导读:秒杀 的检索结果,小米 官方网站包含秒杀 价格及秒杀 适配机型,官方推荐秒杀 产品,帮助米粉挑选合适自己的秒杀 商品。
仿小米手机商城的全套页面。包含首页,订单页,列表页,商品详情页,个人中心,购物车,等等几十个页面。 有轮播的实现,demo 基于html css 实现小米官网部分内容搭建。
目录
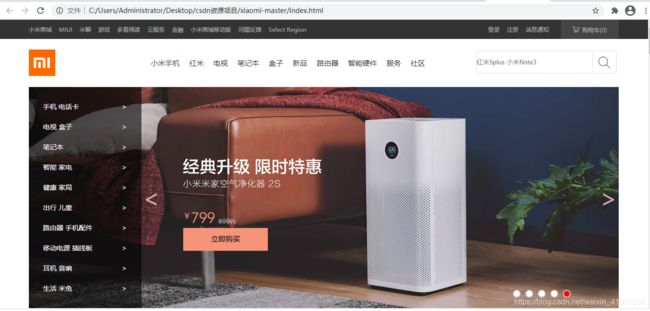
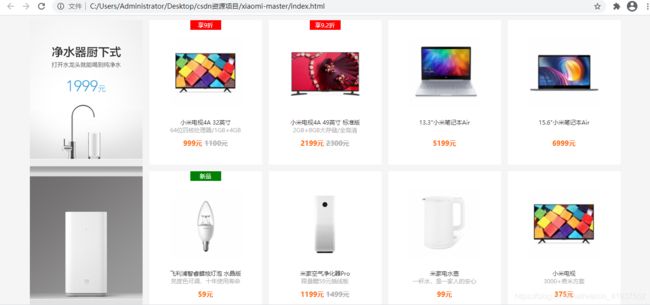
效果图:
项目结构:
index.html
CSS:
index.js
图片:
效果图 :
项目结构:
index.html
小米官网
小米手机
红米
电视
笔记本
盒子
新品
路由器
智能硬件
服务
社区
小米Note3
小米Note3
小米Note3
小米Note3
手机 电话卡
>
小米电视4A 32英寸
小米电视4A 32英寸
小米电视4A 32英寸
小米电视4A 32英寸
电视 盒子
>
笔记本Air 13.3"
笔记本Air 13.3"
笔记本
>
空气进化器2
空气进化器2
智能 家电
>
健康 家局
>
出行 儿童
>
小米Note3
小米Note3
路由器 手机配件
>
小米Note3
小米Note3
小米Note3
小米Note3
移动电源 插线板
>
小米Note3
耳机 音响
>
小米Note3
小米Note3
生活 米兔
>
<
>
选购手机
企业团购
F码通道
小米移动
以旧换新
话费充值
小米手环2
OLED 显示屏幕,升级计步算法
149元
米家扫地机器人
爱干净,高效完成清扫任务
1499元
小米净水器,厨下式
直出纯净水,隐藏式安装
1999元
小米路由器3
更快更强,不止四天线
143元
小米手环2
OLED 显示屏幕,升级计步算法
149元
米家扫地机器人
爱干净,高效完成清扫任务
1499元
小米净水器,厨下式
直出纯净水,隐藏式安装
1999元
小米路由器3
更快更强,不止四天线
143元
小米手环2
OLED 显示屏幕,升级计步算法
149元
米家扫地机器人
爱干净,高效完成清扫任务
1499元
小米净水器,厨下式
直出纯净水,隐藏式安装
1999元
小米路由器3
更快更强,不止四天线
143元
米家电水壶
一杯水,是一家人的安心
99元
小米电视太给力了
小米电视
3000+煮米方案
375元
小米电视太给力了
热评产品
来自于龙岩的评价
小米笔记本
3499元
来自于龙岩的评价
小米笔记本
3499元
来自于龙岩的评价
小米笔记本
3499元
来自于龙岩的评价
小米笔记本
3499元
内容
<
>
图片
哈利·波特与被诅咒的孩子
“哈利·波特”第八个故事中文版震撼来袭!特别彩排版剧本!
29.37元
图片
哈利·波特与被诅咒的孩子
“哈利·波特”第八个故事中文版震撼来袭!特别彩排版剧本!
29.37元
图片
哈利·波特与被诅咒的孩子
“哈利·波特”第八个故事中文版震撼来袭!特别彩排版剧本!
29.37元
<
>
图片
哈利·波特与被诅咒的孩子
“哈利·波特”第八个故事中文版震撼来袭!特别彩排版剧本!
29.37元
图片
哈利·波特与被诅咒的孩子
“哈利·波特”第八个故事中文版震撼来袭!特别彩排版剧本!
29.37元
图片
哈利·波特与被诅咒的孩子
“哈利·波特”第八个故事中文版震撼来袭!特别彩排版剧本!
29.37元
<
>
图片
哈利·波特与被诅咒的孩子
“哈利·波特”第八个故事中文版震撼来袭!特别彩排版剧本!
