SilverLight学习笔记--Silverligh之在SL中调用Javascript (四种调用方法+简单与复杂参数的传递)
在本文我们将一起学习如何在Silverlight后台代码中调用javascritp脚本。Silverlight中内置了对于HTML、客户端脚本等的支持。很多情况下,我们编写的Web应用程序中用了一些JavaScript或者AJAX框架,我们可以在Silverlight调用某些脚本方法,或者说在Silverlight中触发某个脚本的执行。
本文将示例如何调用Silverlight脚本, 要使用此功能,我们需要引入命名空间:
这里,我们示例如何传递和传回:
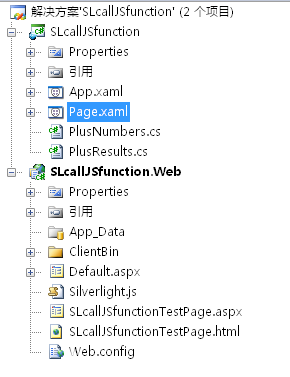
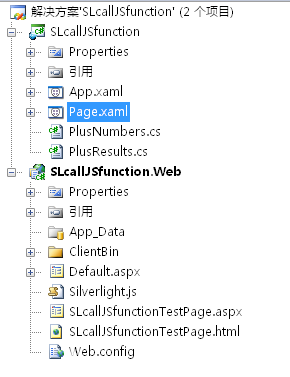
首先,我们创建新的Silverlight应用程序SLcallJSfunction。

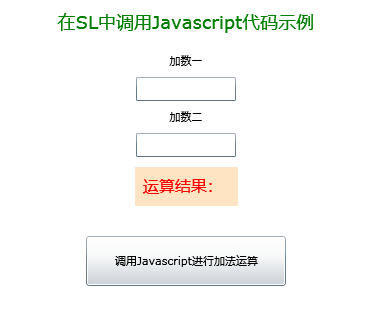
创建用户界面如图:

Page.xaml代码如下:
Page.xaml.cs的代码如下:
 Code
对应的Javascript代码如下:
Code
对应的Javascript代码如下:
 Code
Code
方法二: 复杂参数与结果(本例: 传入自定义的PlusNumbers类实例,传回自定义的PlusResults类实例结果)
先自定义两个类,一个是PlusNumbers,一个是PlusResults
PlusNumbers代码如下:
 Code
PlusResults代码如下:
Code
PlusResults代码如下:
 Code
Page.xaml.cs的代码如下:
Code
Page.xaml.cs的代码如下:
 using
System;
using
System;
 using
System.Collections.Generic;
using
System.Collections.Generic;
 using
System.Linq;
using
System.Linq;
 using
System.Net;
using
System.Net;
 using
System.Windows;
using
System.Windows;
 using
System.Windows.Controls;
using
System.Windows.Controls;
 using
System.Windows.Documents;
using
System.Windows.Documents;
 using
System.Windows.Input;
using
System.Windows.Input;
 using
System.Windows.Media;
using
System.Windows.Media;
 using
System.Windows.Media.Animation;
using
System.Windows.Media.Animation;
 using
System.Windows.Shapes;
using
System.Windows.Shapes;
 using
System.Windows.Browser;
//
引入此命名空间
using
System.Windows.Browser;
//
引入此命名空间

 namespace
SLcallJSfunction
namespace
SLcallJSfunction
 {
{
 public partial class Page : UserControl
public partial class Page : UserControl
 {
{
 public Page()
public Page()
 {
{
 InitializeComponent();
InitializeComponent();
 this.Loaded+=new RoutedEventHandler(Page_Loaded);
this.Loaded+=new RoutedEventHandler(Page_Loaded);
 }
}

 void Page_Loaded(object sender,RoutedEventArgs e)
void Page_Loaded(object sender,RoutedEventArgs e)
 {
{
 HtmlPage.RegisterCreateableType("JSresultType",typeof(PlusResults)); //把在SL中定义的一个类映射为将在Javascript代码中使用的类型
HtmlPage.RegisterCreateableType("JSresultType",typeof(PlusResults)); //把在SL中定义的一个类映射为将在Javascript代码中使用的类型
 //本处,我们把定义的PlusResults类映射为"JSresultType"在javascript中使用
//本处,我们把定义的PlusResults类映射为"JSresultType"在javascript中使用
 }
}

 private void btnCallAdd_Click(object sender, RoutedEventArgs e)
private void btnCallAdd_Click(object sender, RoutedEventArgs e)
 {
{
 try
try
 {
{
 int NumberOne = Convert.ToInt32(this.txtBxNumOne.Text.ToString());
int NumberOne = Convert.ToInt32(this.txtBxNumOne.Text.ToString());
 int NumberTwo = Convert.ToInt32(this.txtBxNumTwo.Text.ToString());
int NumberTwo = Convert.ToInt32(this.txtBxNumTwo.Text.ToString());

