easyui源码翻译1.32--DateBox(日期输入框)
前言
扩展自$.fn.combo.defaults。使用$.fn.datebox.defaults重写默认值对象。下载该插件翻译源码
日期输入框结合了一个可编辑的文本框控件和允许用户选择日期的下拉日历面板控件。选择的日期会自动转变为一个有效的日期然后填充到文本框中。选定的日期也可以被格式化为预定格式。
依赖关系
- combo
- calendar
源码

/** * jQuery EasyUI 1.3.2 * *翻译:qq 1364386878 */ (function ($) { //初始化 function init(jq) { var datebox = $.data(jq, "datebox"); var options = datebox.options; $(jq).addClass("datebox-f"); $(jq).combo($.extend({}, options, { onShowPanel: function () { datebox.calendar.calendar("resize"); options.onShowPanel.call(jq); } })); $(jq).combo("textbox").parent().addClass("datebox"); if (!datebox.calendar) { create(); } function create() { var panel = $(jq).combo("panel"); datebox.calendar = $("<div></div>").appendTo(panel).wrap("<div class=\"datebox-calendar-inner\"></div>"); datebox.calendar.calendar({ fit: true, border: false, onSelect: function (date) { var formatterdate = options.formatter(date); _setValue(jq, formatterdate); $(jq).combo("hidePanel"); options.onSelect.call(jq, date); } }); _setValue(jq, options.value); var button = $("<div class=\"datebox-button\"></div>").appendTo(panel); $("<a href=\"javascript:void(0)\" class=\"datebox-current\"></a>").html(options.currentText).appendTo(button); $("<a href=\"javascript:void(0)\" class=\"datebox-close\"></a>").html(options.closeText).appendTo(button); button.find(".datebox-current,.datebox-close").hover(function () { $(this).addClass("datebox-button-hover"); }, function () { $(this).removeClass("datebox-button-hover"); }); button.find(".datebox-current").click(function () { datebox.calendar.calendar({ year: new Date().getFullYear(), month: new Date().getMonth() + 1, current: new Date() }); }); button.find(".datebox-close").click(function () { $(jq).combo("hidePanel"); }); }; }; //查询 function _query(jq, value) { _setValue(jq, value); }; //回车 function _enter(jq) { var options = $.data(jq, "datebox").options; var calendar = $.data(jq, "datebox").calendar; var formatter = options.formatter(calendar.calendar("options").current); _setValue(jq, formatter); $(jq).combo("hidePanel"); }; // function _setValue(jq, value) { var datebox = $.data(jq, "datebox"); var options = datebox.options; $(jq).combo("setValue", value).combo("setText", value); datebox.calendar.calendar("moveTo", options.parser(value)); }; //实例化日期输入框 $.fn.datebox = function (target, parm) { if (typeof target == "string") { var method = $.fn.datebox.methods[target]; if (method) { return method(this, parm); } else { return this.combo(target, parm); } } target = target || {}; return this.each(function () { var datebox = $.data(this, "datebox"); if (datebox) { $.extend(datebox.options, target); } else { $.data(this, "datebox", { options: $.extend({}, $.fn.datebox.defaults, $.fn.datebox.parseOptions(this), target) }); } init(this); }); }; //默认方法 $.fn.datebox.methods = { //返回属性对象 options: function (jq) { var options = $.data(jq[0], "datebox").options; options.originalValue = jq.combo("options").originalValue; return options; }, //获取日历对象 calendar: function (jq) { return $.data(jq[0], "datebox").calendar; }, //设置日期输入框的值 setValue: function (jq, value) { return jq.each(function () { _setValue(this, value); }); }, //重置 reset: function (jq) { return jq.each(function () { var options = $(this).datebox("options"); $(this).datebox("setValue", options.originalValue); }); } }; //解析器 $.fn.datebox.parseOptions = function (target) { var t = $(target); return $.extend({}, $.fn.combo.parseOptions(target), {}); }; //日期输入框默认属性和事件 继承了comb $.fn.datebox.defaults = $.extend({}, $.fn.combo.defaults, { panelWidth: 180,//下拉日历面板宽度 panelHeight: "auto",//下拉日历面板高度 //键盘事件 keyHandler: { up: function () { }, down: function () { }, enter: function () { _enter(this); }, query: function (value) { _query(this, value); } }, //显示当天按钮 currentText: "Today", //显示关闭按钮 closeText: "Close", //显示关闭按钮 okText: "Ok", //该函数用于格式化日期,它有一个'date'参数并且会返回一个字符串类型的值 formatter: function (date) { var y = date.getFullYear(); var m = date.getMonth() + 1; var d = date.getDate(); return m + "/" + d + "/" + y; }, //该函数用于解析一个日期字符串,它有一个'date'字符串参数并且会返回一个日期类型的值 parser: function (s) { var t = Date.parse(s); if (!isNaN(t)) { return new Date(t); } else { return new Date(); } }, //在用户选择了一个日期的时候触发 onSelect: function (_1e) { } }); })(jQuery);
示例代码

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Basic DateBox - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery-1.8.0.min.js"></script>
<script src="../../plugins2/jquery.parser.js"></script>
<script src="../../plugins2/jquery.validatebox.js"></script>
<script src="../../plugins2/jquery.panel.js"></script>
<script src="../../plugins2/jquery.combo.js"></script>
<script src="../../plugins2/jquery.calendar.js"></script>
<script src="../../plugins2/jquery.datebox.js"></script>
</head>
<body>
<h2>Basic DateBox</h2>
<div class="demo-info">
<div class="demo-tip icon-tip"></div>
<div>Click the calendar image on the right side.</div>
</div>
<div style="margin:10px 0;"></div>
<input class="easyui-datebox"></input>
</body>
</html>
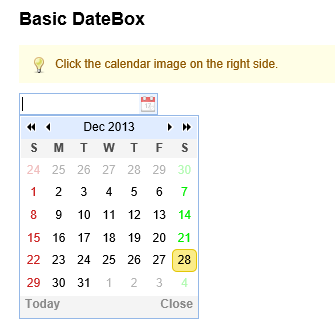
插件效果