DevUI是一支兼具设计视角和工程视角的团队,服务于华为云 DevCloud平台和华为内部数个中后台系统,服务于设计师和前端工程师。
官方网站: devui.design
Ng组件库: ng-devui(欢迎Star)
官方交流:添加DevUI小助手(devui-official)
DevUIHelper插件:DevUIHelper-LSP(欢迎Star)
引言
业务需求变化快、涉及大量的UI 和交互、大部分业务场景是在与后端交换并处理数据。以上几点事实让测试成为前端领域让人非常头疼的问题,也成为前端不写单元测试的借口。
当我们面临一个不太熟悉的领域或场景时,简单可快速实施的内容更容易让我们迈出第一步。本文的目的正在于此,让你二十分钟之内可以完成单元测试的spike 内容,以及将相关内容移植到项目代码中。
本文包含三部分内容:
(1)为什么要写测试,包含了很多常见的关于测试的观点、误解和策略
(2)如何书写测试?通过spike 来看一个典型测试的构成
(3)20 分钟把单元测试集成到已有项目中
01 为什么要写测试?
写测试是好的
前端业务由于自身的特殊属性,单元测试不好写。这么长时间以来没写测试,感觉也没什么问题。另外,每个迭代的业需求量那么大,光搞业务开发都已经焦头烂额了。以前我一直秉持这样的观念,所以就从来没有写过单元测试。
注:文章后续提到的测试如果不注明前缀,都是指单元测试。单元测试的执行速度快,覆盖范围广。按照测试金字塔原理,单元测试的覆盖率应该达到100%!
看过《重构》、《JavaScript测试驱动开发》和《Google软件测试之道》这三本书后,我找到了不得不开始写测试的理由:
(1)测试是活的文档。代码是给人读的,相比于注释,测试更容易让人读懂;
(2)测试有利于重构。有单元测试的代码在功能扩展和重构时,操作成本更低;
(3)测试能提升代码质量。一旦开始写测试,你就会发现自己的代码组织结构多么混乱,会逼着自己从代码的源头设计来解决问题,写出可测试的代码,降低代码圈复杂度。
关于代码的圈复杂度,团队里的同事曾经写过一篇文章来专门介绍,感兴趣的可以参考:https://juejin.im/post/684490...
另外关于圈复杂度分享一个非常amazing的小知识。Bob大叔说:理想的方法长度不应该超过四行代码。没错,就是写出《程序员的职业素养》一书的Bob大叔,这是一本你不论在什么时间段看一定会有所收获的书。如果你还没有读过,墙裂推荐。
鉴于此,我下定决心要给自己的项目写单元测试,并且已经隐约有了眉目,应该如何去写。
人人都难以开始动手的原因
上面扯了那么一大堆,其实大家都明白。“道理我都懂,就是觉得很难以下手”。所以在开始之前,我们必须要先回答两个问题,也是大多数人迟迟不愿意开始书写测试的原因:
写测试会该开发者带来极大的成本
要达到或者接近100% 的单元测试覆盖率,代码量基本上要翻倍。比如说,知名的验收测试工具FitNesse 拥有6.4 万行代码,其中2.8 万行代码是单元测试代码(数据来自《程序员的职业素养》)。这是一个让人望而生畏的比例,我也曾一度对“写测试会给开发者带来极大的成本”这个观点深以为然,直到我看到这样一句话,在此拿出来跟大家分享:
有人会告诉你TDD 能减少缺陷,但是有成本,你会编写比产品代码多两倍的测试代码,所以会降低速度。这种假设认为影响软件开发的因素是打字速度,但这不是真的,实际上的影响因素是阅读需求文档、编写文档、开会、定位和修复bug。
这句话就不进行解读了,大家细品。
前端在测试领域遇到的种种困难
也就是我们在引子里提到的那些问题,既然从上述角度来看,非常难以入手。那我们不妨以另外两个基本事实为切入点,看看能否有所改善。
(1)每个项目中都会有一些工具用来处理若干组件公用的业务逻辑,比如说特定时间日期的转换等,这些方法通常分布在普通的ts 文件或者service.ts 里面
(2)Angular 项目中会用到大量的pipe,pipe 实际上就是一个处理输入输出且逻辑稳定的函数
看到这两点,相信你的脑海中可能已经浮现出具体的函数名,我们就从这部分代码开始。
02 如何开始?
创建一个spike
所谓的spike(中文可翻译为【轻轻地刺】),是指当我们面临一个不太熟悉的技术领域的时候,先抛开目前已有的东西,迅速从零开始建立一个demo,以考察我们的方向是否可行。每个人在日常工作中应该都有过运用spike 解决问题的经历,尤其是在进行带有技术预演性质的工作时。只是可能很多人不知道该如何来描述这个过程。
回到正文,大多数团队面临的情况可能是,我的代码目前运行良好(至少not bad),每个迭代有大量的需求要做。团队里面一直没有写测试的传统,也没有人关心。要在这样一个快速演进的项目中集成自己不太熟悉的技术领域,确实是一个麻烦事。因此,我们先来做一个spike。用ng-cli 新建一个项目完成我们对Angular 单元测试的探索。在spike 当中,我们可以抛开所有规范、设计层面的约束,只是为了探索和验证。
首先,我们用ng-cli 创建一个新的项目,这个操作实在是再简单不过了
ng new spike-test
然后
cd spike-test
ng test
就像上面那样,我们已经完成了一个最简单的包含单元测试的项目,这个过程大概只花了你3分钟的时间?现在我们把这个项目拆开看看,以便把必要的信息提取出来集成到我们已有的项目中。
通过spike查看测试的组成
主要来看看app.component.spec.ts 这个文件
从这个测试文件中,我们可以看到,要完成一个测试,首先要引入一些跟测试相关的包和被测试的组件(或是服务、管道甚至普通的ts 文件)。
一个测试套件(describe)里面会包含若干个should,也就是测试应该验证的行为,在这个例子中就是以下三点:app 应该被创建、title 应该是spike-test、title 应该配渲染在h1 tag 里。
除了这个,还需要用到很多相关的配置文件。但是总的来讲,还是非常简单。既然如此,那么就开始动手吧,在已有的项目中集成测试用例。
03 如何在已有项目中集成测试?
