- python 语法糖【不断更新】
linzch3
pythonpython
1.得到a和b两个数的最大值solution:c=[b,a][a>b]测试:>>>a=1>>>b=2>>>c=[b,a][a>b]>>>c22.假设现在给定了一个list:a=[[1,2],[3,4,5],[6,7],[8],[9]]问如何将其转化成:[1,2,3,4,5,6,7,8,9]其实就是将所有数据都拿出来组成一个1*n的list。solution1:使用列表表达式>>>a=[[1,2],
- PyTorch笔记6----------神经网络案例
HuashuiMu花水木
PyTorch笔记pytorch笔记
1.回归网络波士顿房价预测模型搭建波士顿房价数据集下载链接:百度网盘请输入提取码提取码:5279导入所需包importtorchimportnumpyasnpimportre读取数据ff=open('housing.data').readlines()data=[]foriteminff:out=re.sub(r"\s{2,}","",item).strip()#通过正则表达式去除所有空格data
- pyautocad 的项目扩展与二次开发
pyautocad的项目扩展与二次开发1.项目的基础介绍pyautocad是一个开源项目,它提供了一个Python库,用于与AutoCAD进行交互。通过这个库,开发者可以在Python脚本中调用AutoCAD的功能,实现自动化的绘图、修改和管理等功能。该项目的目标是让开发者能够更加便捷地控制AutoCAD,提高工作效率。2.项目的核心功能pyautocad的核心功能包括:与AutoCAD的COM接
- 快手首单优惠券在哪领?使用规则是啥?
直返APP淘客项目
快手首单优惠券轻松领,直返APP购物更省钱!想要享受首次在快手购物的超值优惠吗?别担心,领取快手首单优惠券的步骤简单明了,让你轻松上手,开启直返APP的省钱之旅!一、快手首单优惠券领取攻略打开快手,寻找入口:首先,启动你的快手APP,迎接你的是丰富多彩的首页。在屏幕的左上角,你会发现一个【≡】图标,轻轻一点,更多精彩等你探索。直达快手小店:在弹出的菜单中,选择【快手小店】,仿佛推开了一扇通往购物天
- 如何excel里面数据格式设置为utf-8
前端组件开发
微信小程序前端小程序html5css3数据结构数据库
