小明分享:8ms平台入门教程
www.8ms.xyz 入门教程,
[详细资料获取](http://doc.8ms.xyz/docs/gui-001/gui-001-1cinrj630tggq)

一、 注册个人账号
1.点击主页的“开发中心”
3.点击“没有帐号?去注册”
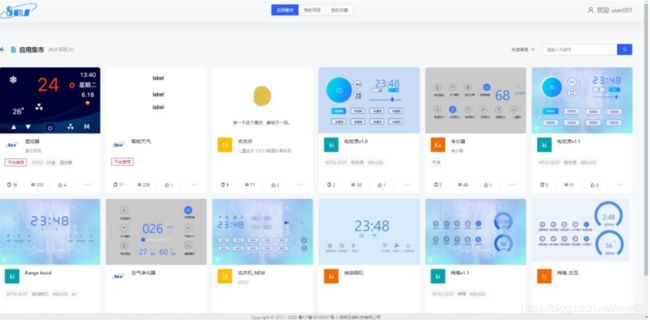
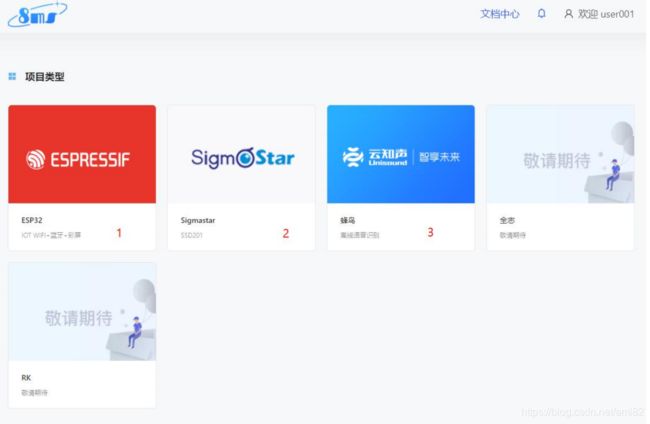
4.输入帐号后进入选择硬件平台界面

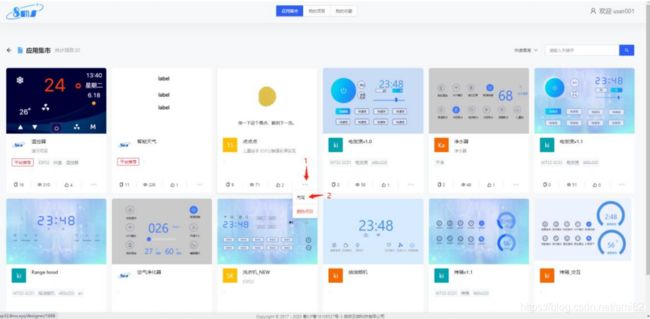
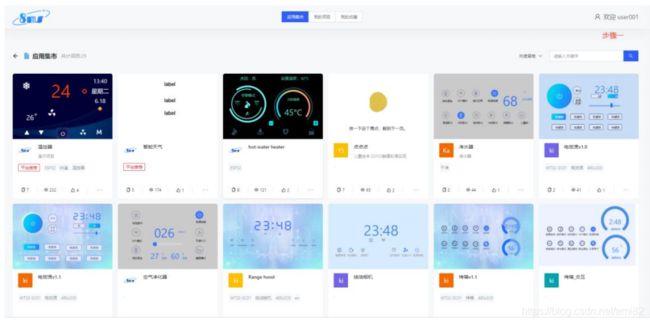
二、 快速入门(克隆应用集市工程)
注意:直接在应用集市编译工程会提示无权限,需要克隆后再编译
-
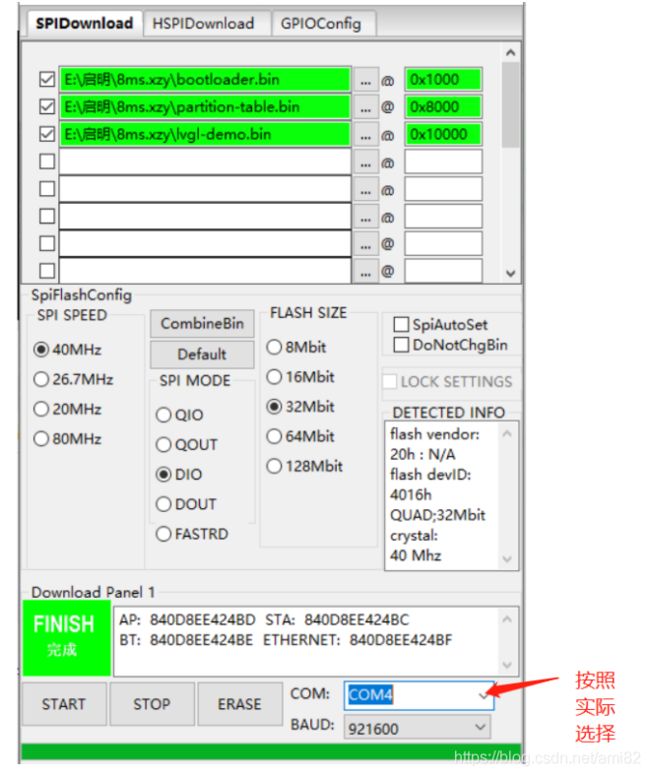
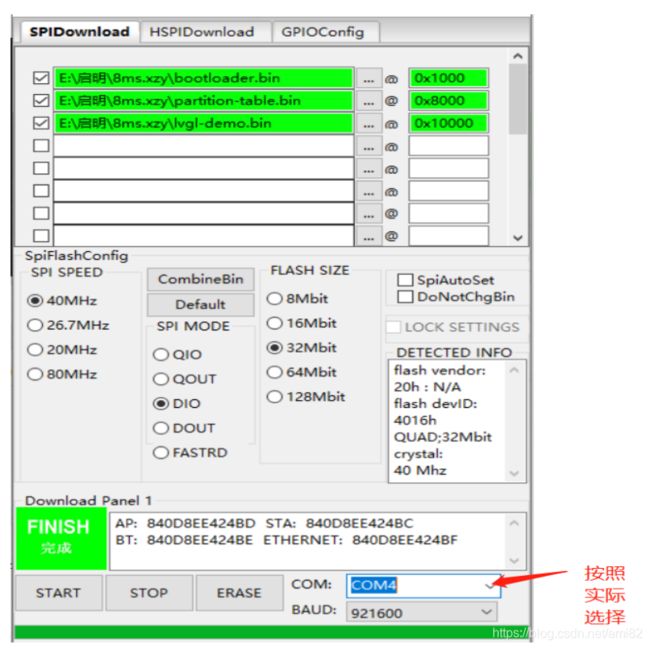
使用烧录工具烧录 bin 文件
烧录工具下载地址:
https://www.espressif.com/sites/default/files/tools/flash_download_tool_v3.8.5_1.zip

