关键词:maputnik、geoserver、矢量地图、矢量瓦片、mapbox、mapboxgl、地图配图、地图配色
一直想搞一个类似百度、高德地图那样的矢量地图配图工具
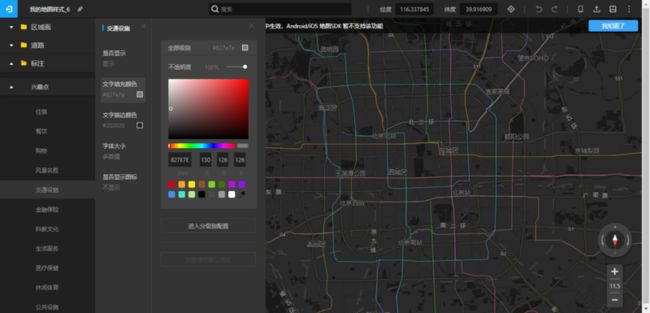
百度个性化地图配图工具:
高德自定义地图配图工具:
在网上找过几次,都没有找到。
无意中从这个博客了解到了Maputnik,一阵摆弄后,感觉相见恨晚。对!就是我要找的东西。
Maputnik是啥?有啥用?
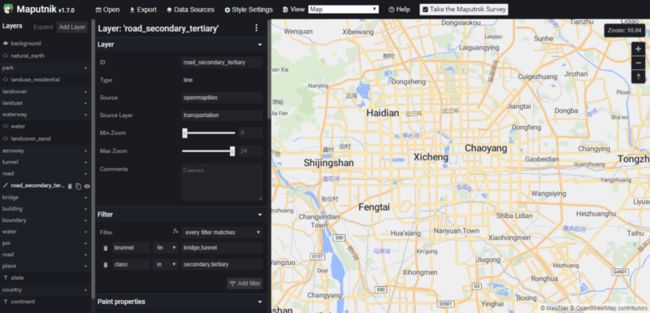
Maputnik是Mapbox样式规范的开源可视化编辑器,它和Mapbox的mapbox studio、百度地图的个性化地图编辑器、高德地图的自定义地图编辑器干的是一个事,都是用来编辑矢量瓦片地图样式,配图用的。
有了Maputnik就可以这样来发布地图,
- 用geoserver发布矢量瓦片
- 用Maputnik为上面的矢量瓦片配置地图样式
- 用mapbox调用矢量瓦片,并应用上面的地图样式,在前台渲染地图展示
和 mapbox studio 相比,Maputnik开源,可以免费在本地使用,不再需要把自己的地图数据上传到mapbox的服务器,相应的也就不用受制于mapbox免费账号对每月上传数据量的限制,和对地图调用次数的限制。
maputnik 官网: https://maputnik.github.io/Maputnik github地址:https://github.com/maputnik/e...
Maputnik 官方在线体验地址:https://maputnik.github.io/ed...
Maputnik的创建背景,作者是想打造一套对标 mapbox 的开源GIS解决方案。
遇到的问题
用Maputnik1.7.0版本加载geoserver发布的矢量瓦片时遇到一个问题,加载的图层不显示,这个问题困扰了自己好几天,去网上百度、谷歌,相关的资料也非常少,没有答案。
自己好不容易遇到的兵器,难道就要这样擦肩而过吗?不,我不允许!
功夫不负有心人,经过几天的折腾,终于让我发现了其中的问题,下面详细说一下。
排查问题
发现地图没显示,就习惯性的打开了浏览器的开发者工具,发现缩放、拖动地图时,浏览器去请求了瓦片,但都没有成功。
拷贝其中一个请求地址,在浏览器单独打开,看到geoserver返回的报错提示是,请求的瓦片超出了数据范围。
Maputnik地图的api使用的是mapboxgl,那直接用mapboxgl调用一下发布的矢量瓦片,或许能更容易排查问题。网上介绍mapboxgl调用geoserver矢量瓦片的文章还是挺多的,自己参考着写了个示例。运行示例,结果瓦片可以正确请求到并显示。
代码:
var map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/light-v10',
zoom: 3,
center: [108.34942054748535,37.83543237333567]
});
map.on('load', function() {
map.addLayer({
"id": "mapillary",
"type": "line",
"source": {
"type": "vector",
'scheme':'tms',
"tiles": ["http://192.168.50.198:7000/geoserver/gwc/service/tms/1.0.0/china%3Acity_region@EPSG%3A900913@pbf/{z}/{x}/{y}.pbf"],
},
"source-layer": "city_region",
"paint": {
"line-opacity": 0.6,
"line-color": "rgb(53, 175, 109)",
"line-width": 2
}
}, 'waterway-label');
});效果:
这就有点意思了,看来还是Maputnik的调用配置出现了问题。打开浏览器开发者工具,发现示例请求的瓦片地址中的编号,要比maputnik中的编号大很多。
在maputnik中拖动地图。找到和示例中相同的瓦片编号,发现地图跑到了南半球。
这会是什么原因造成的呢,会不会是请求瓦片的大小不同,比如一个是256x256的,一个是512x512的,通常这种情况也会导致出现上面的问题,而且编号会刚好相差一半。
但现在的编号差的好像并不是一半,那geoserver发布的矢量瓦片到底是多少呢?Maputnik中又是按照什么规则来请求的呢?抱着这个疑问,我决定去研究一下mapboxgl的api,看会不会有什么发现。
上面示例的代码中,数据源是通过source来配置的
"source": {
"type": "vector",
'scheme':'tms',
"tiles": ["http://192.168.50.198:7000/geoserver/gwc/service/tms/1.0.0/china%3Acity_region@EPSG%3A900913@pbf/{z}/{x}/{y}.pbf"],
},这里面有三个参数,type和tiles的意思好理解,scheme是什么意思呢?