在Excel中,直接设置数据的编码格式为UTF-8是不直接支持的,因为Excel文件(如.xlsx或.xls)本身并不直接具有一个“编码”属性,像文本文件(如.txt或.csv)那样。然而,你可以通过保存Excel文件为CSV(逗号分隔值)格式并选择UTF-8编码来间接实现这一目的。以下是步骤:打开Excel文件:首先,你需要打开包含要转换的数据的Excel文件。选择“另存为”:点击Excel界面
- 手机如何每天赚100块(了解网上赚钱的三种简单方式)
日常购物小技巧
手机如何每天赚100块(了解网上赚钱的三种简单方式)随着科技的不断发展,手机已经不仅仅是一款通讯工具,更是我们生活中不可或缺的一部分。现如今,通过手机赚钱已经成为可能。在这里,我将向大家介绍三种简单的手机赚钱方式,帮助您每天轻松赚取100块。一、手机应用试玩手机应用试玩是一种非常简单的手机赚钱方式。许多企业为了推广自己的应用,会花钱请用户下载并试玩。您只需要在手机应用平台上找到这些试玩任务,按照要
- 【静静日记】第391篇:学时间管理,成为人生赢家Day1
静靖的故事
7月5日郑州晴好书《高能要事》一起读!“高能要事”是时间管理的核心!时间管理能力,是不断精进的过程,从今天开始重新学习叶武滨老师时间管理九段,过线上人生!如何如何实现高能?就是每个人每一天都要利用最优质的时间空间和最旺盛的精力,去选择并首先完成对人生有积极影响的事情,如此就可以创造你想要的人生,实现16倍的效能跃升。生活中的三类人,你中枪了吗?第一类,忙死。忙死的人,白天过不好,晚上睡不好,生活一
- 绘本书评《七只瞎老鼠》——绘本是如何引发幼儿想象力的
绘本发烧友
绘本《七只瞎老鼠》《七只瞎老鼠》可以说是《盲人摸象》的老鼠版,我们都知道这是一个有关“部分”和“整体”的哲学小故事,对于这本书来说,大部分的篇幅都是在写当一只老鼠观察了局部之后所得出的答案,而这些描述对幼儿来说正是一个发展想象力的绝佳时机,这时就需要良性的互动,因为良性的互动更有利于幼儿主动的思考。七只瞎老鼠遇到了一个“怪东西”(大象),吓的它们急急忙忙跑回了家。星期一,红老鼠出来想“看”个究竟。
- 《狂飙》剖析陈书婷的智慧(借势布局篇)
本初说剧
《狂飙》里,陈书婷究竟有多聪明?出场虽不多,但一出手就能绝处逢生,转败为胜。看懂了大嫂的这几波操作,你才能真正体会到大哥的那句:没有你,我不行的。第一任老公白江波死后,陈书婷处于绝对不利的位置,靠山倒了台,仇家在追杀,但她并没有因为这些乱了阵脚,而是暗中调查清楚关键的人证,并利用这个消息获得了警方的保护。之后又借高家兄弟之手除掉了自己最大的威胁徐江。陈书婷借机会介绍高启强认干爹,那场戏很有看点,高
