FusionChart完全入门手册4
想不想打造让人震撼的图表系统,想不想做出和别人不一样的图表,从本节起,我就带领大家走入这片神奇的土地,让大家去采摘属于自己的创意之果,我们的目标是------个性无罪,个性万岁!
问题三、如何做透明图表
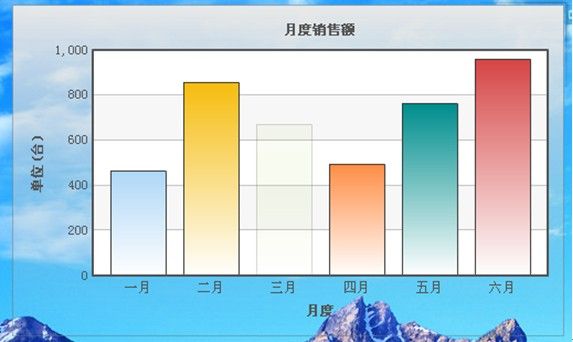
上面的例子我们已经可以实现自定义颜色和自定义背景图(这个背景图可以为图片,jpg,gif和png注意目前背景图片只支持这三种,或者还可以为为swf文件,从bgswf的属性名大家就可以看出吧),但是中间有个大白框看着真别扭,对吧,那我们今天就想办法把它去掉。
这里要注意两个概念:背景和画布,下面我们会应用到,不知道或者忘记的可以翻看我前面的讲义。
我们知道flash其实是可以设置为背景透明的,也就是在flash的输出参数中指定transparent就可以,那FC3是怎么做的呢?其实它有一个单独的属性,叫bgAlpha
这不是我们上面例子用到的吗,对就是它。
我们只需要指定bgAlpha=’0,0’就可以做到背景透明。
这里有两个注意点:
1.为什么是”0,0”而不是”0”
2.为什么说是“背景透明”而不说图表透明
这是由原因的,仔细看过我前面讲义的,用点心思是可以猜到的。
因为fc3默认的有个调色板的概念(palette),里面默认了5种预先定义的样式,但是这五种样式都是渐变颜色,说到这里大家应该可以想到,fc3内部机制应该是设置了bgcolor=”a,b”,所以我们如果想要设置透明bgalpha就必须写两个0.如果你非要写一个0,你会看到下面的效果

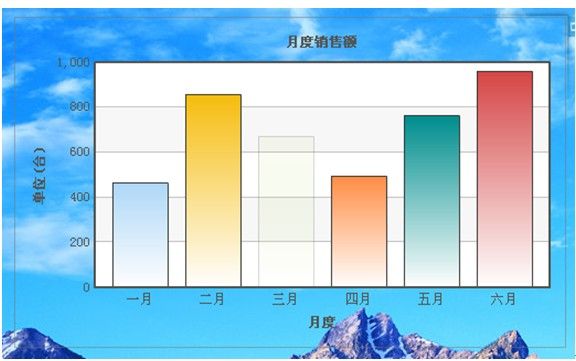
也就是说,你只是指定了下面颜色为透明,上面的颜色还是没有去掉,只有全部去掉才行,也就是bgalpha=’0,

现在已经达到了“背景透明”了。
可是这应该不是我们需要的效果,我们虽然去掉了一部分的白色,但是还是有白色的背景啊?
这就是在本文开篇提到的背景和画布的概念。我们去掉的是背景的颜色,也就是说使背景透明,但是画布默认是不透明的,所以如果想让图表完全透明需要设置画布也是透明的。
和背景一样,fc也提供了画布透明度属性(真是感谢fc3啊,还真是体贴)
名字就叫canvasBgAlpha,和上面一样也需要指定canvasBgAlpha=’0,0’看到这里大家应该知道这个画布也是可以设置渐变色的了吧。
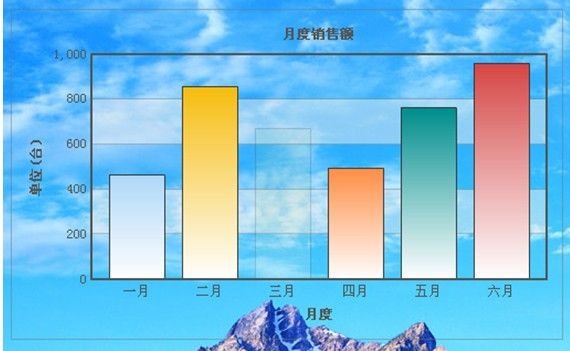
好,看看我们最终的效果,当~~~~

真是很漂亮,对不对。应用fc3,发挥你的创造力,你就可以打造让人刮目相看的图表。
好,下一章节我们讨论自定义背景动画和子定义动画 ,希望大家支持。