安装测试依赖并添加相关配置文件
在这个环节中遇到的所有问题,比如说文件位置放在哪里,文件的内容是什么等,都可以参考我们上一小节已经做好的spike 项目来进行配置。
(1)确保根目录下有karma.conf.js 配置文件
(2)确保src下有test.ts 文件
(3)确保你的spec.ts 文件没有被tsconfig 忽略,主要检查tsconfig 文件中的include 和exclude 配置
(4)确保有安装以下几个依赖,如果没有,先全部安装上
"karma": "^5.2.1",
"karma-chrome-launcher": "^3.1.0",
"karma-coverage-istanbul-reporter": "^3.0.3",
"karma-jasmine": "^4.0.1",
"karma-jasmine-html-reporter": "^1.5.4",来看一个例子
在开始写之前,我们先梳理下写测试用例的基本步骤:
(1)先通过手写列表记录下你想要测试的行为,也就是上面spike 中的若干个should
(2)按照上述列表书写测试用例
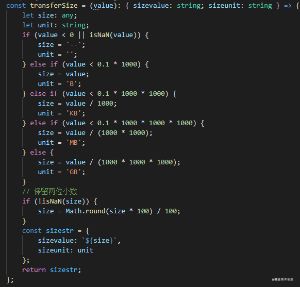
以上依赖和配置弄好以后,我们就可以开始尝试在已有的项目中编写测试用例,假设我们有一个将字节(Byte)转换为常用大小表示的方法(比如KB、MB、GB),方法的代码如下:
如上所述,我们先开始准备测试行为列表:
- 当输入小于0或者非数字的时候,需要返回--
- 当输入是数字且小于100的时候,单位为B
- 当输入是数组且大于等于100小于100000的时候,单位为KB
- ......MB
- ......GB
然后开始为这个公共方法书写测试代码,首先新建一个测试文件test.spec.ts,在文件中引入这个方法
import { transferSize } from './common-method';接着添加你的测试套件和若干个should
describe('TransferSize Method Of Util', () => {
it(`should return '--' when the input is less than zero`, () => {
expect(transferSize(-1)).toEqual({
sizevalue: '--',
sizeunit: ''
});
});
it(`should return '--' when the input is not number`, () => {
expect(transferSize('haha')).toEqual({
sizevalue: '--',
sizeunit: ''
});
});
it(`should return 'xB' when the input is less than 100`, () => {
expect(transferSize(0)).toEqual({
sizevalue: '0',
sizeunit: 'B'
})
});
it(`should return 'xMB' when the input is more than 100`, () => {
expect(transferSize(100)).toEqual({
sizevalue: '0.1',
sizeunit: 'KB'
})
});
it(`should return 'xGB' when the input is more than 100000`, () => {
expect(transferSize(100000)).toEqual({
sizevalue: '0.1',
sizeunit: 'MB'
})
});
it(`should return 'xGB' when the input is more than 100000000`, () => {
expect(transferSize(100000000)).toEqual({
sizevalue: '0.1',
sizeunit: 'GB'
})
});
});
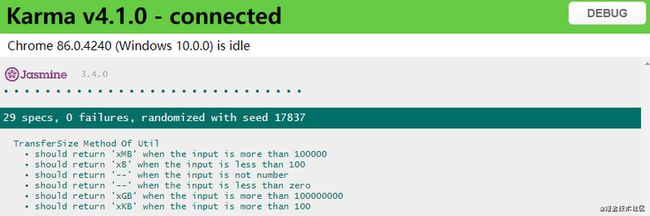
写完了,运行ng test,成了!
一个最简单的单元测试用例已经被我们集成进了已有的项目中。
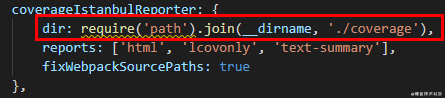
如果你还想看项目中每个文件的代码测试覆盖率,可以运行这个命令:ng test --code-coverage,当然记得在你的Karma.conf.js 中配置coverage 文件夹的路径
这样配置完成以后,每次你执行完上述命令,一个更详细的结果会产生了项目根目录下的coverage 文件夹中,打开文件夹中的index.html 文件可以看到每个文件的测试覆盖率及未覆盖代码。
04 总结
为了达到快速实施的目的,本文只是将必要的部分串联起来组成了一个可操作的最小化demo,还有许多关于测试的问题没有解答,比如各种测试覆盖度的计算方式,如何利用mock & stub 进行接口交互业务测试,如何针对像DevUI 这种组件库场景下进行测试。
关于上面提到的所有未解答问题,咱们下期见。
加入我们
我们是DevUI团队,欢迎来这里和我们一起打造优雅高效的人机设计/研发体系。招聘邮箱:[email protected]。
文/DevUI 少东
往期文章推荐