- 谈谈怎么从网上找人帮忙投票,小程序投票快速涨票的实用方法
神州网络公司
谈谈怎么从网上找人帮忙投票,小程序投票快速涨票的实用方法怎样使投票的次数增加要快速涨票需要采取以下措施:1.社交平台宣传:在各种社交平台上发帖或发布动态,分享投票链接并鼓励朋友们投票,可以快速增加票数。2.利用群体优势:在社交群或者朋友圈里面发起投票活动,邀请亲朋好友参与投票,可以快速涨票。3.利用其他渠道宣传:可以借助微信、微博等大众传媒,将投票链接分享出去,提高b光率,增加投票量。4.利用奖励
- 深入解析 SymPy 中的符号计算:导数与变量替换的实践指南
老歌老听老掉牙
pythonsympy
在符号计算领域,SymPy作为Python的核心代数库,为数学推导提供了强大支持。然而,当处理复杂表达式时,用户常遇到两个典型挑战:函数导数的正确计算和变量的有效替换。本文将深入探讨这些问题,提供专业解决方案,并揭示其背后的数学原理函数导数的正确计算方法问题本质分析在SymPy中计算导数时,常见错误是将函数视为独立符号而非变量依赖关系。考虑以下情景:h=symbols('h')R_h=symbol
- springboot+vue生态系统的气象数据可视化平台Java+python-计算机毕业设计
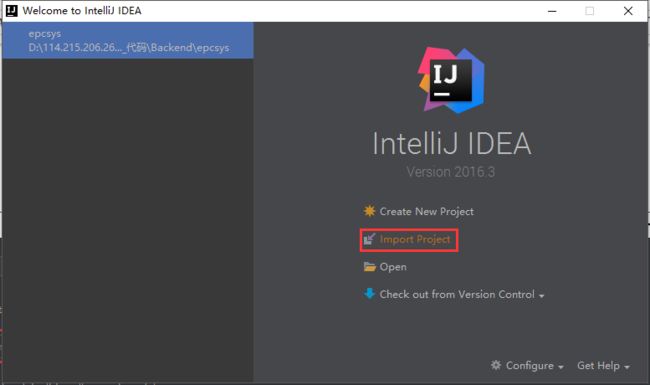
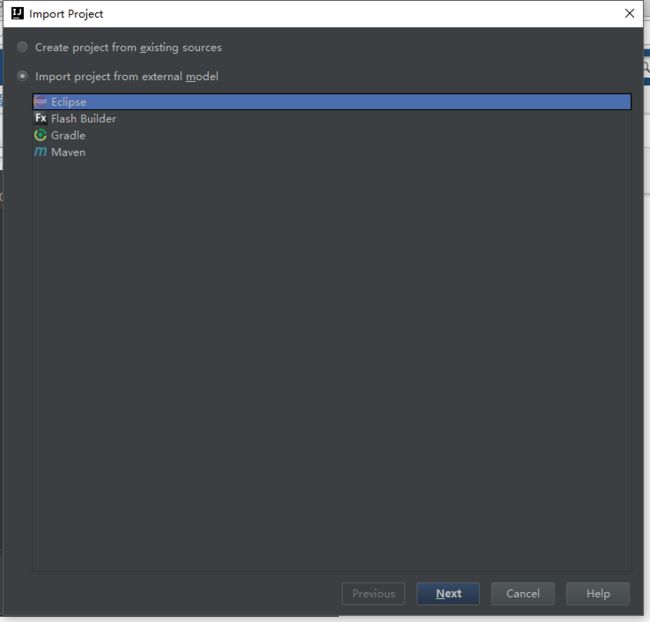
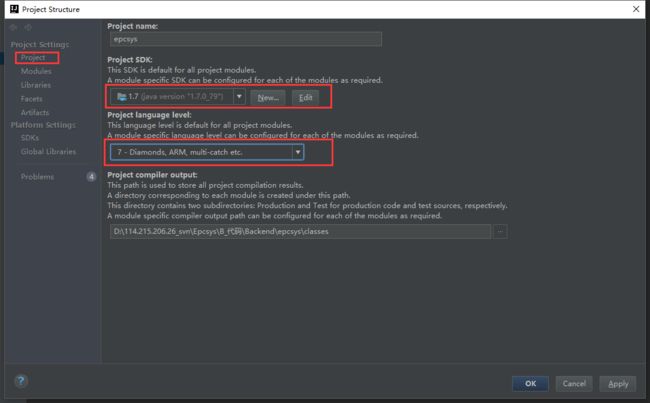
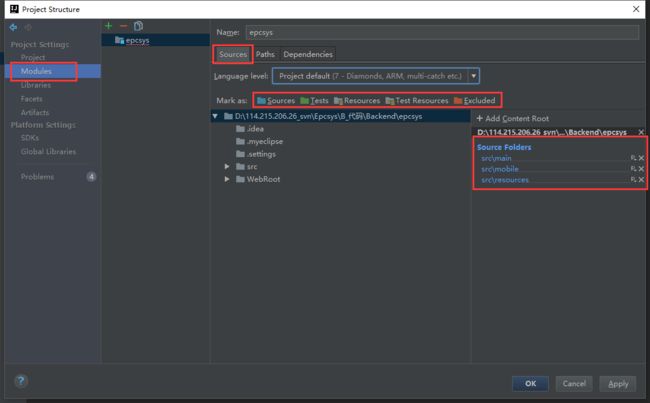
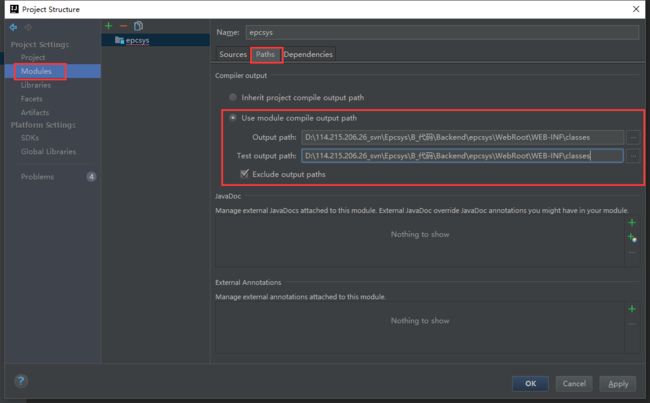
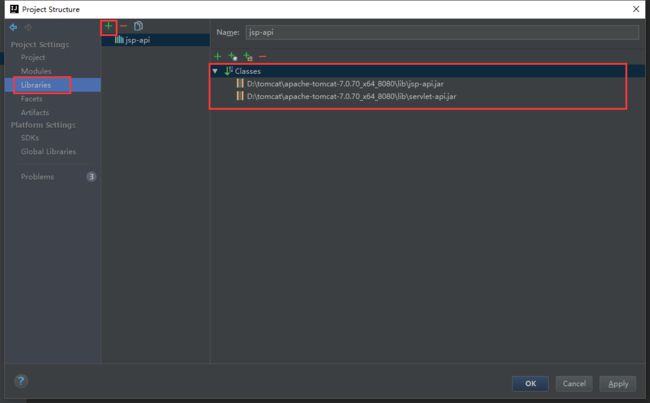
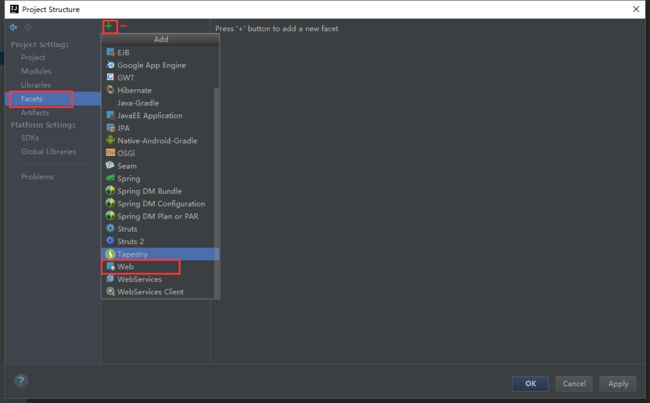
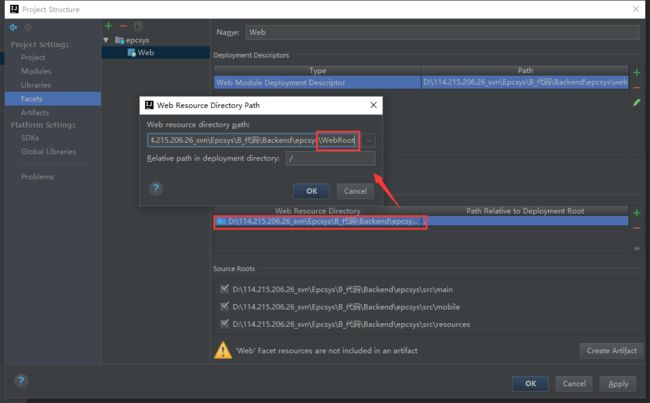
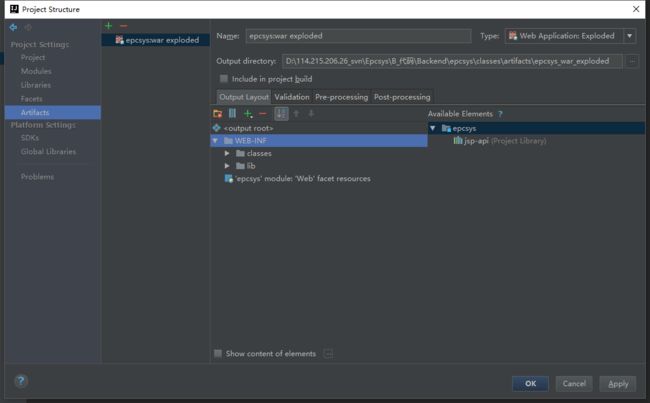
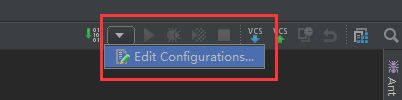
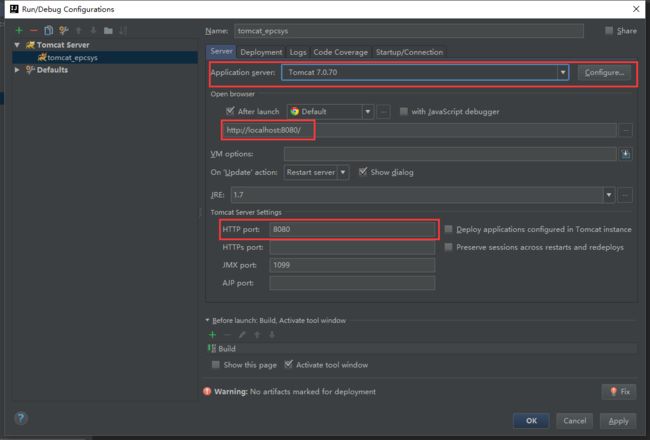
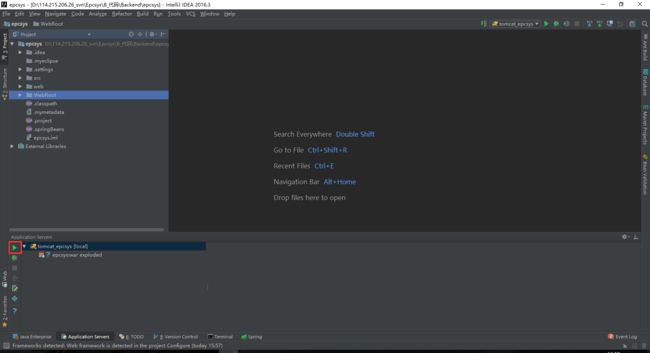
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
- 大模型日报10月21日
