RS开发值提示默认为当前月
在报表的开发过程中,按月查询数据,但是由于数据仓库中涉及多年历史数据,而用户最关心的却是最近的数据,针对这个情况。当用户第一次点击报表想看到的就是当前月的数据,那么如何去做呢?
下面用一个小例子来实战一下
cognos版本:V10.1.1
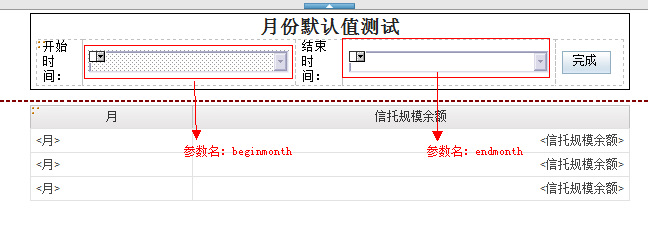
先看报表页面的样式,简单的一个按月份显示指标的列表,注意红色标注的地方

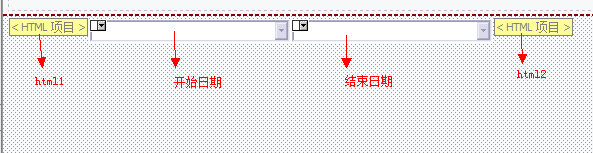
下面看提示页面的样式

拖拉一个html 然后拖入两个值提示(开始月份与结束月份)
注意开始日期,结束日期的参数名和报表页面分别保持一致(beginmonth,endmonth)
html1处加入代码:
<div style="display:none">
html2处加入代码:
<script> function getcurrentmonth() { var dtToday = new Date(); var nowday = [dtToday.getUTCFullYear(), dtToday.getMonth()+1].join(""); return nowday ; } function init() { var form=getFormWarpRequest(); var mylist1= form._oLstChoicesbeginmonth; var mylist2= form._oLstChoicesendmonth; for(var i=0;i<mylist1.length;i++) { if(mylist1[i].value==getcurrentmonth()) { mylist1[i].selected="true"; } } for(var j=0;j<mylist2.length;j++) { if(mylist2[j].value==getcurrentmonth()) { mylist2[j].selected="true"; } } promptButtonFinish(); } </script> <body onload="init()"> </body> </div>
需要注意的是:
var mylist1= form._oLstChoicesbeginmonth;
var mylist2= form._oLstChoicesendmonth;
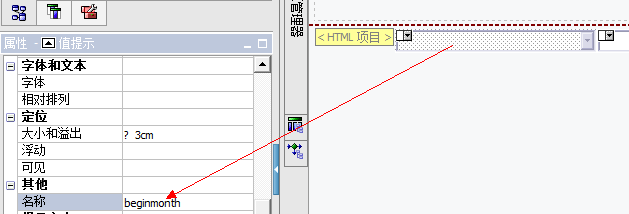
此处代码获取值提示对象是根据值提示的名称而不是参数名来获取的,如下图,设置值提示控件的名称

开始月份和结束月份都如上设置。
for循环便利select中的值,等于当前月的时候,设置为选中。
for(var i=0;i<mylist1.length;i++)
{
if(mylist1[i].value==getcurrentmonth())
{
mylist1[i].selected="true";
}
}
赋值完成后,设置自动提交
promptButtonFinish();
隐藏提示页面,由于整段代码放在<div></div>之间
设置div不显示即可
html1处的代码
<div style="display:none">即可
整体思路:利用系统日期函数获得当前月,遍历select设置默认选项属性。利用自动提交于报表页,提示页参数一样起到给参数赋值。最终获得第一次查询是当前月的数据目的
当前月:2013年10月31日11:18:22
数据显示为

OK ,问题获得解决,在此也感谢网上朋友给的参考,具体问题还要结合实际问题来处理。