- 数据类库 Dataclasses 深入指南
陆或愉
数据类库Dataclasses深入指南dataclassDataclassesforTypeScript&JavaScript项目地址:https://gitcode.com/gh_mirrors/da/dataclass项目介绍数据类库(Dataclasses)是Python标准库中的一个模块,自Python3.7起被引入。它通过装饰器@dataclass简化了自定义类的创建过程,自动添加了属性
- [python]windows上安装talib最简单方法TA-Lib安装步骤
萌萌哒240
pythonpythonwindows开发语言
要通过.whl文件安装TA-Lib(即talib,一个广泛使用的技术分析库),你需要先下载与你的Python版本和操作系统架构(32位或64位)相匹配的.whl文件。以下是通过.whl文件安装TA-Lib的详细步骤:一、下载TA-Lib的.whl文件访问https://gitee.com/FIRC/pythonlibs_whl_mirror或其他可靠的源,查找与你的Python版本和操作系统架构相
- Golang:报错no required module provides package github.com/xx的解决方法
凭君语未可
Golang常见问题golanggithub开发语言
报错问题重现可能的原因及解决方法1.未初始化Go模块解决方法:2.没有添加依赖解决方法:3.网络问题解决方法:4.依赖版本问题解决方法:5.包未发布或路径拼写错误解决方法:6.`gomodtidy`未运行解决方法:7.代码中未使用依赖解决方法:8.`vendor`模式导致依赖无法找到解决方法:实际报错原因及分析解决方法问题重现在运行以下代码时:packagemainimport("context"
- drogon orm分页问题,req->getJsonObject()为空会导致Segmentation fault
zh7314
2024年6月22日17:14:12req->getJsonObject()获取json数据的时候,如果没有提前判断if(req->getJsonObject()==nullptr){throwstd::invalid_argument("参数json不能为空");}autojsonPtr=req->getJsonObject();官方文档:https://github.com/drogonfra
- GitLab:添加SSH密钥之前,您不能通过SSH来拉取或推送项目代码
dingcho
运维gitlabssh运维
1、查看服务器是否配置过[root@kingbal-ecs-7612~]#cd.ssh/[
[email protected]]#lsauthorized_keysid_ed25519id_ed25519.pubid_rsaid_rsa.pub2、创建密钥$ssh-keygen-trsa-C'
[email protected]'#-C后写你的邮箱一路回车3、复制密钥[root@k
- Git基本操作
宠物与不尤编程
git
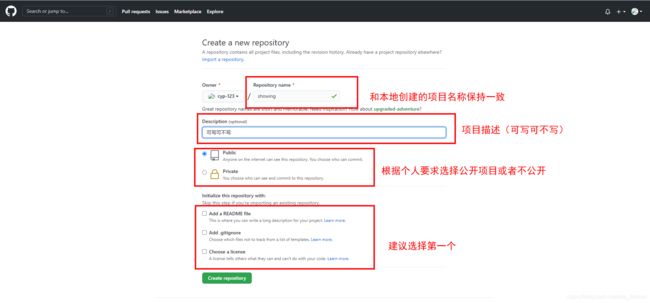
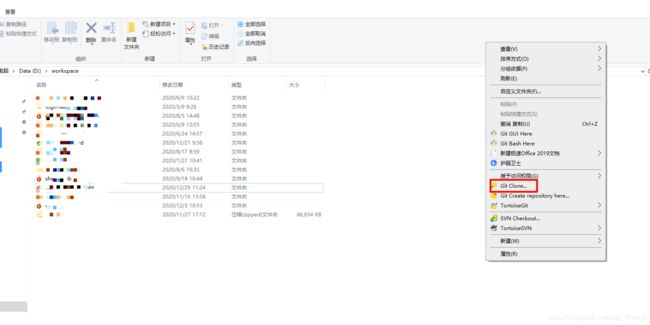
