- react.js
涔溪
react.js前端前端框架
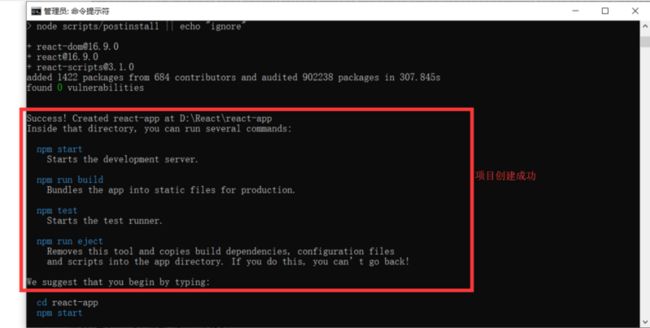
一、create-react-app全局安装create-react-app$npminstall-gcreate-react-app创建一个项目$create-react-appyour-app注意命名方式CreatinganewReactappin/dir/your-app.Installingpackages.Thismighttakeacoupleofminutes.安装过程较慢,Inst
- React.js如何使用Bootstrap
Vesper63
前端react.jsbootstrap前端
在React.js项目中使用Bootstrap有多种方法,主要包括直接引入BootstrapCSS文件和使用ReactBootstrap库。下面将详细介绍这两种方法。方法一:直接引入BootstrapCSS文件这是最简单的方式,只需在项目中引入Bootstrap的CSS文件即可。安装Bootstrap:你可以通过npm或yarn安装Bootstrap:npminstallbootstrap或者:y
- react起源
lemmo
简介React(有时叫React.js或ReactJS),是一个为数据提供渲染为HTML视图的开源JavaScript库。React视图通常采用包含以自定义HTML标记规定的其他组件的组件渲染。React为程序员提供了一种子组件不能直接影响外层组件("dataflowsdown")的模型,数据改变时对HTML文档的有效更新,和现代单页应用中组件之间干净的分离。它由Facebook、Instagra
- 2024前端面试准备之uniapp篇
前端fighter
前端面试uni-app
全文链接!!!!!!!1.UniApp和其他跨平台框架(如ReactNative、Flutter)有什么区别?语言和技术栈:UniApp使用Vue.js作为开发语言和技术栈,而ReactNative使用React.js,Flutter使用Dart语言。开发者可以根据自己的技术背景和偏好选择合适的框架。性能和体验:UniApp的性能和用户体验相对较好,因为它使用原生渲染技术,可以实现更接近原生应用的
- 快速创建react项目.
River_tong
react简介说起react,我相信大家都对它有一定的了解,react目前是前端界非常流行的一个框架了,react它产生了很多相关的技术,比如:我们常说的react.js,我们可以用react语法来编写一些网页版应用,reactnative这门技术使得我们可以用react语法来编写原生应用,reactVR可以借助react的语法来编写一些VR相关的应用或者说全景视图这样的应用。react开发环境搭
- Vue前端】vue使用笔记0基础到高手第2篇:Vue进阶知识点介绍(附代码,已分享)
vim前端
本系列文章md笔记(已分享)主要讨论vue相关知识。Vue.js是前端三大新框架:Angular.js、React.js、Vue.js之一,Vue.js目前的使用和关注程度在三大框架中稍微胜出,并且它的热度还在递增。Vue.js是一个轻巧、高性能、可组件化的MVVM库,同时拥有非常容易上手的API。Vue.js是一个构建数据驱动的web界面的渐进式框架,Vue.js的目标是通过尽可能简单的API实
- Vue 与 React 比较,十年恩怨情仇整理
过去的十年里,出现了许多令人兴奋的前端技术。其中,最为亮眼的当属Vue.js和React.js,他们一经出世就备受前端开发者的欢迎,当然,流行框架之间的比较也从未停止。本文将从思否社区中出现的第一篇Vue.jsvs.React.js技术比较文章开始,回顾这两位在开发者们眼中的明星框架,十年间都发生了哪些变化。本文不只是技术的对比分析,更是对那些年我们一起追过的框架的致敬。让我们从头再来一次,感受V
- 什么是VUE?
