iOS CALayer专用图层理解与使用方法二(CAGradientLayer、CAReplicatorLayer)
1. 概述
上一篇文章主要对CAShapeLayer、CATextLayer以及CATransformLayer这些专用图层进行了讲解,本篇文章主要对CALayer的CAGradientLayer和CAReplicatorLayer进行讲解。
2. CAGradientLayer
A layer that draws a color gradient over its background color, filling the shape of the layer (including rounded corners)
一个能在背景色上实现渐变色图层,并且能填充其图层形状(包括圆角)。
class CAGradientLayer : CALayerCAGradientLayer是用来生成两种或更多颜色平滑渐变的。默认情况下,颜色均匀地分布在整个图层上,但是我们也可以指定颜色渐变的位置。
先看一下CAGradientLayer的一些常用属性:
| 属性 | 类型 | 说明 |
|---|---|---|
colors |
[Any]? |
一个CGColorRef对象数组,定义每个渐变停止的颜色。 |
locations |
[NSNumber]? |
一个可选的NSNumber对象数组,定义了每个梯度停止的位置。 |
endPoint |
CGPoint |
在图层的坐标空间中绘制渐变的结束点。 |
startPoint |
CGPoint |
在图层的坐标空间中绘制渐变的起始点。 |
type |
CAGradientLayerType |
渐变样式。 axial: 轴向梯度(也称为线性梯度)沿两个已定义端点之间的轴线变化。垂直于轴的直线上的所有点的颜色值都是相同的。 |
CAGradientLayer中的startPoint和endPoint属性决定了渐变的方向,这两个参数是以单位坐标系进行的定义,所以左上角坐标是{0, 0},右下角坐标是{1, 1}。
来看一个简单的demo:
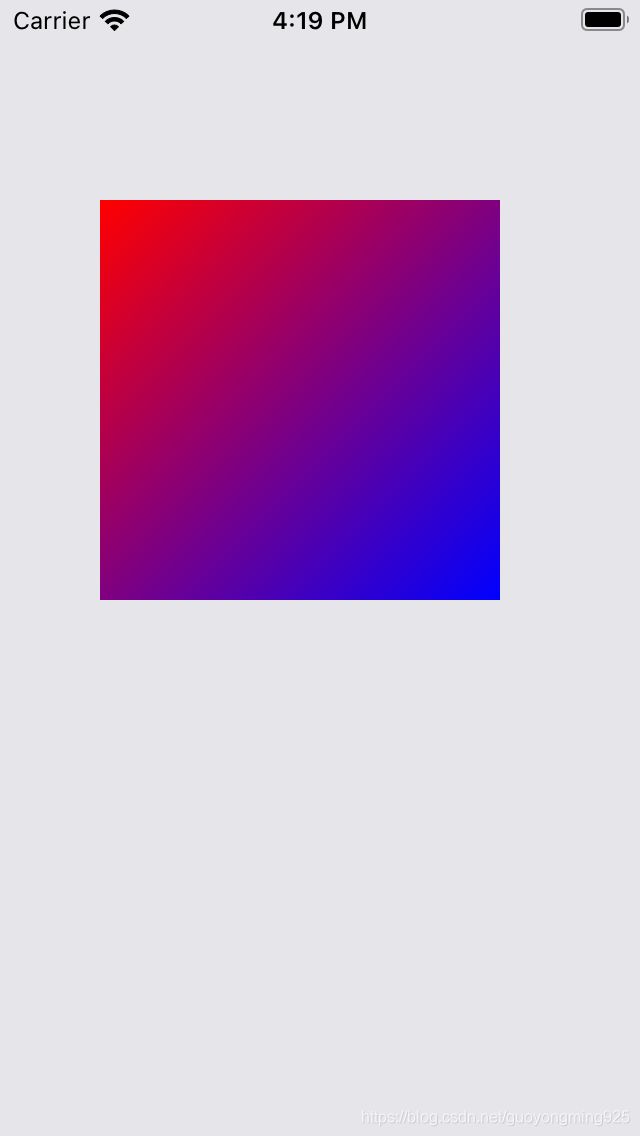
func gradientLayerTest() {
let layer = CAGradientLayer()
layer.frame = CGRect(x: 30, y: 100, width: 200, height: 200)
layer.startPoint = CGPoint(x: 0, y: 0)
layer.endPoint = CGPoint(x: 1, y: 1)
layer.colors = [UIColor.red.cgColor, UIColor.blue.cgColor]
self.view.layer.addSublayer(layer)
}执行效果如下:
locations属性是一个浮点数值的数组。这些浮点数定义了colors属性中每个不同颜色的位置,同样的,也是以单位坐标系进行标定,0.0代表着渐变的开始,1.0代表着结束。
locations数组并不是强制要求的,但是如果给它赋值了就一定要确保locations的数组大小和colors数组大小一定要相同,否则将会得到一个空白的渐变。
下面看一下带locations的三种颜色的渐变,这次调整位置,采用横向渐变。
func gradientLayerMoreColorTest() {
let layer = CAGradientLayer()
layer.frame = CGRect(x: 50, y: 100, width: 200, height: 200)
layer.startPoint = CGPoint(x: 0, y: 0.5)
layer.endPoint = CGPoint(x: 1, y: 0.5)
layer.colors = [UIColor.red.cgColor, UIColor.blue.cgColor, UIColor.orange.cgColor]
layer.locations = [0.25, 0.5, 0.75]
self.view.layer.addSublayer(layer)
}执行结果如下图:
由locations数组并结合执行结果可知,0.25到0.5为红蓝渐变段,0.5到0.75位蓝橙渐变段,0.25以前为纯红色,0.75以后为纯橙色。
以上便是CAGradientLayer图层的一些基本用法,相对来说是比较好理解和使用的,不过这个图层只适用于矩形渐变,如果要做一个圆形或者环形的渐变,该图层无法做到。
3. CAReplicatorLayer
A layer that creates a specified number of sublayer copies with varying geometric, temporal, and color transformations.
一个能够创建指定数量的子图层副本,且具有不同的几何、时间和颜色转换的图层。
class CAReplicatorLayer : CALayer我们可以使用CAReplicatorLayer对象构建基于单个源图层的复杂布局,该源图层使用可以影响位置、旋转颜色和时间的转换规则进行复制。
还是先看一下CAReplicatorLayer的常用属性:
| 属性 | 类型 | 说明 |
|---|---|---|
instanceCount |
Int |
图层复制的数量,包括源图层。 |
instanceDelay |
CFTimeInterval |
指定复制副本之间的延迟(以秒为单位)。可以做成动画。 |
instanceTransform |
CATransform3D |
将转换矩阵应用于前一个实例以生成当前实例。可以做成动画。 |
preservesDepth |
Bool |
定义该层是否将其子层压平到其平面内。 |
instanceColor |
CGColor? |
定义用于叠加源对象的颜色。可以做成动画。 |
instanceRedOffset |
Float |
为每个复制的实例定义添加到颜色的红色通道的偏移量。可以做成动画。 |
instanceGreenOffset |
Float |
为每个复制的实例定义添加到颜色的绿色通道的偏移量。可以做成动画。 |
instanceBlueOffset |
Float |
为每个复制的实例定义添加到颜色的蓝色通道的偏移量。可以做成动画。 |
instanceAlphaOffset |
Float |
定义添加到每个复制实例颜色的alpha通道的偏移量。可以做成动画。 |
先看官方给的demo:将一个红色方块添加到CAReplicatorLayer图层,设置instanceCount为5。每个复制的实例的位置沿着x轴偏移,这样它就会出现在前一个实例的右边。蓝色和绿色通道值偏移,使它们的值在最终实例中达到0。
func squareDemo() {
let replicatorLayer = CAReplicatorLayer()
let instanceCount = 5
replicatorLayer.instanceCount = instanceCount
replicatorLayer.instanceTransform = CATransform3DMakeTranslation(60, 0, 0)
let offsetStep = -1 / Float(instanceCount)
replicatorLayer.instanceBlueOffset = offsetStep
replicatorLayer.instanceGreenOffset = offsetStep
let squreLayer = CALayer()
squreLayer.frame = CGRect(x: 15, y: 100, width: 50, height: 50)
squreLayer.backgroundColor = UIColor.white.cgColor
replicatorLayer.addSublayer(squreLayer)
self.view.layer.addSublayer(replicatorLayer)
}执行结果如下:
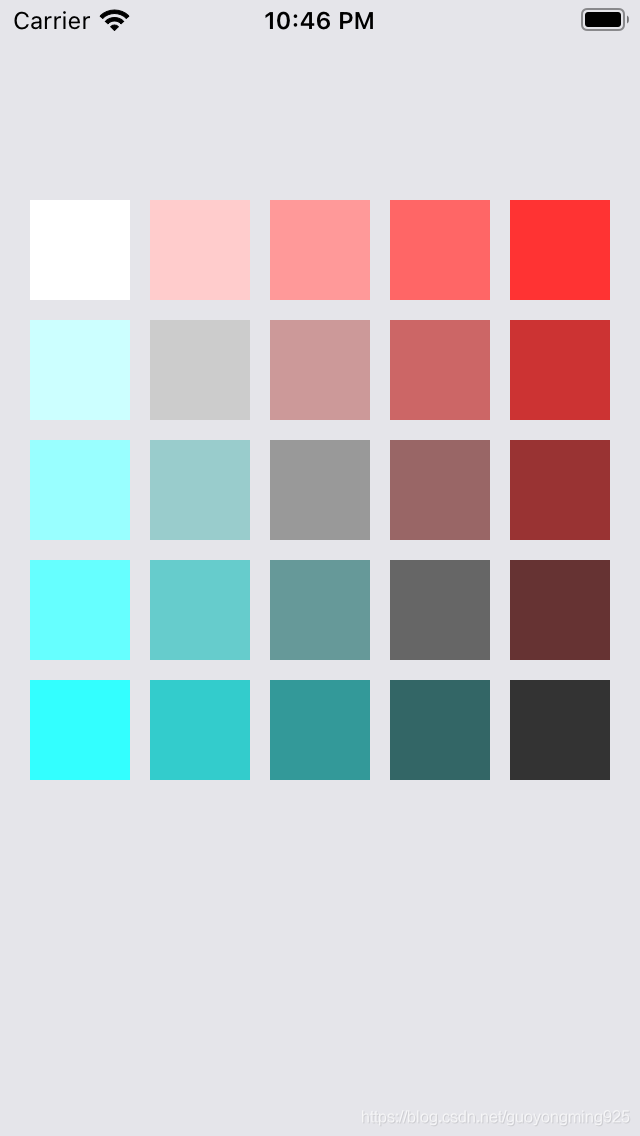
除了上面这种使用,还是可以将CAReplicatorLayer图层嵌套使用,将上面的代码修改为如下:
func squareDemo() {
let replicatorLayer = CAReplicatorLayer()
let instanceCount = 5
replicatorLayer.instanceCount = instanceCount
replicatorLayer.instanceTransform = CATransform3DMakeTranslation(60, 0, 0)
let offsetStep = -1 / Float(instanceCount)
replicatorLayer.instanceBlueOffset = offsetStep
replicatorLayer.instanceGreenOffset = offsetStep
let squreLayer = CALayer()
squreLayer.frame = CGRect(x: 15, y: 100, width: 50, height: 50)
squreLayer.backgroundColor = UIColor.white.cgColor
replicatorLayer.addSublayer(squreLayer)
let outerReplicatorLayer = CAReplicatorLayer()
outerReplicatorLayer.instanceCount = instanceCount
outerReplicatorLayer.instanceTransform = CATransform3DMakeTranslation(0, 60, 0)
outerReplicatorLayer.instanceRedOffset = offsetStep
outerReplicatorLayer.addSublayer(replicatorLayer)
self.view.layer.addSublayer(outerReplicatorLayer)
}执行结果图如下:
反射
使用CAReplicatorLayer并应用一个负比例变换于一个复制图层,你就可以创建指定视图(或整个视图层次)内容的镜像图片,这样就创建了一个实时的反射效果。
比如下面的效果图:
首先定义一个继承于UIView的类ReflectionView,然后修改该类的图层类,具体代码如下:
class ReflectionView: UIView {
override class var layerClass: AnyClass {
return CAReplicatorLayer.self
}
override init(frame: CGRect) {
super.init(frame: frame)
setUp()
}
required init?(coder: NSCoder) {
super.init(coder: coder)
setUp()
}
func setUp() {
guard let replicatorLayer = self.layer as? CAReplicatorLayer else { return }
replicatorLayer.instanceCount = 2
replicatorLayer.instanceAlphaOffset = -0.6
var transform = CATransform3DIdentity
transform = CATransform3DTranslate(transform, 0, self.bounds.size.height + 1, 0);
transform = CATransform3DScale(transform, 1, -1, 0);
replicatorLayer.instanceTransform = transform
}
}该类支持纯代码创建和xib创建,执行效果如上图。
4. 总结
本篇文章主要对CALayer的一些专用图层CAGradientLayer、CAReplicatorLayer进行讲解,文中列举了这些专有图层的一些专有常用属性,并附有官方的案列以及自定义的demo。
以上内容如果不正确的地方,还请路过的朋友指正,谢谢!
本篇文章出自https://blog.csdn.net/guoyongming925的博客,如需转载,请标明出处。