智慧屏和智能穿戴开发:基础组件chart
HarmonyOS应用开发文档更新修改说明:chart组件补充示例代码和示例效果图,方便开发者掌握该组件的使用方式
图表组件,用于呈现线形图、柱状图、量规图界面。
支持设备
| 智慧屏 |
智能穿戴 |
|---|---|
| 支持 |
支持 |
权限列表
无
子组件
不支持。
属性
| 名称 |
类型 |
默认值 |
必填 |
描述 |
|---|---|---|---|---|
| type |
string |
line |
是 |
设置图表类型(不支持动态修改),可选项有:
|
| options |
ChartOptions | - |
否 |
图表参数设置,柱状图和线形图必须设置参数设置,量规图不生效。可以设置x轴、y轴的最小值、最大值、刻度数、是否显示,线条宽度、是否平滑等。(不支持动态修改) |
| datasets |
Array |
- |
否 |
数据集合,柱状图和线形图必须设置数据集合,量规图不生效。可以设置多条数据集及其背景色。 |
| id |
string |
- |
否 |
组件的唯一标识。 |
| style |
string |
- |
否 |
组件的样式声明。 |
| class |
string |
- |
否 |
组件的样式类,用于引用样式表。 |
| ref |
string |
- |
否 |
用来指定指向子元素或子组件的引用信息,该引用将注册到父组件的$refs 属性对象上。 |
| disabled |
boolean |
false |
否 |
当前组件是否被禁用,在禁用场景下,组件将无法响应用户交互。 |
| focusable |
boolean |
false |
否 |
当前组件是否可以获取焦点。 当focusable设置为true时,组件可以响应焦点事件和按键事件。当组件额外设置了按键事件或者点击事件时,框架会设置该属性为true。 |
| data |
string |
- |
否 |
给当前组件设置data属性,进行相应的数据存储和读取。 |
| 名称 |
类型 |
默认值 |
必填 |
描述 |
|---|---|---|---|---|
| xAxis |
ChartAxis | - |
是 |
x轴参数设置。可以设置x轴最小值、最大值、刻度数以及是否显示。 |
| yAxis |
ChartAxis | - |
是 |
y轴参数设置。可以设置y轴最小值、最大值、刻度数以及是否显示。 |
| series |
ChartSeries | - |
否 |
数据序列参数设置。可以设置1)线的样式,如线宽、是否平滑;2)设置线最前端位置白点的样式和大小。 说明 仅线形图支持。 |
| 名称 |
类型 |
默认值 |
必填 |
描述 |
|---|---|---|---|---|
| strokeColor |
|
#ff6384 |
否 |
线条颜色。 说明 仅线形图支持。 |
| fillColor |
|
#ff6384 |
否 |
填充颜色。 |
| data |
Array |
- |
是 |
设置绘制线或柱中的点集。 |
| gradient |
boolean |
false |
否 |
设置是否显示填充渐变颜色。 说明 仅线形图支持。 |
| 名称 |
类型 |
默认值 |
必填 |
描述 |
|---|---|---|---|---|
| min |
number |
0 |
否 |
轴的最小值。
|
| max |
number |
100 |
否 |
轴的最大值。
|
| axisTick |
number |
10 |
否 |
轴显示的刻度数量。
|
| display |
boolean |
false |
否 |
是否显示轴。 |
| color |
|
#c0c0c0 |
否 |
轴颜色。 |
| 名称 |
类型 |
默认值 |
必填 |
描述 |
|---|---|---|---|---|
| lineStyle |
ChartLineStyle | - |
否 |
线样式设置,如线宽、是否平滑。 |
| headPoint |
ChartPoint | - |
否 |
线最前端位置白点的样式和大小。 |
| topPoint |
ChartPoint | - |
否 |
最高点的样式和大小。 |
| bottomPoint |
ChartPoint | - |
否 |
最低点的样式和大小。 |
| loop |
ChartLoop | - |
否 |
设置屏幕显示满时,是否需要重头开始绘制。 |
| 名称 |
类型 |
默认值 |
必填 |
描述 |
|---|---|---|---|---|
| width |
|
1px |
否 |
线宽设置。 |
| smooth |
boolean |
false |
否 |
是否平滑。 |
| 名称 |
类型 |
默认值 |
必填 |
描述 |
|---|---|---|---|---|
| shape |
string |
circle |
否 |
高亮点的形状。可选值为:
|
| size |
|
5px |
否 |
高亮点的大小。 |
| strokeWidth |
|
1px |
否 |
边框宽度 |
| strokeColor |
|
#ff0000 |
否 |
边框颜色。 |
| fillColor |
|
#ff0000 |
否 |
填充颜色。 |
| 名称 |
类型 |
默认值 |
必填 |
描述 |
|---|---|---|---|---|
| margin |
|
1 |
否 |
擦除点的个数(最新绘制的点与最老的点之间的横向距离)。注意:轻量设备margin和topPoint/bottomPoint/headPoint同时使用时,有概率出现point正好位于擦除区域的情况,导致point不可见,因此不建议同时使用。 |
| gradient |
boolean |
否 |
否 |
是否需要渐变擦除。 |
当类型为量规图时,还支持如下属性:
| 名称 |
类型 |
默认值 |
必填 |
描述 |
|---|---|---|---|---|
| percent |
number |
0 |
否 |
当前值占整体的百分比,取值范围为0-100。 |
方法
| 方法 |
参数 |
描述 |
|---|---|---|
| append |
{ serial: number, // 设置要更新的线形图数据下标 data: Array } |
往已有的数据序列中动态添加数据,根据serial指定目标序列,serial为datasets数组的下标,从0开始。注意:不会更新datasets[index].data。仅线形图支持,按横坐标加1递增(与xAxis min/max设置相关)。 |
事件
| 名称 |
参数 |
描述 |
|---|---|---|
| touchstart |
TouchEvent |
手指刚触摸屏幕时触发该事件。 |
| touchmove |
TouchEvent |
手指触摸屏幕后移动时触发该事件。 |
| touchcancel |
TouchEvent |
手指触摸屏幕中动作被打断时触发该事件。 |
| touchend |
TouchEvent |
手指触摸结束离开屏幕时触发该事件。 |
| click |
- |
点击动作触发该事件。 |
| longpress |
- |
长按动作触发该事件。 |
| focus |
- |
获得焦点时触发该事件,span组件无法获取焦点。 |
| blur |
- |
失去焦点时触发该事件,span组件无法失去焦点。 |
| key |
KeyEvent |
智慧屏特有的按键事件,当用户操作遥控器按键时触发。
|
样式
| 名称 |
类型 |
默认值 |
必填 |
描述 |
|---|---|---|---|---|
| stroke-width |
|
32px |
否 |
量规组件刻度条的宽度。(仅量规图支持) |
| start-angle |
|
240 |
否 |
量规组件刻度条起始角度,以时钟0点为基线。范围为0到360。(仅量规图支持) |
| total-angle |
|
240 |
否 |
量规组件刻度条总长度,范围为-360到360,负数标识起点到终点为逆时针。(仅量规图支持) |
| center-x |
|
- |
否 |
量规组件刻度条中心位置,该样式优先于通用样式的position样式。该样式需要和center-y和radius一起配置才能生效。(仅量规图支持) |
| center-y |
|
- |
否 |
量规组件刻度条中心位置,该样式优先于通用样式的position样式。该样式需要和center-x和radius一起配置才能生效。(仅量规图支持) |
| radius |
|
- |
否 |
量规组件刻度条半径,该样式优先于通用样式的width和height样式。该样式需要和center-x和center-y一起配置才能生效。(仅量规图支持) |
| colors |
Array |
- |
否 |
量规组件刻度条每一个区段的颜色。 如:colors: #ff0000, #00ff00。(仅量规图支持) |
| weights |
Array |
- |
否 |
量规组件刻度条每一个区段的权重。 如:weights: 2, 2。(仅量规图支持) |
| width |
|
- |
否 |
设置组件自身的宽度。 缺省时使用元素自身内容需要的宽度。 |
| height |
|
- |
否 |
设置组件自身的高度。 缺省时使用元素自身内容需要的高度。 |
| padding |
|
0 |
否 |
使用简写属性设置所有的内边距属性。 该属性可以有1到4个值:
|
| padding-[left|top|right|bottom] |
|
0 |
否 |
设置左、上、右、下内边距属性。 |
| padding-[start|end] |
|
0 |
否 |
设置起始和末端内边距属性。 |
| margin |
|
0 |
否 |
使用简写属性设置所有的外边距属性,该属性可以有1到4个值。
|
| margin-[left|top|right|bottom] |
|
0 |
否 |
设置左、上、右、下外边距属性。 |
| margin-[start|end] |
|
0 |
否 |
设置起始和末端外边距属性。 |
| border |
- |
0 |
否 |
使用简写属性设置所有的边框属性,包含边框的宽度,样式,颜色属性,顺序设置为border-width、border-style、border-color,不设置时,各属性值为默认值。 |
| border-style |
string |
solid |
否 |
使用简写属性设置所有边框的样式,可选值为:
|
| border-[left|top|right|bottom]-style |
string |
solid |
否 |
分别设置左、上、右、下四个边框的样式,可选值为dotted、dashed、solid。 |
| border-[left|top|right|bottom] |
- |
- |
否 |
使用简写属性设置对应位置的边框属性,包含边框的宽度,样式,颜色属性,顺序设置为border-width、border-style、border-color,不设置的值为默认值。 |
| border-width |
|
0 |
否 |
使用简写属性设置元素的所有边框宽度,或者单独为各边边框设置宽度。 |
| border-[left|top|right|bottom]-width |
|
0 |
否 |
分别设置左、上、右、下四个边框的宽度。 |
| border-color |
|
black |
否 |
使用简写属性设置元素的所有边框颜色,或者单独为各边边框设置颜色。 |
| border-[left|top|right|bottom]-color |
|
black |
否 |
分别设置左、上、右、下四个边框的颜色。 |
| border-radius |
|
- |
否 |
border-radius属性是设置元素的外边框圆角半径。设置border-radius时不能单独设置某一个方向的border-[left|top|right|bottom]-width,border-[left|top|right|bottom]-color ,border-[left|top|right|bottom]-style,如果要设置color、width和style,需要将四个方向一起设置(border-width、border-color、border-style)。 |
| border-[top|bottom]-[left|right]-radius |
|
- |
否 |
分别设置左上,右上,右下和左下四个角的圆角半径。 |
| background |
|
- |
否 |
仅支持设置渐变样式,与background-color、background-image不兼容。 |
