- WebForms DataList 控件深入解析
lly202406
开发语言
WebFormsDataList控件深入解析概述在ASP.NETWebForms的众多服务器控件中,DataList控件是一个功能强大的数据绑定控件,它允许开发者以表格形式展示和操作数据。DataList控件类似于Repeater控件,但提供了更多的内置布局和样式选项。本文将深入探讨DataList控件的使用方法、属性、事件以及在实际开发中的应用场景。DataList控件基础控件定义DataLis
- ASP.NET使用FileUpLoad控件实现图片上传并显示
pcdd
.NETasp.net
后端代码:usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Web;usingSystem.Web.UI;usingSystem.Web.UI.WebControls;usingSystem.IO;namespaceex{publicpartialclassWebForm1:System.Web.UI.
- C#面:在.NET中 类 System.Web.UI.Page 可以被继承吗?
那个那个鱼
C#面试题c#c#开发语言.netasp.net
可以。它是ASP.NETWebForms中的一个重要类,用于表示Web页面。通过继承System.Web.UI.Page类,可以创建自定义的Web页面,并在其中添加自己的逻辑和功能。继承System.Web.UI.Page类的好处是,可以重用和扩展已有的功能。可以在子类中添加新的属性、方法和事件,以满足特定的需求。同时还可以重写父类中的方法,以改变其行为或添加额外的逻辑。以下示例展示了如何继承Sy
- ASP.NET MVC路由
JunChow520
对于传统的ASP.NETWebForm应用来说,用户请求总是指向某个具体的物理文件,目标文件的路径决定了访问请求的URL。但是对于ASP.NETMVC应用来说,来自浏览器的请求总是指向定义在某个控制器Controller类型中的某个Action动作方法,请求URL与目标Controller/Action之间的映射是通过路由来实现的。ASP.NET路由由于来自客户端的请求总是指向定义在某个Contr
- 界面控件DevExpress ASP.NET Spreadsheet组件 - 轻松集成电子表格功能!(一)
界面开发小八哥
asp.net后端界面控件devexpress
DevExpressASP.NETSpreadsheet组件允许您轻松地将电子表格功能合并到任意ASP.NET应用程序,它可以加载、转换和保存工作簿到XLS-XLSx二进制文件格式,还可以导出和导入XLSX、CSV和TXT文件。P.S:DevExpressASP.NETWebFormsControls拥有针对Web表单(包括报表)的110+种UI控件,可利用轻量级渲染、响应式布局和现代性能优化技术
- DevExpress ASP.NET Web Forms v23.2最新版本系统环境配置要求
界面开发小八哥
asp.net前端后端uidevexpress界面控件
本文档包含有关安装和使用DevExpressASP.NETWebForms控件的系统要求的信息。点击获取DevExpressv23.2正式版(Q技术交流:909157416).NETFrameworkDevExpressASP.NETWebForms控件和MVC扩展支持以下.NETFramework版本。如果您需要DevExpress产品的早期版本,请咨询“在线客服”获取。IDEDevExpres
- 界面控件DevExpress ASP.NET Data Grid组件 - 可快速处理各类型数据!(二)
界面开发小八哥
asp.net后端ui开发devexpress界面控件
由DevExpress开发的快速且功能完整的ASP.NETWebForms的DataGrid组件,从全面的数据塑造和数据过滤选项到十多个集成数据编辑器,该套件提供了帮助用户构建极佳数据所需的一些,没有限制!在上文中(点击这里回顾>>),我们为大家介绍了DevExpressASP.NETWebForms数据网格组件的性能、过滤和搜索功能等,本文将继续介绍响应自适应性、数据编辑和验证功能等,欢迎持续关
- ASP.NET MVC5(VS 2019)边做边学(01)创建项目&控制器与视图的关系
醉の虾
ASP.NETMVC