-
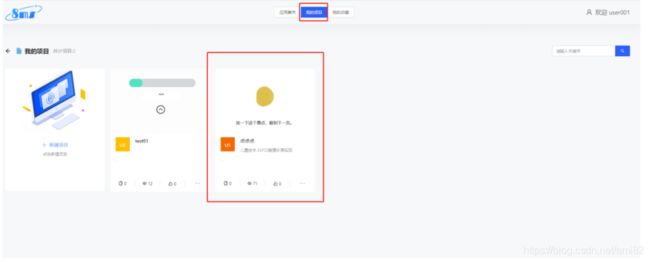
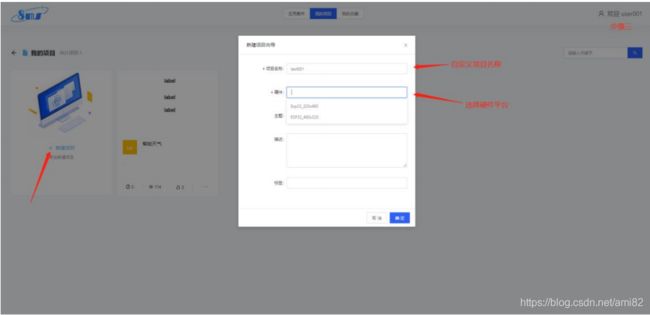
点击“新建项目”

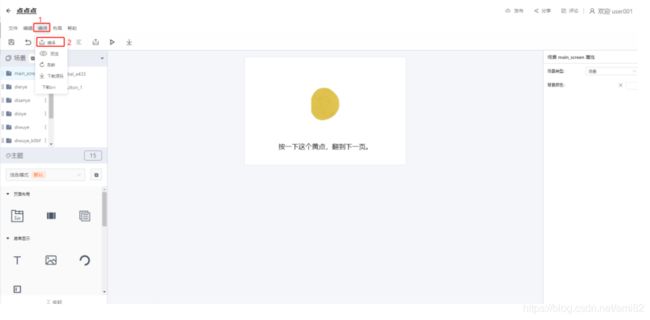
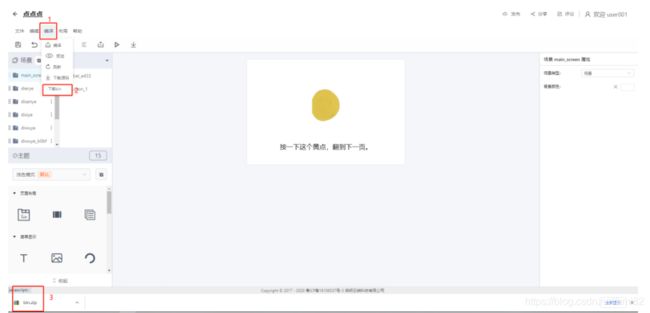
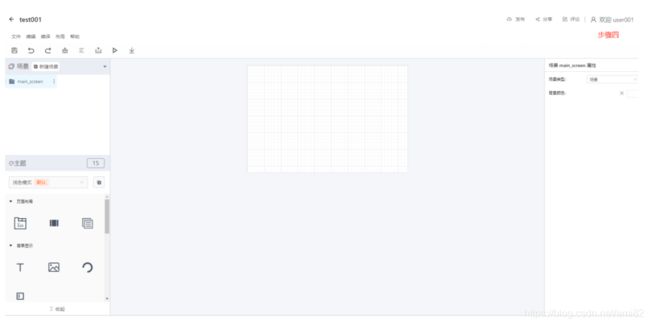
4、进入设计页面

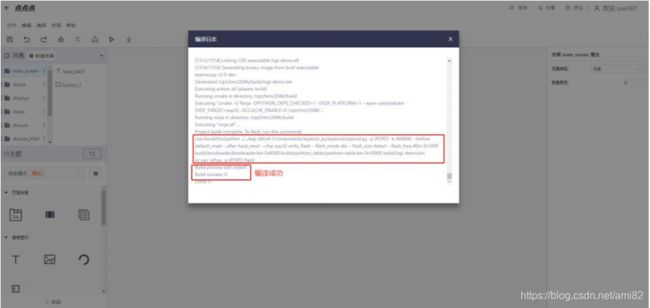
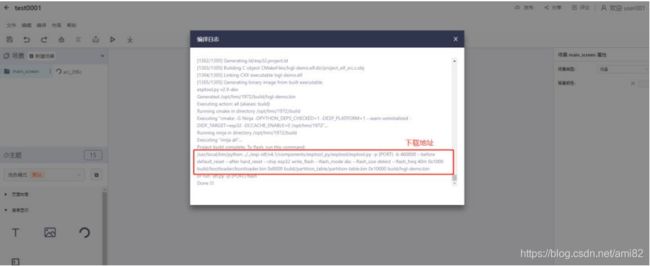
5、 点击编译