大模型空间站
人工智能
资讯篇资讯01清华开源混合精度推理系统MixQ量化权重与激活:MixQ同时量化权重和激活,使用INT8/INT4张量核心进行推理加速,并通过FP16张量核心处理少量激活中的离群值,既保持精度又提升吞吐量。其混合精度量化策略使推理精度几乎无损,精度下降不到0.1%。等价变换优化计算图:MixQ基于离群点的局部性,优化了混合精度推理的计算图,避免了重复检查离群点的开销。通过量化系数中的amax值判断矩
- 抖音优惠券怎么获取的?抖音满减优惠券怎么领取?
好项目氧券
详解抖音优惠券如何获取,抖音满减优惠券怎么领取随着抖音的火热,越来越多的用户在抖音平台上发现了一种新的优惠方式——抖音优惠券。通过领取和使用抖音优惠券,用户可以在抖音购物时享受到更多的折扣和优惠。那么,如何获取抖音优惠券,以及如何领取抖音满减优惠券呢?本文将为您详细解答。一、抖音优惠券获取方式1.直接领取优惠券用户可以在抖音官方网站或客户端上直接领取优惠券。进入抖音官网或客户端,在页面中找到优惠券
- tar排除特定文件
hi error.cn
前端服务器数据库经验分享
tar排除特定文件在Linux系统中,tar命令是一个非常强大的工具,用于归档和压缩文件或目录。有时候,你可能需要在创建归档文件时排除某些特定的文件或者目录。本文将详细介绍如何使用tar命令来排除特定文件。1.使用--exclude参数tar命令中常用的参数之一是--exclude,它可以用来指定要从归档中排除的文件或目录。基本格式如下:tar[选项]--exclude='模式'-czvf归档文件
- 暑假随想
lily_8aed
明天就要正式上班了,暑假就要结束了。用时间静静的思考总结一下这个暑假还真是不同寻常。可以说是意义非凡,也可以说痛并快乐着。在这个暑假中宝贝女儿收到了她心怡的大学录取通知书,在这暑假我第一次开车带着全家自驾游,在这个暑假还认识了许多新朋友。还记得当女儿拿到大学通知书时兴奋的样子,我可爱的“小燕子”真的要展翅高飞了,我既不舍又高兴,以前为她所付出的一切辛苦此刻都化作了沁心的冰糖水,像个孩子似的与她抢着
- lanqiaoOJ:19871 单调栈
张辰宇-
算法数据结构
【题目描述】给定一个长度为N的序列a。第一行输出每个数字其左边第一个比其大的数字,不存在则输出-1。第二行输出每个数字其右边第一个比其大的数字,不存在则输出-1。第三行输出每个数字其左边第一个比其小的数字,不存在则输出-1。第四行输出每个数字其右边第一个比其小的数字,不存在则输出-1。update:本题数据于2025-01-13加强至2×10^5,以杜绝暴力通过。【输入格式】第一行输入一个正整数N
