easyui源码翻译1.32--DateTimeBox(日期时间输入框)
前言
扩展自$.fn.datebox.defaults,使用$.fn.datetimebox.defaults重写默认值对象。下载该插件翻译源码
和日期输入框类似,日期时间输入框允许用户选择日期和指定的时间并按照指定的输出格式显示。相比日期输入框,它在下拉面板中添加了一个时间微调器。
源码

/** * jQuery EasyUI 1.3.2 * *翻译 qq 1364386878 */ (function ($) { //初始化方法 function init(jq) { var datetimebox = $.data(jq, "datetimebox"); var options = datetimebox.options; $(jq).datebox($.extend({}, options, { onShowPanel: function () { var value = $(jq).datetimebox("getValue"); _setValue(jq, value, true); options.onShowPanel.call(jq); }, formatter: $.fn.datebox.defaults.formatter, parser: $.fn.datebox.defaults.parser })); $(jq).removeClass("datebox-f").addClass("datetimebox-f"); $(jq).datebox("calendar").calendar({ onSelect: function (value) { options.onSelect.call(jq, value); } }); var panel = $(jq).datebox("panel"); if (!datetimebox.spinner) { var p = $("<div style=\"padding:2px\"><input style=\"width:80px\"></div>").insertAfter(panel.children("div.datebox-calendar-inner")); datetimebox.spinner = p.children("input"); var button = panel.children("div.datebox-button"); var ok = $("<a href=\"javascript:void(0)\" class=\"datebox-ok\"></a>").html(options.okText).appendTo(button); //添加ok按钮事件 ok.hover(function () { $(this).addClass("datebox-button-hover"); }, function () { $(this).removeClass("datebox-button-hover"); }).click(function () { _enter(jq); }); } datetimebox.spinner.timespinner({ showSeconds: options.showSeconds, separator: options.timeSeparator }).unbind(".datetimebox").bind("mousedown.datetimebox", function (e) { e.stopPropagation(); }); _setValue(jq, options.value); }; //获取当前年月日时分秒 function currentNewData(jq) { var calendar = $(jq).datetimebox("calendar"); var spinner = $(jq).datetimebox("spinner"); var current = calendar.calendar("options").current; return new Date(current.getFullYear(), current.getMonth(), current.getDate(), spinner.timespinner("getHours"), spinner.timespinner("getMinutes"), spinner.timespinner("getSeconds")); }; function _query(jq, q) { _setValue(jq, q, true); }; function _enter(jq) { var options = $.data(jq, "datetimebox").options; var data = currentNewData(jq); _setValue(jq, options.formatter.call(jq, data)); $(jq).combo("hidePanel"); }; //赋值 function _setValue(jq, value, _15) { var options = $.data(jq, "datetimebox").options; $(jq).combo("setValue", value); if (!_15) { if (value) { var value = options.parser.call(jq, value); $(jq).combo("setValue", options.formatter.call(jq, value)); $(jq).combo("setText", options.formatter.call(jq, value)); } else { $(jq).combo("setText", value); } } var value = options.parser.call(jq, value); $(jq).datetimebox("calendar").calendar("moveTo", value); $(jq).datetimebox("spinner").timespinner("setValue", getdata(value)); function getdata(data) { //获取小时 function gethour(hour) { return (hour < 10 ? "0" : "") + hour; }; var tt = [gethour(data.getHours()), gethour(data.getMinutes())]; if (options.showSeconds) { tt.push(gethour(data.getSeconds())); } return tt.join($(jq).datetimebox("spinner").timespinner("options").separator); }; }; //实例化 $.fn.datetimebox = function (target, parm) { if (typeof target == "string") { var method = $.fn.datetimebox.methods[target]; if (method) { return method(this, parm); } else { return this.datebox(target, parm); } } target = target || {}; return this.each(function () { var datetimebox = $.data(this, "datetimebox"); if (datetimebox) { $.extend(datetimebox.options, target); } else { $.data(this, "datetimebox", { options: $.extend({}, $.fn.datetimebox.defaults, $.fn.datetimebox.parseOptions(this), target) }); } init(this); }); }; //默认方法 $.fn.datetimebox.methods = { //返回属性对象 options: function (jq) { var options = $.data(jq[0], "datetimebox").options; options.originalValue = jq.datebox("options").originalValue; return options; }, //返回时间微调器对象 spinner: function (jq) { return $.data(jq[0], "datetimebox").spinner; }, //赋值 setValue: function (jq, value) { return jq.each(function () { _setValue(this, value); }); }, //重置 reset: function (jq) { return jq.each(function () { var options = $(this).datetimebox("options"); $(this).datetimebox("setValue", options.originalValue); }); } }; //解析器 $.fn.datetimebox.parseOptions = function (target) { var spinner = $(target); return $.extend({}, $.fn.datebox.parseOptions(target), $.parser.parseOptions(target, ["timeSeparator", { showSeconds: "boolean" }])); }; //日期时间输入框 默认属性和事件 $.fn.datetimebox.defaults = $.extend({}, $.fn.datebox.defaults, { showSeconds: true,//定义是否显示秒钟信息 timeSeparator: ":",//定义在小时、分钟和秒之间的时间分割字符 //键盘事件 keyHandler: { up: function () { }, down: function () { }, enter: function () { _enter(this); }, query: function (q) { _query(this, q); } }, //格式化日期 formatter: function (data) { var h = data.getHours(); var M = data.getMinutes(); var s = data.getSeconds(); function gethour(h) { return (h < 10 ? "0" : "") + h; }; var spinner = $(this).datetimebox("spinner").timespinner("options").separator; var r = $.fn.datebox.defaults.formatter(data) + " " + gethour(h) + spinner + gethour(M); if ($(this).datetimebox("options").showSeconds) { r += spinner + gethour(s); } return r; }, //解析器 parser: function (s) { if ($.trim(s) == "") { return new Date(); } var dt = s.split(" "); var d = $.fn.datebox.defaults.parser(dt[0]); if (dt.length < 2) { return d; } var spinner = $(this).datetimebox("spinner").timespinner("options").separator; var tt = dt[1].split(spinner); var hour = parseInt(tt[0], 10) || 0; var minute = parseInt(tt[1], 10) || 0; var second = parseInt(tt[2], 10) || 0; return new Date(d.getFullYear(), d.getMonth(), d.getDate(), hour, minute, second); } }); })(jQuery);
示例代码

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Basic DateTimeBox - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <link rel="stylesheet" type="text/css" href="../demo.css"> <script type="text/javascript" src="../../jquery-1.8.0.min.js"></script> <script src="../../plugins2/jquery.parser.js"></script> <script src="../../plugins2/jquery.validatebox.js"></script> <script src="../../plugins2/jquery.panel.js"></script> <script src="../../plugins2/jquery.combo.js"></script> <script src="../../plugins2/jquery.calendar.js"></script> <script src="../../plugins2/jquery.datebox.js"></script> <script src="../../plugins2/jquery.validatebox.js"></script> <script src="../../plugins2/jquery.spinner.js"></script> <script src="../../plugins/jquery.timespinner.js"></script> <script src="../../plugins2/jquery.datetimebox.js"></script> </head> <body> <h2>Basic DateTimeBox</h2> <div class="demo-info"> <div class="demo-tip icon-tip"></div> <div>Click the calendar image on the right side.</div> </div> <div style="margin:10px 0;"></div> <input class="easyui-datetimebox" required style="width:150px"> </body> </html>
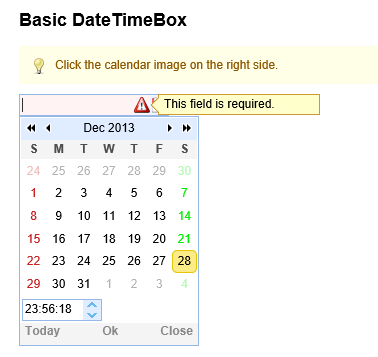
插件效果