一、表单基本操作
都是通过v-model
- 单选框
1、 两个单选框需要同时通过v-model 双向绑定 一个值
2、 每一个单选框必须要有value属性 且value值不能一样
3、 当某一个单选框选中的时候 v-model 会将当前的 value值 改变 data 中的 数据
gender 的值就是选中的值,我们只需要实时监控他的值就可以了
复选框
- 复选框
checkbox这种的组合时 data 中的 hobby 我们要定义成数组 否则无法实现多选
1、 复选框需要同时通过v-model 双向绑定 一个值 2、 每一个复选框必须要有value属性 且value值不能一样 3、 当某一个单选框选中的时候 v-model 会将当前的 value值 改变 data 中的 数据 hobby 的值就是选中的值,我们只需要实时监控他的值就可以了爱好:- 复选框
下拉框和文本框
职业:
表单域修饰符
.number 将值转换为数值类型
- 如过输入以数字开头的值,后面有夹杂非数组形式的字符串(如字母中文和其他符号)的话,属性值得到则是第一个非数字部分前面的所有数字。
- 如果输入的值以字符串开头,则无法转换成数字。
.trim 自动过滤用户输入的首尾空白字符
- 只能去掉首尾的,不能去除中间的空格
.lazy 将input事件切换成change事件
- .lazy修饰符延迟了同步更新属性值的时机。将v-model原本绑定在 input 事件的同步逻辑转变为绑定在 change 事件上。
- 在失去焦点 或者 按下回车键时才更新
二、自定义指令
- 内置指令不能满足我们特殊的需求
- Vue允许我们自定义指令
Vue.directive 注册全局指令
Vue.directive 注册全局指令 带参数
binding对象的name属性对应自定义指令的名称,value属性对应自定义指令的值
自定义指令局部指令
- 局部指令,需要定义在 directives 的选项 用法和全局用法一样
- 局部指令只能在当前组件里面使用
- 当全局指令和局部指令同名时以局部指令为准
三、计算属性 computed
- 模板中放入太多的逻辑会让模板过重且难以维护,使用计算属性可以让模板更加的简洁
computed: {
reversedMessage: function () {
return this.msg.split('').reverse().join('')
}
}
- 计算属性是基于它们的响应式依赖(data)进行缓存的,只要data中的数据(我们使用的值)没有发生变化,就不会再进行一次计算。而用方法实现的化是调用一次就执行一次。因此有时使用计算属性相对耗时的计算可以节省一些性能。
- computed比较适合对多个变量或者对象进行处理后返回一个结果值,只有当多个变量中的某一个值发生了变化,我们监控的返回值才就会发生变化(才会再次进行计算)
{{reverseString}}
{{reverseString}}
{{reverseMessage()}}
{{reverseMessage()}}
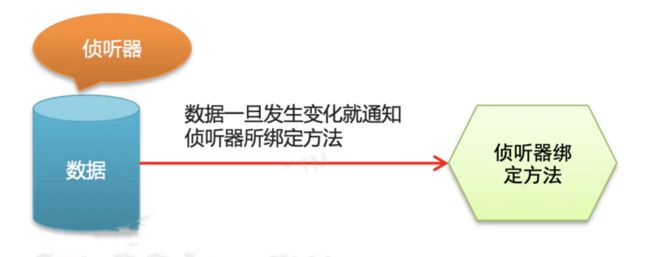
四、侦听器 watch
- 使用watch来响应数据的变化
- 数据变化时执行异步或开销较大的操作
- watch 中的属性 一定是data 中 已经存在的数据
- 当需要监听一个对象的改变时,普通的watch方法无法监听到对象内部属性的改变,只有data中的数据才能够监听到变化,此时就需要deep属性对对象进行深度监听
名:
姓:
{{fullName}}
五、过滤器
- Vue.js允许自定义过滤器,可被用于一些常见的文本格式化。
- 过滤器可以用在两个地方:双花括号插值和v-bind表达式。
- 过滤器应该被添加在JavaScript表达式的尾部,由“管道”符号指示
- 支持级联操作
- 过滤器不改变真正的
data,而只改变渲染的结果,并返回过滤后的版本 - 全局注册时是filter,没有s的。而局部过滤器是filters,是有s的
5.1 自定义过滤器
Vue.filter(‘过滤器名称’, function(value){ // 过滤器业务逻辑 })
5.2 过滤器的使用
{{msg | upper}}{{msg | upper | lower}}
5.3 局部过滤器
filters:{ capitalize: function(){} }
{{msg | upper}}
{{msg | upper | lower}}
测试数据
5.4 过滤器中传递参数
定义
Vue.filter(‘format’, function(value, arg){
// arg就是过滤器传递过来的参数
})
使用{{date | format(‘yyyy-MM-dd')}}
{{ message | filterA('arg1', 'arg2') }}
六、生命周期
- 事物从出生到死亡的过程
- Vue实例从创建 到销毁的过程 ,这些过程中会伴随着一些函数的自调用。我们称这些函数为钩子函数
6.1. 主要阶段
- 挂载(初始化相关属性)
1 beforeCreate
2 created
3 beforeMount 4 mounted - 更新(元素或组件的变更操作)
1 beforeUpdate
2 updated - 销毁(销毁相关属性)
1 beforeDestroy
2 destroyed
常用的钩子函数
| beforeCreate | 在实例初始化之后,数据观测和事件配置之前被调用。此时data 和 methods 以及页面的DOM结构都没有初始化 什么都做不了 |
|---|---|
| created | 在实例创建完成后被立即调用此时data 和 methods已经可以使用 但是页面还没有渲染出来 |
| beforeMount | 在挂载开始之前被调用 此时页面上还看不到真实数据 只是一个模板页面而已 |
| mounted | el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。 数据已经真实渲染到页面上,在这个钩子函数里面我们可以使用一些第三方的插件 |
| beforeUpdate | 数据更新时调用,发生在虚拟DOM打补丁之前。页面上数据还是旧的 |
