如何在DeepEarth中进行图形绘制(点、线、多边形以及自定义图片图层)
在上一篇文章《DeepEarth中的几何图形基础框架模型》中将整个DeepEarth的几何图形基础框架模型进行了介绍,之后还通过了绘制一个三角形的应用示例演示了DeepEarth中的几何图形应用。本篇将续着这篇文章介绍DeepEarth中的几何图形应用,包括基本图形绘制(点、线、多边形)和自定义图层的应用。
一、绘制点图层
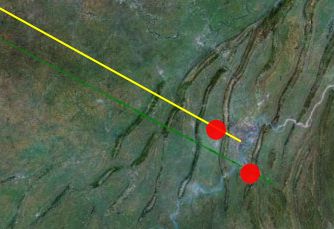
首先看看如何使用DeepEarth中的几何图形基础框架所提供的点基类(PointBase)来实现在地图上绘制一个坐标点。其使用非常简单,如下代码块(效果图见本文末尾的截图):
var transformLayer = new GeometryLayer(map)
{
UpdateMode = GeometryLayer.UpdateModes.TransformUpdate,
ID = Guid.NewGuid().ToString()
};
map.Layers.Add(transformLayer);
// 创建点对象
var dot = new PointBase();
dot.X = 106.5726 ;
dot.Y = 29.5627 ;
dot.Width = 100 ;
dot.Opacity = 0.88 ;
transformLayer.Add(dot);
二、绘制线条图层
绘制线条同绘制点一样的简单,如果只是绘制一条普通的线条可直接使用DeepEarth几何图形框架所提供的LineString对象就可以完成线条的绘制,如下示例代码:
{
UpdateMode = GeometryLayer.UpdateModes.TransformUpdate,
ID = Guid.NewGuid().ToString()
};
map.Layers.Add(transformLayer);
// 创建线条对象,并初始其前景颜色为黄色,线条宽度为2像素
var line = new LineString(Colors.Yellow, 2 );
// 设置线条的起始和结束地理坐标
line.Points = new ObservableCollection < Point > ()
{
new Point( 104.062021177233 , 30.6666587469201 ),
new Point( 106.489384971208 , 29.5076372217973 )
};
// 处理鼠标事件
line.MouseEnter += (oo, ee) =>
{
var l = oo as LineString;
l.LineColor = Colors.Green;
};
line.MouseLeave += (mo, me) =>
{
var l = mo as LineString;
l.LineColor = Colors.Yellow;
};
transformLayer.Add(line);
上面的代码非常容易理解,就是通过指定线条的开始和结束的地理坐标点进行线条绘制,并为线条的鼠标事件委托事件处理函数,让鼠标经过线条的时候线条颜色变为绿色(Green),鼠标离开线条则线条的颜色恢复为黄色(Yellow)。

对于如何绘制多边形在《DeepEarth中的几何图形基础框架模型》已经介绍了一个绘制三角形的示例,这里就不在作重复的介绍。下面来看看如何实现自定义图形层并将其他添到到DeepEarth中显示出来。
三、自定义图片图层
要实现自定义图形我们需要在一次的去了解PointBase类,它提供了一个点的几何图形元素基础模型,其主要特性就是可以根据一个地理坐标点进行图形的绘制。于此我们要想实现自定义的的图形绘制和呈现只需要继承于PointBase类,然后重写其呈现模版以实现自定义的图形呈现效果,通过动态的指定不同的图片以达到呈现出不同的效果。以下是自定义图形处理类的完整代码:
{
protected Grid RootElement;
public ImageLayer(Point point)
{
base .X = point.X;
base .Y = point.Y;
this .Style = Application.Current.Resources[ " ImageLayerStyle " ] as Style;
}
public override void OnApplyTemplate()
{
base .OnApplyTemplate();
this .ImagePath = new BitmapImage( new Uri( " Resources/arrow.png " , UriKind.Relative)) as ImageSource;
RootElement = GetTemplateChild( " RootElement " ) as Grid;
}
#region 依赖属性
/// <summary>
/// 图标路径
/// </summary>
public ImageSource ImagePath
{
get { return (ImageSource) this .GetValue(ImagePathProperty); }
set { this .SetValue(ImagePathProperty, value); }
}
public static readonly DependencyProperty ImagePathProperty = DependencyProperty.Register(
" ImagePath " ,
typeof (ImageSource),
typeof (ImageLayer),
new PropertyMetadata( null , new PropertyChangedCallback( delegate (DependencyObject sender, DependencyPropertyChangedEventArgs e)
{
ImageLayer imageLayer = sender as ImageLayer;
(imageLayer.GetTemplateChild( " imageName " ) as Image).Source = e.NewValue as ImageSource;
}))
);
#endregion
}
在上面的自定义的PointBase的扩展控件中,使用了名为ImageLayerStyle的样式,通过样式规范了直定义图形的展现方法,以下是ImageLayerStyle样式的代码:
< Setter Property ="Template" >
< Setter.Value >
< ControlTemplate TargetType ="layer:ImageLayer" >
< Canvas >
< Grid x:Name ="RootElement" MinWidth ="48" >
< Grid.RenderTransform >
< ScaleTransform x:Name ="_ScaleTransform" ScaleX ="1" ScaleY ="1" />
</ Grid.RenderTransform >
< Image x:Name ="imageName" Stretch ="None" Width ="48" Height ="48" HorizontalAlignment ="Center" ></ Image >
</ Grid >
</ Canvas >
</ ControlTemplate >
</ Setter.Value >
</ Setter >
</ Style >
到这里就完成了一个自定义图形控件的开发,通过下面代码块的方式就可以使用该自定义图层了:
{
UpdateMode = GeometryLayer.UpdateModes.TransformUpdate,
ID = Guid.NewGuid().ToString()
};
map.Layers.Add(imageLayer);
var layer = new ImageLayer( new Point( 106.5834 , 29.5708 ));
imageLayer.Add(layer);

通过上述一系列的折腾,成功的将自定义的图层应用到了DeepEarth的图层中并呈现出来,这样仅仅只是呈现出了效果;如果我们想要实现一些用户交互的操作就无能为力了,需要为自定义图层添加事件支持,以相应用户的交互操作。上面自定义的ImageLayer实际上就是一个间接继承于Control的Silverlight扩展控件,也就是说普通的Silverlight的控件所具备的行为特性它也全部拥有,比如MouseLeftButtonDown和MouseLeftButtonUp事件特性;另外还可以为其扩展其他的直定义事件支持以实现特定的需求,关于如果扩展自定义事件支持这里就不做介绍。