ASP.NETMVC模式已经逐步取代传统的WebForm模式,今天直接动手,边做边学,来探索MVC。首先安装VisualStudio2019,这种软件建议安装最新版。官网地址:https://visualstudio.microsoft.com/zh-hans/vs/,一般下载professional版即可安装过程忽略,务必勾选安装“ASP.NET和Web”和你会用的语言第一步:创建项目新建项目,
- ASP.NET MVC5(VS 2019)边做边学(02)表单参数收发_POST和GET
醉の虾
ASP.NETMVC
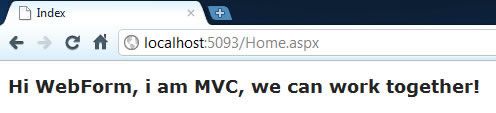
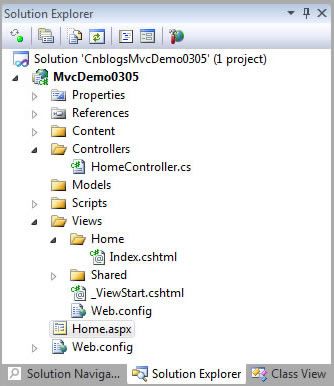
在WEB开发中,form表单是HTML非常重要的部分,今天来探索POST和GET在MVC中的使用方法。1、get方式View中的表单代码参数1:参数2:以上是纯纯的html代码,在WebForm中,我们经常使用ASP.NET的服务器控件,可以通过事件驱动在后台文件获取文本框的值,而在MVC中,视图端可以完全使用纯纯的html代码。上述表单,目标路径是pm,方式get这个页面是Home路径的,我们在
- 界面控件DevExpress ASP.NET Data Grid组件 - 可快速处理各类型数据!(一)
界面开发小八哥
asp.net后端devexpressUI开发界面控件
由DevExpress开发的快速且功能完整的ASP.NETWebForms的DataGrid组件,从全面的数据塑造和数据过滤选项到十多个集成数据编辑器,该套件提供了帮助用户构建极佳数据所需的一些,没有限制!P.S:DevExpressASP.NETWebFormsControls拥有针对Web表单(包括报表)的110+种UI控件,可利用轻量级渲染、响应式布局和现代性能优化技术。DevExpress
- 在Blazor项目中结合使用C#和VB.NET
pactcommander
许多大公司仍然在用VB开发Webforms。如果他们想在未来将他们的应用程序迁移到Blazor,就可能用到下面的技术。在VisualStudio2019中创建BlazorServer项目请使用VisualStudio2019创建一个Blazor服务器项目您可以看到c#中的项目结构。现在,我们可以添加一个新的VB.NET类库项目的解决方案。我们可以在VB中快速添加一个Employee类并添加两个属性
- 【Flask/跟着学习】Flask大型教程项目#02:web表单
欧拉欧拉与木大木大
pythonflask
跟着学习:http://www.pythondoc.com/flask-mega-tutorial/webforms.html回顾上一章:https://blog.csdn.net/weixin_41263513/article/details/85000957本章内容配置表单类把表单渲染成HTML在视图函数中处理表单上一章编写的模板都是单向的,所有信息都从服务器流向用户。然而,对多数应用来说,还
- ASP.NET MVC Route 由浅入深系列之八:匿名类
王维_9bbf
梅西湖大剧院2019长沙互联网峰会前面几篇文章我介绍了.NETWebForm路由的原理和运用,并结合源代码分享了路由映射关系的维护和匹配,接下来我们开始进入.NETMVC路由的部分了。在分享之前,我们现在学习一下在.NETMVC路由里用到的几个C#新特性,其中有:匿名类,集合初始化器,具名函数和可选函数,这篇文章讲匿名类。先放一段测试代码:匿名类故名思意,匿名类就是“没有名字的类”,用var关键字
- ASP.NET MVC Route 由浅入深系列之三:如何获取MVC源码
王维_9bbf
上一篇我们介绍了在WEBFORM中如何使用路由,以及简单分析了一下涉及到的类和源代码,接下来我们准备细致学习一下RouteCollection的MapPageRoute方法。但在深入学习之前,我们必须拿到.NETFRAMEWORK和..NETMVC的源代码。HowToGetMvcSourcecode很多做.NET和JAVA的同学,从来不去,也没有去了解和学习框架源代码,只知道调用类库的API,认为
- Razor标记语法总结
肖阳YA
Razor标记语法总结简介:Razor是服务端的标记语法,和PHP与经典的ASP语法类似,其他没有总结的,按照前端语法来使用。Razor:@for(inti=0;i@i}PHP:$i");}?>WebForms(经典ASP):代码块包含在@{。。。}中内联表达式(变量和函数)以@开头代码语句用分号结束变量使用var关键字C#代码块区分大小写C#文件的拓展名是.cshtmlif/else语法@{va