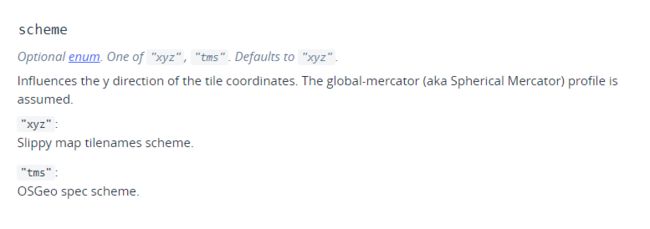
查看mapboxgl的api,关于scheme的解释如下:
这个 xyz和tms分别是啥意思呢?
百度后觉得这篇博客写的还算明白,它们是两种请求瓦片的协议,不同协议对瓦片编号的规则也不同,在xyz协议中,Y从顶部开始计算,而在tms协议中,Y从底部开始计算。mapboxgl默认使用xyz协议,而geoserver发布的是tms协议。所以调用时需要定义scheme为tms。
问题找到这里,感觉自己已经看到黎明的曙光了。
那如果把示例中的scheme设置为xyz会不会出现和Maputnik一样的错误呢?尝试后答案是肯定的,地图同样跑到了南半球。
真相大白了,Maputnik界面上因为没有配置scheme的选项,而scheme默认是xyz协议,所以就导致它只支持xyz协议,不支持tms协议,所以就请求不到瓦片,地图无法正确显示。
如何解决
问题找到了,接下来就是如何解决,思路有二:
- geoserver发布一个
xyz协议的矢量瓦片服务。 - 修改一下Maputnik的源码,增加
scheme的选项,让它支持tms协议。
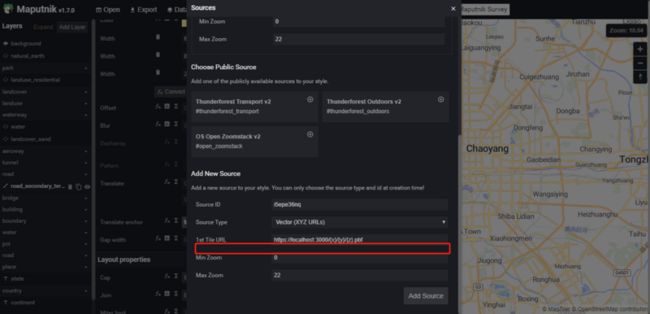
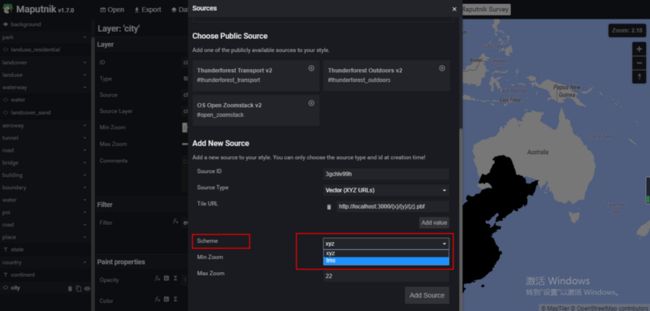
思路一自己找了一圈,没有发现相关教程,个人感觉思路二更简单一些,只要在下图的红框的位置加个选择scheme的下拉框就能解决问题
下载maputnik的源码,一通研究,发现修改下面两个位置就可以:
1、在这里加一个下拉框控件
2、在这里给scheme设置一下默认值
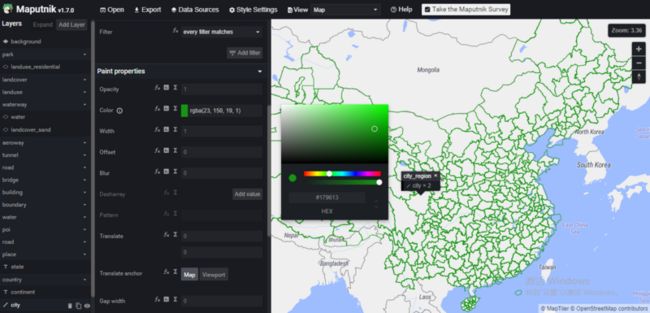
ok,来,走两步
一步
两步
哈哈,效果杠杠的!问题完美解决。
总结
- Maputnik是一个矢量瓦片配图工具,可以替代 mapbox studio,免费使用。
- Maputnik默认只支持xyz协议的矢量瓦片,不支持geoserver发布的tms协议矢量瓦片。
- Maputnik的地图api使用的是mapboxgl,mapboxgl通过设置source的scheme选项,可以支持tms协议。
- 通过修改Maputnik源码,增加scheme选项,就可以让Maputnik支持geoserver发布的tms协议矢量瓦片。
源码
原文地址:http://gisarmory.xyz/blog/index.html?blog=maputnikGeoserverVectorTiles
关注《GIS兵器库》公众号, 第一时间获得更多高质量GIS文章。
![]()
本文章采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。欢迎转载、使用、重新发布,但务必保留文章署名《GIS兵器库》(包含链接: http://gisarmory.xyz/blog/),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。