- 如何使用爬虫简单的爬取一个网页的静态前端代码
什么是爬虫?Python爬虫是一种使用Python语言编写的程序,用于自动访问网页并提取所需信息。它通常用于网络数据抓取、数据挖掘和信息收集。Python爬虫可以模拟浏览器行为,向服务器发送请求并接收响应数据,然后解析这些数据以获取有用的信息。爬虫的基本原理(流程)发送请求:爬虫向目标网站的服务器发送HTTP请求(通常是GET请求)。获取响应:服务器返回网页的HTML内容。解析内容:爬虫解析HTM
- Shell 脚本编程全面学习指南
前言Shell脚本编程是Linux和Unix系统管理、自动化任务的核心工具之一。通过Shell脚本,你可以自动化重复性操作、简化复杂流程、提高系统管理效率,甚至构建完整的自动化运维工具。本文将带你从基础到进阶,全面学习Shell脚本编程,涵盖语法、结构、调试、最佳实践等内容。一、Shell简介与环境搭建1.1什么是Shell?Shell是命令行解释器,是用户与操作系统内核之间的桥梁。它接收用户输入
- [Python] -项目实战8- 构建一个简单的 Todo List Web 应用(Flask)
踏雪无痕老爷子
Pythonpython开发语言
一、为什么选Flask?轻量上手快:仅需几行代码就能跑一个可用的Web应用。灵活扩展:可接入数据库、身份认证、前端框架等。教育性强:涵盖前后端交互基础,适合入门全栈开发。二、项目结构建议flask_todo/├──app.py├──templates/│└──index.html├──static/│└──style.css├──todo.db└──requirements.txtapp.py:后
- 拉新用户赚佣金的软件APP!拉人注册给佣金的app有哪些?这10大推广赚钱app
任推邦官方账号
任推邦包括的推广项目渠道有:百度网盘推广渠道,夸克网盘拉新活动入口,迅雷网盘推广渠道,UC网盘推广渠道,悟空网盘推广渠道,短剧推广渠道,百度网盘拉新赚钱,夸克网盘拉新赚钱,迅雷网盘拉新赚钱,UC网盘拉新赚钱,悟空网盘拉新赚钱,短剧app拉新赚钱,美团拉新赚钱,知乎拉新赚钱,小说推广拉新赚钱,滴滴出行拉新赚钱等等。任推邦的官方一手注册渠道为10000000,通过该渠道进入平台就是一级代理,大家可以扫
- 想学配音怎么自学,配音小白如何接单
配音就业圈
自学配音:从零基础到接单实战的指南在声音的广阔世界里,配音不仅是语言的艺术,更是情感的传递者。如果你怀揣着对配音的热爱与梦想,想要从零开始自学并最终踏上接单之路,那么请跟随这份详尽而有力的指南,一步步解锁你的声音魅力。配音兼职接单推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种的配音任务,新手小白也可以接单。1、配音新手圈这是一个公众号配音新手圈里面
- Protein FID:AI蛋白质结构生成模型评估新指标
一、引言:蛋白质生成模型面临的评估挑战近年来,AI驱动的蛋白质结构生成模型取得了令人瞩目的进展,但如何有效评估这些模型的质量却一直是一个悬而未决的问题。虽然实验验证仍然是金标准,但计算机模拟评估对于快速开发和比较机器学习模型至关重要。然而,尽管最先进的模型在当前评估指标上表现卓越,但它们在实际设计应用中的成功率仍然相对有限。例如,有研究报告显示生成结构的实验成功率仅为3%,而计算机模拟评分却远高于
- Python连接AutoCAD第三方库pyautocad基础介绍(一)
Smile丶Life丶
AutoCAD插件开发python开发语言AutoCADpyautocad
一、前言在开始探索Python连接CAD实现自动化绘图之前,让我们先明确一下读懂本教程所需的技术及知识基础。首先需要你熟练使用Python编程语言,其次,对于CAD软件,本教程将以常见的AutoCAD平台为例,但您至少需要对CAD的基本操作和绘图原理有初步的认识。了解如何创建、编辑图形对象,设置图层、颜色、线型等属性,以及保存和导出CAD图纸的基本流程。以下是本文所使用的开发环境:Python解释
- 筑牢网络安全防线:DDoS/CC 攻击全链路防护技术解析
上海云盾-高防顾问
web安全ddos安全
在数字化时代,DDoS(分布式拒绝服务攻击)和CC(ChallengeCollapsar)攻击已成为威胁网络服务稳定性的“头号杀手”。DDoS通过海量流量淹没目标服务器,CC则通过模拟合法请求耗尽应用资源。本文将深入解析这两种攻击的防护技术,构建从网络层到应用层的全链路防御体系。一、DDoS/CC攻击原理与威胁1.DDoS攻击:流量洪泛的“数字洪水”原理:利用僵尸网络向目标发送大量数据包(如UDP
- 聚好推网盘拉新具体怎么做?聚好推做网盘拉新的秘笈
无忧达人
聚好推网盘拉新是一个做起来很简单的项目,很多新人是第一次接触,下面就来说一说聚好推具体怎么做,首先我们需要拿到网盘拉新的推广授权渠道,通过聚好推就可以拿到推广授权。聚好推网盘拉新推广授权开通流程,注册好聚好推以后登录后台,注册入口放在文末了,找到自己想要推广的网盘,聚好推目前上线有三四个网盘,点击开通推广码进行绑定,绑定成功以后就开通网盘推广授权了。聚好推注册入口及推广教学放在文末了,划到文章结尾