最爱喝龙井
什么是Vue.jsVue.js是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App,Vue语法也是可以用于进行手机App开发的,需要借助于Weex)Vue.js是前端的主流框架之一,和Angular.js、React.js一起,并成为前端三大主流框架!Vue.js是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整
- 常见的web前端开发框架:Bootstrap
钟念
前端开发前端开发框架前端bootstrapvue.jshtmljavascript前端框架css
常见的Web前端开发框架包括Bootstrap、Vue.js、React.js、Angular.js等。每个框架都有其独特的特点和优势,开发者可以根据项目的需求和个人的喜好来选择合适的框架。同时,随着技术的不断发展,新的框架和工具也会不断涌现,为Web前端开发带来更多的选择和可能性。下面将对Bootstrap框架进行简要介绍,包括它们的特点、使用方法和一些示例代码。Bootstrap基本概念:Bo
- 常见的web前端开发框架:Vue.js
钟念
前端开发前端开发框架前端vue.jsjavascriptvue前端框架html
常见的Web前端开发框架包括Bootstrap、Vue.js、React.js、Angular.js等。每个框架都有其独特的特点和优势,开发者可以根据项目的需求和个人的喜好来选择合适的框架。同时,随着技术的不断发展,新的框架和工具也会不断涌现,为Web前端开发带来更多的选择和可能性。下面将对Vue.js框架进行简要介绍,包括它们的特点、使用方法和一些示例代码。Vue.js基本概念:Vue.js是一
- 常见的web前端开发框架:React.js
钟念
前端开发前端开发框架前端react.js前端框架javascript
常见的Web前端开发框架包括Bootstrap、Vue.js、React.js、Angular.js等。每个框架都有其独特的特点和优势,开发者可以根据项目的需求和个人的喜好来选择合适的框架。同时,随着技术的不断发展,新的框架和工具也会不断涌现,为Web前端开发带来更多的选择和可能性。下面将对React.js框架进行简要介绍,包括它们的特点、使用方法和一些示例代码。React.jsReact.js是
- 常见的web前端开发框架:Angular.js
钟念
前端开发前端开发框架前端前端框架angular.jsjavascripttypescriptnpmhtml5
常见的Web前端开发框架包括Bootstrap、Vue.js、React.js、Angular.js等。每个框架都有其独特的特点和优势,开发者可以根据项目的需求和个人的喜好来选择合适的框架。同时,随着技术的不断发展,新的框架和工具也会不断涌现,为Web前端开发带来更多的选择和可能性。下面将对Angular.js框架进行简要介绍,包括它们的特点、使用方法和一些示例代码。Angular.js基本概念:
- Vue 与 React 比较,十年恩怨情仇整理
过去的十年里,出现了许多令人兴奋的前端技术。其中,最为亮眼的当属Vue.js和React.js,他们一经出世就备受前端开发者的欢迎,当然,流行框架之间的比较也从未停止。本文将从思否社区中出现的第一篇Vue.jsvs.React.js技术比较文章开始,回顾这两位在开发者们眼中的明星框架,十年间都发生了哪些变化。本文不只是技术的对比分析,更是对那些年我们一起追过的框架的致敬。让我们从头再来一次,感受V
- 新书速览 | React.js+Node.js+MongoDB企业级全栈开发实践
全栈开发圈
react.jsnode.jsmongodb
详解React.js全家桶及其结合Node.js、MongoDB进行全栈开发的方法实战企业级应用系统项目开发本书内容本书系统介绍Web应用全栈开发技术,通过一个真实的企业项目,讲解如何使用React全家桶以及Node.js、MongoDB进行全栈开发,帮助开发人员快速积累开发经验,全面掌握开发技巧。读完本书相当于真实参与一个完整的全栈项目开发。本书配套示例项目源代码。本书共分27章,内容包括开发环
- React 与 Angular:项目的最佳框架
千源万码
react.jsangular.js前端
什么是React?React或React.js是一个基于JavaScript的前端库,可帮助创建用户界面(UI)。它以声明式编程风格描绘UI状态。通过React,程序员可以掌握应用程序在开发后将如何呈现给用户以及他们将如何与用户交互。尽管React以开发Web应用程序而闻名,但它也有助于构建移动应用程序和本机呈现的应用程序。Facebook、Instagram、Netflix和纽约时报等全球公司在
- web 技术栈有哪些?