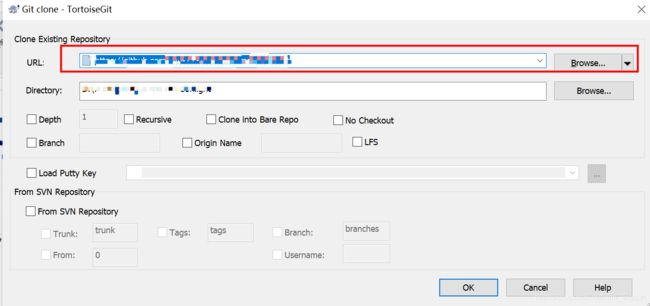
Git是一个分布式版本控制系统,它可以追踪文件的变化,并记录文件的历史版本。以下是Git的基本概念和使用方式:仓库(Repository):Git仓库是存储代码和文件的地方,可以是本地仓库或远程仓库。本地仓库存储在本地计算机上,而远程仓库存储在远程服务器上。分支(Branch):分支是Git中的重要概念。在创建仓库时,会自动创建一个默认的主分支(通常是master)。除了主分支外,可以创建其他分支
- ubuntu18.04安装grpc及使用grpc时遇到的问题总结
烟酒僧_
#安装pkg-configsudoapt-getinstallpkg-config#安装依赖文件sudoapt-getinstallautoconfautomakelibtoolmakeg++unzipsudoapt-getinstalllibgflags-devlibgtest-devsudoapt-getinstallclanglibc++-dev克隆grpc源码gitclonehttps:/
- PyWakeOnLan:Python 实现的轻量级 Wake-on-LAN 工具
郁虹宝Lucille
PyWakeOnLan:Python实现的轻量级Wake-on-LAN工具pywakeonlanAsmallpythonmoduleforwakeonlan.项目地址:https://gitcode.com/gh_mirrors/py/pywakeonlan项目基础介绍与编程语言PyWakeOnLan是一个由RemcoHaszing开发的小巧且易于使用的Python模块,专门用于实现Wake-on
- 3DUnetCNN 项目常见问题解决方案
魏纯漫
3DUnetCNN项目常见问题解决方案3DUnetCNNPytorch3DU-NetConvolutionNeuralNetwork(CNN)designedformedicalimagesegmentation项目地址:https://gitcode.com/gh_mirrors/3d/3DUnetCNN项目基础介绍3DUnetCNN是一个基于PyTorch的3DU-Net卷积神经网络(CNN)
- 推荐3D UNet实现:深度学习3D体素数据语义分割的利器!
滑辰煦Marc
推荐3DUNet实现:深度学习3D体素数据语义分割的利器!去发现同类优质开源项目:https://gitcode.com/在这个快速发展的深度学习时代,3DUNet已经成为3D图像处理领域中不可或缺的工具,尤其在医疗影像分析和3D物体识别等任务上展现出强大的潜力。这个开源项目为我们提供了一个高效、灵活的3DUNet实现,支持Tensorflow、PyTorch和Chainer三种主流深度学习框架。
- IDLark 开源项目使用教程
缪阔孝Ruler
IDLark开源项目使用教程idlark项目地址:https://gitcode.com/gh_mirrors/id/idlark1.项目的目录结构及介绍IDLark项目的目录结构如下:idlark/├──LEGAL.md├──LICENSE├──README.md├──poetry.lock├──pyproject.toml└──idlark/└──__init__.py目录结构介绍LEGAL.
