <string name="text_a">Irai-je te comparer au jour d'été?</string> <string name="text_b">Tu es plus tendre et bien plus tempéré.</string> </resources> |
|
|
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">你好,本地化</string> <string name="text_a">夏天</string> <string name="text_b">你更温柔更可爱了</string> </resources> |
表格3-3 各国文字
3.4.2本地化图片

(res/drawable-de-rDE/flag.png)德国

(res/drawable-fr-rFR/flag.png)法国

(res/drawable-zh-rCN/flag.png)中国
3.5 执行和测试本地化的应用程序
一旦你添加本地化的字符串和图像资源,准备运行和测试应用程序。那么我们先要改变设备或模拟器的区域设置,有些设备可能不能设置区域和语言。但模拟器,桌面上就有一个图片方便我们设置,如图3-5:
图3-5
选择一种语言时,我们需要长按一个list,如图3-6所示:

图3-6
运行程序后,就会看到我们想要的结果了。完整项目地址下载链接:http://url.cn/Qf7Dyt
本文来自jy02432443,QQ78117253。转载请保留出处,并保留追究法律责任的权利