| background-color |
|
- |
否 |
设置背景颜色。 |
| background-image |
string |
- |
否 |
设置背景图片。与background-color、background不兼容;支持网络图片资源和本地图片资源地址。 |
| background-size |
|
auto |
否 |
设置背景图片的大小。
|
| background-repeat |
string |
repeat |
否 |
针对重复背景图像样式进行设置,背景图像默认在水平和垂直方向上重复。
|
| background-position |
|
0px 0px |
否 |
|
| opacity |
number |
1 |
否 |
元素的透明度,取值范围为0到1,1表示为不透明,0表示为完全透明。 |
| display |
string |
flex |
否 |
确定一个元素所产生的框的类型,可选值为:
|
| visibility |
string |
visible |
否 |
是否显示元素所产生的框。不可见的框会占用布局(将'display'属性设置为'none'来完全去除框),可选值为:
|
| flex |
number |
- |
否 |
规定当前组件如何适应父组件中的可用空间。它作为一个简写属性,用来设置组件的flex-grow。
|
| flex-grow |
number |
0 |
否 |
设置组件的拉伸样式,指定父组件容器主轴方向上剩余空间(容器本身大小减去所有flex子元素占用的大小)的分配权重。0为不伸展。
|
| flex-shrink |
number |
1 |
否 |
设置组件的收缩样式,元素仅在默认宽度之和大于容器的时候才会发生收缩,0为不收缩。
|
| flex-basis |
|
- |
否 |
设置组件在主轴方向上的初始大小。
|
| position |
string |
relative |
否 |
设置元素的定位类型,不支持动态变更。
|
| [left|top|right|bottom] |
|
- |
否 |
left|top|right|bottom需要配合position样式使用,来确定元素的偏移位置。
|
示例
- 线形图
/* xxx.css */ .container { flex-direction: column; justify-content: center; align-items: center; } .chart-region { height: 400px; width: 700px; } .chart-background { object-fit: fill; } .chart-data { width: 700px; height: 600px; }// xxx.js export default { data: { lineData: [ { strokeColor: '#0081ff', fillColor: '#cce5ff', data: [763, 550, 551, 554, 731, 654, 525, 696, 595, 628, 791, 505, 613, 575, 475, 553, 491, 680, 657, 716], gradient: true, } ], lineOps: { xAxis: { min: 0, max: 20, display: false, }, yAxis: { min: 0, max: 1000, display: false }, series: { lineStyle: { width: "5px", smooth: true, }, headPoint: { shape: "circle", size: 20, strokeWidth: 5, fillColor: '#ffffff', strokeColor: '#007aff', display: true }, loop: { margin: 2, gradient: true, } } }, }, addData() { this.$refs.linechart.append({ serial: 0, data: [Math.floor(Math.random() * 400) + 400] }) } } - 柱状图
/* xxx.css */ .container { flex-direction: column; justify-content: center; align-items: center; } .data-region { height: 400px; width: 700px; } .data-background { object-fit: fill; } .data-bar { width: 700px; height: 400px; }// xxx.js export default { data: { barData: [ { fillColor: '#f07826', data: [763, 550, 551, 554, 731, 654, 525, 696, 595, 628], }, { fillColor: '#cce5ff', data: [535, 776, 615, 444, 694, 785, 677, 609, 562, 410], }, { fillColor: '#ff88bb', data: [673, 500, 574, 483, 702, 583, 437, 506, 693, 657], }, ], barOps: { xAxis: { min: 0, max: 20, display: false, axisTick: 10 }, yAxis: { min: 0, max: 1000, display: false }, }, } } - 量规图
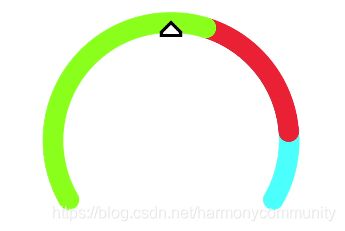
/* xxx.css */ .container { flex-direction: column; justify-content: center; align-items: center; } .gauge-region { height: 400px; width: 400px; } .data-gauge { colors: #83f115, #fd3636, #3bf8ff; weights: 4, 2, 1; }