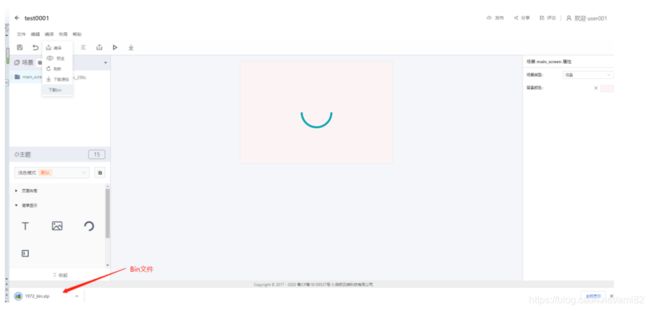
6、 下载 bin 文件

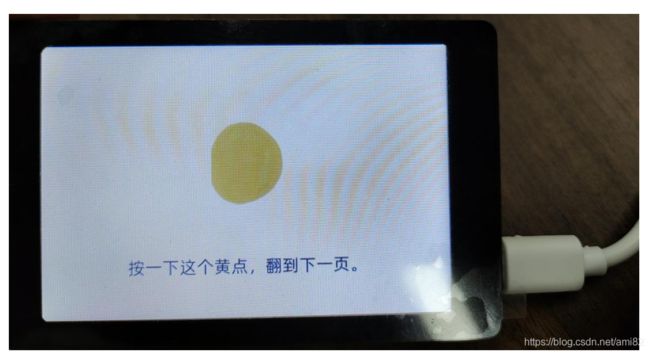
7、烧录

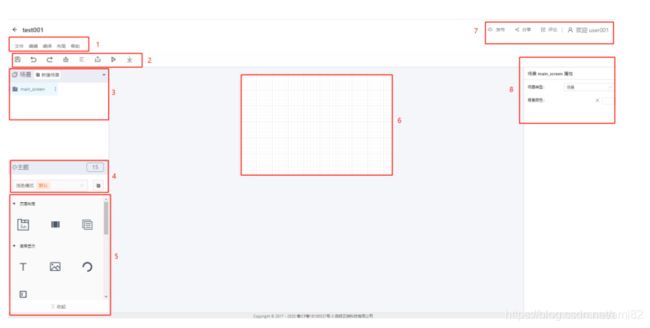
四、 工作区说明

1”菜单栏:按照平台所支持的功能分组排列。 “2”快捷选择区:提供常用的快捷按钮,例如:编译、下载 bin 等功能。
“3”项目场景和控件列表区:列出该项目所拥有的项目场景及当前场景下的所有控件。
“4”主题选择区:目前平台提供两种主题:浅色模式和暗色模式。
“5”控件选择区:平台所支持的所有控件(鼠标停留在控件处即可显示控件名称),点击控件即可在当前
场景创建该控件。
“6”控件编辑区:画布大小即对应硬件平台的显示大小,控件在画布的相对位置就是对应硬件平台的显示
位置。
“7”帐号项目分享、评论区:提供项目发布、分享、评论等功能。
“8”场景(或控件)属性区:选择场景(或控件)后,属性区出现对应的属性设置选择。
页面布局

“1”:页签切换
作用:选择页签切换场景的控件;

使用:创建页签切换之前需要创建场景,为添加页签对应场景做准备,页签和场景是一一对
应的,有多少个页签就有多少个场景。添加页签属性(b)可以添加页签和场景 ID。
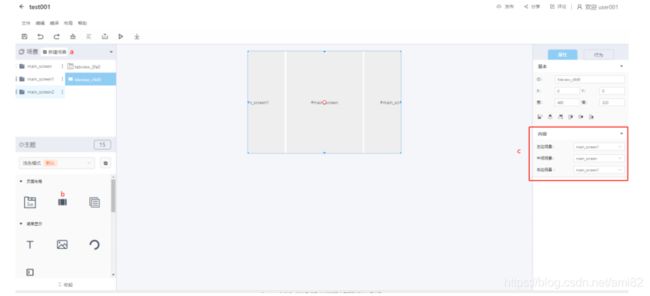
“2”:滑动面板
作用:在硬件平台上实现界面滑动效果;

使用:点击滑动面板(b)创建到画布处,创建三个场景(a),在内容(c)选择滑动面板的
左中右屏幕内容。
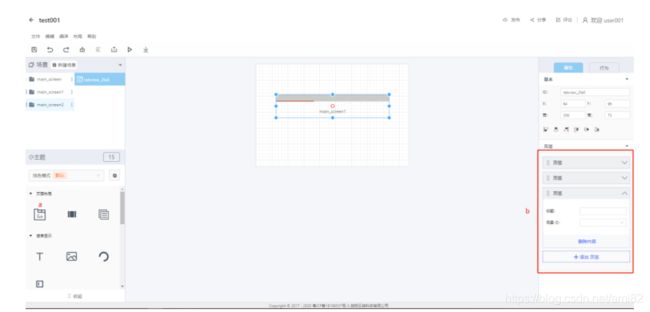
“3”:页面
(待实现)
简单实现

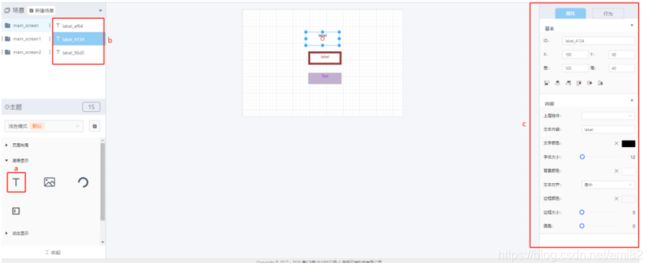
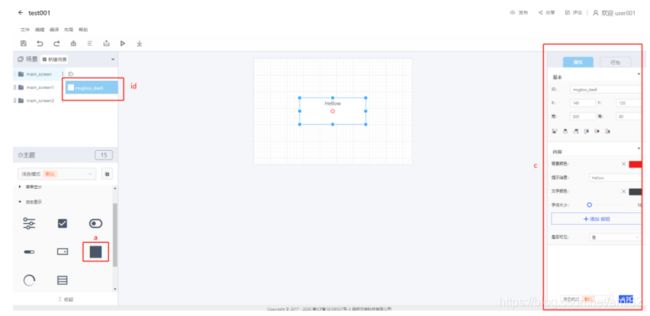
“1”:文本
作用:添加文字内容

使用:点击“a”即可创建文本控件,在“c”处可以设置文本属性,例如:文本内容、背景颜色、
字体大小等。
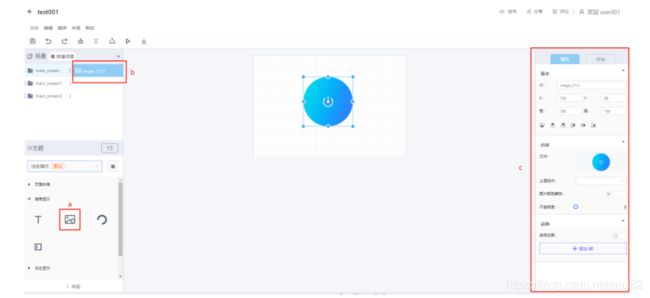
“2”:图片
作用:添加图片
注意事项:
选取的图片名字不以中文名称并且像素大小不大于画布大小;添加动图的帧数不宜过多。

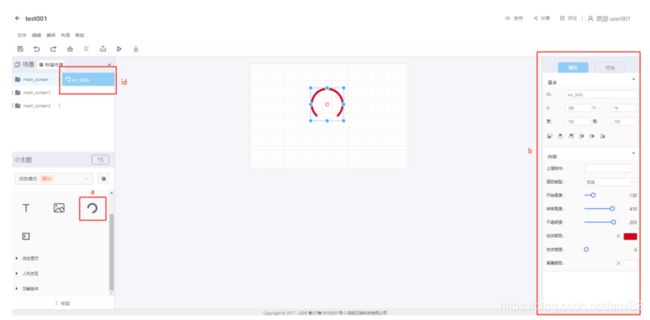
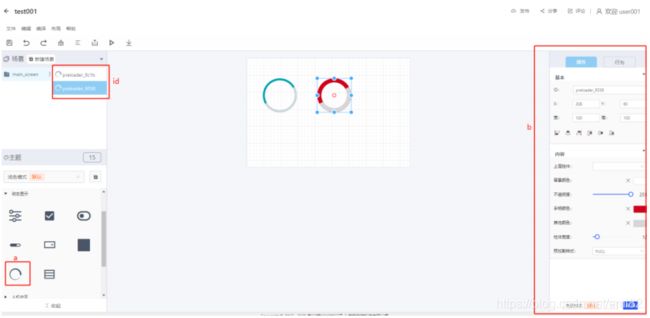
“3”:圆环(可以设置为“弧形滑动条”)

使用:点击圆环(“a”)即可创建该控件;在属性区可设置该控件的参数,如果想在硬件平
台实现滑动的圆环则需要将圆弧类型设置为:“弧形滑动条”。
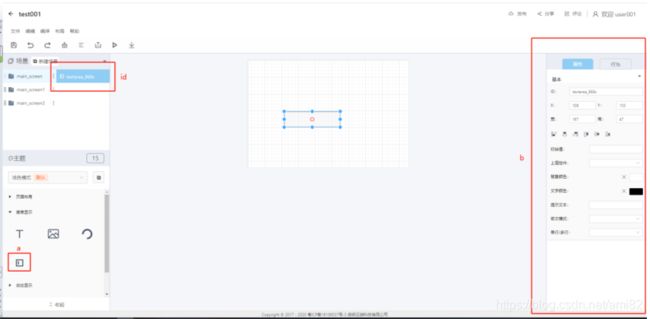
“4”:文本域
作用:简单理解:平台输入用户和密码的区域就是一个文本域;

使用:点击文本域(“a”)即可创建该控件;在属性区(“b”)可设置该控件的参数。
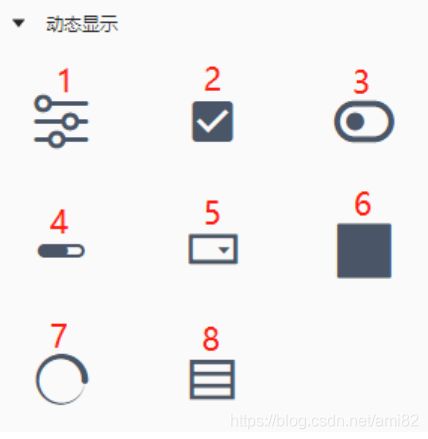
动态显示

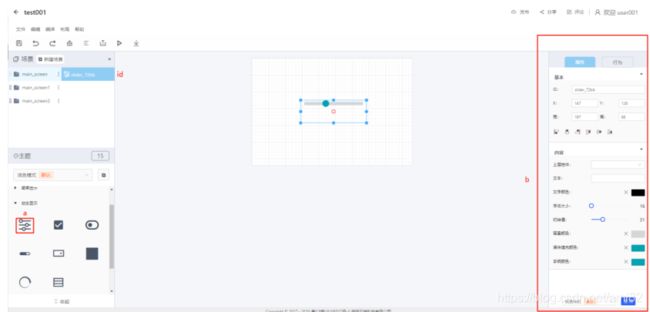
“1”:滑块
作用:当拖动按钮时对应的值会发生改变;

使用:点击滑块(“a”)即可创建该控件;在属性区(“b”)可设置该控件的参数。
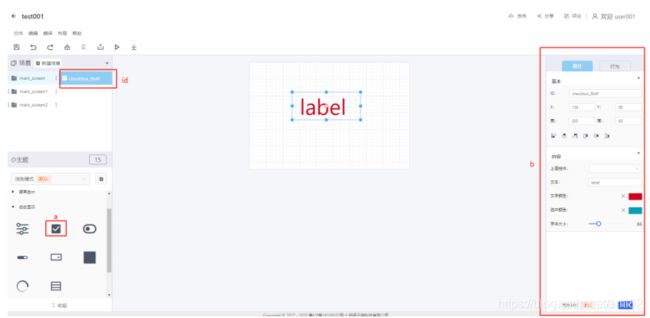
“2”:复选框

使用:点击复选框(“a”)即可创建该控件;在属性区(“b”)可设置该控件的参数。
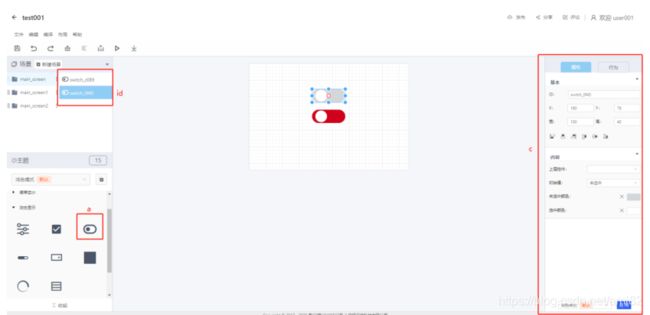
“3”开关
作用:普通开关不能添加图片作为开关的样式;

使用:点击开关(“a”)即可创建该控件;在属性区(“c”)可设置该控件的参数。
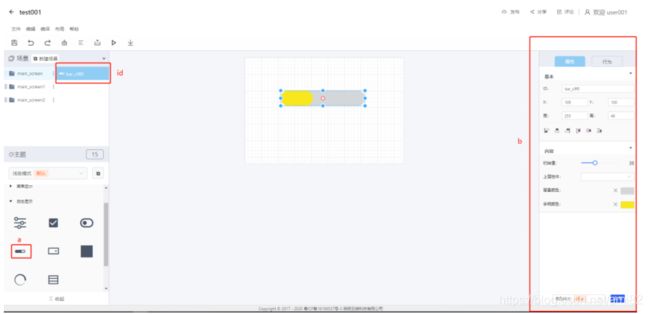
“4”进度条
作用:显示进程,主要由背景和指示组成;

使用:点击进度条(“a”)即可创建该控件;在属性区(“b”)可设置该控件的参数。
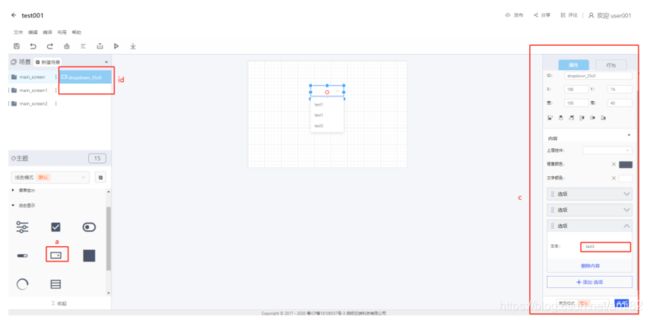
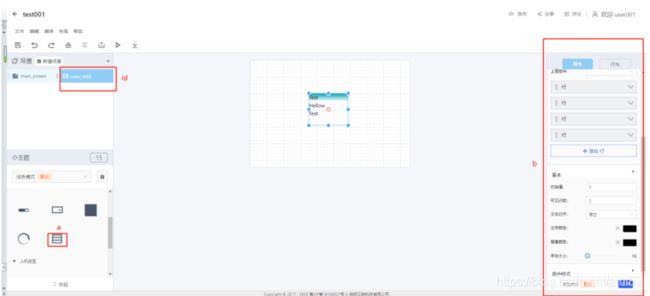
“5”下拉框
作用:下拉显示文本内容

使用:点击下拉框(“a”)即可创建该控件;在属性区(“c”)可设置该控件的参数。
“6”对话框

使用:点击对话框(“a”)即可创建该控件;在属性区(“c”)可设置该控件的参数
“7”预加载提示

使用:点击预加载显示(“a”)即可创建该控件;在属性区(“b”)可设置该控件的参数。
“8”选择器

使用:点击选择器(“a”)即可创建该控件;在属性区(“b”)可设置该控件的参数。
人机交互

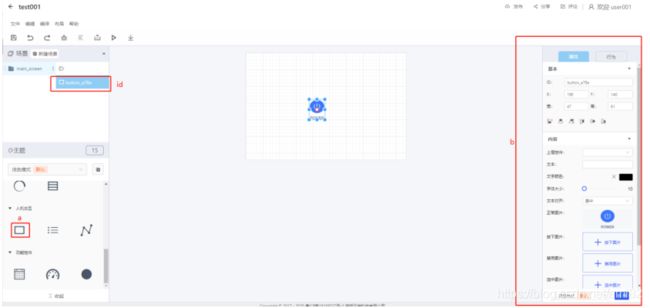
“1”按钮
作用:开发者可以自定义显示样式(支持图片);

使用:点击按钮(“a”)即可创建该控件;在属性区(“b”)可设置该控件的参数。
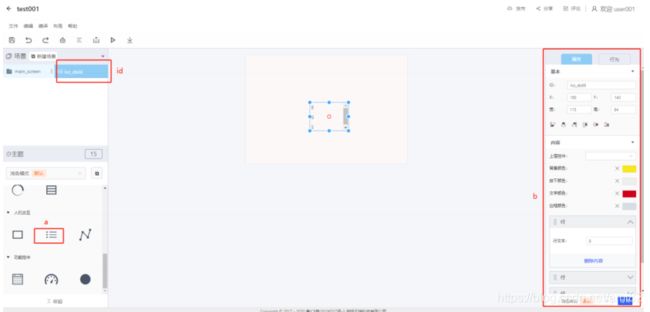
“2”列表

使用:点击列表(“a”)即可创建该控件;在属性区(“b”)可设置该控件的参数
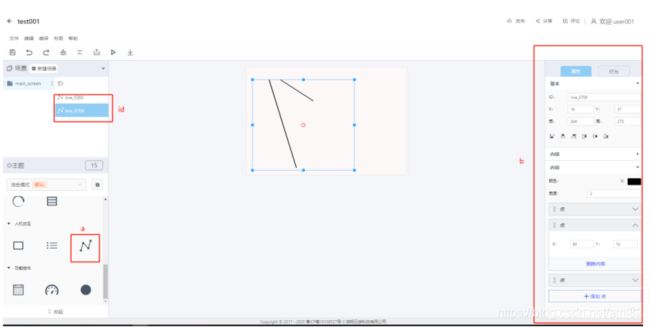
“3”折线
注意:需要两个及以上的坐标,否则看不到线;

使用:点击折线(“a”)即可创建该控件;在属性区(“b”)可设置该控件的参数。
功能控件

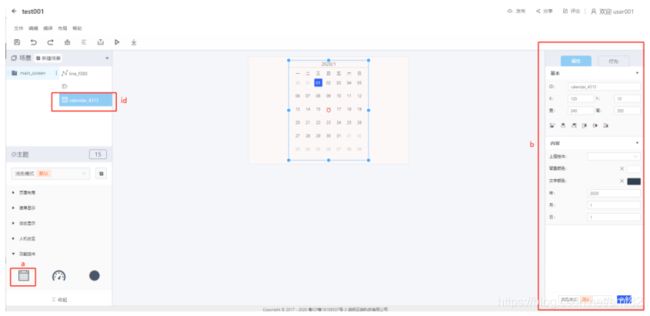
“1”日历

使用:点击日历(“a”)即可创建该控件;在属性区(“b”)可设置该控件的参数
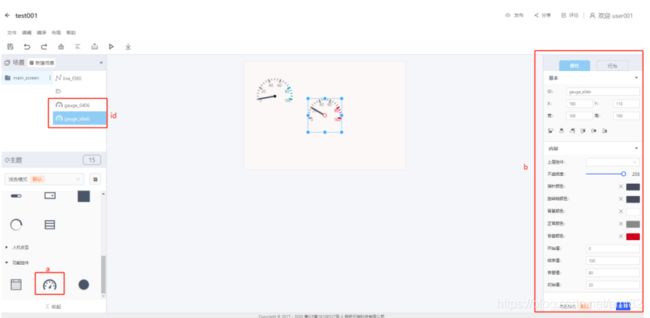
“2”仪表盘

使用:点击仪表盘(“a”)即可创建该控件;在属性区(“b”)可设置该控件的参数。
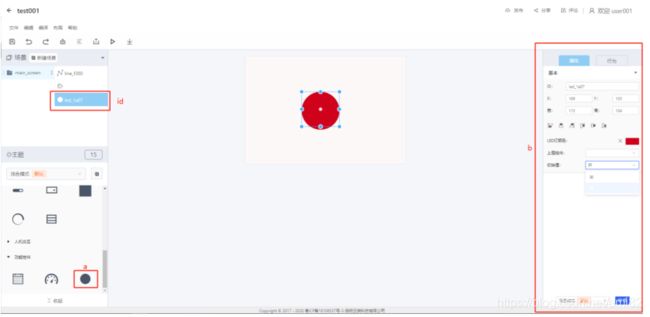
“3”LED

使用:点击 LED(“a”)即可创建该控件;在属性区(“b”)可设置该控件的参数。
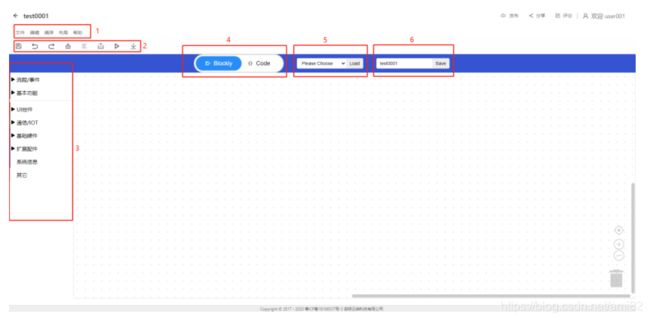
五、 功能积木

“1”菜单栏
“2”快捷选择区
“3”积木功能区
“4”积木/代码区
“5” “6”
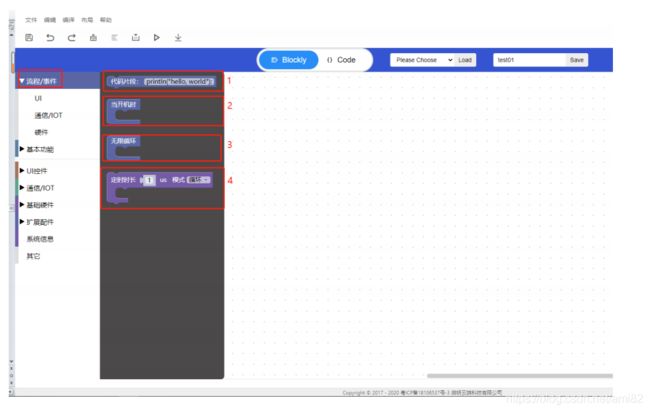
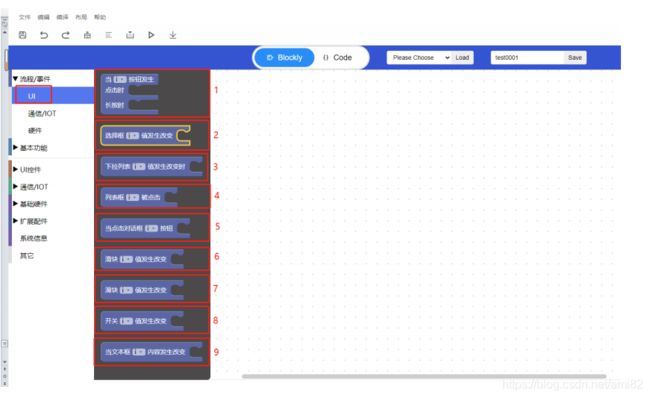
流程/事件区

UI

“1” 当“i”按钮发生–修改“i”为按钮控件的 id 即可绑定该控件。
“2” 选择框“i”值发生改变–修改“i”为选择框控件的 id 即可绑定该控件。
“3” 下拉列表“i”值发生改变时–修改“i”为下拉列表控件的 id 即可绑定该控件。
“4” 列表框“i”被点击–修改“i”为列表框控件的 id 即可绑定该控件。
“5” 当点击对话框“i”按钮–修改“i”为对话框控件的 id 即可绑定该控件。
“6” 滑块“i”值发生改变–修改“i”为滑块控件的 id 即可绑定该控件。
“7” 滑块“i”值发生改变–修改“i”为滑块控件的 id 即可绑定该控件。
“8” 开关“i”按钮发生改变–修改“i”为开关控件的 id 即可绑定该控件。
“9” 当文本框“i”内容发生改变–修改“i”为文本框控件的 id 即可绑定该控件。
提示:点击“Code”即可查看对应控件生成的代码。
Demo
功能:点击按钮,进度条显示的值为 1-100 的随机值;
控件选择:人机交互中的按钮和动态显示的进度条;
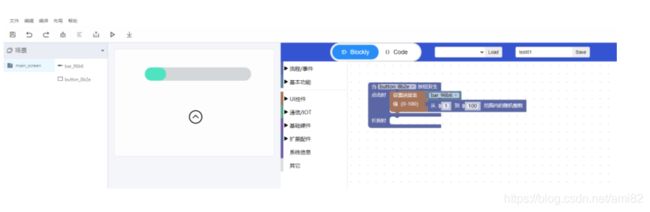
布局(混合)–积木实现过程:
注意:按钮和进度的控件需要提前在画布存在,否则没有 id 选择。
当按钮被点击时:流程/事件–UI—选择当“i”按钮发生(“1”)–绑
定控件 id:将“i”修改为实际工程的按钮 id;
进度条:UI 控件—进度条—设置进度条(“2”)-选择控件(绑定进度
条 id)–基本功能—选择“4”覆盖进度条中的“50”;
如下图所示:

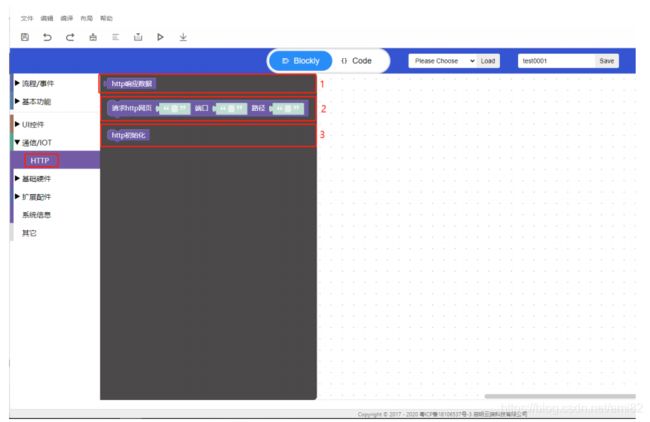
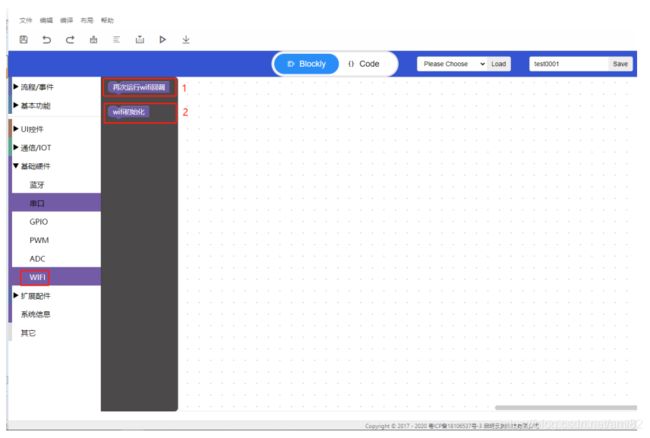
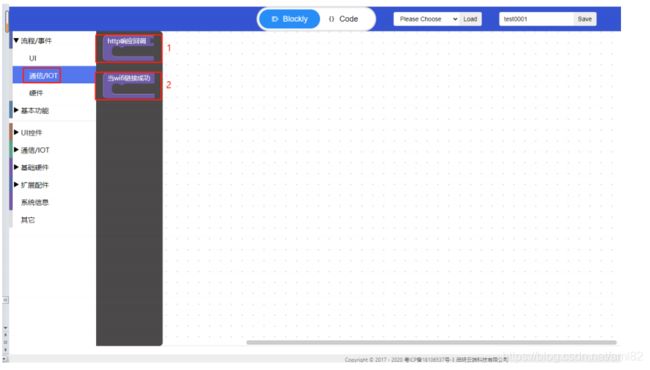
通信/IOT

“1” http 响应回调
“2” 当 wifi 连接成功
Demo:参考“智能天气”
(配合 2、基本功能—解编码和 4、通信/IOT 使用)
![]()
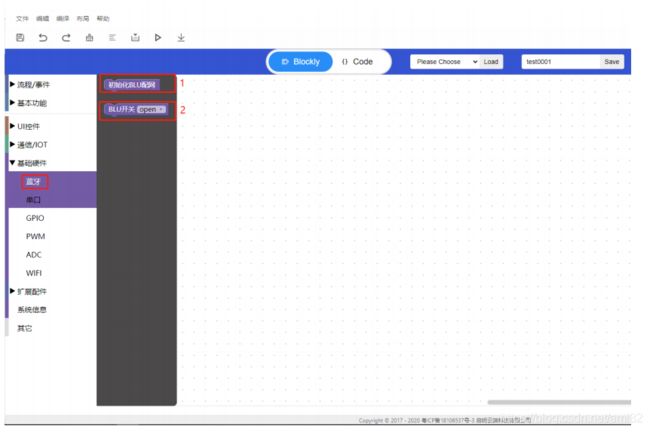
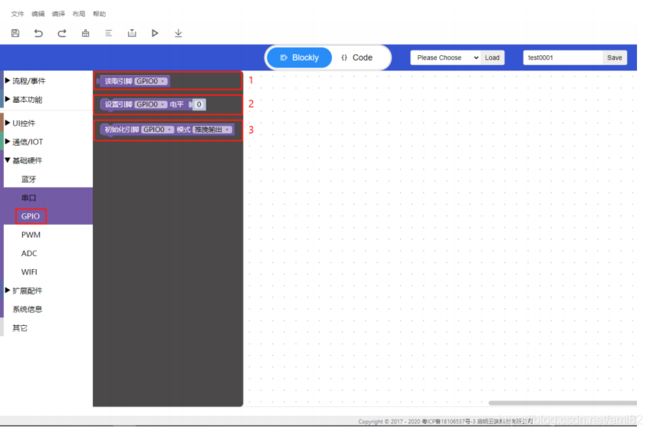
硬件
(待实现)
基本功能
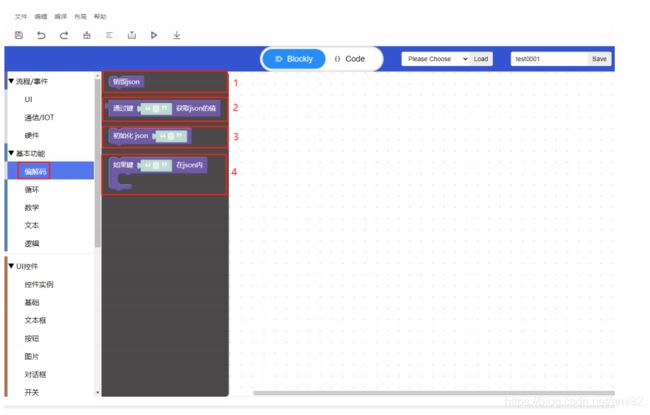
编解码

“1” 销毁 json
“2” 通过键“ ”获取 json 的值
“3” 初始化 json
“4” 如果键“”在 json 内
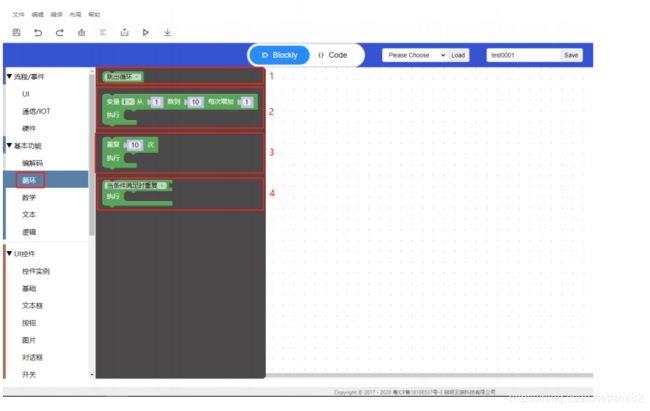
循环