29.37元
图片
哈利·波特与被诅咒的孩子
“哈利·波特”第八个故事中文版震撼来袭!特别彩排版剧本!
29.37元
图片
哈利·波特与被诅咒的孩子
“哈利·波特”第八个故事中文版震撼来袭!特别彩排版剧本!
29.37元
<
>
图片
哈利·波特与被诅咒的孩子
“哈利·波特”第八个故事中文版震撼来袭!特别彩排版剧本!
29.37元
图片
哈利·波特与被诅咒的孩子
“哈利·波特”第八个故事中文版震撼来袭!特别彩排版剧本!
29.37元
品质之魂 存于匠心
红米手机品质的工程师访谈
红米手机工艺视频
红米5 / 红米5 Plus 高颜值机身
雷军与斯塔克打造全面屏2.0
一场关于小米MIX 2 极致工艺的巅峰对话
MIUI 9 理念视频
快如闪电,前所未有的流畅
预约维修服务
7天无理由退货
15天免费换货
满150包邮
520余家售后网点
©mi.com 京ICP证110507号 京ICP备10046444号 京公网安备11010802020134号
京网文[2014]0059-0009号
违法和不良信息举报电话:185-0130-1238,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试
CSS:
index.css
@font-face {
font-family: 'iconfont'; /* project id 561408 */
src: url('https://at.alicdn.com/t/font_561408_cxshq254b4lyds4i.eot');
src: url('https://at.alicdn.com/t/font_561408_cxshq254b4lyds4i.eot?#iefix') format('embedded-opentype'),
url('https://at.alicdn.com/t/font_561408_cxshq254b4lyds4i.woff') format('woff'),
url('https://at.alicdn.com/t/font_561408_cxshq254b4lyds4i.ttf') format('truetype'),
url('https://at.alicdn.com/t/font_561408_cxshq254b4lyds4i.svg#iconfont') format('svg');
}
.nav_bottom2:hover
{
box-shadow: 0 10px 20px 2px #dacccc;
}
.star_item,.big_pic_1,.reping_bottom_1,.dapei_bottom1,.shipin_bt1{
transition: all .5s linear;
}
/*.star_item:hover,.big_pic_1:hover,.reping_bottom_1:hover,.dapei_bottom1:hover,.shipin_bt1:hover*/
/*{*/
/*box-shadow: 0 10px 20px 5px #ad9c9c;*/
/*transform: translateY(-10px);*/
/*overflow: hidden;*/
/*}*/
.aaa:hover
{
box-shadow: 0 10px 20px 5px #ad9c9c;
transform: translateY(-5px);
transition: all .3s linear;
}
.sousuo
{
width: 240px;
height: 45px;
float: left;
border:1px solid #e0e0e0;
border-right: none;
outline: none; /* 外边框隐藏 */
}
.search_button
{
width: 51px;
height: 47px;
line-height: 47px;
text-align:center;
font-size: 24px;
font-family: 'iconfont';
background-color: #fff;
border:1px solid #e0e0e0;
outline: none;
}
.search_button:hover
{
background-color: #ff6700;
color: #fff;
cursor: pointer;
}
.input_search
{
width: 51px;
height: 48px;
float:left;
/* border-top: 1px solid #A9A9A9;
border-right: 1px solid #A9A9A9;
border-bottom: 1px solid #A9A9A9; */
font-size: 24px;
line-height: 48px;
text-align:center;
font-family: 'iconfont';
}
.head
{
width: 100%;
/* 100%意思是父元素多大他就多大 */
height: 40px;
background-color: #333333;
}
.head_main
{
width: 1226px;
height: 40px;
margin: 0 auto; /* 0 是上下距离 auto元素快速水平居中 */
}
.head_wenzi
{
color: #b0b0b0;
line-height: 40px;
font-size: 12px;
float: left
}
.head_line
{
width: 1px;
height: 12px;
background-color: #3b3733;
float: left;
margin: 14px 7px 0;
}
.head_left
{
float: left;
}
.head_right
{
float: right;
}
.head_car
{
width: 120px;
height: 40px;
background-color: #454545;
float:left;
/* 因为右边的盒子没设置大小所以car只能左浮动 */
margin-left: 25px;
text-align: center;
}
.head_car1
{
font-family: 'iconfont';
color: #b0b0b0;
line-height: 40px;
}
.quanbu
{
font-family: 'iconfont';
color: #b0b0b0;
line-height: 58px;
}
.head_car2
{
font-size: 12px;
color: #b0b0b0;
}
.nav_wenzi .nav_wenzi_bottom{
transition: all 1s;
width: 100%;
height: 0px;
background-color: #ffffff;
z-index: 200;
position: absolute;
top: 140px;
left: 0;
overflow: hidden;
}
.nav
{
width: 1226px;
height: 100px;
margin: 0 auto;
/*position: relative;*/
}
.nav_logo
{
width: 55px;
height: 55px;
margin-top: 22px;
background-color: #ff6700;
float: left;
/* 只要是一排的都要加浮动 */
}
.nav_wenzi
{
float: left;
margin-left: 189px;
transition: all 1s;
margin-top: 40px;
}
.nav_wenzi li
{
/*line-height: 100px;*/
font-size: 15px;
float: left;
padding: 0 10px;
cursor:pointer;
color: #313131;
transition: all 1s;
}
.search
{
width: 296px;
height: 50px;
float: right;
margin-top: 25px;
/* border: 1px solid #e0e0e0; */
}
.nav_bottom
{
width: 1226px;
height: 209px;
background-color:#ffffff;
margin: 0 auto;
}
.nav_bottom1
{
width: 234px;