| updated | 由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。 页面上数据已经替换成最新的 |
| beforeDestroy | 实例销毁之前调用 |
| destroyed | 实例销毁后调用 |
数组变异方法
- 在 Vue 中,直接修改对象属性的值无法触发响应式。当你直接修改了对象属性的值,你会发现,只有数据改了,但是页面内容并没有改变
- 变异数组方法即保持数组方法原有功能不变的前提下对其进行功能拓展
push() |
往数组最后面添加一个元素,成功返回当前数组的长度 |
|---|---|
pop() |
删除数组的最后一个元素,成功返回删除元素的值 |
shift() |
删除数组的第一个元素,成功返回删除元素的值 |
unshift() |
往数组最前面添加一个元素,成功返回当前数组的长度 |
splice() |
有三个参数,第一个是想要删除的元素的下标(必选),第二个是想要删除的个数(必选),第三个是删除 后想要在原位置替换的值 |
sort() |
sort() 使数组按照字符编码默认从小到大排序,成功返回排序后的数组 |
reverse() |
reverse() 将数组倒序,成功返回倒序后的数组 |
替换数组
- 不会改变原始数组,但总是返回一个新数组
| filter | filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。 |
|---|---|
| concat | concat() 方法用于连接两个或多个数组。该方法不会改变现有的数组 |
| slice | slice() 方法可从已有的数组中返回选定的元素。该方法并不会修改数组,而是返回一个子数组 |
动态数组响应式数据
触发视图重新更新一遍,让数据动态起来Vue.set(vm.items, indexOfItem, newValue)vm.$set(vm.items, indexOfItem, newValue)
1 参数一表示要处理的数组名称
2 参数二表示要处理的数组的索引
3 参数三表示要处理的数组的值
var vm = new Vue({
el: '#app',
data: {
list: ['apple', 'orange', 'banana'],
info: {
name: 'lisi',
age: 12
}
},
});
// vm.list[1] = 'lemon'; // 无法触发动态修改数据
// Vue.set(vm.list, 2, 'lemon');
vm.$set(vm.list, 1, 'lemon');
图书列表案例
- 静态列表效果
- 基于数据实现模板效果
- 处理每行的操作按钮
1.提供的静态数据
- 数据存放在vue 中 data 属性中
var vm = new Vue({
el: '#app',
data: {
books: [{
id: 1,
name: '三国演义',
date: ''
},{
id: 2,
name: '水浒传',
date: ''
},{
id: 3,
name: '红楼梦',
date: ''
},{
id: 4,
name: '西游记',
date: ''
}]
}
});
2.把提供好的数据渲染到页面上
- 利用 v-for循环 遍历 books 将每一项数据渲染到对应的数据中
{{item.id}}
{{item.name}}
{{item.date}}
修改
|
删除
3.添加图书
- 通过双向绑定获取到输入框中的输入内容
- 给按钮添加点击事件
- 把输入框中的数据存储到 data 中的 books 里面
图书管理
4.修改图书-上
点击修改按钮的时候 获取到要修改的书籍名单
- 4.1 给修改按钮添加点击事件, 需要把当前的图书的id 传递过去 这样才知道需要修改的是哪一本书籍
把需要修改的书籍名单填充到表单里面
- 4.2 根据传递过来的id 查出books 中 对应书籍的详细信息
- 4.3 把获取到的信息填充到表单
5. 修改图书-下
- 5.1 定义一个标识符, 主要是控制 编辑状态下当前编辑书籍的id 不能被修改 即 处于编辑状态下 当前控制书籍编号的输入框禁用
- 5.2 通过属性绑定给书籍编号的 绑定 disabled 的属性 flag 为 true 即为禁用
- 5.3 flag 默认值为false 处于编辑状态 要把 flag 改为true 即当前表单为禁用
- 5.4 复用添加方法 用户点击提交的时候依然执行 handle 中的逻辑如果 flag为true 即 表单处于不可输入状态 此时执行的用户编辑数据数据
6.删除图书
- 6.1 给删除按钮添加事件 把当前需要删除的书籍id 传递过来
- 6.2 根据id从数组中查找元素的索引
- 6.3 根据索引删除数组元素
{{item.id}}
{{item.name}}
{{item.date}}
修改
|
删除
七、常用特性应用场景
7.1 过滤器
- Vue.filter 定义一个全局过滤器
{{item.id}}
{{item.name}}
{{item.date | dateFormat}}
修改
|
删除
7.2 自定义指令
- 让表单自动获取焦点
- 通过Vue.directive 自定义指定
7.3 计算属性
通过计算属性计算图书的总数
- 图书的总数就是计算数组的长度
图书总数:
{{total}}
7.4 侦听器
当添加图书时,输入的书名已存在,则提交按钮禁用
book.date = new Date().getTime();
7.5 生命周期
mounted生命周期钩子函数被触发的时候,模板已经可以使用
一般此时用于获取后台数据,然后把数据填充到模板
mounted: function(){
var data = [{
id: 1,
name: '三国演义',
date: 2525609975000
},{
id: 2,
name: '水浒传',
date: 2525609975000
},{
id: 3,
name: '红楼梦',
date: 2525609975000
},{
id: 4,
name: '西游记',
date: 2525609975000
}];
this.books = data;
}