 //创建参数类实例
//创建参数类实例
 PlusNumbers jsArgument = new PlusNumbers(NumberOne, NumberTwo);
PlusNumbers jsArgument = new PlusNumbers(NumberOne, NumberTwo);

 string xstr = jsArgument.X.ToString();
string xstr = jsArgument.X.ToString();
 string ystr = jsArgument.Y.ToString();
string ystr = jsArgument.Y.ToString();


 用四种方法来调用Javascript脚本
用四种方法来调用Javascript脚本

 PlusResults myResult = soResult.ManagedObject as PlusResults; //取得从javascript返回的结果
PlusResults myResult = soResult.ManagedObject as PlusResults; //取得从javascript返回的结果
 this.txtBxResult.Text = myResult.RetValue.ToString(); //显示运行结果
this.txtBxResult.Text = myResult.RetValue.ToString(); //显示运行结果

 }
}
 catch(Exception ex)
catch(Exception ex)
 {
{
 this.txtBxResult.Text = ex.ToString();
this.txtBxResult.Text = ex.ToString();
 }
}

 }
}
 }
}
 }
}
 对应的Javascript代码如下:
对应的Javascript代码如下:
 Code
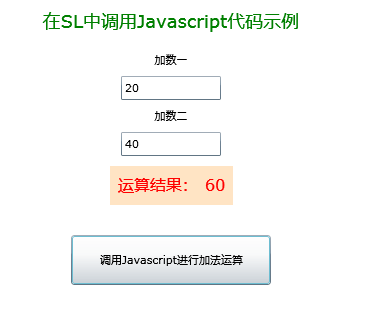
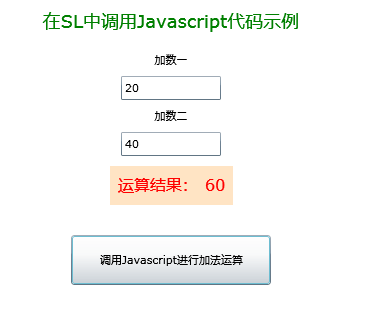
运行时,在两个文本输入框内分别输入两上整数,然后点击按钮,运行效果如下:
Code
运行时,在两个文本输入框内分别输入两上整数,然后点击按钮,运行效果如下:

前往:Silverlight学习笔记清单
本文程序在Silverlight2.0和VS2008环境中调试通过。本文参照了部分网络资料,希望能够抛砖引玉,大家共同学习。
(转载本文请注明出处)
本文将示例如何调用Silverlight脚本, 要使用此功能,我们需要引入命名空间:
using
System.Windows.Browser;
//
引入此命名空间
调用javascript脚本方法有以下四种(本例中我们将在第二种参数处理示例中演示如何使用它们):
方法一: 直接调用脚本对象
方法二:使用GetProperty获取脚本对象
方法三:使用HtmlPage.Window.Eval直接执行javascript语句
方法四:使用CreateInstance创建脚本对象
方法二:使用GetProperty获取脚本对象
方法三:使用HtmlPage.Window.Eval直接执行javascript语句
方法四:使用CreateInstance创建脚本对象
这里,我们示例如何传递和传回:
1
、简单参数与结果(本例:传入两个整数,返回Float结果)
2 、复杂参数与结果(本例: 传入自定义的PlusNumbers类实例,传回自定义的PlusResults类实例结果)
2 、复杂参数与结果(本例: 传入自定义的PlusNumbers类实例,传回自定义的PlusResults类实例结果)
首先,我们创建新的Silverlight应用程序SLcallJSfunction。

创建用户界面如图:

Page.xaml代码如下:
<
UserControl xmlns:basics
=
"
clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls
"
x:Class
=
"
SLcallJSfunction.Page
"
xmlns = " http://schemas.microsoft.com/winfx/2006/xaml/presentation "
xmlns:x = " http://schemas.microsoft.com/winfx/2006/xaml "
Width = " 400 " Height = " 300 " >
< Grid x:Name = " LayoutRoot " Background = " White " >
< StackPanel >
< TextBlock Text = " 在SL中调用Javascript代码示例 " TextAlignment = " Center " FontSize = " 18 " Foreground = " Green " Margin = " 10 " ></ TextBlock >
< TextBlock Text = " 加数一 " TextAlignment = " Center " Margin = " 8 " ></ TextBlock >
< TextBox x:Name = " txtBxNumOne " Width = " 100 " ></ TextBox >
< TextBlock Text = " 加数二 " TextAlignment = " Center " Margin = " 8 " ></ TextBlock >
< TextBox x:Name = " txtBxNumTwo " Width = " 100 " ></ TextBox >
< StackPanel Orientation = " Horizontal " HorizontalAlignment = " Center " Background = " Bisque " Margin = " 10 " >
< TextBlock Text = " 运算结果: " TextAlignment = " Center " FontSize = " 16 " Foreground = " Red " Margin = " 8 " ></ TextBlock >
< TextBlock x:Name = " txtBxResult " TextAlignment = " Center " FontSize = " 16 " Foreground = " Red " Margin = " 8 " ></ TextBlock >
</ Sta ckPanel >
< Button x:Name = " btnCallAdd " Width = " 200 " Height = " 50 " Content = " 调用Javascript进行加法运算 " Margin = " 20 " Click = " btnCallAdd_Click " ></ Button >
</ Sta ckPanel >
</ Grid >
</ UserControl >
方法一:简单参数与结果(本例:传入两个整数,返回Float结果)
xmlns = " http://schemas.microsoft.com/winfx/2006/xaml/presentation "
xmlns:x = " http://schemas.microsoft.com/winfx/2006/xaml "
Width = " 400 " Height = " 300 " >
< Grid x:Name = " LayoutRoot " Background = " White " >
< StackPanel >
< TextBlock Text = " 在SL中调用Javascript代码示例 " TextAlignment = " Center " FontSize = " 18 " Foreground = " Green " Margin = " 10 " ></ TextBlock >
< TextBlock Text = " 加数一 " TextAlignment = " Center " Margin = " 8 " ></ TextBlock >
< TextBox x:Name = " txtBxNumOne " Width = " 100 " ></ TextBox >
< TextBlock Text = " 加数二 " TextAlignment = " Center " Margin = " 8 " ></ TextBlock >
< TextBox x:Name = " txtBxNumTwo " Width = " 100 " ></ TextBox >
< StackPanel Orientation = " Horizontal " HorizontalAlignment = " Center " Background = " Bisque " Margin = " 10 " >
< TextBlock Text = " 运算结果: " TextAlignment = " Center " FontSize = " 16 " Foreground = " Red " Margin = " 8 " ></ TextBlock >
< TextBlock x:Name = " txtBxResult " TextAlignment = " Center " FontSize = " 16 " Foreground = " Red " Margin = " 8 " ></ TextBlock >
</ Sta ckPanel >
< Button x:Name = " btnCallAdd " Width = " 200 " Height = " 50 " Content = " 调用Javascript进行加法运算 " Margin = " 20 " Click = " btnCallAdd_Click " ></ Button >
</ Sta ckPanel >
</ Grid >
</ UserControl >
Page.xaml.cs的代码如下:
function Plus(i,j)
{
return (i + j);
}
SLcallJSfunctionTestPage.aspx页面代码如下:
{
return (i + j);
}
方法二: 复杂参数与结果(本例: 传入自定义的PlusNumbers类实例,传回自定义的PlusResults类实例结果)
先自定义两个类,一个是PlusNumbers,一个是PlusResults
PlusNumbers代码如下:
 using
System;
using
System; using
System.Collections.Generic;
using
System.Collections.Generic; using
System.Linq;
using
System.Linq; using
System.Net;
using
System.Net; using
System.Windows;
using
System.Windows; using
System.Windows.Controls;
using
System.Windows.Controls; using
System.Windows.Documents;
using
System.Windows.Documents; using
System.Windows.Input;
using
System.Windows.Input; using
System.Windows.Media;
using
System.Windows.Media; using
System.Windows.Media.Animation;
using
System.Windows.Media.Animation; using
System.Windows.Shapes;
using
System.Windows.Shapes; using
System.Windows.Browser;
//
引入此命名空间
using
System.Windows.Browser;
//
引入此命名空间

