Panorama控件和Pivot控件【WP7学习札记之十四】
Windows phone 7的基本控件,前面屏幕方向与常用控件【WP7学习札记之六】已经学习过,现在继续学习Panorama控件和Pivot控件。
Part I Panorama控件
全景体验是本机 Windows Phone 外观的一部分。与旨在适合手机屏幕边界的标准应用程序不同,全景应用程序通过使用超出屏幕边界的长水平画布提供了一个查看控件、数据和服务的独特方式。 这些固有的动态视图使用分层动画和内容,以便各层以不同的速度流畅地平移,类似于视差效果。
在应用程序的底部是 Panorama 控件,该控件本质上是一个较长的水平画布。一个名为 PanoramaItem 的次要控件充当托管其他内容和控件(如链接、网格和列表)的容器。
Panorama 控件是用于全景应用程序的基础控件,该控件包含三个不同的层。每个层都包含在用作 Panorama 控件的布局根的 Grid控件中。
-
背景 用于显示背景和设置背景动画的面板。
-
标题 用于显示标题和设置标题动画的面板。
-
项 显示 PanoramaItem 控件的层。
下面给出一个代码示例,PanoramaPage1.xaml代码如下:
 View Code
View Code
<phone:PhoneApplicationPage
x:Class="PanoranaAndPivotControls.PanoramaPage1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:controls="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="800"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="False">
<!--LayoutRoot contains the root grid where all other page content is placed-->
<Grid x:Name="LayoutRoot">
<controls:Panorama Title="my application">
<controls:Panorama.Background>
<ImageBrush ImageSource="/Images/1.jpg"/>
</controls:Panorama.Background>
<!--Panorama item one-->
<controls:PanoramaItem Header="item1">
<Grid>
<!--This code creates two TextBlock controls and places them in a StackPanel control.-->
<StackPanel>
<TextBlock
Text="This is a text added to the first panorama item control"
Style="{StaticResource PhoneTextLargeStyle}"
TextWrapping="Wrap"/>
<TextBlock Text=" "/>
<TextBlock
Text="You can put any content you want here..."
Style="{StaticResource PhoneTextLargeStyle}"
TextWrapping="Wrap"/>
</StackPanel>
</Grid>
</controls:PanoramaItem>
<!--Panorama item two-->
<controls:PanoramaItem Header="item2" Orientation="Horizontal" >
<!--Assigns a border to the PanoramaItem control and background for the content section.-->
<Grid>
<Border
BorderBrush="{StaticResource PhoneForegroundBrush}"
BorderThickness="{StaticResource PhoneBorderThickness}"
Background="#80808080">
<TextBlock
Text="This content is very wide and can be panned horizontally."
Style="{StaticResource PhoneTextExtraLargeStyle}"
HorizontalAlignment="Center"
VerticalAlignment="Center" >
</TextBlock>
</Border>
</Grid>
</controls:PanoramaItem>
<controls:PanoramaItem Header="item3" Orientation="Horizontal" >
<!--This code adds a series of string text values.-->
<Grid>
<ListBox FontSize="{StaticResource PhoneFontSizeLarge}">
<sys:String>This</sys:String>
<sys:String>item</sys:String>
<sys:String>has</sys:String>
<sys:String>a</sys:String>
<sys:String>short</sys:String>
<sys:String>list</sys:String>
<sys:String>of</sys:String>
<sys:String>strings</sys:String>
<sys:String>that</sys:String>
<sys:String>you</sys:String>
<sys:String>can</sys:String>
<sys:String>scroll</sys:String>
<sys:String>up</sys:String>
<sys:String>and</sys:String>
<sys:String>down</sys:String>
<sys:String>and</sys:String>
<sys:String>back</sys:String>
<sys:String>again.</sys:String>
</ListBox>
</Grid>
</controls:PanoramaItem>
</controls:Panorama>
</Grid>
<!--Panorama-based applications should not show an ApplicationBar-->
</phone:PhoneApplicationPage>
PanoramaPage1.xaml.cs代码如下:
 View Code
View Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
namespace PanoranaAndPivotControls
{
public partial class PanoramaPage1 : PhoneApplicationPage
{
public PanoramaPage1()
{
InitializeComponent();
}
}
}
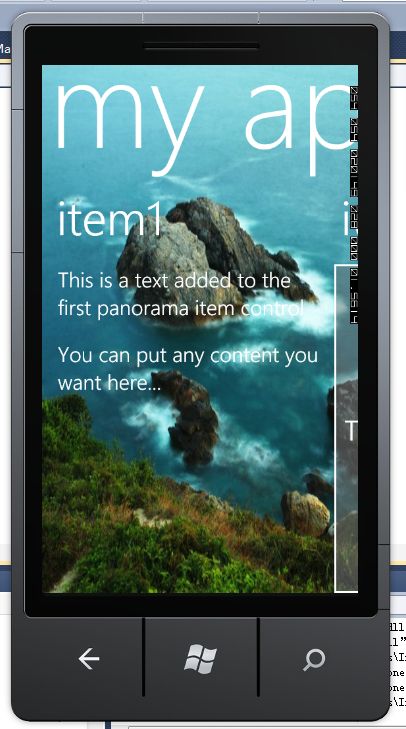
效果如下:

Part II. Pivot控件
Windows Phone Pivot 应用程序提供一种管理视图或页面的快速方法。该方法可以用于筛选大型数据集、查看多个数据集或切换应用程序视图。例如,在页面上从左向右轻拂或平移可前进到下一页内容。
