作者: 梁棒棒
1.简介
菜单主要分为应用程序菜单、上下文菜单,在tray和dock中也有用到菜单,本节主要介绍前两种。文档地址
1.1 应用程序菜单
mac和windows都在左上角,但是一个在屏幕左上角一个在应用程序视图左上角。
mac是这样的:
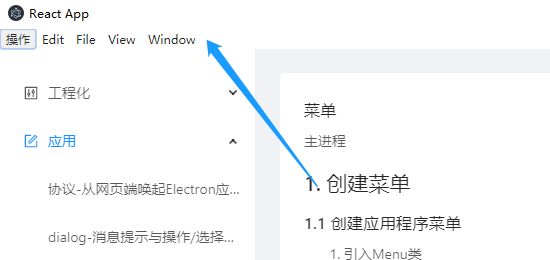
windows长这样:
如果windows下没有显示菜单,在当前窗口按alt键即会出现。
1.2 上下文菜单
即右键菜单。
2. 创建菜单
2.1 创建应用程序菜单
接下来我们创建应用程序菜单。如下步骤:
- 引入Menu类
- 定义一个菜单模板
- 调用Menu类的
buildFromTemplate方法,该方法会根据传入的模板创建对应的菜单 - 调用Menu类的
setApplicationMenu方法
此四步即可创建应用程序菜单,先来看下效果图。
附上代码:
// 步骤一
const { Menu, dialog, app } = require('electron')
// 步骤二
const template = [
{
label: 'app', // macOS下第一个标签是应用程序名字,此处设置无效
submenu: [
{ label: '退出', click: () => { app.quit() } },
{ label: '关于', click: () => { app.showAboutPanel() } }
]
},
{
label: '文件',
submenu: [
{
label: '子菜单',
click: () => {
// 调用了dialog(弹窗模块),演示效果
dialog.showMessageBoxSync({
type: 'info',
title: '提示',
message: '点击了子菜单'
})
}
}
]
}
]
// 步骤三
const menu = Menu.buildFromTemplate(template)
// 步骤四
Menu.setApplicationMenu(menu)2.2 创建上下文菜单
即创建右键点击菜单,前三步与创建应用程序菜单相同,最后一步需监听窗口context-menu事件展示菜单选项。
监听事件context-menu文档
先上效果图。
附上代码:
// 步骤一
const { Menu, BrowserWindow } = require('electron')
// 步骤二
const template = [
{
label: 'app', // macOS下第一个标签是应用程序名字,此处设置无效
submenu: [
{ role: 'quit' },
{ role: 'about' }
]
},
{
label: '编辑',
role: 'editMenu'
}
]
// 步骤三
const contextMenu = Menu.buildFromTemplate(template)
// 步骤四
// 主进程,渲染进程可使用window.addEventListener设置监听事件
BrowserWindow.getFocusedWindow().webContents.on('context-menu', () => {
contextMenu.popup()
})可能你已经发现,这个例子的代码比上个例子少,实现的菜单却更多,而且这个role又是干嘛的呢,别急,往下看。
3. 设置菜单属性
上节说到,这个role是干嘛的呢?
其实创建菜单行为有两种方式,一种是自定义,即1.1中实现方式,另外一种是预定义即role。
role是MenuItem的属性,是electron的预定义行为。文档说:最好给任何一个菜单指定 role去匹配一个标准角色, 而不是尝试在 click 函数中手动实现该行为。 内置的 role 行为将提供最佳的原生体验。使用 role 时, label 和 accelerator 值是可选的, 并为每个平台,默认为适当值。
这就是说,你只要设置好role属性,那么这个菜单的文案、快捷键、事件行为都已内部实现,而且比自定义的行为体验更好。
const { Menu, BrowserWindow } = require('electron')
const templateCustom = [
{
label: 'app', // macOS下第一个标签是应用程序名字,此处设置无效
submenu: [
{ label: 'quit', role: 'quit' },
{label: '关于', role: 'about', accelerator: 'CommandOrControl + shift + H' }
]
},
{
label: '编辑',
submenu: [
{role: 'editMenu'},
{type: 'separator'},
{label: '自定义', click: () => {
const win = new BrowserWindow()
win.loadURL('https://electronjs.org')
} }
]
}
]
const customMenu = Menu.buildFromTemplate(templateCustom)
Menu.setApplicationMenu(customMenu)上述代码line8的accelerator是设置快捷键的属性。
4. 隐藏菜单
如果我们在开发中使用了一些菜单,但是不想让用户看到,还要在线上保留这个功能,比如调试窗口,方便线上查找bug,那么这个隐藏菜单的属性visible就可以派上用场了。
看下效果图:
const { Menu } = require('electron')
const menu = Menu.getApplicationMenu()
// 获取要隐藏的菜单将其属性visible设置为false
menu.items[3].submenu.items[2].visible = false;如图所示:刚开始可以看到view的子菜单Toggle Developer Tools切换调试窗口,点击执行隐藏该菜单,这时通过快捷键cmd+option+I(windows下ctrl+shift+I)切换调试窗口。
我们是晓黑板前端,欢迎关注我们的 知乎、 Segmentfault、 CSDN、 简书、 开源中国、 博客园账号。