- 3D U-Net CNN医学图像分割项目教程
尤辰城Agatha
3DU-NetCNN医学图像分割项目教程3DUnetCNNPytorch3DU-NetConvolutionNeuralNetwork(CNN)designedformedicalimagesegmentation项目地址:https://gitcode.com/gh_mirrors/3d/3DUnetCNN1.项目介绍3DU-NetCNN是由Ellisdg开发的Python实现,专门用于医学图像
- 开源项目PyWakeOnLan常见问题解答
李申山
开源项目PyWakeOnLan常见问题解答pywakeonlanAsmallpythonmoduleforwakeonlan.项目地址:https://gitcode.com/gh_mirrors/py/pywakeonlan项目基础介绍PyWakeOnLan是一个轻量级的Python模块,用于实现Wake-on-LAN(WOL)功能。通过这个工具,开发者可以方便地发送魔包信号来远程唤醒支持WOL
- 【RPC方案调研】Grpc 嵌入式移植流程
背着书包狂奔
架构设计c++软件架构师
由于项目需求,准备在嵌入式上使用rpc方案,调研了多个方案,最终由于Grpc和protobuf天然的亲和性,决定对Grpc进行移植。Grpc地址:https://github.com/grpc/grpcGrpc的交叉编译支持三种方式:bazel,cmake,makefile;bazel由于编译太麻烦,主要适合google内部,直接放弃了,本文主要讲解基于cmake的交叉编译方式,makefile也
- 大数据最新医学图像分割 3D nnUNet全流程快速实现_医学图像分割步骤
2401_84182020
程序员大数据
第一步:选择一个你能找的路径位置(这很重要),在这个位置打开终端,输入gitclonehttps://github.com/MIC-DKFZ/nnUNet.git,将nnUNet的代码下载到这个位置第二步:终端内定位到下载的nnUNet文件夹cdnnUNet,或者直接在对应位置打开终端第三步:开始安装,pipinstall-e.2数据整理2.1数据存放形式首先,nnUNet有自己的一套数据文件夹的
- 3DUnet实现3D医学影像的有效分割
Andrew_Xzw
python深度学习githubopencv计算机视觉分割
最近涉及到了3D医学影像的分割,网络上相关的实现比较少,因此进行实现记录。3DUnet实现3D医学影像的有效分割1.配置代码环境2.配置数据集以及模型文件3.训练4.预测1.配置代码环境这里介绍一个很好的开源项目,git为:https://github.com/ellisdg/3DUnetCNN.git。安装环境为:nibabel>=4.0.1numpy>=1.23.0#torch>=1.12.0
- git命令手册
哈~~哈~
git
生成秘钥:ssh-keygen#切换目标分支(以master为目标分支为例)gitcheckoutmaster#拉取仓库master分支的最新版本gitpull#本地备份gitbranchbackup#删除本地分支gitbranch-Dmaster#在master分支下创建分支gitchekcoutmaster#强制推送到远程gitpush-f-uoriginmaster#列出远程分支gitbra
- Git 版本控制:.gitignore 文件完全指南
小白也有IT梦
gitgithub
.gitignore文件是Git版本控制系统中的一个重要配置文件,用于告诉Git哪些文件和目录应该被忽略,不需要纳入版本控制。以下是关于.gitignore的完整笔记。基本概念.gitignore文件可以放在项目的任何目录下,其作用范围包括所在目录及其所有子目录。最常见的做法是将它放在项目的根目录下。基本语法规则每行一个忽略规则空行会被忽略以#开头的行为注释末尾的空格会被忽略使用标准的glob模式
- EOF分析在Python中的利器:eofs库使用指南
潘妙霞
EOF分析在Python中的利器:eofs库使用指南项目地址:https://gitcode.com/gh_mirrors/eo/eofs项目介绍eofs是一个专为Python环境设计的开源包,用于执行经验正交分解(EmpiricalOrthogonalFunction,EOF)分析。该库遵循GNUGPLv3许可协议,旨在简化Python中进行EOF分析的流程。它特别适合处理大型时空数据集,通过高
- 国产化环境下的Nginx依赖安装利器:麒麟v10系统arm64架构专用
劳筝千Daphne
国产化环境下的Nginx依赖安装利器:麒麟v10系统arm64架构专用packages.zip项目地址:https://gitcode.com/open-source-toolkit/b9858项目介绍在国产化环境中,麒麟v10系统(arm64架构)的普及率越来越高,然而,安装Nginx及其依赖包的过程却可能因为环境差异而变得复杂。为了简化这一过程,我们推出了一个专门针对麒麟v10系统的Nginx
- 昇腾NPU推理YOLOV10目标检测(C++)
weixin_51923349
c++ffmpegopencv
1.准备工作基础环境:需要安装NPU固件驱动,CANN的包在昇腾官网下载,安装最新版就可以了。C++环境搭建链接:cplusplus/environment/catenation_environmental_guidance_CN.md·Ascend/samples-Gitee.com按照上面的链接,需要安装:presentagent,opencv,ffmpeg+acllite其中ffmpeg和o
- Java连接TDengine和MySQL双数据源
NUZGNAW
javatdenginemysql
git文件地址:项目首页-SpringBoot连接TDengine和MySQL双数据源:SpringBoot连接TDengine和MySQL双数据源-GitCode1、yml配置spring:datasource:druid:mysql:driver-class-name:com.mysql.cj.jdbc.Driverurl:jdbc:mysql://localhost:3306/testuse
- 探索极致AI性能:昇腾NPU与PyTorch的完美融合 —— Ascend Extension for PyTorch
尤琦珺Bess
探索极致AI性能:昇腾NPU与PyTorch的完美融合——AscendExtensionforPyTorch去发现同类优质开源项目:https://gitcode.com/项目简介在人工智能领域,高效灵活的框架与强大的硬件加速器是实现先进算法的关键组合。AscendExtensionforPyTorch插件,即torch_npu,正是这样一个解决方案,它无缝对接PyTorch框架,将华为昇腾AI处
- 【大模型LoRa微调】Qwen2.5 Coder 指令微调【代码已开源】
FF-Studio
大语言模型开源
本文需要用到的代码已经放在GitHub的仓库啦,别忘了给仓库点个小心心~~~https://github.com/LFF8888/FF-Studio-Resources第001个文件哦~一、引言:大语言模型与指令微调1.1大语言模型发展简史随着深度学习的飞速发展,特别是Transformer架构在自然语言处理(NLP)领域的成功,大语言模型(LLM,LargeLanguageModel)成为近年来
- github 拉取 ant-design-pro 初始化项目的方法
猫会走猫步
githubgitnpm
gitclone--depth=1https://github.com/ant-design/ant-design-pro.gitmy-project进入项目路径:cdmy-project安装依赖:npminstall若已使用过ant-design-pro,拉取之前也可以先清除,管理员运行命令行输入npmcacheclean--force清除缓存,然后clonegit仓库。
- WeChatFerry 开源项目教程
翁良珏Elena
WeChatFerry开源项目教程项目地址:https://gitcode.com/gh_mirrors/we/WeChatFerry项目介绍WeChatFerry是一个强大的微信自动化工具,旨在帮助用户更高效地管理微信生活。该项目支持多种编程语言的客户端,包括Python、Go、Java等,并且可以接入多种大模型,如Gemini、ChatGPT等。WeChatFerry提供了丰富的功能,包括消息
- vite-ant-design-pro 使用指南
裴若音Nola
vite-ant-design-pro使用指南vite-ant-design-proAntDesignProbasedonVite项目地址:https://gitcode.com/gh_mirrors/vi/vite-ant-design-pro项目介绍vite-ant-design-pro是一个基于Vite和AntDesign的现代前端项目模板。它集成了最新的前端技术栈,旨在提供一个高效且强大的
- 基于 WeChatFerry 的 Python 机器人框架WeChatRobot
云樱梦海
python机器人微信机器人
WeChatRobot一个基于WeChatFerry的Python机器人框架。微信机器人,接入Gemini、ChatGPT、ChatGLM、讯飞星火、Tigerbot;成语接龙、天气预报、新闻摘要、定时任务克隆项目:gitclonehttps://github.com/lich0821/WeChatRobot.git安装pyenv-win用于创建管理python虚拟环境最简单的方法是在PowerS
- GitHub每日最火火火项目(1.17)
FutureUniant
github日推github人工智能计算机视觉音视频ai
OpenBMB/MiniCPM-o项目名称:OpenBMB/MiniCPM-o用途:MiniCPM-o2.6是一个适用于手机的视觉、语音和多模态直播的GPT-4o级别大语言模型(LLM)。它能够在手机上处理多种模态的数据,如视频、语音等,可用于直播场景中的实时字幕生成、语音交互问答等,为用户提供更智能的直播体验。使用场景:主要应用于手机直播领域,包括游戏直播、电商直播、娱乐直播等。主播可借助该模型
- 探索SwiftUI下的MVVM模式:MVVM.Demo.SwiftUI项目深度解读
韶承孟
探索SwiftUI下的MVVM模式:MVVM.Demo.SwiftUI项目深度解读MVVM.Demo.SwiftUI项目地址:https://gitcode.com/gh_mirrors/mv/MVVM.Demo.SwiftUI在追求高效和可维护的iOS应用开发过程中,MVVM(Model-View-ViewModel)架构作为一种强大的设计模式,越来越受到开发者们的青睐。今天,我们将深入探讨一个
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要