老马啸西风
web前端
前端技术栈:HTML(超文本标记语言):用于创建网页结构的标记语言,定义页面的内容和结构。CSS(层叠样式表):用于设计和排版网页的样式表语言,负责页面的外观和样式。JavaScript:一种脚本语言,用于在浏览器中实现动态交互和客户端逻辑。常用的前端框架和库如React、Vue、Angular等,可以加速开发。前端框架和库:React.js、Vue.js、Angular等,用于简化和加速前端开发
- DataBinding使用详解-Google官方的视图绑定
ZhangQiang-
[Android进阶]
几年前,数据绑定在便已在前端界风生水起,Angular.js、React.js、vue.js等热门前端框架都具备这种能力。Android端的开源库butterknife/Anotation/dragger2等等也非常好用且广受支持;数据绑定简单来说,就是通过某种机制,把代码中的数据和xml(UI)绑定起来,双方都能对数据进行操作,并且在数据发生变化的时候,自动刷新数据。在2015年的谷歌IO大会上
- LLM应用开发与落地:使用gradio十分钟搭建聊天UI
前行的七哥
ui人工智能
一、背景如果你是做LLM应用开发的,特别是做后端开发,你一定会遇到怎么快速写一个聊天UI界面来调试prompt或agent的问题。这时候的你可能在苦恼中,毕竟react.js,next.js,css,html也不是每个人都那么熟练,对吧?即使你是做前端开发的,你也可以尝试一下Gradio,哪天有人给你提了一个调试界面的需求,原本要半天的工作现在只需要十分钟了,多余的时机用来学习或享受生活,多美(或
- 通过 React 来构建界面
张培跃吧
Reactreact.jsjavascriptecmascript
1-通过React来构建界面第1步:下载所需要的二个库文件至本地,如果需要加载指定版本的react和react-dom,可以把18替换成所需加载的版本号。react.js:React中的核心库文件。//开发版https://unpkg.com/react@18/umd/react.development.js//生产版https://unpkg.com/react@18/umd/react.pro
- 如何在 React 中使用 Sass
网络研究院
网络研究院react.jssass前端编程项目
Sass(语法很棒的样式表)是CSS的扩展,具有使其更强大的附加功能。Sass最好的一点是它与CSS的兼容性,这意味着您可以在Web开发项目中使用React等JavaScript框架。然而,与普通CSS不同,您需要进行一些设置才能使用Sass。通过设置一个简单的React.js项目并将Sass与其集成来了解其工作原理。如何在React.js项目中使用Sass与其他CSS处理器一样,React本身并
- js获取今天剩余时间_前端教程丨手把手教你用 Next.js 搭建个人博客,从入门到吃鸡
weixin_39610774
js获取今天剩余时间用js判断一个数是否是素数(质数)
React.js是现今前端最火的应用框架之一,而Next.js正是React.js领域最优秀的服务端渲染框架之一。基本上,现在所有的前端主流形式,从服务端渲染APP,静态站到桌面应用等,Next.js都能胜任。不论是国内还是国外,都有不少开发者和企业在使用Next.js开发网站,比如:腾讯新闻移动端门口站腾讯网大名顶顶的Hulu视频站世界最受欢迎的ReactUI组件库Material-UI魅族官网
- 前端教程丨手把手教你用 Next.js 搭建个人博客,从入门到吃鸡
蓝桥云课
webreactjs
React.js是现今前端最火的应用框架之一,而**Next.js正是React.js领域最优秀的服务端渲染框架之一。**基本上,现在所有的前端主流形式,从服务端渲染APP,静态站到桌面应用等,Next.js都能胜任。不论是国内还是国外,都有不少开发者和企业在使用Next.js开发网站,比如:腾讯新闻移动端门口站腾讯网大名顶顶的Hulu视频站世界最受欢迎的ReactUI组件库Material-UI
- 【前端教程】手把手教你用 Next.js 搭建个人博客,从入门到吃鸡!