 namespace
SLcallJSfunction
namespace
SLcallJSfunction {
{ public partial class Page : UserControl
public partial class Page : UserControl {
{ public Page()
public Page() {
{ InitializeComponent();
InitializeComponent(); this.Loaded+=new RoutedEventHandler(Page_Loaded);
this.Loaded+=new RoutedEventHandler(Page_Loaded); }
}
 void Page_Loaded(object sender,RoutedEventArgs e)
void Page_Loaded(object sender,RoutedEventArgs e) {
{ HtmlPage.RegisterCreateableType("JSresultType",typeof(PlusResults)); //把在SL中定义的一个类映射为将在Javascript代码中使用的类型
HtmlPage.RegisterCreateableType("JSresultType",typeof(PlusResults)); //把在SL中定义的一个类映射为将在Javascript代码中使用的类型 //本处,我们把定义的PlusResults类映射为"JSresultType"在javascript中使用
//本处,我们把定义的PlusResults类映射为"JSresultType"在javascript中使用 }
}
 private void btnCallAdd_Click(object sender, RoutedEventArgs e)
private void btnCallAdd_Click(object sender, RoutedEventArgs e) {
{ try
try {
{ int NumberOne = Convert.ToInt32(this.txtBxNumOne.Text.ToString());
int NumberOne = Convert.ToInt32(this.txtBxNumOne.Text.ToString()); int NumberTwo = Convert.ToInt32(this.txtBxNumTwo.Text.ToString());
int NumberTwo = Convert.ToInt32(this.txtBxNumTwo.Text.ToString());
 //创建参数类实例
//创建参数类实例 PlusNumbers jsArgument = new PlusNumbers(NumberOne, NumberTwo);
PlusNumbers jsArgument = new PlusNumbers(NumberOne, NumberTwo);
 string xstr = jsArgument.X.ToString();
string xstr = jsArgument.X.ToString(); string ystr = jsArgument.Y.ToString();
string ystr = jsArgument.Y.ToString();

 用四种方法来调用Javascript脚本
用四种方法来调用Javascript脚本
 PlusResults myResult = soResult.ManagedObject as PlusResults; //取得从javascript返回的结果
PlusResults myResult = soResult.ManagedObject as PlusResults; //取得从javascript返回的结果 this.txtBxResult.Text = myResult.RetValue.ToString(); //显示运行结果
this.txtBxResult.Text = myResult.RetValue.ToString(); //显示运行结果
 }
} catch(Exception ex)
catch(Exception ex) {
{ this.txtBxResult.Text = ex.ToString();
this.txtBxResult.Text = ex.ToString(); }
}
 }
} }
} }
}

<
script type
=
"
text/javascript
"
>
// 说明: arg是传入的参数,它是在SL后台代码定义的类
// myResult是计算结果,它也是SL后台代码定义的类,要使用它之前必须在SL代码中进行注册
// 注册方法是:HtmlPage.RegisterCreateableType("JSresultType",typeof(PlusResults)); // PlusResults是后台代码定义的类
function Plus(arg) // 把类实例(arg)作为参数对象传入到Javascript代码中
{
var myXaml = $ get ( " Xaml1 " );
var myResult = myXaml.content.services.createObject( " JSresultType " ); // 创建一个在javascript中的类实例(此类在SL中定义)
myResult.RetValue = arg.X + arg.Y; // 参数类成员进行运算后,结果赋值给结果类成员
return myResult; // 返回结果类
}
myJsPlus = function(arg)
{
}
myJsPlus.prototype.myPlus = function(arg)
{
var myXaml = $ get ( " Xaml1 " );
var myResult = myXaml.content.services.createObject( " JSresultType " ); // 创建一个在javascript中的类实例(此类在SL中定义)
myResult.RetValue = arg.X + arg.Y; // 参数类成员进行运算后,结果赋值给结果类成员
return myResult; // 返回结果类
}
</ script >
SLcallJSfunctionTestPage.aspx页面代码如下:
// 说明: arg是传入的参数,它是在SL后台代码定义的类
// myResult是计算结果,它也是SL后台代码定义的类,要使用它之前必须在SL代码中进行注册
// 注册方法是:HtmlPage.RegisterCreateableType("JSresultType",typeof(PlusResults)); // PlusResults是后台代码定义的类
function Plus(arg) // 把类实例(arg)作为参数对象传入到Javascript代码中
{
var myXaml = $ get ( " Xaml1 " );
var myResult = myXaml.content.services.createObject( " JSresultType " ); // 创建一个在javascript中的类实例(此类在SL中定义)
myResult.RetValue = arg.X + arg.Y; // 参数类成员进行运算后,结果赋值给结果类成员
return myResult; // 返回结果类
}
myJsPlus = function(arg)
{
}
myJsPlus.prototype.myPlus = function(arg)
{
var myXaml = $ get ( " Xaml1 " );
var myResult = myXaml.content.services.createObject( " JSresultType " ); // 创建一个在javascript中的类实例(此类在SL中定义)
myResult.RetValue = arg.X + arg.Y; // 参数类成员进行运算后,结果赋值给结果类成员
return myResult; // 返回结果类
}
</ script >

前往:Silverlight学习笔记清单
本文程序在Silverlight2.0和VS2008环境中调试通过。本文参照了部分网络资料,希望能够抛砖引玉,大家共同学习。
(转载本文请注明出处)