- C#语言入门详解002-003
alphonseLin
002C#都能编写哪些程序编写console,wpf,windowsform的helloworld程序1)console2)WPF3)WindowsForm(old)4)ASP.Netwebforms(old)5)ASP.NetMVC(Model-View-Controller)*6)WCF(windowscommunicationfoundation)*7)WindowsStoreApplica
- ASP.NET MVC Route 由浅入深系列之十一:MVC Route基本用法
王维_9bbf
MVCRoute的用法通过前文的学习(请参见:>和>),我们知道WebForm的路由是将一个URL映射为一个.ASPX物理文件,MVC路由是将一个URL映射为一个Controller,通过调用Action返回View(或者可以大致理解为"cshtml页面")。和WebForm的路由比起来,MVC的路由虽然形式上看起来不一样,但其本质却是一样的,两者其实都是映射到了一个“物理页面”,只是WebFor
- VS2022 工具箱里没有控件
小先生812
ASP.NETvisualstudioc#
前言:入职的新公司出差后第一个需求是改ASP.NETWebForms的项目,这技术不是一点点老啊,人傻掉了,虽然公司也有.NETCore的项目咯,但是已经好几年没写过这种了,甚至VS2022已经默认不安装这个的控件了如果没有找到工具箱(Ctrl+Alt+X)工具箱里没有控件,或者控件全是灰色不能使用尝试的无效方法:1.重置工具箱2.选择工具箱里的插件正确方法:获取工具选项,选择单个组件勾选3.5开
- Fiddler抓包工具笔记
火柴哟
fiddler笔记前端
一、简介Fiddler代理相当于中介的角色快捷键Shift+F5去缓存刷新二、抓包1.设置过滤器没有设置过滤器的话,会抓所有的包,非常乱会混淆隐藏包含这些内容的URL2.快速定位到需要的包点击:Webforms菜单界面分析:请求四要素:请求方式、请求路径、请求参数、请求头响应四要素:响应码、响应信息、响应头、响应数据3.抓取https协议的包4.抓取手机的包1、设置手机的代理2、安装和fiddle
- ASP.NET WebForm 之 Ajax 请求后端处理
baipai8449
后端javascript测试ViewUI
概述ASP.NETMVC中的异步用途非常广泛,操作起来也非常简单。前台请求异步请求Controller下的Action方法,后端返回ActionResult即可。但是在ASP.NETWebForm中使用异步就比较麻烦,下面介绍两种处理WebForm异步请求的形式。若前端Ajax异步请求不熟悉的请参考:http://www.w3school.com.cn/jquery/ajax_ajax.asp通过
- 使用Ajax实现简单的增删查改&&前端Ajax传的值,后端如何获取
蘇小白
ajaxmvcwebform
实现查询和增删改一、Ajax最基本语法二、增删查改1.查询(Get请求)2.增删改(Post请求)三、后台(MVC/WebForm)1.MVC(Post请求)2.WebForm(Post请求)四、前端Ajax传的值,后端如何获取1.获取单纯的值2.获取对象本人小白一个。文章中所说可能有些不足,因为这些是我自己在写项目的过程中所使用的Ajax。如有不对的地方,欢迎评论提出建议。一、Ajax最基本语法
- webform使用ajax访问后端接口的两种方法
864记忆
ajax前端javascript
第一种方法:ajax前后端交互,前端使用这种传参方式:JSON.stringify({obj:JSON.stringify(json_obj)}),而后端使用这种接参方式:publicstaticstringmymethod(stringobj),注意前后端参数的名称必须相同。functionlogin(){varusername_str=$("#username").textbox("getVa
- Extjs图书管理系统源码 智能化图书管理系统源码
淘源码d
图书管理源码Extjs
智能化图书管理系统源码Extjs图书管理系统源码开发语言:C#数据库:SQL2008开发工具:VS2010源码类型:全开源免费分享,需要源码学习可私信我。源码描述Extjs精华版图书管理系统功能比较强大。该源码图书管理系统功能实现不是重点,重点是演示对Extjs二次封装使用,进行深入学习。比较适合对Extjs的学习和进阶。模式:WebForm(B/S,需要IIS支持)框架:FrameWorkV2.