- 2024年热门高薪职业,男生最爱的有哪些?快来看看!
氧惠超好用
在这个竞争激烈的社会中,男人赚钱的方式和层次阶段是多种多样的。每个人都有自己的特长和优势,通过不同的方式和层次阶段来实现自己的价值。本文将为你揭示男人赚钱的五种方式和赚钱的五个层次阶段,帮助你更好地了解男人的赚钱之道。一、靠体力赚钱体力是男人最基本的优势之一,通过劳动和体力付出,男人可以获得一定的报酬。这种方式虽然比较基础,但是对于一些没有其他技能的男人来说,是一种比较可靠的方式。同时,这种方式也
- SmartX 用户建云实践|某大型综合券商:轻量私有云与全栈信创云建设实践
作为国内领先的大型综合证券公司,该证券公司拥有复杂的IT环境和多样化的业务需求。为了应对日益增长的业务压力、提升IT运行效率并响应国家信创战略,该券商选择了SmartX榫卯企业云平台*,在北京和上海等多数据中心进行了大规模部署,将其作为CMP和云门户的重要算力支撑,并使用同一套架构基于鲲鹏和海光两种芯片平台构建轻量信创云底座,完成云化与信创双转型。*榫卯企业云平台由SmartX全栈超融合方案升级而
- 《小狗钱钱2》读书笔记
慧妍0010
文|慧妍图片发自App如果说《小狗钱钱》第一部侧重培养孩子的财商,那么第二部则侧重培养孩子的品格。《小狗钱钱2》提出了“甜甜圈理论”,即:甜甜圈外面的圈象征了金钱和一切可以消费的东西,而里面那个无形的圆孔就代表了人的内心,象征了我们无法看到却又必须具备的品格。没有金钱只有内心,生活都无法保证,幸福从何而来?只有金钱,失了内心的人,拥有的却不是真幸福。如何培养优秀的品格,书中给出了7条准则。每一条准
- 地推app接任务平台怎么样?这十个最新地推项目,可以免费对接
氧惠好物
随着移动互联网的飞速发展,App市场的竞争愈发激烈,这不仅催生了众多创新应用,也极大地推动了地推行业的繁荣。2024年地推十大推广app平台强袭来袭,都是一手单资源,快来看看吧。一、App地推拉新网App地推拉新网作为一个专注于地推拉新项目对接的网站汇聚了各类地推项目的资源信息以及地推拉新技巧文章。在App地推拉新网上你可以轻松找到适合自己的项目任务并直接与之取得联系。此外该平台还注重用户反馈和服
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本