在应用程序的底部是 Pivot 控件,该控件本质上是次要控件的容器,称为 PivotItem 控件。PivotItem 控件包含单个页面的内容,如每个页面中的控件、网格或链接。
Pivot 控件是用于 Pivot 应用程序的基础控件,该控件包含两个不同的层。每个层都包含在用作 Pivot 控件的布局根的 Grid控件中。
-
标题列表元素 该元素负责显示 Pivot 项的标题。
-
Pivot 项提出者 显示集合中单个 PivotItem 控件的 ItemsPresenter 控件。
下面给出一个代码示例,PivotPage1.xaml代码如下:
 View Code
View Code
<phone:PhoneApplicationPage
x:Class="PanoranaAndPivotControls.PivotPage1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:controls="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<!--Pivot Control-->
<controls:Pivot Title="MY APPLICATION">
<!--Pivot item one-->
<controls:PivotItem Header="item1">
<Grid>
<!--Added TextBlock control with formatted text.-->
<TextBlock TextWrapping="Wrap" Style="{StaticResource PhoneTextLargeStyle}">
<Run>This is a simple sample for the pivot control adding text.</Run>
<LineBreak/>
<LineBreak/>
<Run>You can put any content you want here...</Run>
</TextBlock>
</Grid>
</controls:PivotItem>
<!--Pivot item two-->
<controls:PivotItem Header="item2">
<!--Added background image and text content.-->
<Border
BorderBrush="{StaticResource PhoneForegroundBrush}"
BorderThickness="{StaticResource PhoneBorderThickness}">
<Grid>
<Image
Source="/Images/1.jpg"
Stretch="UniformToFill"/>
<TextBlock
Text="Here is some generic content to take up space."
TextWrapping="Wrap"
Style="{StaticResource PhoneTextExtraLargeStyle}" />
</Grid>
</Border>
</controls:PivotItem>
<!--Pivot item three-->
<controls:PivotItem Header="item3">
<!--This code adds a series of string text values.-->
<Grid>
<ListBox FontSize="{StaticResource PhoneFontSizeLarge}">
<sys:String>This</sys:String>
<sys:String>item</sys:String>
<sys:String>has</sys:String>
<sys:String>a</sys:String>
<sys:String>short</sys:String>
<sys:String>list</sys:String>
<sys:String>of</sys:String>
<sys:String>strings</sys:String>
<sys:String>that</sys:String>
<sys:String>you</sys:String>
<sys:String>can</sys:String>
<sys:String>scroll</sys:String>
<sys:String>up</sys:String>
<sys:String>and</sys:String>
<sys:String>down</sys:String>
<sys:String>and</sys:String>
<sys:String>back</sys:String>
<sys:String>again.</sys:String>
</ListBox>
</Grid>
</controls:PivotItem>
</controls:Pivot>
</Grid>
<!--Sample code showing usage of ApplicationBar-->
<!--<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton x:Name="appbar_button1" IconUri="/Images/appbar_button1.png" Text="Button 1"/>
<shell:ApplicationBarIconButton x:Name="appbar_button2" IconUri="/Images/appbar_button2.png" Text="Button 2"/>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem x:Name="menuItem1" Text="MenuItem 1"/>
<shell:ApplicationBarMenuItem x:Name="menuItem2" Text="MenuItem 2"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>-->
</phone:PhoneApplicationPage>
PivotPage1.xaml.cs代码如下:
 View Code
View Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
namespace PanoranaAndPivotControls
{
public partial class PivotPage1 : PhoneApplicationPage
{
public PivotPage1()
{
InitializeComponent();
}
}
}
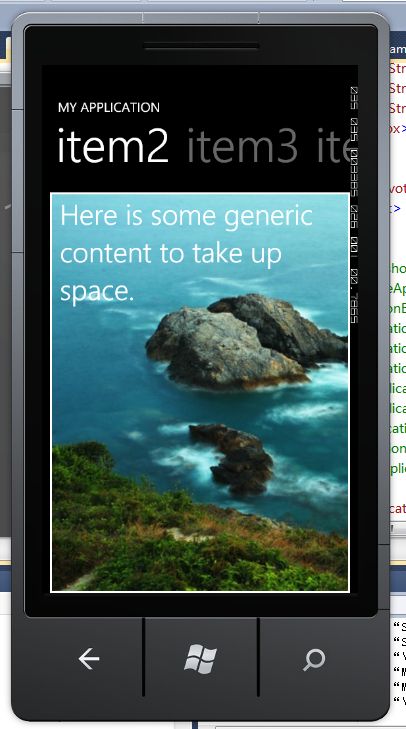
效果如下:

Part III Panorama VS Pivot
Panorama:
■更丰富的用户体验
■item可以设置屏幕方向为水平,支持多于一屏的显示
■可以使用任意大小的背景图,Panorama会自动缩放成合适的大小
■建议不要使用Application Bar
Pivot:
■支持更多数量的items,建议不要超过7个,Panorama建议不要超过4个
■能使用更多的空间来显示数据
■更加容易的使用代码来控制,例如SelectedIndex和SelectItem可以用于Pivot,但不能用于Panorama
■可以使用Application Bar
有关Panorama和Pivot的更多信息,请关注MS的官方文档,地址为:Panorama(http://msdn.microsoft.com/zh-cn/library/ff941092(v=vs.92).aspx)、 Pivot(http://msdn.microsoft.com/zh-cn/library/ff941123(v=vs.92).aspx)