实验楼v
React.js是现今前端最火的应用框架之一,而Next.js正是React.js领域最优秀的服务端渲染框架之一。基本上,现在所有的前端主流形式,从服务端渲染APP,静态站到桌面应用等,Next.js都能胜任。不论是国内还是国外,都有不少开发者和企业在使用Next.js开发网站,比如:腾讯新闻移动端门口站腾讯网大名顶顶的Hulu视频站世界最受欢迎的ReactUI组件库Material-UI魅族官网
- React-9:通过路由实现排序切换
kino2046
queryString(查询字符串)通常我们把URL`?`后面的内容称为queryString,在React.js中,我们可以通过`this.props.location.search`来获取,它的值是字符串,格式为:?k1=v1&k2=v2,为了方便操作,我们把它转成对象形式URLSearchParams在原生JJavaScript中内置了一个URLSearchParams的类,我们通过它可以很
- 构建高效外卖系统:技术实践与代码示例
万岳科技系统开发
数据库小程序
外卖系统在现代社会中扮演着重要的角色,为用户提供了便捷的用餐解决方案。在这篇文章中,我们将探讨构建高效外卖系统的技术实践,同时提供一些基础的代码示例,帮助开发者更好地理解和应用这些技术。1.技术栈选择构建外卖系统首先需要选择合适的技术栈。以下是一个简单的技术栈示例:前端:React.js后端:Node.js数据库:MongoDB实时通信:WebSocket云服务:AWS或Azure2.用户认证与授
- React.js快速入门教程
heiyay
react.js前端前端框架
介绍React.js是一个由Facebook开发的用于构建用户界面的JavaScript库。它主要用于构建单页面应用程序(SPA),可以轻松地创建交互性强、快速响应的用户界面。React.js的特点1.声明式设计−React采用声明范式,可以轻松描述应用。2.高效−React通过对DOM的模拟,最大限度地减少与DOM的交互。3.灵活−React可以与已知的库或框架很好地配合。4.JSX−JSX是J
- useRef钩子大法好!
今天也想MK代码
javascriptreact.js前端
在React.js中,useRef是一个钩子,允许你创建一个对元素或值的可变引用。与useState钩子不同,更新useRef不会触发组件的重新渲染。它通常用于直接访问和管理DOM元素,存储持久值,或处理不应触发重新渲染的值。useRef的基本语法如下:constrefContainer=useRef(initialValue);useRef的主要用途1.访问DOM元素useRef的一个最常见的用
- Vue.js 学习Day1
cf6d95617c55
Vue.js-Day1课程介绍前5天:都在学习Vue基本的语法和概念;打包工具Webpack,Gulp后5天:以项目驱动教学;什么是Vue.jsVue.js是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App,Vue语法也是可以用于进行手机App开发的,需要借助于Weex)Vue.js是前端的主流框架之一,和Angular.js、React.js
- 【React.js 06】Redux基础知识
IUVO
Redux是一个专注于状态管理的库,和React是解耦的,用Angular和Vue都可以使用Redux。其具有一个单一状态,单向数据流的特性。Redux概念redux有一个store,记录所有的state,state要改变的时候,就通知dispatch去执行action,reducer拿到state和action去生成新的state,store.subscribe根据新的state重新渲染出改变后
- 前端八股文系列(七) React 面试专题
微莱羽墨
前端前端react.js面试
文章目录React面试专题React.js是MVVM框架吗?hooks用过吗?聊聊react中class组件和函数组件的区别React组件通信方式1)父组件向子组件通信2)子组件向父组件通信3)跨级组件通信4)非嵌套关系的组件通信setState既存在异步情况也存在同步情况生命周期说一下react-fiber1)背景2)实现原理Portals何时要使用异步组件?如和使用异步组件React事件绑定原
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo