要在Javascript中调用.NET代码,我们需要先引入命名空间:
using
System.Windows.Browser;
//
引入此空间
然后,在此命名空间下,我们可用到HtmlPage对象,它有重要两个方法:
1
、RegisterScriptableObject方法,它用来注册可被脚本使用的对象实例.
2
、RegisterCreateableType方法,它用于注册可被脚本使用的类型.
此外,还有两个将要用到的暴露类型和成员的设置
1
、[ScriptableType]:它允许Silverlight把类型暴露给脚本,
2
、[ScriptableMember],它会把成员方法或属性暴露给脚本.
下面,我们开始学习如何使用上述方法和类来从javascript访问.NET代码。
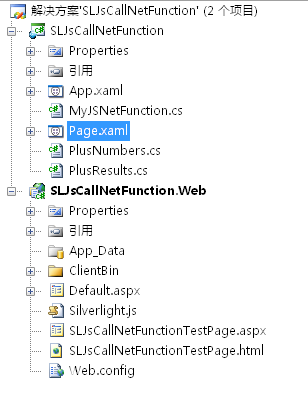
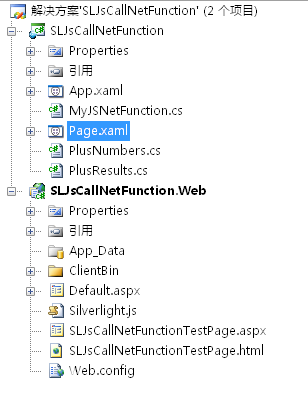
首先,我们新建Silverlight应用程序,如图:

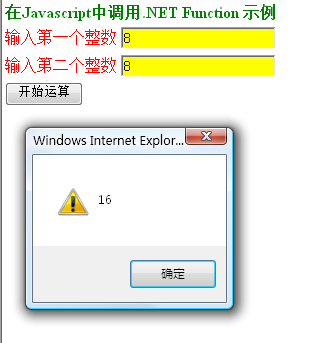
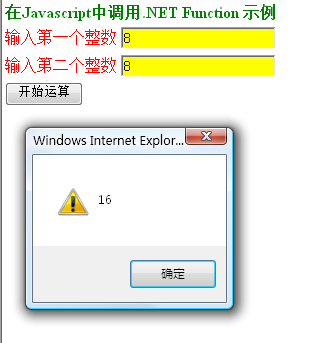
在SLJsCallNetFunctionTestPage.aspx中创建用户界面如图:

SLJsCallNetFunctionTestPage.aspx界面代码如下:

 Code
Code
<body style="height:100%;margin:0;">
<form id="form1" runat="server" style="height:100%;">
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<div style="height:100%;">
<div>
<table>
<tr>
<td colspan="2" style=" font-size:17; color:Green; font-weight:bold"> 在Javascript中调用.NET Function 示例 </td>
<td></td>
</tr>
<tr>
<td> <asp:Label ID="Label2" runat="server" Text="输入第一个整数" ForeColor=Red > </asp:Label> </td>
<td> <asp:TextBox ID="txtBxNumOne" runat="server" BackColor=Yellow ></asp:TextBox> </td>
</tr>
<tr>
<td> <asp:Label ID="Label3" runat="server" Text="输入第二个整数" ForeColor=Red> </asp:Label></td>
<td> <asp:TextBox ID="txtBxNumTwo" runat="server" Height="16px" BackColor=Yellow ></asp:TextBox> </td>
</tr>
<tr>
<td colspan="2" valign=middle;><input type="button" value="开始运算" onclick="OnClickCaculate()" /> </td>
</tr>
</table>
</div>
<asp:Silverlight ID="Xaml1" runat="server" Source="~/ClientBin/SLJsCallNetFunction.xap" MinimumVersion="2.0.31005.0" Width="100%" Height="100%" />
</div>
</form>
</body>
一、简单参数的操作
在SL中定义一个类MyJSNetFunction,在此类中我们定义一段做加法运算的代码,此运算需要传入两个简单Int参数,返回值也为Int类型。其代码如下:
using
System;
using
System.Net;
using
System.Windows;
using
System.Windows.Controls;
using
System.Windows.Documents;
using
System.Windows.Ink;
using
System.Windows.Input;
using
System.Windows.Media;
using
System.Windows.Media.Animation;
using
System.Windows.Shapes;
using
System.Windows.Browser;
//
此入此命名空间
namespace
SLJsCallNetFunction
{
[ScriptableType]
public
class
MyJSNetFunction
{
[ScriptableMember]
public
int
SLAdd(
int
x,
int
y)
{
return
(x
+
y);
}
}
}
在SL后台代码注册上面定义的.NET Function,Page.xaml.cs代码如下:
using
System;
using
System.Collections.Generic;
using
System.Linq;
using
System.Net;
using
System.Windows;
using
System.Windows.Controls;
using
System.Windows.Documents;
using
System.Windows.Input;
using
System.Windows.Media;
using
System.Windows.Media.Animation;
using
System.Windows.Shapes;
using
System.Windows.Browser;
//
引入此空间
namespace
SLJsCallNetFunction
{
public
partial
class
Page : UserControl
{
public
Page()
{
InitializeComponent();
Loaded
+=
new
RoutedEventHandler(Page_Loaded);
//
添加Loaded事件
}
private
void
Page_Loaded(
object
sender, RoutedEventArgs e)
{
MyJSNetFunction netInstance
=
new
MyJSNetFunction();
HtmlPage.RegisterScriptableObject(
"
MyJsObject
"
,netInstance);
//
注册
}
}
}
在SLJsCallNetFunctionTestPage.aspx中编写Javascript程序段,引用上面注册的.NET代码段,Javascript代码如下:
<
script type
=
"
text/javascript
"
>
function OnClickCaculate()
{
//
取得在.NET中定义的Function,由于在注册时我们定义此Function名为"MyJsObject",所以在下面的Content中,我们要使用注册时定义的名字
var control
=
$
get
(
"
Xaml1
"
);
var content
=
control.content;
var netObject
=
content.MyJsObject;
//
分别取得两个TextBox输入框的数值
var txtBxNumberOne
=
document.getElementById(
"
txtBxNumOne
"
);
var NumberOne
=
txtBxNumberOne.value;
var txtBxNumberTwo
=
document.getElementById(
"
txtBxNumTwo
"
);
var NumberTwo
=
txtBxNumberTwo.value;
//
调用.NET Function代码进行运算并返回运算结果
var result
=
netObject.SLAdd(NumberOne, NumberTwo);
alert(result);
}
</
script
>
SLJsCallNetFunctionTestPage.aspx.cs ASP.NET页面代码如下:

 Code
Code
<%@ Page Language="C#" AutoEventWireup="true" %>
<%@ Register Assembly="System.Web.Silverlight" Namespace="System.Web.UI.SilverlightControls"
TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" style="height:100%;">
<head runat="server">
<title>SLJsCallNetFunction</title>
<script type="text/javascript">
function OnClickCaculate()
{
//取得在.NET中定义的Function,由于在注册时我们定义此Function名为"MyJsObject",所以在下面的Content中,我们要使用注册时定义的名字
var control = $get("Xaml1");
var content = control.content;
var netObject = content.MyJsObject;
//分别取得两个TextBox输入框的数值
var txtBxNumberOne = document.getElementById("txtBxNumOne");
var NumberOne = txtBxNumberOne.value;
var txtBxNumberTwo = document.getElementById("txtBxNumTwo");
var NumberTwo = txtBxNumberTwo.value;
//调用.NET Function代码进行运算并返回运算结果
var result = netObject.SLAdd(NumberOne, NumberTwo);
alert(result);
}
</script>
</head>
<body style="height:100%;margin:0;">
<form id="form1" runat="server" style="height:100%;">
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<div style="height:100%;">
<div>
<table>
<tr>
<td colspan="2" style=" font-size:17; color:Green; font-weight:bold"> 在Javascript中调用.NET Function 示例 </td>
<td></td>
</tr>
<tr>
<td> <asp:Label ID="Label2" runat="server" Text="输入第一个整数" ForeColor=Red > </asp:Label> </td>
<td> <asp:TextBox ID="txtBxNumOne" runat="server" BackColor=Yellow ></asp:TextBox> </td>
</tr>
<tr>
<td> <asp:Label ID="Label3" runat="server" Text="输入第二个整数" ForeColor=Red> </asp:Label></td>
<td> <asp:TextBox ID="txtBxNumTwo" runat="server" Height="16px" BackColor=Yellow ></asp:TextBox> </td>
</tr>
<tr>
<td colspan="2" valign=middle;><input type="button" value="开始运算" onclick="OnClickCaculate()" /> </td>
</tr>
</table>
</div>
<asp:Silverlight ID="Xaml1" runat="server" Source="~/ClientBin/SLJsCallNetFunction.xap" MinimumVersion="2.0.31005.0" Width="100%" Height="100%" />
</div>
</form>
</body>
</html>
二、复杂参数的操作
还是用到我们在"SilverLight学习笔记--Silverligh之在SL中调用Javascript (四种方法+简单与复杂参数的传递) "一文中定义的两个类
即:PlusNumbers类与PlusResults.cs类
PlusNumbers类定义如下:

 Code
Code
using System;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Browser;//引入此命名空间
namespace SLJsCallNetFunction
{
//定义一个将作为Javascript传入参数的类
[ScriptableType]
public class PlusNumbers
{
private int _x;
private int _y;
[ScriptableMember]
public int X
{
get { return _x; }
set { _x = value; }
}
[ScriptableMember]
public int Y
{
get { return _y; }
set { _y = value; }
}
//构造函数
public PlusNumbers()
{
this.X = 10;
this.Y = 10;
}
//构造函数
public PlusNumbers(int num1, int num2)
{
this.X = num1;
this.Y = num2;
}
}
}
PlusResults类定义如下:

 Code
Code
using System;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Browser;//引入此命名空间
namespace SLJsCallNetFunction
{
//定义一个将作为Javascript返回结果的类
[ScriptableType]
public class PlusResults
{
[ScriptableMember]
public float RetValue { get; set; }
}
}
修改MyJSNetFunction.cs代码内容如下(我们把它的SLAdd函数的传参改为传入上述定义的PlusNumber类实例,返回类型则为PlusResult类):
using
System;
using
System.Net;
using
System.Windows;
using
System.Windows.Controls;
using
System.Windows.Documents;
using
System.Windows.Ink;
using
System.Windows.Input;
using
System.Windows.Media;
using
System.Windows.Media.Animation;
using
System.Windows.Shapes;
using
System.Windows.Browser;
//
此入此命名空间
namespace
SLJsCallNetFunction
{
[ScriptableType]
public
class
MyJSNetFunction
{
//
此处定义的代码段传入和返回的都是复杂的参数(即:我们自定义的两个类)
//
编写一个SLAdd方法,该方法将在JavaScript中被调用,必须为public,用ScriptableMember特性暴露给脚本。
[ScriptableMember]
public
PlusResults SLAdd(PlusNumbers OpNumbers)
{
PlusResults plReturn
=
new
PlusResults();
plReturn.RetValue
=
OpNumbers.X
+
OpNumbers.Y;
return
plReturn;
}
}
}
修改Page.xaml.cs代码内容如下:
using
System;
using
System.Collections.Generic;
using
System.Linq;
using
System.Net;
using
System.Windows;
using
System.Windows.Controls;
using
System.Windows.Documents;
using
System.Windows.Input;
using
System.Windows.Media;
using
System.Windows.Media.Animation;
using
System.Windows.Shapes;
using
System.Windows.Browser;
//
引入此空间
namespace
SLJsCallNetFunction
{
public
partial
class
Page : UserControl
{
public
Page()
{
InitializeComponent();
Loaded
+=
new
RoutedEventHandler(Page_Loaded);
//
添加Loaded事件
}
private
void
Page_Loaded(
object
sender, RoutedEventArgs e)
{
MyJSNetFunction netInstance
=
new
MyJSNetFunction();
HtmlPage.RegisterScriptableObject(
"
MyJsObject
"
, netInstance);
//
加载时注册一个脚本可调用的当前页面实例:
//
HtmlPage.RegisterCreateableType("OpNumbers", typeof(PlusNumbers));
//
把在SL中定义的一个类映射为将在Javascript代码中使用的类型
}
}
}
修改Javascript代码如下:
<
script type
=
"
text/javascript
"
>
function OnClickCaculate()
{
//
取得在.NET中定义的Function,由于在注册时我们定义此Function名为"MyJsObject",所以在下面的Content中,我们要使用注册时定义的名字
var myXaml
=
$
get
(
"
Xaml1
"
);
var content
=
myXaml.content;
var netObject
=
content.MyJsObject;
//
分别取得两个TextBox输入框的数值
var txtBxNumberOne
=
document.getElementById(
"
txtBxNumOne
"
);
var NumberOne
=
txtBxNumberOne.value;
var txtBxNumberTwo
=
document.getElementById(
"
txtBxNumTwo
"
);
var NumberTwo
=
txtBxNumberTwo.value;
//
传参处理
var args
=
netObject.createManagedObject(
"
PlusNumbers
"
);
args.X
=
NumberOne;
args.Y
=
NumberTwo
//
调用.NET Function代码进行运算并返回运算结果
var result
=
netObject.SLAdd(args);
alert(result.RetValue);
}
</
script
>
SLJsCallNetFunctionTestPage.aspx页面代码内容如下:

 Code
Code
<%@ Page Language="C#" AutoEventWireup="true" %>
<%@ Register Assembly="System.Web.Silverlight" Namespace="System.Web.UI.SilverlightControls"
TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" style="height:100%;">
<head runat="server">
<title>SLJsCallNetFunction</title>
<script type="text/javascript">
function OnClickCaculate()
{
//取得在.NET中定义的Function,由于在注册时我们定义此Function名为"MyJsObject",所以在下面的Content中,我们要使用注册时定义的名字
var myXaml = $get("Xaml1");
var content = myXaml.content;
var netObject = content.MyJsObject;
//分别取得两个TextBox输入框的数值
var txtBxNumberOne = document.getElementById("txtBxNumOne");
var NumberOne = txtBxNumberOne.value;
var txtBxNumberTwo = document.getElementById("txtBxNumTwo");
var NumberTwo = txtBxNumberTwo.value;
//传参处理
var args = netObject.createManagedObject("PlusNumbers");
args.X = NumberOne;
args.Y = NumberTwo
//调用.NET Function代码进行运算并返回运算结果
var result = netObject.SLAdd(args);
alert(result.RetValue);
}
</script>
</head>
<body style="height:100%;margin:0;">
<form id="form1" runat="server" style="height:100%;">
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<div style="height:100%;">
<div>
<table>
<tr>
<td colspan="2" style=" font-size:17; color:Green; font-weight:bold"> 在Javascript中调用.NET Function 示例 </td>
<td></td>
</tr>
<tr>
<td> <asp:Label ID="Label2" runat="server" Text="输入第一个整数" ForeColor=Red > </asp:Label> </td>
<td> <asp:TextBox ID="txtBxNumOne" runat="server" BackColor=Yellow ></asp:TextBox> </td>
</tr>
<tr>
<td> <asp:Label ID="Label3" runat="server" Text="输入第二个整数" ForeColor=Red> </asp:Label></td>
<td> <asp:TextBox ID="txtBxNumTwo" runat="server" Height="16px" BackColor=Yellow ></asp:TextBox> </td>
</tr>
<tr>
<td colspan="2" valign=middle;><input type="button" value="开始运算" onclick="OnClickCaculate()" /> </td>
</tr>
</table>
</div>
<asp:Silverlight ID="Xaml1" runat="server" Source="~/ClientBin/SLJsCallNetFunction.xap" MinimumVersion="2.0.31005.0" Width="100%" Height="100%" />
</div>
</form>
</body>
</html>
运行效果如下:

前往:Silverlight学习笔记清单
本文程序在Silverlight2.0和VS2008环境中调试通过。本文参照了部分网络资料,希望能够抛砖引玉,大家共同学习。
(转载本文请注明出处)