height: 170px;
float: left;
background-color: #5f5750;
margin-top: 14px;
}
.nav_bottom2
{
width: 316px;
height: 170px;
margin: 14px 0 0 14px;
background-color: black;
float: left;
}
.nav_bottom2_tu
{
width: 316px;
height: 170px;
}
.nav_bottom1_wz
{
width: 78px;
height: 85px;
font-size: 30px;
float: left;
/* margin: 2px 0 0 2px; */
background-color:#5f5750;
}
.nav_bt_wz
{
font-size: 12px;
margin-top: 8px;
float: left;
margin-left: 16px;
color: #cfcdcb;
}
.star
{
width: 1226px;
height: 398px;
margin: 0 auto;
}
.star_top
{
width:100%;
height: 58px;
background-color: #ffffff;
}
.star_top h1
{
color: #333333;
font-size: 21px;
line-height: 58px;
float: left;
font-weight: 400;
}
.star_btn
{
width: 69px;
height: 22px;
background-color:#ffffff;
float: right;
margin-top: 17px;
border: 1px solid #e0e0e0;
}
.star_tj
{
padding-top: 20px;
background-color:#f5f5f5;
}
.star_btn_x
{
width: 34px;
height: 22px;
text-align: center;
line-height: 22px;
float: left;
cursor: pointer;
color: #333;
}
.star_btn1
{
border-right: 1px solid #e0e0e0;
}
.star_btn_d
{
width: 34px;
height: 22px;
text-align: center;
line-height: 22px;
float: right;
cursor: pointer;
color: #333;
}
.star_bottom
{
width: 1226px;
height: 340px;
background-color: #fff;
}
.buy_inner
{
width: 3000px;
height: 340px;
transition: all 1s;
float: left;
}
.buy_long
{
width: 978px;
height: 340px;
float: left;
overflow-x: hidden;
}
.buy_time
{
width: 234px;
height: 340px;
background-color: red;
float: left;
margin-right: 14px;
z-index: 999;
}
.buy_time img
{
width: 234px;
height: 340px;
}
.star_item
{
width: 234px;
height: 300px;
background-color: #fafafa;
border-top: 1px solid #ffac13;
padding-top: 39px;
float: left;
margin-right: 14px;
}
.star_item img
{
width: 160px;
height: 166px;
margin: 0 auto;
display: block;
}
.star_item h1
{
text-align: center;
font-size: 14px;
color: #212121;
font-weight: 400;
margin-top: 22px;
}
.star_item h2
{
text-align: center;
font-size: 12px;
color: #b0b0b0;
font-weight: normal;
margin-top: 3px;
}
.star_item h3
{
text-align: center;
font-size: 14px;
color: #ff6700;
font-weight: normal;
margin-top: 12px;
}
.star_item1
{
margin-right: 0;
border-top-color: green;
}
.star_item2
{
border-top-color: red;
}
.star_item3
{
border-top-color: black;
}
.star_item4
{
border-top-color: blue;
}
.content
{
width: 100%;
background-color: #f5f5f5;
margin-top: 40px;
padding-top: 60px;
}
.zhineng
{
width: 1226px;
height: 672px;
background-color: red;
margin: 0 auto;
}
.zhineng_top
{
width: 1226px;
height:58px;
background-color:#f5f5f5;
}
.zhineng_top h1
{
color: #424242;
font-size: 20px;
font-weight: 400;
line-height: 58px;
float: left;
}
.zhineng_more
{
float: right;
color: #424242;
}
.zhineng_more h1
{
color: #424242;
font-size: 15px;
font-weight: 400;
line-height: 58px;
float: left;
}
.btn
{
margin-top: 17px;
margin-left: 8px;
float: right;
}
.big_pic
{
width: 992px;
height: 614px;
background-color:#f5f5f5;
float: right;
}
.big_pic_1
{
width: 234px;
height: 300px;
background-color:#ffffff;
float: left;
margin-left: 14px;
position: relative;
overflow: hidden;
position: relative;
}
.pic_right
{
float: right;
}
.pic_top
{
margin-top: 14px;
}
.pic_1_tu
{
width: 150px;
height: 150px;
margin: 34px auto 20px;
display: block;
}
.big_pic_1 a
{
font-size: 12px;
text-align: center;
margin-top: 20px;
display: block;
}
.big_pic_1 p
{
font-size: 12px;
text-align: center;
color: #b0b0b0;
}
.big_pic_1 h1
{
font-size: 14px;
text-align: center;
margin-top: 10px;
color: #ff6700;
}
.big_pic_1 span
{
text-decoration: line-through;
color: #b0b0b0;
}
.ys1
{
color: #ff6734;
}
.ys2
{
color: #b0b0b0;
}
.dapei
{
width: 1226px;
height: 672px;
background-color: red;
margin: 0 auto;
}
.dapei_top
{
width: 1226px;
height:58px;
background-color:#f5f5f5;
