iris内置的模板引擎语言和标签,默认是不支持使用golang的函数的。但有时候,我们又需要在模板中处理一些变量。这个时候我们就需要手动给模板引擎添加自定义函数了。给模板引擎添加自定义函数的方法很简单,先是写好函数,然后将函数添加到模板引擎就可以了。
下面我们以给模板添加一个时间格式化函数为例,说明给模板引擎添加函数的方法。我们先在bootstrap.go 中,添加下面的方法:
func TimestampToDate(in int64, layout string) string {
t := time.Unix(in, 0)
return t.Format(layout)
}这个函数的意思就是接受一个时间戳,和一个格式化模板,格式化模板采用golang的时间格式化模板。然后根据传入的时间戳,格式化成传入的时间格式化模板的样子输出。
然后将它添加到模板引擎中。我们在Serv函数的模板引擎部分代码中加入:
func (bootstrap *Bootstrap) Serve() {
bootstrap.Application.Logger().SetLevel(bootstrap.LoggerLevel)
bootstrap.LoadRoutes()
pugEngine := iris.Django("./template", ".html")
if config.ServerConfig.Env == "development" {
//测试环境下动态加载
pugEngine.Reload(true)
}
//这一行是新加的代码
pugEngine.AddFunc("stampToDate", TimestampToDate)
bootstrap.Application.RegisterView(pugEngine)
bootstrap.Application.Run(
iris.Addr(fmt.Sprintf("127.0.0.1:%d", bootstrap.Port)),
iris.WithoutServerError(iris.ErrServerClosed),
iris.WithoutBodyConsumptionOnUnmarshal,
)
}这里我们添加了一个 函数名为 stampToDate 的函数,模板调用这个函数的时候,就会对应的执行上面我们定义的 TimestampToDate 函数。下面是我们在模板中使用的方法:
{{stampToDate(1607336185, "2006-01-02 15:04:05")}}这个模板代码将输出的结果为:
2020-12-07 18:16:25为了验证结果,我们现在将它输出在IndexPage 中。我们在IndexPage函数中添加一行代码:
func IndexPage(ctx iris.Context) {
nowStamp := time.Now().Unix()
ctx.ViewData("nowStamp", nowStamp)
ctx.View("index.html")
}然后在index.html文件中,放置上面提到的模板引擎代码:
Hello World
Hello World!
{{stampToDate(nowStamp, "2006-01-02 15:04:05")}}
如果不出意外,你看到的就是包括了年月日时分秒的时间。
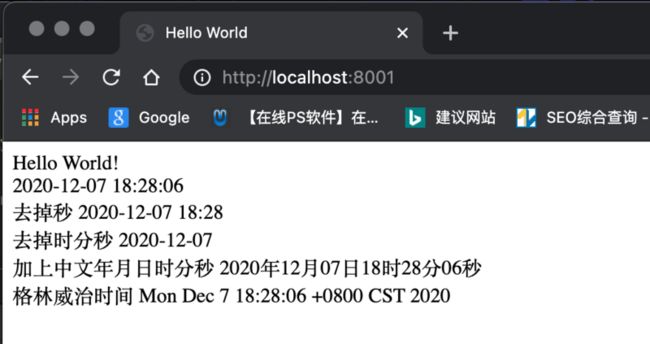
同样的,我们还可以输出更多的时间格式,比如
去掉秒
{{stampToDate(nowStamp, "2006-01-02 15:04")}}
去掉时分秒
{{stampToDate(nowStamp, "2006-01-02")}}
加上中文年月日时分秒
{{stampToDate(nowStamp, "2006年01月02日15时04分05秒")}}
格林威治时间
{{stampToDate(nowStamp, "Mon Jan 2 15:04:05 -0700 MST 2006")}}
再次刷新浏览器,查看结果。这个时候,如果前面我们设置了动态加载模板development,则我们不需要重启项目,就可以通过刷新浏览器查看到新的改动了。因为我们只改动了模板,它会自动在每次我们刷新页面的时候,重载模板。
运行结果:
完整的项目示例代码托管在GitHub上,需要查看完整的项目代码可以到github.com/fesiong/goblog 上查看,也可以直接fork一份来在上面做修改。