WP7 开发(十四) ApplicationBar
WP7中的菜单栏
一个应用程序的菜单栏的内容是有限的,最多不超过4个,排列顺序是以菜单栏中间为中心,然后从左往右排列。
WP7提供了两种类型的菜单栏,一种是全局的菜单栏,也就是说在所有的页面中都会出现的,而另一种就是局部的菜单栏,就是在某个页面才出现的。全局的菜单栏必须在App.xaml文件中定义,它会以一行简单的XAML代码加到任何一个页面中。对于局部菜单栏的定义,我们有两种方法,第一种是使用XMAL,第二种是直接在代码里面定义。
菜单栏上的icon限制最大为48x48像素,所以我们不能超过这个值,否则会失真,因为它会自动拉申的,WP7已经在系统里提供了挺多的icon了,所以我们最好是使用系统默认的,因为我们使用其他的icon,可能会出现一些不可预料的问题,可能而已,哈哈。先使用xaml来实现。
设置全局菜单栏:
新建一个silverlight项目,然后在项目右边,右键点击项目名选择Add,接着选择New folder,命名为Images,我们要将我们需要显示的icon放入到Images文件夹里面,系统里的icon是放在C:\Program Files \Microsoft SDKs\Windows Phone\v7.1\Icons\dark,你也可以上网自己下载的。
打开App.xaml文件,在里面输入如下代码:
<!--Application Resources-->
<Application.Resources>
<shell:ApplicationBar x:Key="GlobalAppMenuBar" Opacity="1" IsVisible="True"
IsMenuEnabled="True">
<shell:ApplicationBar.Buttons>
<shell:ApplicationBarIconButton IconUri="/Images/appbar.add.rest.png"
Text="add"></shell:ApplicationBarIconButton>
<shell:ApplicationBarIconButton IconUri="/Images/appbar.save.rest.png"
Text="save"></shell:ApplicationBarIconButton>
<shell:ApplicationBarIconButton IconUri="/Images/appbar.delete.rest.png"
Text="delete"></shell:ApplicationBarIconButton>
</shell:ApplicationBar.Buttons>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="Menu Item1" IsEnabled="True"></shell:ApplicationBarMenuItem>
<shell:ApplicationBarMenuItem Text="Menu Item2" IsEnabled="True"></shell:ApplicationBarMenuItem>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</Application.Resources>
打开MainPage.xaml文件,在<phone:PhoneApplicationPage> 输入以下这行代码,
ApplicationBar="{StaticResource GlobalAppMenuBar}"
此时运行一下项目发现那三个icon都是交叉的那三个图标,这是为什么呢?这是因为visual studio还不是很智能,所以你还要设置一下,鼠标放在 appbar.add.rest.png 上,右击选择properties,在Build Action里选择Content,对另外两个文件也作同样的设置,再次运行,就正常显示出我们想要的效果了。
顺便讲讲Opacity ,这个属性是设置透明度的,它的值是从0到1的,微软建议开发者只使用三个值:0,0.5,1。可以试着使用这三种值看看。
局部菜单栏:
新建一个silverlight项目,然后在项目右边,右键点击项目名选择Add,接着选择New folder,命名为Images,我们要将我们需要显示的icon放入到Images文件夹里面,系统里的icon是放在C:\Program Files \Microsoft SDKs\Windows Phone\v7.1\Icons\dark,你也可以上网自己下载的。
打开MainPage.xaml文件,在<phone:PhoneApplicationPage> </phone:PhoneApplicationPage>之间
输入以下这行代码:
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar Opacity="1" IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBar.Buttons>
<shell:ApplicationBarIconButton IconUri="/Images/appbar.add.rest.png" Text="add"></shell:ApplicationBarIconButton>
<shell:ApplicationBarIconButton IconUri="/Images/appbar.save.rest.png" Text="save"></shell:ApplicationBarIconButton>
<shell:ApplicationBarIconButton IconUri="/Images/appbar.delete.rest.png" Text="delete"></shell:ApplicationBarIconButton>
</shell:ApplicationBar.Buttons>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="Menu Item1" IsEnabled="True"></shell:ApplicationBarMenuItem>
<shell:ApplicationBarMenuItem Text="Menu Item2" IsEnabled="True"></shell:ApplicationBarMenuItem>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
说明:
phone:PhoneApplicationPage.ApplicationBar 是设置了一个Bar,然后里面再一层层设置Buttons和MenuItem,虽然菜单那里系统只支持我们放四个按钮,但是如果实在要放多个,我们可以使用MenuItem来实现,这也不失为一种好的方法,总而言之,WP7使用的是一种新的设计理念,与Android和ios是不同的,因此有些产品经理想将Android和ios那套设计放到WP7上来,这会让开发和后期维护变得非常痛苦。
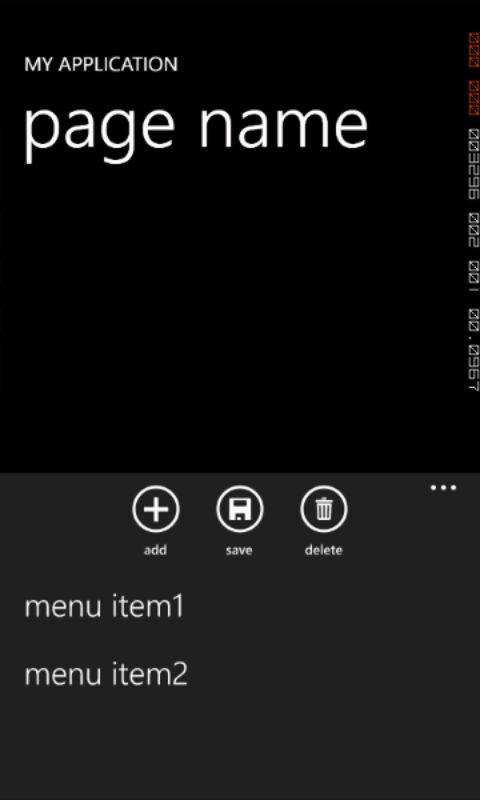
以上实现的效果图如下:

使用代码来实现菜单栏
- 新建一个项目,命名为ApplicatonBarByCode,新建文件夹Images,并导入相关资源文件,对appbar.add.rest.png 设置其Build Action的值为Content,也可以点F4快捷键的。打开MainPage.xaml.cs文件,首先我们要引入一些shell,所以增加如下代码:
using Microsoft.Phone.Shell;
public MainPage()
{
InitializeComponent();
//声明一个菜单栏,并且设置它可见和Menu可以使用
ApplicationBar = new ApplicationBar();
ApplicationBar.IsVisible = true;
ApplicationBar.IsMenuEnabled = true;
}
3. 增加三个菜单按钮和两个MenuItem,如下:
public MainPage()
{
InitializeComponent();
//初始化一个菜单栏,并且设置它可见和Menu可以使用
ApplicationBar = new ApplicationBar();
ApplicationBar.IsVisible = true;
ApplicationBar.IsMenuEnabled = true;
//设置三个菜单按钮
ApplicationBarIconButton btnAdd = new ApplicationBarIconButton(new Uri("/Images/appbar.add.rest.png", UriKind.Relative));
btnAdd.Text = "add";
ApplicationBarIconButton btnSave = new ApplicationBarIconButton(new Uri("/Images/appbar.save.rest.png", UriKind.Relative));
btnSave.Text = "save";
ApplicationBarIconButton btnDelete = new ApplicationBarIconButton(new Uri("/Images/appbar.delete.rest.png", UriKind.Relative));
btnDelete.Text = "delete";
//将这三个菜单按钮加入到菜单栏中
ApplicationBar.Buttons.Add(btnAdd);
ApplicationBar.Buttons.Add(btnSave);
ApplicationBar.Buttons.Add(btnDelete);
//设置两个MenuItem
ApplicationBarMenuItem menuItem1 = new ApplicationBarMenuItem("Menu Item1");
ApplicationBarMenuItem menuItem2 = new ApplicationBarMenuItem("Menu Item2");
ApplicationBar.MenuItems.Add(menuItem1);
ApplicationBar.MenuItems.Add(menuItem2);
}
4. 直接点F5运行可以看到效果如下:

5. 接着给菜单按钮加上一些事件响应,先打开MainPage.xaml, 将鼠标移到最左边Toolbox,会列出一系列的控件,拖拉一个TextBox和一个TextBlock进来,并设置TextBox和TextBlock的visibility的属性为Collapsed,TextBox的Text属性为空,TextBlock的Text属性为Please enter your name;
6. 打开MainPage.xaml.cs文件,在构造函数里面输入
btnAdd.Click += new EventHandler(btnAdd_Click);
btnSave.Click += new EventHandler(btnSave_Click);
特别要说明一下:当输入“=”的时候,点击Tab键便可自动完成new EventHandler(btnAdd_Click);
再点击一次Tab键,将生成
void btnSave_Click(object sender, EventArgs e)
{
}
非常智能,非常好用。哈哈。
7.将完善两个生成的函数:
void btnSave_Click(object sender, EventArgs e)
{
textBlock1.Text = "Thank you," + textBox1.Text;
textBox1.Visibility = Visibility.Collapsed;
}
void btnAdd_Click(object sender, EventArgs e)
{
textBox1.Visibility = Visibility.Visible;
textBlock1.Visibility = Visibility.Visible;
}
8. 点击F5运行,我拖拉控件的时候不好,效果不太佳。点击btnAdd,并输入xiaoxing

10. 点击save如下: