HTML+CSS学习笔记(篇幅较大)
HTML+CSS
HtML
超链接
锚链接
1.需要一个锚标记
2.跳转到标记
如:
<a name="top">顶部a>
<a href="#top">回到顶部a>
##行内元素和块元素
行内元素
-
内容撑开宽度,左右都是行内元素的可以排在一行
-
a.strong.em…
块元素
- 无论内容多少,该元素独占一行
- p、h1-h6…
列表
有序列表
<ol>
<li>javali>
<li>c/c++li>
<li>pythonli>
ol>
无序列表
<ul>
<li>javali>
<li>c/c++li>
<li>pythonli>
ul>
自定义列表
<dl>
<dt>标题dt>
<dd>内容1dd>
<dd>内容2dd>
<dd>内容3dd>
<dd>内容4dd>
<dt>位置dt>
<dd>四川dd>
<dd>重庆dd>
<dd>贵州dd>
dl>
表格
基本结构
- 单元格
- 行
- 列
- 跨行
- 跨列
音频和视频
<video src="" controls autoplay>video>
<audiu src="" controls autoplay>audiu>
页面结构分析
| 元素名 | 描述 |
|---|---|
| header | 标题偷头部区域的内容(用于页面或页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面的一块区域) |
| section | Web页面的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用(常用语侧边栏) |
| nav | 导航类辅助内容 |
内联框架
<iframe src="" name="hello" frameborder="0" width="800px" height="800px">
iframe>
<a href="xx.html" target="hello">点击跳转a>
表单
元素格式
| 属性 | 说明 |
|---|---|
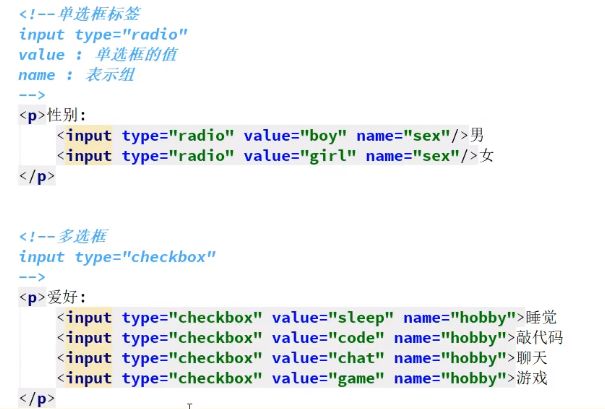
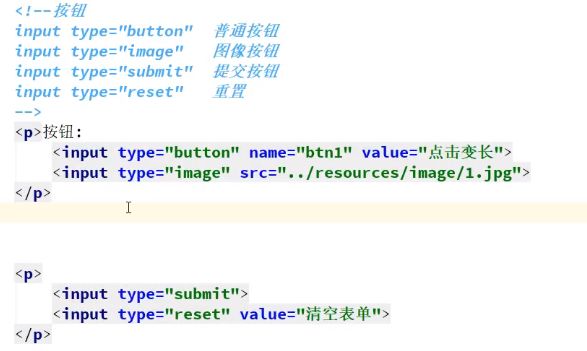
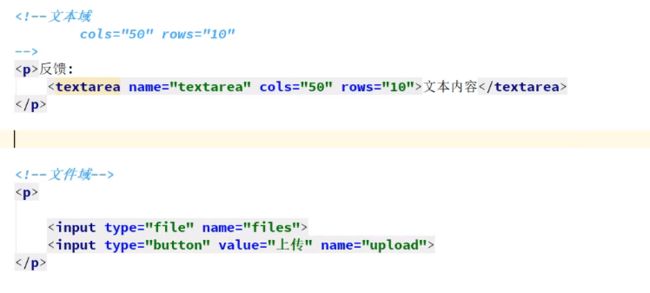
| type | 指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image和button。默认为text |
| name | 指定表单元素的名称 |
| value | 元素的初始值,type为radio时必须指定一个值 |
| size | 表单元素的处室宽度,当type为text或password时,表单元素的大小以字符为单位。对于其他类型,宽度亿像素为单位 |
| maxlength | type为text或password时,输入的最大字符数 |
| checked | type为radio或者checkbox时,指定按钮是否被选中 |
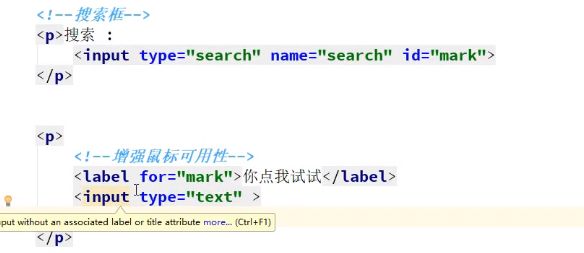
只读域、隐藏域、禁用
属性:readonly、hidden、disabled
点击后跳转到mark标记的地方
表单初级验证
常用方式:
- placeholder 提示信息
- required 非空判断
- pattern 正则表达式
CSS
如何学习
- CSS是什么
- CSS怎么用
- CSS选择器(重点+难点)
- 美化网页(文字、阴影、超链接、列表、渐变…)
- 盒子模型
- 浮动
- 定位
- 网页动画(特殊效果)
什么是CSS
1.1什么是CSS
Cascading Sytle Sheet 层叠级联样式表
1.2快速入门
语法
选择器{
声明1;
声明2;
声明3;
}
代码
<h1>
我是标题
h1>
分离与导入
-
单独写在一个文件里 css/style.css
-
在需要的文件里引入样式
-
<link rel="stylesheet" href="css/style.css">
-
优势
- 内容和表现分离
- 网页结构统一,可以实现服用
- 样式十分丰富
- 建议使用独立于html的css文件
- 利用SEO,容易被搜索引擎收录
1.3CSS的3种导入方式
1.行内样式:在标签元素中,编写一个style属性,编写样式即可
2.内部样式

3.外部样式:
- 连接时:
- 导入式:~~@import url(“css/style.css”)~~不常用
优先级
就近原则:谁离得近就引用谁的样式
2选择器
适用范围:css、js、Jquery、Vue
作用
选择页面上的某一个或某一类元素
2.1基本选择器
1.标签选择器
-
会选择所有的标签
-
格式
-
h1{ color:red; }
2.类class选择器
-
选择所有class属性一致的标签,跨标签
-
格式: .class的名称{}
-
.name{ color:red; } <p1 class="name">张三p1> <h1 class="name">李四h1>
-
-
好处:可以多个标签归类,是同一个class,可以复用
3.id选择器
-
全局唯一
-
格式:#id名称{}
-
#h{ color:red; }<h1 id="h">张三h1> <h1 id="h">张三h1>
优先级
-
不遵循就近原则,是固定的
-
id选择器>class选择器>标签选择器
小技巧
在浏览器调试,然后把样式复制过去。
2.2层次选择器
类型
1.后代选择器:在某个元素的后面 爷->父->子
-
格式:
-
body p{ backgroud:red; }
-
2.子选择器:只有一代
-
格式:
-
body>p{ background:blue; }
-
3.相邻兄弟选择器:同辈,只有一个(向下)
-
格式
-
.active + p{ background:black; }
-
4.通用兄弟选择器:当前选中元素向下的所有兄弟
-
格式
-
.active~p{ background:green; }
-
代码
<body>
<p class="active">p1p>
<p>p2p>
<p>p3p>
<ul>
<li><p>p4p>li>
<li><p>p5p>li>
<li><p>p6p>li>
ul>
body>
2.3结构伪类选择器
伪类:条件
代码
<body>
<p>p1p>
<p>p2p>
<p>p3p>
<ul>
<li>li1li>
<li>li2li>
<li>li3li>
ul>
body>
选中:
ul的第一个子元素
ul li:first-child{
background:red;
}
ul的最后一个子元素
ul li:last-child{
background:blue;
}
第一个p标签:定位到父元素,选择当前的第一个元素
/*
选择当前p元素的父级元素,选中父级元素的第一个子元素,并且是当前元素才生效 按顺序
*/
p:nth-chid(1){
background:greenl;
}
/*
选中父元素下的p元素的第二个 按类型
*/
p:nth-type(2){
background:yellow;
}
2.4属性选择器(常用)
相当于id+class结合
格式
- 类名[属性]
- 类名[属性名(id)=属性值]
- 类名[class = “属性”] 绝对值
- 类名[class *= “属性”] 包含该属性的所有
- 类名[href ^= “属性”] 以该属性开头
- 类名[href $= “属性”] 以该属性结尾
代码
<p class="demo">
<a href="http://www.baidu.com" class="links item first" id="fist">1a>
<a href="" class="links item active" target="_blank" title=test>2a>
<a href="images/123.html" class="links item active" id="">3a>
<a href="images/123.png" class="links item" >4a>
<a href="images/123.jpg" class="links item" >5a>
<a href="abc" class="links item" >6a>
<a href="/a.pdf" class="links item" >7a>
<a href="/abc.pdf" class="links item" >8a>
<a href="abc.doc" class="links item" >9a>
p><a href="abcd.doc" class="links item last">10a>
总结
| 选择器 | 例子 | 例子描述 | CSS |
|---|---|---|---|
| .class | .intro | 选择 class=“intro” 的所有元素。 | 1 |
| #id | #firstname | 选择 id=“firstname” 的所有元素。 | 1 |
| * | * | 选择所有元素。 | 2 |
| element | p | 选择所有 元素。 |
1 |
| element,element | div,p | 选择所有
元素和所有
元素。 |
1 |
| element element | div p | 选择
元素内部的所有
元素。 |
1 |
| element>element | div>p | 选择父元素为
元素的所有
元素。 |
2 |
| element+element | div+p | 选择紧接在
元素之后的所有
元素。 |
2 |
| [attribute] | [target] | 选择带有 target 属性所有元素。 | 2 |
| [attribute=value] | [target=_blank] | 选择 target="_blank" 的所有元素。 | 2 |
| [attribute~=value] | [title~=flower] | 选择 title 属性包含单词 “flower” 的所有元素。 | 2 |
| [attribute|=value] | [lang|=en] | 选择 lang 属性值以 “en” 开头的所有元素。 | 2 |
| :link | a:link | 选择所有未被访问的链接。 | 1 |
| :visited | a:visited | 选择所有已被访问的链接。 | 1 |
| :active | a:active | 选择活动链接。 | 1 |
| :hover | a:hover | 选择鼠标指针位于其上的链接。 | 1 |
| :focus | input:focus | 选择获得焦点的 input 元素。 | 2 |
| :first-letter | p:first-letter | 选择每个 元素的首字母。 |
1 |
| :first-line | p:first-line | 选择每个 元素的首行。 |
1 |
| :first-child | p:first-child | 选择属于父元素的第一个子元素的每个 元素。 |
2 |
| :before | p:before | 在每个 元素的内容之前插入内容。 |
2 |
| :after | p:after | 在每个 元素的内容之后插入内容。 |
2 |
| :lang(language) | p:lang(it) | 选择带有以 “it” 开头的 lang 属性值的每个 元素。 |
2 |
| element1~element2 | p~ul | 选择前面有 元素的每个
|
3 |
| [attribute^=value] | a[src^=“https”] | 选择其 src 属性值以 “https” 开头的每个 元素。 | 3 |
| [attribute$=value] | a[src$=".pdf"] | 选择其 src 属性以 “.pdf” 结尾的所有 元素。 | 3 |
| [attribute*=value] | a[src*=“abc”] | 选择其 src 属性中包含 “abc” 子串的每个 元素。 | 3 |
| :first-of-type | p:first-of-type | 选择属于其父元素的首个 元素的每个 元素。 |
3 |
| :last-of-type | p:last-of-type | 选择属于其父元素的最后 元素的每个 元素。 |
3 |
| :only-of-type | p:only-of-type | 选择属于其父元素唯一的 元素的每个 元素。 |
3 |
| :only-child | p:only-child | 选择属于其父元素的唯一子元素的每个 元素。 |
3 |
| :nth-child(n) | p:nth-child(2) | 选择属于其父元素的第二个子元素的每个 元素。 |
3 |
| :nth-last-child(n) | p:nth-last-child(2) | 同上,从最后一个子元素开始计数。 | 3 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择属于其父元素第二个 元素的每个 元素。 |
3 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 同上,但是从最后一个子元素开始计数。 | 3 |
| :last-child | p:last-child | 选择属于其父元素最后一个子元素每个 元素。 |
3 |
| :root | :root | 选择文档的根元素。 | 3 |
| :empty | p:empty | 选择没有子元素的每个 元素(包括文本节点)。 |
3 |
| :target | #news:target | 选择当前活动的 #news 元素。 | 3 |
| :enabled | input:enabled | 选择每个启用的 元素。 | 3 |
| :disabled | input:disabled | 选择每个禁用的 元素 | 3 |
| :checked | input:checked | 选择每个被选中的 元素。 | 3 |
| :not(selector) | :not§ | 选择非 元素的每个元素。 |
3 |
| ::selection | ::selection | 选择被用户选取的元素部分。 | 3 |
##3.美化网页元素
###3.1为什么?
- 有效的传递页面信息
- 页面漂亮才能吸引用户
- 凸显页面的主题
- 提高用户的体验
span标签:重点要突出的字,使用span标签
#title1 {
font-size:50px;
}
欢迎学<span id="title1">前端span>
3.2字体样式
代码
<h1>两只老虎h1>
<p>两只老虎,两只老虎,跑得快,跑得快p>
<p>一只没有耳朵,一只没有尾巴,真奇怪,真奇怪!p>
<p>
a b c d e f g h
hello,HTML!
hello,CSS!
p>
3.3文本样式
- 颜色 color
- 单词
- RGB 0~F
- RGBA A:透明度
- 文本对齐的方式 text-align
- 首行缩进 text-indent
- 行高 line-height 行高和块的高度一致就可以上下居中
- 装饰
代码
/*
颜色:红绿蓝
单词
RGB 0~F
RGBA A:透明度
*/
<p clas="p1">两只老虎,两只老虎,跑得快,跑得快p>
<p class="p2">一只没有耳朵,一只没有尾巴,真奇怪,真奇怪!p>
<p class="l1">123456p>
<p class="l2">123456p>
<p class="l3">123456p>
<a src="">没有下划线的a标签a>
图片:水平对齐
<head>
<meta charset="utf-"
>
/*
水平对齐 参照物 a,b对齐
img 和span对齐
*/
img,span{
vertical-align:middle;
}
style>
head>
<body>
<p>
<img src="image/1.png" alt="">
<span>dwrfwaaddaawaspan>
p>
body>
3.4超链接伪类
阴影:
向下和向右表示正
代码
<head>
<style>
/*默认的颜色*/
a{
text-decoration:non;
color:#000000;
}
/*鼠标悬浮的颜色*/
a:hover{
color:orange;
}
/*鼠标按住未释放的状态*/
a:active{
color:green;
}
/*a:link{
color:#a13d30;
}*/
a:visited{
color:#FF0000;
}
#price{
text-shadow:#3cc7f5 10px 10px 2px;
}
style>
head>
<body>
<a href="#">
<img src="imgs/1.jpg" alt="">
a>
<p>
<a href="#">码出高效:Java开发手册a>
p>
<p>
<a href="#">作者:孤尽老师a>
p>
<p id="price">
¥99
p>
body>
3.5列表
<head lang="en">
<meta charset="UTF-8">
<link type="text/css" rel="stylesheet" href="css/style.css">
head>
<body>
<div id="nav">
<h2 class="title">全部商品分类h2>
<ul>
<li><a href="#">图书a> <a href="#">音像a> <a href="#">数字商品a>li>
<li><a href="#">家用电器a> <a href="#">手机a> <a href="#">数码a>li>
<li><a href="#">电脑a> <a href="#">办公a>li>
<li><a href="#">家居a> <a href="#">家装a> <a href="#">厨具a>li>
<li><a href="#">服饰鞋帽a> <a href="#">个性化妆a>li>
<li><a href="#">礼品箱包a> <a href="#">钟表a> <a href="#">珠宝a>li>
<li><a href="#">食品饮料a> <a href="#">保健食品a>li>
<li><a href="#">彩票a> <a href="#">旅行a> <a href="#">充值a> <a href="#">票务a>li>
ul>
div>
body>
/*规范:从上往下*/
#nav{
width:300px;
background:#a0a0a0;
}
.title{
font-size:18px;
font-weight:bold;
text-indent:1em;
line-height:35px;
color:red;
}
/*
ul li
list-style:
none 去掉原点
cicle 空心圆
decimal 数字
square 正方形
*/
ul{
background:#a0a0a0;
}
ul li{
height:30px;
list-style:none;
text-indent:1em;
}
a{
text-decoration:none;
font-size:14px;
color:#000;
}
a:hover{
color:orange;
text-decoration:underline;
}
3.6背景
背景颜色
背景图片
<head>
<style>
div{
width:1000px;
height:700px;
border:1px solid red;
background-image:url("imgs/tx.jpg");/*默认是全部铺满*/
}
.div1{
background:repeat-x;/*水平平铺*/
}
.div2{
background:repeat-y;/*竖直平铺*/
}
.div3{
background:no-repeat;/*不平铺*/
}
style>
head>
<body>
<div class="div1">div>
<div class="div2">div>
<div class="div3">div>
body>
上一个案例加上背景图
###3.7渐变
网站:https://grabient.com/
径向渐变
圆形渐变
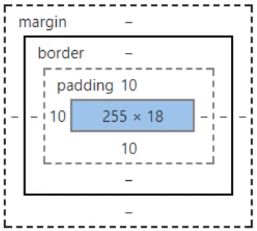
4.盒子模型
4.1什么是盒子模型
margin:外边距
border:边框
padding:内边距
4.2 边框
- 边框粗细
- 边框的样式
- 边框的颜色
<html>
<head>
<style>
/*所有的内外边距为0*/
*{
margin:0;
padding:0;
}
/*border:粗细 样式 颜色*/
#box{
width:300px;
border:1px solid red;
}
h2{
font-size:16px;
background-color:#3cbda6;
line-height:30px;
color:white;
}
form{
background:#3cbda6;
}
/*选中div下的第一个input类型*/
div:nth-of-type(1) > input{
border:3px solid black;
}
div:nth-of-type(2) > input{
border:3px dashed #4d0b8c;
}
div:nth-of-type(3) > input{
border:3px dashed #008c27;
}
style>
head>
<body>
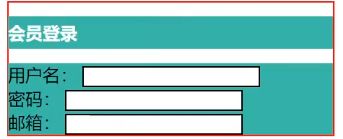
<div id="box">
<h2>
会员登录
h2>
<form action="#">
<div>
<span>用户名:span>
<input type="text">
div>
<div>
<span>密码:span>
<input type="password">
div>
<div>
<span>邮箱:span>
<input type="text">
div>
form>
div>
body>
html>
4.3内外边距
默认值:0
margin/padding:10px 5px 15px 20px;
- 上外边距是 10px
- 右外边距是 5px
- 下外边距是 15px
- 左外边距是 20px
margin/padding:margin:10px 5px 15px;
- 上外边距是 10px
- 右外边距和左外边距是 5px
- 下外边距是 15px
margin/padding:10px 5px;
- 上外边距和下外边距是 10px
- 右外边距和左外边距是 5px
margin/padding:10px;
- 所有 4 个外边距都是 10px
| 值 | 描述 |
|---|---|
| auto | 浏览器计算外边距。 |
| length | 规定以具体单位计的外边距值,比如像素、厘米等。默认值是 0px。 |
| % | 规定基于父元素的宽度的百分比的外边距。 |
| inherit | 规定应该从父元素继承外边距。 |
妙用:居中
上面代码的css中加入:
input{
border:1px solid black;
}
/*更改#box属性*/
#box{
width:300px;
border:1px solid red;
margin:0 auto; /*上下为0 ,左右自动居中*/
}
4.4圆角边框
border-radius - 指定每个圆角
如果你在 border-radius 属性中只指定一个值,那么将生成 4 个 圆角。
但是,如果你要在四个角上一一指定,可以使用以下规则:
- 四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
- 三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
- 两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
- 一个值: 四个圆角值相同
<style>
div{
width:100px;
height:100px;
border:10px solid red;
border-radius:10px;
}
style>
4.5盒子阴影
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
以上各属性值的解析:
horizontal(水平):指定水平偏移阴影。正值(即:5px)阴影向右,而为负值(即:- 10px)将使它偏向左。
vertical(垂直):指定垂直偏移阴影。正值(即:5px)会使阴影在框的底部,而负值(即:- 10px)将使它偏向上。
blur(模糊):设置的柔化半径。默认值为0,这意味着没有模糊。正值增加了模糊,而负值,实际上缩小了阴影。此属性默认为0。
spread:阴影的尺寸,该参数为可选参数。0px代表阴影和当前的实体一样大,大于0则表示大于实体的尺寸。
color(颜色):颜色值,也就是设置阴影颜色。
**inset:**将外部阴影 (outset) 改为内部阴影。该参数为可选参数。
提醒:该属性可以加在任意元素上,如图片,Div,SPAN,P标签等等都可以。
/*
margin:0 auto; 居中
要求:块元素,块元素有固定的宽度
*/
<style>
div{
width:100px;
height:100px;
border:10px solid red;
box-shadow:10px 10px 100px yellow;
}
style>
<body>
<div style="width:500px;display:block;text-align:center;">
<img src="imgs/tx.jpg" alt="">
div>
body>
<html>
<head>
<style>
#div1{
width:1000px;
height:300px;
border:10px solid red;
}
#div2{
width:100px;
height:100px;
margin:100px auto;
}
img{
width:100px;
height:100px;
border:0px solid red;
box-shadow:10px 10px 100px blue;
dispaly:block;
}
style>
head>
<body>
<div id="div1">
<div id="div2">
<img src="imgs/tx.jpg" alt="">
div>
div>
body>
html>
5.浮动
5.1标准文档流
块级元素:独占一行
h1~h6 p div 列表...
行内元素(内联网元):不独占一行
span a img strong...
行内元素可以包含在块级元素中,反之则不可以
5.2display
定义和用法
display 属性规定元素应该生成的框的类型。
说明
这个属性用于定义建立布局时元素生成的显示框类型。对于 HTML 等文档类型,如果使用 display 不谨慎会很危险,因为可能违反 HTML 中已经定义的显示层次结构。对于 XML,由于 XML 没有内置的这种层次结构,所有 display 是绝对必要的。
可能的值
| 值 | 描述 | ||
|---|---|---|---|
| none | 此元素不会被显示。 | ||
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 | ||
| inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 | ||
| inline-block | 行内块元素。(CSS2.1 新增的值) | ||
| list-item | 此元素会作为列表显示。 | ||
| run-in | 此元素会根据上下文作为块级元素或内联元素显示。 | ||
| table | 此元素会作为块级表格来显示(类似 ),表格前后带有换行符。
|
||
| inline-table | 此元素会作为内联表格来显示(类似 ),表格前后没有换行符。
|
||
| table-row-group | 此元素会作为一个或多个行的分组来显示(类似 | ||
| table-header-group | 此元素会作为一个或多个行的分组来显示(类似 | ||
| table-footer-group | 此元素会作为一个或多个行的分组来显示(类似 | ||
| table-row | 此元素会作为一个表格行显示(类似 | ||
| table-column-group | 此元素会作为一个或多个列的分组来显示(类似 | ||
| table-column | 此元素会作为一个单元格列显示(类似 | ||
| table-cell | 此元素会作为一个表格单元格显示(类似 | 和 | ) |
| table-caption | 此元素会作为一个表格标题显示(类似 | ||
| inherit | 规定应该从父元素继承 display 属性的值。 |
<style>
/*
block 块元素
inline 行内元素
inline-block 块元素,但是可以内联在一行
none 无
*/
div{
width:100px;
height:100px;
border:1px solid red;
display:inlines;
}
span{
width:100px;
height:100px;
border:1px solid red;
display:inline-block;
}
style>
<body>
<div>
div块元素
div>
<span>span行元素span>
body>
这是一种实现行内元素排列的方式,但是很多情况都使用float
5.3float
定义和用法
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
**注释:**假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
可能的值
| 值 | 描述 |
|---|---|
| left | 元素向左浮动。 |
| right | 元素向右浮动。 |
| none | 默认值。元素不浮动,并会显示在其在文本中出现的位置。 |
| inherit | 规定应该从父元素继承 float 属性的值。 |
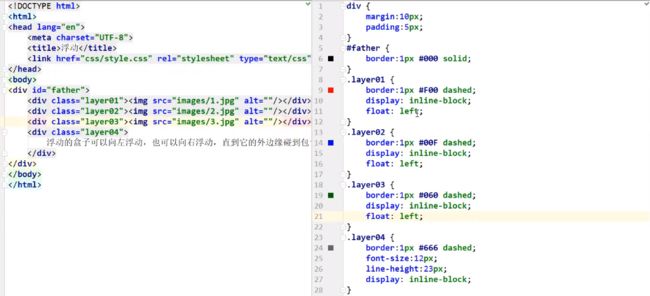
左右浮动效果
5.4父级边框塌陷的问题
clear:right 右侧不允许浮动元素
clear:left 左侧不允许浮动元素
clear:both 两则不允许浮动元素
clear:none 允许浮动
解决方案
1.增加父级元素高度
#father{
border:1px #000 solid;
height:800xp;
}
