防抖与节流
简介
函数防抖(debounce)
在事件被触发n秒后再执行回调,如果在这n秒内又被触发,则重新计时。函数节流(throttle)
规定在一个单位时间内,只能触发一次函数。如果这个单位时间内触发多次函数,只有一次生效。
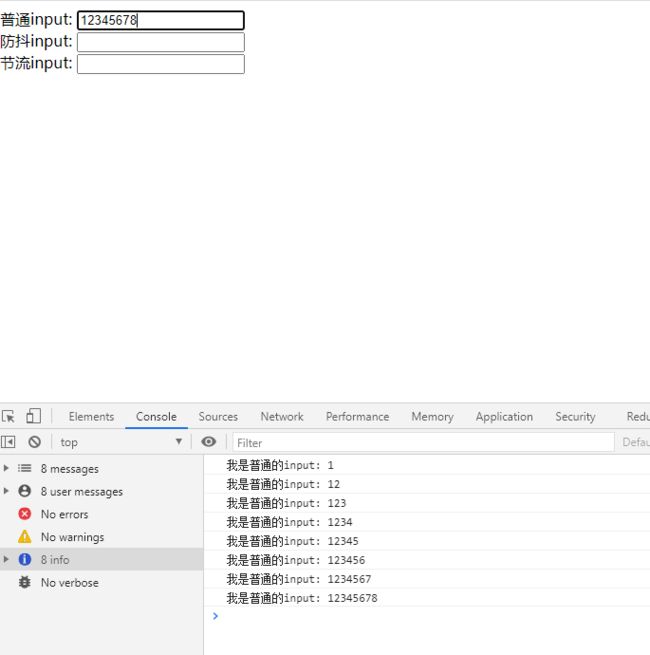
普通input:
防抖input:
节流input:
这是一个普通的input输入框,绑定了一个keyUp事件,他键盘每次输入一次就会触发一次事件,在实际的场景中我们并不需要渲染这么多次,下面就该介绍一下我们这次要说的防抖和节流
防抖
// 防抖
function ajax2( content) {
console.log('我是防抖的input: ' + content)
}
function debounce(fun, delay) {
return function (args) {
let that = this
let _args = args
clearTimeout(fun.id)
fun.id = setTimeout(function () {
fun.call(that, _args)
}, delay)
}
}
let inputb = document.getElementById('debounce')
let debounceAjax = debounce(ajax2, 500)
inputb.addEventListener('keyup', function (e) {
debounceAjax(e.target.value)
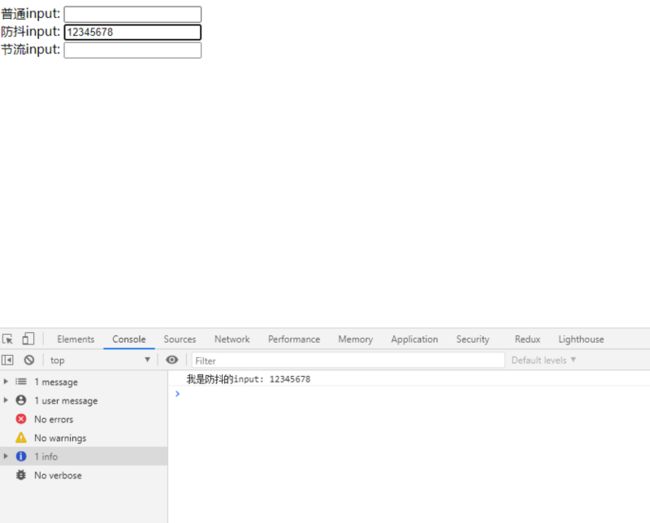
})从图中可以看出,我用小键盘连续输入了1至8但是他只打印了一次,说明在我在指定间隔内没有输入才会触发事件,如果停止输入但是在指定间隔内再次输入,又会重新触发计时
节流
// 节流
function ajax3( content) {
console.log('我是节流的input: ' + content)
}
function throttle(fun, delay) {
let last, deferTimer
return function (args) {
let that = this
let _args = arguments
let now = +new Date()
if (last && now < last + delay) {
clearTimeout(deferTimer)
deferTimer = setTimeout(function () {
last = now
fun.apply(that, _args)
}, delay)
}else {
last = now
fun.apply(that,_args)
}
}
}
let throttleAjax = throttle(ajax3, 1000)
let inputc = document.getElementById('throttle')
inputc.addEventListener('keyup', function(e) {
throttleAjax(e.target.value)
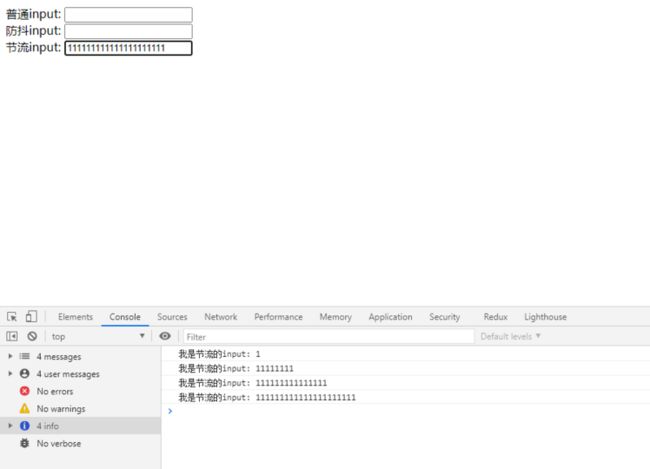
})从图中可以看出,我在不断快速不断的输入1,但是ajax3会按照我们设定的时间去执行,不管我输入的多频繁,他都会每1000ms打印一次
总结
防抖防抖的应用场景很多,例如查询框,我需要输入一个完整的关键词自动去查询,如果我每输入一个字就调用api会非常的浪费资源,防抖可以解决这个问题
节流节流的应用场景也很多,例如单击事件,我频繁的点击按钮,但我只希望在规定时间内只有一次的有效操作,还有滚动条滚到底部的自动加载更多等