easyui源码翻译1.32--Calendar(日历)
前言
前几天加班比较忙 未能及时更新翻译的 今天多发布几篇。。下载该插件翻译源码
日历控件显示一个月的日历,允许用户选择日期和移动到下一个或上一个月。默认情况下,一周的第一天是周日。它可以通过设置'firstDay'属性的值来更改设置
源码

/** * jQuery EasyUI 1.3.2 * *翻译:qq 1364386878 */ (function ($) { //调整日历大小 function _resize(jq) { var opts = $.data(jq, "calendar").options; var t = $(jq); if (opts.fit == true) { var p = t.parent(); opts.width = p.width(); opts.height = p.height(); } var header = t.find(".calendar-header"); t._outerWidth(opts.width); t._outerHeight(opts.height); t.find(".calendar-body")._outerHeight(t.height() - header._outerHeight()); }; // 包裹日历 function wrapCalendar(jq) { //wrapInner()方法使用指定的 HTML 内容或元素,来包裹每个被选元素中的所有内容 (inner HTML)。 //详情参考http://www.w3school.com.cn/jquery/manipulation_wrapinner.asp $(jq).addClass("calendar").wrapInner("<div class=\"calendar-header\">" + "<div class=\"calendar-prevmonth\"></div>" + "<div class=\"calendar-nextmonth\"></div>" + "<div class=\"calendar-prevyear\"></div>" + "<div class=\"calendar-nextyear\"></div>" + "<div class=\"calendar-title\">" + "<span>Aprial 2010</span>" + "</div>" + "</div>" + "<div class=\"calendar-body\">" + "<div class=\"calendar-menu\">" + "<div class=\"calendar-menu-year-inner\">" + "<span class=\"calendar-menu-prev\"></span>" + "<span><input class=\"calendar-menu-year\" type=\"text\"></input></span>" + "<span class=\"calendar-menu-next\"></span>" + "</div>" + "<div class=\"calendar-menu-month-inner\">" + "</div>" + "</div>" + "</div>"); //日历头部“年月”hover、click事件 $(jq).find(".calendar-title span").hover(function () { $(this).addClass("calendar-menu-hover"); }, function () { $(this).removeClass("calendar-menu-hover"); }).click(function () { var menu = $(jq).find(".calendar-menu"); if (menu.is(":visible")) { menu.hide(); } else { showMenu(jq);//显示年份和月份选择的菜单 } }); //日历头部四个按钮hover、click事件 $(".calendar-prevmonth,.calendar-nextmonth,.calendar-prevyear,.calendar-nextyear", jq).hover(function () { $(this).addClass("calendar-nav-hover"); }, function () { $(this).removeClass("calendar-nav-hover"); }); $(jq).find(".calendar-nextmonth").click(function () { toMonth(jq, 1);//下月 }); $(jq).find(".calendar-prevmonth").click(function () { toMonth(jq, -1);//上月 }); $(jq).find(".calendar-nextyear").click(function () { toYear(jq, 1);//下年 }); $(jq).find(".calendar-prevyear").click(function () { toYear(jq, -1);//上年 }); $(jq).bind("_resize", function () { var options = $.data(jq, "calendar").options; if (options.fit == true) { _resize(jq); } return false; }); }; //上一月、下一月选择按钮处理方法 1:表示下月;-1:表示上月 function toMonth(jq, tag) { var opts = $.data(jq, "calendar").options; opts.month += tag; if (opts.month > 12) { opts.year++; opts.month = 1; } else { if (opts.month < 1) { opts.year--; opts.month = 12; } } renderCalendar(jq); //日历头部月份更改 var inner = $(jq).find(".calendar-menu-month-inner"); inner.find("td.calendar-selected").removeClass("calendar-selected"); inner.find("td:eq(" + (opts.month - 1) + ")").addClass("calendar-selected"); }; //上一年、下一年选择按钮处理方法 (1:表示下年;-1:表示上年) function toYear(jq, tag) { var options = $.data(jq, "calendar").options; options.year += tag; renderCalendar(jq); ////日历头部年份更改 var year = $(jq).find(".calendar-menu-year"); year.val(options.year); }; //显示年份和月份选择的菜单 function showMenu(jq) { var opts = $.data(jq, "calendar").options; $(jq).find(".calendar-menu").show(); if ($(jq).find(".calendar-menu-month-inner").is(":empty")) { $(jq).find(".calendar-menu-month-inner").empty(); ////表格布局月份选择菜单 var t = $("<table></table>").appendTo($(jq).find(".calendar-menu-month-inner")); var idx = 0; for (var i = 0; i < 3; i++) { var tr = $("<tr></tr>").appendTo(t); for (var j = 0; j < 4; j++) { $("<td class=\"calendar-menu-month\"></td>").html(opts.months[idx++]).attr("abbr", idx).appendTo(tr); } } $(jq).find(".calendar-menu-prev,.calendar-menu-next").hover(function () { $(this).addClass("calendar-menu-hover"); }, function () { $(this).removeClass("calendar-menu-hover"); }); //下年按钮click事件 $(jq).find(".calendar-menu-next").click(function () { var y = $(jq).find(".calendar-menu-year"); if (!isNaN(y.val())) { y.val(parseInt(y.val()) + 1); } }); //上年按钮click事件 $(jq).find(".calendar-menu-prev").click(function () { var y = $(jq).find(".calendar-menu-year"); if (!isNaN(y.val())) { y.val(parseInt(y.val() - 1)); } }); //菜单年份输入框keypress事件 $(jq).find(".calendar-menu-year").keypress(function (e) { if (e.keyCode == 13) { hideMenu(); } }); //菜单月份hover、click事件 $(jq).find(".calendar-menu-month").hover(function () { $(this).addClass("calendar-menu-hover"); }, function () { $(this).removeClass("calendar-menu-hover"); }).click(function () { var menu = $(jq).find(".calendar-menu"); menu.find(".calendar-selected").removeClass("calendar-selected"); $(this).addClass("calendar-selected"); hideMenu(); }); } //隐藏菜单 function hideMenu() { var menu = $(jq).find(".calendar-menu"); var year = menu.find(".calendar-menu-year").val();//获取菜单年份输入框值 var _1b = menu.find(".calendar-selected").attr("abbr");//获取菜单选择的月份值 if (!isNaN(year)) { opts.year = parseInt(year); opts.month = parseInt(_1b); renderCalendar(jq); } menu.hide(); }; var body = $(jq).find(".calendar-body"); var menu = $(jq).find(".calendar-menu"); var yearInner = menu.find(".calendar-menu-year-inner"); var monthInner = menu.find(".calendar-menu-month-inner"); yearInner.find("input").val(opts.year).focus();//默认年份输入框获得焦点 monthInner.find("td.calendar-selected").removeClass("calendar-selected"); monthInner.find("td:eq(" + (opts.month - 1) + ")").addClass("calendar-selected"); menu._outerWidth(body._outerWidth()); menu._outerHeight(body._outerHeight()); monthInner._outerHeight(menu.height() - yearInner._outerHeight()); }; //根据年月获取日历所要显示的日期数组 function getDateArray(jq, year, month) { var opts = $.data(jq, "calendar").options; var dateArray = []; var date = new Date(year, month, 0).getDate(); for (var i = 1; i <= date; i++) { dateArray.push([year, month, i]); } //dates是存放星期六-星期天的日期的二维数组 //result是存放dates的数组 //result格式:[[[year,month,day],...,[]],...,[]] var result = [], dates = []; var _29 = -1; while (dateArray.length > 0) { //shift()方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。 var date = dateArray.shift(); dates.push(date); var day = new Date(date[0], date[1] - 1, date[2]).getDay(); if (_29 == day) { day = 0; } else { if (day == (opts.firstDay == 0 ? 7 : opts.firstDay) - 1) { result.push(dates); dates = []; } } _29 = day; } if (dates.length) { result.push(dates); } var firstWeek = result[0];//获取第一个星期 //若不足7天,取前面日期补足 if (firstWeek.length < 7) { while (firstWeek.length < 7) { var firstDate = firstWeek[0]; var date = new Date(firstDate[0], firstDate[1] - 1, firstDate[2] - 1); firstWeek.unshift([date.getFullYear(), date.getMonth() + 1, date.getDate()]); } } else { var firstDate = firstWeek[0]; var dates = []; for (var i = 1; i <= 7; i++) { var date = new Date(firstDate[0], firstDate[1] - 1, firstDate[2] - i); dates.unshift([date.getFullYear(), date.getMonth() + 1, date.getDate()]); } //unshift()方法可向数组的开头添加一个或更多元素,并返回新的长度。 result.unshift(dates); } var lastWeek = result[result.length - 1];//获取最后一个星期 //若不足7天,取后面日期补足 while (lastWeek.length < 7) { var lastDate = lastWeek[lastWeek.length - 1]; var date = new Date(lastDate[0], lastDate[1] - 1, lastDate[2] + 1); lastWeek.push([date.getFullYear(), date.getMonth() + 1, date.getDate()]); } if (result.length < 6) { var lastDate = lastWeek[lastWeek.length - 1]; var dates = []; for (var i = 1; i <= 7; i++) { var date = new Date(lastDate[0], lastDate[1] - 1, lastDate[2] + i); dates.push([date.getFullYear(), date.getMonth() + 1, date.getDate()]); } result.push(dates); } return result; }; // 渲染日历 function renderCalendar(jq) { var opts = $.data(jq, "calendar").options; $(jq).find(".calendar-title span").html(opts.months[opts.month - 1] + " " + opts.year);//设置日历头部年月值 var body = $(jq).find("div.calendar-body"); body.find(">table").remove();//清空日历body //table布局日历body var t = $("<table cellspacing=\"0\" cellpadding=\"0\" border=\"0\"><thead></thead><tbody></tbody></table>").prependTo(body); var tr = $("<tr></tr>").appendTo(t.find("thead")); for (var i = opts.firstDay; i < opts.weeks.length; i++) { tr.append("<th>" + opts.weeks[i] + "</th>"); } for (var i = 0; i < opts.firstDay; i++) { tr.append("<th>" + opts.weeks[i] + "</th>"); } var _32 = getDateArray(jq, opts.year, opts.month); for (var i = 0; i < _32.length; i++) { var _33 = _32[i]; var tr = $("<tr></tr>").appendTo(t.find("tbody")); for (var j = 0; j < _33.length; j++) { var day = _33[j]; $("<td class=\"calendar-day calendar-other-month\"></td>").attr("abbr", day[0] + "," + day[1] + "," + day[2]).html(day[2]).appendTo(tr); } } t.find("td[abbr^=\"" + opts.year + "," + opts.month + "\"]").removeClass("calendar-other-month"); var now = new Date(); var _34 = now.getFullYear() + "," + (now.getMonth() + 1) + "," + now.getDate(); t.find("td[abbr=\"" + _34 + "\"]").addClass("calendar-today"); if (opts.current) { t.find(".calendar-selected").removeClass("calendar-selected"); var _35 = opts.current.getFullYear() + "," + (opts.current.getMonth() + 1) + "," + opts.current.getDate(); t.find("td[abbr=\"" + _35 + "\"]").addClass("calendar-selected"); } var _36 = 6 - opts.firstDay; var _37 = _36 + 1; if (_36 >= 7) { _36 -= 7; } if (_37 >= 7) { _37 -= 7; } t.find("tr").find("td:eq(" + _36 + ")").addClass("calendar-saturday"); t.find("tr").find("td:eq(" + _37 + ")").addClass("calendar-sunday"); t.find("td").hover(function () { $(this).addClass("calendar-hover"); }, function () { $(this).removeClass("calendar-hover"); }).click(function () { t.find(".calendar-selected").removeClass("calendar-selected"); $(this).addClass("calendar-selected"); var _38 = $(this).attr("abbr").split(","); opts.current = new Date(_38[0], parseInt(_38[1]) - 1, _38[2]); opts.onSelect.call(jq, opts.current); }); }; //初始化日历 $.fn.calendar = function (options, parm) { if (typeof options == "string") { return $.fn.calendar.methods[options](this, parm); } options = options || {}; return this.each(function () { var calendar = $.data(this, "calendar"); if (calendar) { $.extend(calendar.options, options); } else { calendar = $.data(this, "calendar", { options: $.extend({}, $.fn.calendar.defaults, $.fn.calendar.parseOptions(this), options) }); wrapCalendar(this); } if (calendar.options.border == false) { $(this).addClass("calendar-noborder"); } _resize(this); renderCalendar(this); $(this).find("div.calendar-menu").hide(); }); }; //日历默认方法 $.fn.calendar.methods = { //返回参数对象。 options: function (jq) { return $.data(jq[0], "calendar").options; }, //调整日历大小 resize: function (jq) { return jq.each(function () { _resize(this); }); }, //移动日历到指定日期 moveTo: function (jq, date) { return jq.each(function () { $(this).calendar({ year: date.getFullYear(), month: date.getMonth() + 1, current: date }); }); } }; //解析器配置 $.fn.calendar.parseOptions = function (target) { var t = $(target); return $.extend({}, $.parser.parseOptions(target, ["width", "height", { firstDay: "number", fit: "boolean", border: "boolean" }])); }; //日历默认 属性和事件 $.fn.calendar.defaults = { //日历控件宽度 width: 180, //日历控件高度 height: 180, //当设置为true的时候,将设置日历控件大小自适应父容器 fit: false, //定义是否显示边框 border: true, //定义一周的第一天是星期几。0=星期日、1=星期一 等 firstDay: 0, //显示的周列表内容 weeks: ["S", "M", "T", "W", "T", "F", "S"], //显示的月列表内容 months: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"], //年日历。下面的例子显示了如何使用指定的年份和月份创建一个日历 year: new Date().getFullYear(), //月日历。 month: new Date().getMonth() + 1, //当前日期 current: new Date(), //在用户选择一天的时候触发 onSelect: function (_3e) { } }; })(jQuery);
示例代码

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Basic Calendar - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery-1.8.0.min.js"></script>
<script src="../../plugins2/jquery.parser.js"></script>
<script src="../../plugins2/jquery.calendar.js"></script>
</head>
<body>
<h2>Basic Calendar</h2>
<div class="demo-info" style="margin-bottom:10px">
<div class="demo-tip icon-tip"></div>
<div>Click to select date.</div>
</div>
<div class="easyui-calendar" style="width:180px;height:180px;"></div>
</body>
</html>
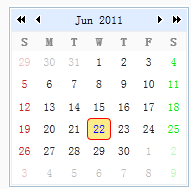
插件效果