2.增加一个空的div标签,清除浮动
.clear{
clear:both;
margin:0;
padding:0;
}
3.overflow
在父级元素增加overflo:hidden;
4.父类添加一个伪类:after
#father:after{
content:'';
display:block;
clear:both;
}
小结
1.浮动元素后面增加空div,但代码中尽量避免空div
2.设置父元素的高度,但元素有了固定的高度就会限制
3.overflow ,下拉场景避免使用
4.父类添加一个伪类:after,推荐使用这种
5.5对比
display:方向不可以控制
float:浮动起来会脱离标准文档流,所以要解决父级边框塌陷问题
6.定位
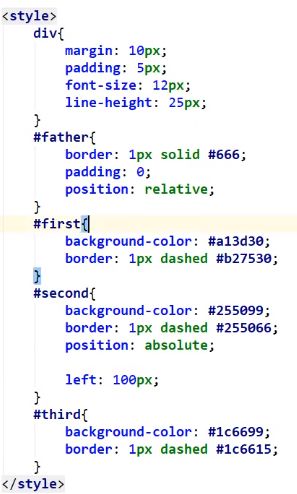
6.1相对定位
默认情况
<div id="father">
<div id="first">
第一个盒子
div>
<div id="second">
第二个盒子
div>
<div id="third">
第三个盒子
div>
div>
相对定位:相对于自己原来的位置进行偏移
小结:
- position:relative;
- 相对于原来的位置,进行指定的偏移,他仍然在标准文档流中,原来的位置会被保留
- top 上
- right:右
- bottom:下
- left:左
练习:
代码:
<html>
<head>
<style type="text/css">
#box{
width:300px;
height:300px;
border:1px solid red;
padding:10px;
margin:0 auto;
}
a{
width:100px;
height:100px;
color:white;
background:#ffa1f2;
text-decoration:none;
line-height:100px;
text-align:center;
display:block;
}
a:hover{
background:#47a4ff;
}
.links2{
position:relative;
left:200px;
top:-100px;
}
.links4{
position:relative;
left:200px;
top:-100px;
}
.links5{
position:relative;
left:100px;
top:-300px;
}
style>
head>
<body>
<div id="box">
<a class="links1" href="#">连接1a>
<a class="links2" href="#">连接2a>
<a class="links3" href="#">连接3a>
<a class="links4" href="#">连接4a>
<a class="links5" href="#">连接5a>
div>
body>
html>
6.2绝对定位
position:absolute
定位:基于XXX定位,上下左右
1.没有父级元素的前提下,相对于浏览器定位
2.假设父级元素存在定位,通常相对于父级元素进行偏移(在父级元素加上position:relative)
3.在父级元素范围内移动
相对于父级或浏览器位置,进行指定的偏移,他不在标准文档流中,原来的位置不会被保留
6.3固定定位 fixed
<body>
<div>div1div>
<div>div1div>
body>
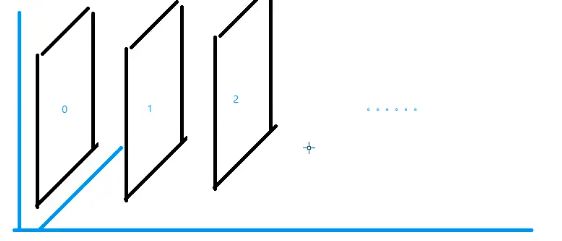
6.4z-index
图层
z-index,默认是0,最高无限 999
<body>
<div id="comment">
<ul>
<li><img src="imgs/bg.jpg" alt="">li>
<li class="tipText">学习微服务,找狂神li>
<li class="tipBg">li>
<li>时间:2020-12-06li>
<li>地点:四川li>
ul>
div>
body>
最后:
- 学习来源:B站狂神说。部分截图来自视频截图,代码来自手敲。