- 图书管理系统源码,图书管理系统开发,图书借阅系统源码四TuShuManager应用程序MVC视图View
mabanbang
mvc
Asp.netweb应用程序MVC之View视图.ASP.NETMVC页面也就是要说的视图基本被放在Views文件夹下;2.利用APS.NETMVC模板生成框架,Views文件夹下的默认页面为.cshtml页面;3.ASP.NETMVC默认页面为Razor格式的页面,因此默认页面为.cshtml页面;4.ASP.NETMVC中,支持WebForm页面,即.aspx页面;5.ASP.NETMVC中,
- .NET6 平台系列1 .NET Framework发展历程
分发吧
系列目录【已更新最新开发文章,点击查看详细】自1995年互联网战略日以来最雄心勃勃的事业——微软.NET战略,2000年6月30日。微软公司于2002年2月13日正式推出第一代.NET平台.NETFramewrok1.0。借助于自家强大易用的Windows系统,.NETFramework1.0主要提供了面向Windows桌面(WindowsForm)和服务器(ASP.NETWebForms)的基础
- 新手怎样快速上手接口测试?掌握这几个知识点直接起飞!
美团程序员
自动化测试软件测试技术分享测试工具开发语言软件测试
接口测试是测试系统组件间接口的一种方式,接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是检查数据的增删改查操作,以及系统之间的逻辑关系等。接口的几种类型接口的类型包括:post,get,put,和delete等。post和get的区别:post的参数是存在webform,以表单的形式存在,get的参数是存在在url中。get:请求获取request-url所标识的
- MVC页面间传值的几种方式
Jane_sl
MVC
本文大致讲解mvc前后端的传值方式,包括control向view、view向control、以及action向action。回顾我们回顾下在ASP.NETWebForms中,页面之间最常用的传值方式,有以下几种:a).QueryString(也叫URL传值)b).Sessionc).Cookied).Applicatione).Server.Transfer这里不再讲述这几种传值方式的用法和利弊,
- ASP.NET 4 和 Visual Studio 2010 Web 开发概述
weixin_30512089
声明:本文是ASP.NET白皮书ASP.NET4andVisualStudio2010WebDevelopmentOverview的阅读摘要,只是本人的学习记录,并非完整翻译,仅供参考,由于水平有限,有些翻译未必准确。点击下载PDF文档。本文档提供了ASP.NET的许多新特性的概述,它们包含在.NETFramework4和VisualStudio2010中。目录核心服务AjaxWebFormsAS
- ASP.NET之ViewState学习与联想
龙井茶Sky
C#.NETViewStateASP.NETWebForm
本来是说通过一个工具打开网页链接,参数用了明文传递,这个应该加密处理;后来又说到,接口调用,也要对参数进行加密加盐处理,防篡改;再又说到了,WebForm的传输加密,哦,我前段时间处理过ViewState的加密解密。这是啥意思呢,我已经想当然的认为,ASP.NET下的WebForm控件相关传输,都是通过ViewState走的,但是这是个错误!我做了测试,页面放个文本框,放个按钮,页面第一次加载记录
- ASP.NET运行项目提示CS1617: Invalid option '6' for /langversion; must be ISO-1, ISO-2, 3, 4, 5 or Default
GLionII
UTPCBC#ASPNET
运行WebForm程式后提示异常提示内容包含:CS1617:Invalidoption'6'for/langversion;mustbeISO-1,ISO-2,3,4,5orDefault中间你可以能做过在项目属性中修改Framework版本变更,**解决办法**:**找到Web.config文件**找到(我的例子)修改之后问题出在:“/langversion:XX”这后面XX代表的默认属性值,一
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d