表格标签-表格基本结构
第1关:网页表格的基本概念
任务描述
本关任务:完成一组关于表格基本概念的选择题。
相关知识
为了完成本关任务,你需要掌握:1.表格的结构,2.表格的基本标签,3.表格标签的基本属性。
表格的结构
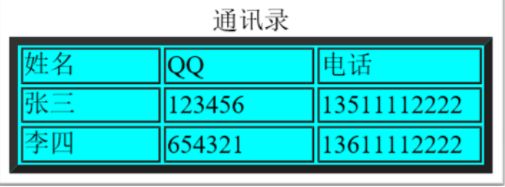
在基本表格结构中,表格标题、项目表头和数据资料构成了表格基本结构三个要素。
例如下图所示的表格中,表格标题为“通讯录”,表格第一行单元格中的内容基本不变,称作项目表头,表格第二行后单元格的内容通常会动态改变,称作数据资料。

表格的基本标签
HTML表格由table标签以及一个或多个tr、th或td标签组成:
table标签:定义一个表格
caption标签:定义表格标题,嵌套在
tr标签:定义表格中的一行,嵌套在
th标签:定义表格中的表头单元格,嵌套在
td标签:定义表格中的数据单元格,嵌套在
表格标签的基本属性
table标签的基本属性
table标签的基本属性如下图所示:

th和td标签的基本属性
th和td标签的基本属性如下图所示:
 开始你的任务吧,祝你成功!
开始你的任务吧,祝你成功!
参考答案:



第2关:创建简单的表格
任务描述
本关任务:创建一个两行两列的表格。
相关知识
为了完成本关任务,你需要掌握:1.表格的结构及对应的标签,2.表格标签的属性。
表格的结构及对应的标签
一个基本的表格是由行和每行中的单元格组成的,一般要包含表格标题、项目标题和数据资料三个要素。例如下图所示的表格基本表格

对应的代码为:
通讯录
姓名
QQ
电话
张三
123456
13511112222
李四
654321
13611112222
表格标签的属性
显然上面的表格很不美观,我们可以尝试为表格添加背景色,并调整表格的宽度和单元格的宽度。
示例如下:
通讯录
姓名
QQ
电话
张三
123456
13511112222
李四
654321
13611112222
当然,这个表格效果还不是很完美,你可以做的更好,是吧?!
编程要求
根据提示,在右侧编辑器中的Begin - End区域内补充代码,具体要求是:
1.在之间创建一个表格,表格要求两行,每行都包含两个单元格,第一行的单元格是项目表头,第二行是数据单元格。
2.为表格添加如下图所示的背景图

该图的URL为:https://www.educoder.net/api/attachments/1208912
3.表格的边框线设置为4px,总宽度200,每个单元格宽100
实现的效果图如下:

测试说明
补充代码后,请点击测评,平台会对你编写的代码进行测试,如果正确则完成闯关任务。
参考代码:
创建表格
成绩表
姓名
成绩
张三
90
在这里插入代码片
第3关:表格行样式的设置
任务描述
本关任务:编写一个两行两列的表格网页,表格中的行样式进行设置。效果如下图所示:

相关知识
为了完成本关任务,你需要掌握:tr标签及其属性的设置。
tr标签
tr标签用于定义表格的一个行。可由以下属性设置一行单元格的样式:
height
tr标签中的height属性设置行高,属性取值为具体行高的数值。
align
tr标签中的align属性设置行内单元格中文本的水平对齐方式,属性取值可以为left、center、right。
valign
tr标签中的valign属性设置行内单元格中文本的垂直对齐方式,属性取值可以为top、middle、bottom。
bgcolor
tr标签中的bgcolor属性设置行内单元格的背景颜色,属性取值可以为颜色单词或颜色代码。
background
tr标签中的background属性设置行背景图像,属性取值为背景图像的路径。
编程要求
根据提示,在右侧编辑器中的Begin - End区域内补充代码,用于设置表格第一行的样式,具体要求是:
1.该行的行高为40。
2.该行单元格内容的水平和垂直对齐方式都为居中,
3.该行的颜色代码设置为00ffff
测试说明
补充代码后,请点击测评,平台会对你编写的代码进行测试,如果正确则完成闯关任务。
参考代码:
表格行样式的设置
成绩表
姓名
成绩
张三
90
在这里插入代码片
第4关:表格中单元格样式的设置
任务描述
本关任务:编写一个两行两列的表格网页,表格中的单元格样式进行设置。效果如下图所示:

相关知识
为了完成本关任务,你需要掌握:表格中单元格样式的设置。
表格中的单元格样式
表格中单元格的样式分为单元格的整体样式设置和某个单元格样式的设置。
单元格整体样式
单元格的整体样式主要涉及单元格之间的距离和单元格中内容的内边距。可以在table标签内通过cellspacing和cellpadding属性来来设置。
cellspacing
cellspacing属性用于设置单元格之间的间隙,取值为某一数值。
cellpadding
cellpadding属性用于设置单元格中的文本与单元格边框之间的间隙,也称为内边距,取值为某一数值。
某个单元格的样式
可在对应的th或td标签中设置单元格的属性。
width
th或td标签中的width属性设置单元格的宽度,属性取值为具体宽度值。
height
th或td标签中的height属性设置单元格的高,属性取值为具体行高度值。
align
th或td标签中的align属性设置单元格中文本的水平对齐方式,属性取值可以为left、center、right。
valign
th或td标签中的valign属性设置单元格中文本的垂直对齐方式,属性取值可以为top、middle、bottom。
bgcolor
th或td标签中的bgcolor属性设置单元格的背景颜色,属性取值可以为颜色单词或颜色代码。
background
th或td标签中的background属性设置单元格的背景图像,属性取值为背景图像的路径。
编程要求
根据提示,在右侧编辑器中的Begin - End区域内补充代码,用于设置表格中单元格的样式,具体要求是:
1.该Begin1 - End1区域内添加table标签,设置表格边框线的粗细为4px,单元格之间的间隙为0,单元格内文本的内边距为8,表格总宽度200。
2.Begin2 - End2区域内添加两个数据单元格标签,第一个数据单元格标签中设置单元格的宽度为120,单元格内的文本为“张三”;第二个数据单元格标签中设置其文本的水平对齐方式为居中,单元格内的文本为“90”。
测试说明
补充代码后,请点击测评,平台会对你编写的代码进行测试,如果正确则完成闯关任务。
参考代码:
表格单元格样式的设置
成绩表
姓名
成绩
张三
90
在这里插入代码片