margin-top: 30px;
}
.dapei_top h1
{
font-size: 20px;
line-height: 58px;
color: #424242;
font-weight: 400;
float: left
}
.renmen_wenzi
{
float: left;
margin: 20px 0 0 20px;
}
.xiahua
{
border-bottom: 2px solid #ff6700;
}
.remenright{
margin-left: 910px;
}
.peijianright{
margin-left: 950px;
}
.zhoubianright{
margin-left: 900px;
}
.bordr
{
border-bottom: 1px solid black;
}
.dapei_bottom
{
width: 1226px;
height: 614px;
background-color:#f5f5f5;
margin: 0 auto;
}
.tujian
{
width: 1226px;
height: 300px;
margin: 0 auto;
}
.bk_tj
{
width: 1226px;
margin: 0 auto;
height: 378px;
background-color: blue;
}
.bk_rp
{
width: 1226px;
margin: 0 auto;
height: 494px;
background-color: blue;
}
.bk_rn
{
width: 1226px;
margin: 0 auto;
height: 494px;
background-color: blue;
}
.dapei_bottom1
{
width: 234px;
height: 300px;
background-color:#fff;
float: left;
position: relative;
overflow: hidden;
}
.dapei_bottom_left
{
margin-left: 14px;
}
.dapei_bottom_top
{
margin-top: 14px;
}
.size
{
width: 234px;
height: 300px;
}
.dapei_bottom1 a
{
font-size: 12px;
text-align: center;
margin-top: 20px;
display: block;
}
.dapei_bottom1 p
{
font-size: 12px;
text-align: center;
color:#ff6700;
}
.dapei_bottom1 h1
{
font-size: 14px;
text-align: center;
margin-top: 10px;
color: #b0b0b0;
}
.dapei_bottom1 span
{
text-decoration: line-through;
color: #b0b0b0;
}
.peijian
{
width: 1226px;
height: 672px;
background-color: blue;
margin: 0 auto;
/* overflow: hidden; */
}
.reping_bottom
{
width: 1226px;
height: 416px;
background-color: #f5f5f5;
margin: 0 auto;
}
.reping_bottom_1
{
width: 296px;
height: 415px;
float: left;
background-color: #ffffff;
}
.reping_size
{
width: 296px;
height: 220px;
}
.reping_bottom_wz
{
margin: 34px 28px 30px;
}
.reping_bottom_1 h2
{
margin-left: 30px;
font-size: 12px;
color: #b0b0b0;
}
.reping_bottom_1 h3
{
margin-left: 30px;
font-size: 12px;
color: #333333;
float: left;
}
.rp_line
{
width: 2px;
height: 15px;
margin:6px 8px 0;
float: left;
background-color: #f0e7e0;
}
.reping_bottom_wz_h4
{
color: #ff6700;
}
.reping_left
{
margin-left: 14px;
}
.neirong_1
{
margin-top: 50px;
margin-bottom: 37px;
text-align: center;
font-size: 16px;
font-weight: 400;
color: #ffac13;
}
.neirong_2
{
font-size: 20px;
font-weight: 400;
line-height: 1.25;
text-align: center;
color: #333;
}
.neirong_3
{
font-size: 12px;
font-weight: 400;
text-align: center;
margin-top: 10px;
}
.neirong_4
{
font-size: 10px;
font-weight: 400;
text-align: center;
margin-top: 20px;
}
.neirong_tu
{
display: block;
margin:18px auto 0;
}
.hl
{
width: 193px;
height: 36px;
margin: 0 auto;
}
.reping_bottom_top_1
{
border-top: 1px solid yellow;
overflow: hidden;
margin-right: 14px;
position: relative;
}
/*.reping_bottom .reping_bottom_top_1:hover{*/
/*opacity: 1;*/
/*}*/
.reping_bottom_top_qu{
margin-right: 0;
}
.reping_bottom_top_2
{
border-top: 1px solid green;
}
.reping_bottom_top_3
{
border-top: 1px solid red;
}
.reping_bottom_top_4
{
border-top: 1px solid blue;
}
.color2
{
color: green;
}
.color3
{
color: red;
}
.color4
{
color: blue;
}
.shipin
{
width: 1226px;
height: 403px;
background-color: #f5f5f5;
margin: 0 auto;
}
.shipin_top
{
width: 1226px;
height: 58px;
line-height: 58px;
font-size: 25px;
}
.shipin_top_right
{
color: #424242;
font-size: 15px;
font-weight: 400;
line-height: 58px;
float: left;
}
.shipin_top_right h1
{
font-size: 12px;
}
.shipin_bottom
{
width: 1226px;
height: 285px;
background-color: #f5f5f5;
}
.shipin_bt1
{
width: 296px;
height: 285px;
background-color:#ffffff;
float: left;
position: relative;
}
.shipin_loc
{
position: absolute;
top: 146px;
left: 20px;
font-size: 30px;
font-family: 'iconfont';
color: #b0b0b0;
}
.shipin_left
{
margin-left: 14px;
}
.shipin_tu
{
width: 296px;
height: 180px;
margin: 0 0 28px 0;
}
.shipin_tutop
{
width: 296px;
height: 180px;
margin: 0 0 28px 0;
}
.shipin_bt1 h1
{
text-align: center;
font-size: 14px;
margin: 0 0 6px 0;
}
.shipin_bt1 h2
{
text-align: center;
font-size: 12px;
color: #b0b0b0;
}
.weibu
{
width: 100%;
height: 272px;
background-color: #fff;
}
.weibu_top
{
width: 1226px;
height: 79px;
margin: 0 auto;
/* background-color: red; */
border-bottom: 1px solid #e0e0e0;
}
.weibu_top1
{
width: 244px;
height: 79px;
/* background-color: red; */
/* margin: 27px auto 0; */
text-align: center;
line-height: 79px;
float: left;
}
.weibu_top1_line
{
width: 1px;
height: 25px;
background-color: #e0e0e0;
float: left;
margin-top: 27px;
}
.weibu_bottom
{
width:1226px;
height: 193px;
margin: 0 auto;
background-color: red;
}
.weibu_bottom1
{
width: 974px;
height: 100%;
background-color:#ffffff;
float: left;
}
.weibu_bottom2
{
width: 252px;
height: 100%;
background-color:#ffffff;
float: right;
}
.weibu_wenzi
{
width: 162px;
height: 100%;
float: left;
background-color:#ffffff;
}
.weibu_wenzi h1
{
margin-top: 42px;
font-size: 12px;
}
.weibu_wenzi h2
{
font-size: 11px;
margin-top: 32px;
}
.weibu_wenzi h3
{
font-size: 11px;
margin-top: 17px;
}
.weibu_wenzi2
{
width: 252px;
height: 112px;
background-color:#ffffff;
margin-top: 40px;
border-left: 1px solid #e0e0e0;
}
.weibu_wenzi2 h1
{
font-size: 22px;
color: #ff7521;
text-align: center;
}
.weibu_wenzi2 h2
{
font-size: 12px;
margin-top: 9px;
text-align: center;
}
.weibu_wenzi a
{
color: #616161;
}
.weibu_wenzi2 h3
{
font-size: 12px;
margin-top: 5px;
color: #616161;
text-align: center;
}
.weibu_block
{
width: 125px;
height: 28px;
background-color:#ffffff;
margin: 0 auto;
margin-top: 11px;
border: 1px solid #ff6700;
line-height: 28px;
}
.wenzi_size
{
font-size: 12px;
float: right;
margin-right: 5px;
color: #ff7521;
}
.tu_size
{
font-family: 'iconfont';
color: #ff6700;
line-height: 28px;
float: left;
}
.banquan
{
width: 100%;
height: 165px;
background-color:#fafafa;
float:left;
}
.banquan1
{
width: 1226px;
height: 62px;
margin: 30px auto 0;
/* background-color: #ffffff; */
}
.bq_logo
{
width: 58px;
height: 62px;
margin-right:10px;
float: left;
}
.bq_right
{
width: 780px;
height: 62px;
background-color:#fafafa;
float: left;
}
.head_wenzi1
{
color: #757575;
line-height: 26px;
font-size: 11px;
float: left
}
.head_line1
{
width: 1px;
height: 8px;
background-color: #757575;
float: left;
margin: 8px 7px 0;
}
.bq_right_wenzi
{
font-size: 10px;
float: left;
color: #b0b0b0;
}
.bq_right_2
{
width: 368px;
height: 62px;
/* background-color: blue; */
float: right;
}
.bqtu
{
width: 82px;
height: 100%;
margin-right: 9px;
/* background-color: green; */
float: left;
}
.bqtu_size
{
width: 82px;
cursor: pointer;
}
.bq_r
{
margin-right: 0;
}
.banquan2
{
width: 1226px;
height: 48px;
margin: 0 auto;
background-color: #fafafa;
}
.slogan
{
display: block;
margin: 0 auto;
padding: 30px;
}
#banner
{
width: 1226px;
height: 460px;
margin: 0 auto;
position:relative;
}
.banner_nav_tan{
width: 800px;
height: 458px;
background-color: #FFFFFF;
position: absolute;
top: 0;
left: 234px;
z-index: 10;
display: none;
border: 1px solid #5c5c5c;
}
.banner_nav_tan_tu1{
width: 240px;
height: 76px;
float: left;
margin-bottom: 20px;
line-height: 76px;
}
.banner_nav_tan_tu2{
width: 300px;
height: 76px;
float: left;
margin-bottom: 20px;
line-height: 76px;
}
.banner_nav_tan_tu2 img{
width: 50px;
height: 50px;
margin-top: 10px;
margin-left: 20px;
float: left;
}
.banner_nav_tan_tu2 p{
color: black;
font-size: 20px;
float: left;
margin-left: 10px;
}
.banner_nav_tan_tu1 img{
width: 50px;
height: 50px;
margin-top: 10px;
margin-left: 20px;
float: left;
}
.banner_nav_tan_tu1 p{
color: black;
font-size: 20px;
float: left;
margin-left: 10px;
}
.banner_img
{
width: 1226px;
height: 460px;
background-color: pink;
position: relative;
}
.banner_img img
{
width: 1226px;
height: 460px;
position: absolute;
top: 0;
left: 0;
}
.banner_nav
{
width: 234px;
height: 420px;
background-color:rgba(0, 0, 0, 0.6);
position: absolute;
left: 0;
top: 0;
padding: 20px 0;
z-index: 100;
/* opacity: 0.6; */
}
.banner_nav li
{
width: 174px;
height: 42px;
/* background-color: blue; */
line-height: 42px;
font-size: 14px;
color: #fff;
padding:0 30px;
}
.banner_jiantou
{
float: right;
}
.pagers
{
width:200px;
height: 18px;
position: absolute;
right: 30px;
bottom: 20px;
z-index: 20;
}
.pagers li
{
width: 12px;
height: 12px;
border-radius: 50%;
background-color:#fff;
float: left;
margin-left:10px;
border: 2px solid #ccc;
cursor: pointer;
transition: all 1s;
}
.pagers li:hover
{
background-color: red;
}
.pagers li.active2
{
background-color: red;
}
.banner_yuan_item a
{
font-size: 10px;
font-family: 'iconfont';
color: #b0b0b0;
color: #807570;
}
.banner_btn
{
width: 41px;
height: 69px;
/* background-color: yellow; */
line-height: 69px;
font-size: 50px;
text-align: center;
color: #D1ABAC;
position: absolute;
top: 0;
bottom: 0;
margin: auto;
z-index: 998;
}
.banner_lbtn
{
left: 234px;
user-select: none;
z-index: 50;
}
.banner_rbtn
{
right: 0;
user-select: none;
}
.head_wenzi:hover
{
color: #fff;
}
.head_car:hover
{
background-color: #fff;
cursor: pointer;
}
.head_car:hover span
{
color: #ff6700;
}
.nav_wenzi span:hover
{
color: #ff6700;
}
.banner_yuan_item a:hover
{
color: #fff;
}
.banner_btn:hover
{
background-color: #731617;
cursor: pointer;
color: #fff;
}
.banner_nav li:hover
{
background-color: #ff6700;
cursor: pointer;
}
.star_btn_x:hover
{
color: #ff6700;
}
.renmen_wenzi span:hover
{
color: #ff6700;
cursor: pointer;
}
.zhineng_more h1:hover
{
color: #ff6700;
cursor: pointer;
}
.zhineng_more span:hover
{
color: #ff6700;
cursor: pointer;
}
.shipin_loc:hover
{
color:#ff6700;
cursor: pointer;
}
.weibu_top1:hover .weibu_span
{
color:#ff6700;
cursor: pointer;
}
.big_pic_1 a
{
color: #333333;
}
.dapei_bottom1 a
{
color: #333333;
}
.reping_bottom_wz a
{
color: #333333;
}
.zhineng_tan
{
width: 100%;
height: 80px;
background-color: #ff6700;
position: absolute;
left: 0;
bottom: -80px;
transition: all 1s linear;
/* 底部过渡 */
opacity: 0;
line-height: 80px;
text-align: center;
color: #fff;
}
.big_pic_1:hover .zhineng_tan
{
bottom: 0;
opacity: 1;
}
.dapei_tan
{
width: 100%;
height: 80px;
background-color: #ff6700;
position: absolute;
left: 0;
bottom: -80px;
transition: all 1s linear;
/* 底部过渡 */
opacity: 0;
line-height: 80px;
text-align: center;
color: #fff;
}
.nav_bt
{
font-family: 'iconfont';
color: #b0b0b0;
float: left;
margin-top: 13px;
margin-left: 30px;
margin-bottom: 6px;
}
.dapei_bottom1:hover .dapei_tan
{
bottom: 0;
opacity: 1;
}
.shipin_bt1:hover .shipin_loc
{
color: #ff6700;
}
.weibu_block:hover
{
background-color: #ff6700;
}
.weibu_block:hover .wenzi_size
{
color: #fff;
}
.weibu_block:hover:hover .tu_size
{
color: #fff;
}
.nav_bottom1_wz:hover .nav_bt
{
color: #fff;
cursor: pointer;
}
.nav_bottom1_wz:hover .nav_bt_wz
{
color: #fff;
cursor: pointer;
}
.big_pic_1tu
{
width: 64px;
height: 20px;
background-color: red;
position: absolute;
top: 0;
left: 0;
right: 0;
margin: auto;
font-size: 12px;
line-height: 20px;
text-align: center;
color: #fff;
}
.big_pic_2tu
{
background-color: green;
}
.nr_page
{
width: 296px;
height: 30px;
/* background-color: red; */
float: left;
}
.nr_page_famliy
{
font-family: 'iconfont';
}
.nr_page1
{
width: 10px;
height: 10px;
margin-left: 115px;
line-height: 30px;
color: #ff6700;
}
.nt_page2
{
width: 10px;
height: 10px;
margin: 0 2px;
color: #b0b0b0;
cursor: pointer;
}
.nt_page2:hover
{
color: #ff6700;
}
.zhineng_more:hover .zhineng_more_together
{
color: #ff6700;
}
.imgbox
{
width: 1226px;
height: 460px;
position: relative;
}
.imgbox li
{
width: 1226px;
height: 460px;
position: absolute;
top: 0;
left: 0;
transition: all 1s;
opacity: 0.6;
}
.imgbox .active
{
z-index: 9;
opacity: 1;
}
.star_btn_d:hover {
color: #ff6700;
}
.disable
{
color:#ccc;
}
.star_right
{
margin-right: 0;
}
/**************************/
.qiehuan_left
{
width: 234px;
height: 614px;
float: left;
}
.qiehuan_right
{
width: 978px;
height: 614px;
margin-left: 14px;
float: left;
position: relative;
}
.goodlist
{
width: 978px;
height: 614px;
position: absolute;
}
.qiehuan_right .active1
{
z-index: 99;
}
.dapei .active
{
border-bottom: 2px solid #ff6700;
}
.neirongbao{
width: 296px;
height: 415px;
background-color: #ffffff;
float: left;
}
.neirongbig{
width: 1000px;
height: 415px;
background-color: #ffffff;
transition: all 1s;
}
/*.reping_bottom_shang{*/
/*width: 30px;*/
/*height: 60px;*/
/*background-color: #676767;*/
/*position: relative;*/
/*margin-top: 100px;*/
/*}*/
.reping_bottom_1_left{
position: absolute;
width: 30px;
height: 60px;
font-size: 30px;
top: 150px;
line-height: 60px;
z-index: -3;
cursor: pointer;
/*opacity: 0;*/
}
.reping_bottom_1_right{
position: absolute;
width: 30px;
height: 60px;
font-size: 30px;
line-height: 60px;
top: 150px;
left: 265px;
z-index: -1;
cursor: pointer;
}
.reping_bottom_1_right:hover{
background-color: #5e5e5e;
}
.reping_bottom_1_dianbig{
width: 100px;
height: 15px;
/*background-color: yellow;*/
position: absolute;
left: 100px;
top: 390px;
}
.reping_bottom_1_dianbig_1{
display: inline-block;
width: 13px;
height: 13px;
border-radius: 50%;
background-color: #747474;
margin-right: 15px;
}
.reping_bottom_1_dianbig_1_bian{
background-color: yellow;
}
.reping_bottom_1:hover .reping_bottom_1_left,.reping_bottom_1:hover .reping_bottom_1_right{
z-index:3;
background-color: #cac6cc;
}
.reping_bottom .reping_bottom_1 .reping_bottom_1_left:hover{
background-color: #5e5e5e;
}
.reping_bottom .reping_bottom_1 .reping_bottom_1_right:hover{
background-color: #5e5e5e;
}
.nav_wenzi_bottom_kuang{
width: 1226px;
height: 200px;
/*background-color: yellow;*/
margin: 0 auto;
}
.nav_wenzi_bottom_kuang_tu{
width: 200px;
height: 200px;
/*background-color: #c1ff58;*/
float: left;
border-right: 1px solid #c4c4c4;
}
.nav_wenzi_bottom_kuang_tu_1{
width: 60px;
height: 20px;
border: 2px solid red;
margin: 0 auto;
text-align: center;
color: red;
font-size: 15px;
}
.nav_wenzi_bottom_kuang_tu_1 span{
display: inline-block;
}
.nav_wenzi_bottom_kuang_tu_img{
width: 160px;
height: 110px;
margin: 0 auto;
margin-top: 20px;
}
.nav_wenzi_bottom_kuang_tu_img img{
width: 160px;
height: 110px;
}
.nav_wenzi_bottom_kuang_tu_zi{
width: 160px;
height: 20px;
/*background-color: #2aabd2;*/
margin: 0 auto;
margin-top: 10px;
text-align: center;
line-height: 20px;
}public.css
*
{
margin: 0;
/* body-8 */
padding: 0;
text-decoration: none;
/* 文本修饰 无 */
font-style: normal;
list-style: none;
}
index.js
{
let imgs = document.querySelectorAll(".imgbox li");
let pagers = document.querySelectorAll(".pagers li");
let banner = document.querySelector("#banner");
let banner_lbtn = document.querySelector(".banner_lbtn");
let banner_rbtn = document.querySelector(".banner_rbtn");
pagers.forEach(function (ele, index) {
ele.onclick = function () {
for (let i = 0; i < imgs.length; i++) {
imgs[i].classList.remove("active");
pagers[i].classList.remove("active2");
}
imgs[index].classList.add("active");
this.classList.add("active2");
n = index;
}
})
let t = setInterval(move, 3000);
let n = 0;
function move() {
n++;
if (n === imgs.length) {
n = 0;
}
if (n < 0) {
n = imgs.length - 1;
}
for (let i = 0; i < imgs.length; i++) {
imgs[i].classList.remove("active");
pagers[i].classList.remove("active2");
}
imgs[n].classList.add("active");
pagers[n].classList.add("active2");
}
banner.onmouseenter = function () {
// alert(1);
clearInterval(t);
}
banner.onmouseleave = function () {
t = setInterval(move, 3000);
}
let flag = true;
banner_rbtn.onclick = function () {
if (flag) {
flag = false;
move();
}
}
banner_lbtn.onclick = function () {
if (flag) {
flag = false;
n -= 2;
move();
}
}
imgs.forEach(function (ele, index) {
ele.addEventListener("transitionend", function () {
flag = true;
})
})
}
//闪购效果
{
const prev = document.querySelector(".star_btn_x");
const next = document.querySelector(".star_btn_d");
const inner = document.querySelector(".buy_inner");
// console.log(next);
let n = 0;
next.onclick = function () {
n++;
prev.classList.remove("disable");
if (n === 2) {
this.classList.add("disable");
}
if (n === 3) {
n = 2;
return;
}
inner.style.marginLeft = -992 * n + "px";
}
prev.onclick = function () {
n--;
next.classList.remove("disable");
if (n === 0) {
this.classList.add("disable");
}
if (n === -1) {
n = 0;
return;
}
inner.style.marginLeft = -992 * n + "px";
}
}
//content
{
function content(parent) {
const types = parent.querySelectorAll(".dapei span");
const goods = parent.querySelectorAll(".goodlist");
// console.log(goods);
// console.log(types);
types.forEach(function (ele, index) {
ele.onmouseenter = function () {
for (let i = 0; i < types.length; i++) {
types[i].classList.remove("active");
goods[i].classList.remove("active1");
}
this.classList.add("active");
goods[index].classList.add("active1");
}
})
}
contentList = document.querySelectorAll(".dapei");
contentList.forEach(function (ele) {
content(ele);
});
}
//内容部分
{
function wheel(parent) {
const prev = parent.querySelector(".reping_bottom_1_left");
const next = parent.querySelector(".reping_bottom_1_right");
const inner = parent.querySelector(".neirongbig")
var pagers = parent.querySelectorAll(".reping_bottom_1_dianbig_1");
let contents=parent.querySelectorAll(".neirongbao");
let n = 0;
next.onclick = function () {
n++;
if(n===contents.length){
n=contents.length-1;
return;
}
inner.style.marginLeft = -296 * n + "px";
pagers[n].classList.add("reping_bottom_1_dianbig_1_bian");
pagers[n - 1].classList.remove("reping_bottom_1_dianbig_1_bian");
obj = pagers[n];
}
prev.onclick = function () {
n--;
if(n<0){
n=0;
return;
}
inner.style.marginLeft = -296 * n + "px";
pagers[n].classList.add("reping_bottom_1_dianbig_1_bian");
pagers[n + 1].classList.remove("reping_bottom_1_dianbig_1_bian");
obj = pagers[n];
}
let obj = pagers[0];
pagers.forEach(function (ele, index) {
ele.onclick = function () {
obj.classList.remove("reping_bottom_1_dianbig_1_bian");
this.classList.add("reping_bottom_1_dianbig_1_bian");
obj = this;
inner.style.marginLeft = index * -296 + "px";
n=index;
}
}
)
}
contentList = document.querySelectorAll(".reping_bottom_top_1 ");
contentList.forEach(function (ele) {
wheel(ele);
});
}
{
let labels=document.querySelectorAll(".banner_nav li");
let menus=document.querySelectorAll(".banner_nav_tan");
let obj=menus[0];
labels.forEach(function (ele,index) {
ele.onmouseenter=function () {
obj.style.display="none";
menus[index].style.display="block";
obj=menus[index];
}
ele.onmouseleave=function () {
menus[index].style.display="none";
}
})
}
{
let labels=document.querySelectorAll(".nav_wenzi li");
let menus=document.querySelectorAll(".nav_wenzi_bottom");
let obj=menus[0];
labels.forEach(function (ele,index) {
ele.onmouseenter=function () {
menus[index].style.borderTop="1px solid #afafaf";
menus[index].style.height="230px";
obj=menus[index];
}
ele.onmouseleave=function () {
menus[index].style.height="0px";
menus[index].style.borderTop="";
}
})
}图片:
下载地址:https://download.csdn.net/download/weixin_41937552/13948693