“1” 跳出循环
“2” 变量“i”从“1”数到“10”每次增加“1”
“3” 重复“10”次执行
“4” 当条件满足时重复执行
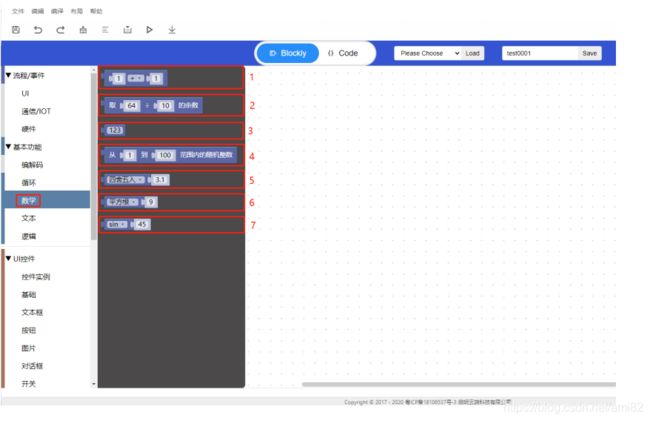
数学

积木里面的数值均可修改
“1”“1”+“1”
“2” 取“64”÷“10”的余数
“3” “123”
“4” 从“1”到“100”范围内的随机整数
“5” 四舍五入 3.1
“6” “平方根”9
“7” “sin” 45
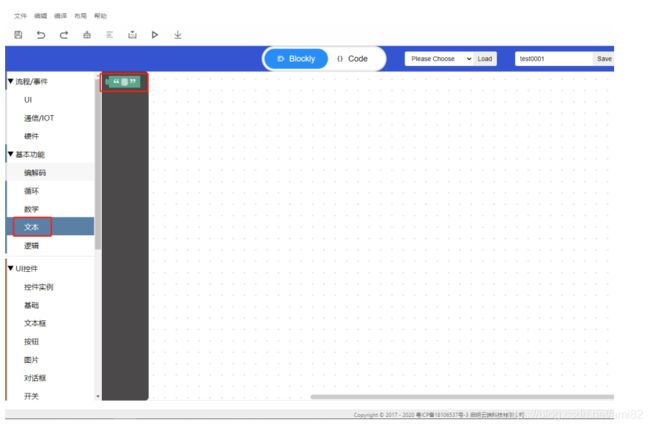
文本

在文本积木里面可以添加自定义文本,例如“8ms.xyz”
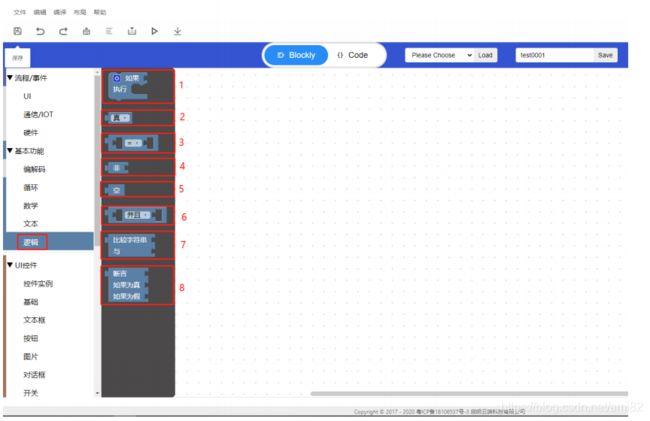
逻辑

“1” 如果-执行
“2” “真”
“3” “=”
“4” “非”
“5” “空”
“6” “并且”
“7” 比较字符串与
“8” 断言如果为真如果为假
**UI 控件**
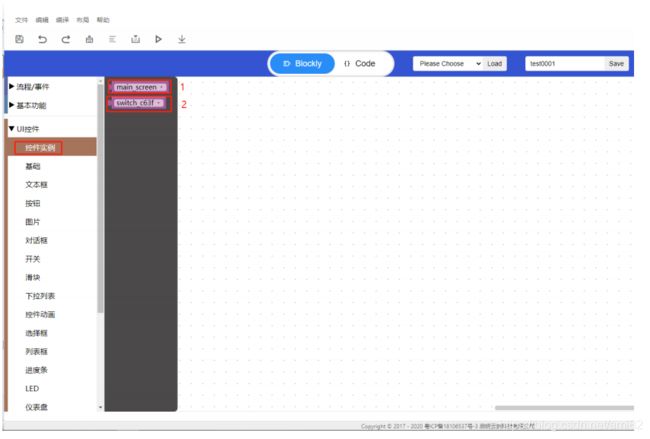
控件实例

“1”“2”等控件实例数量的多少取决于设计器存在的控件和场景的数量。
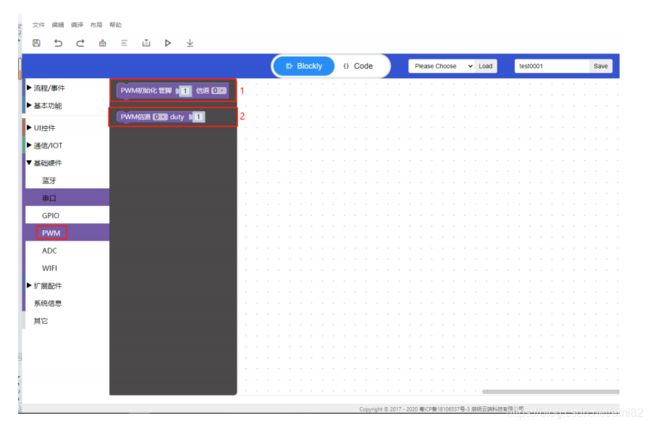
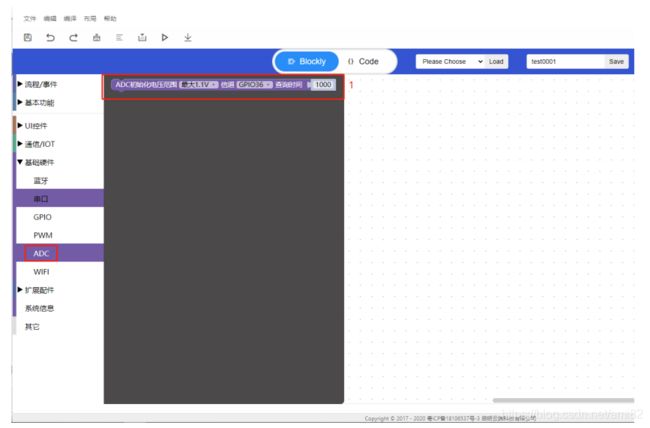
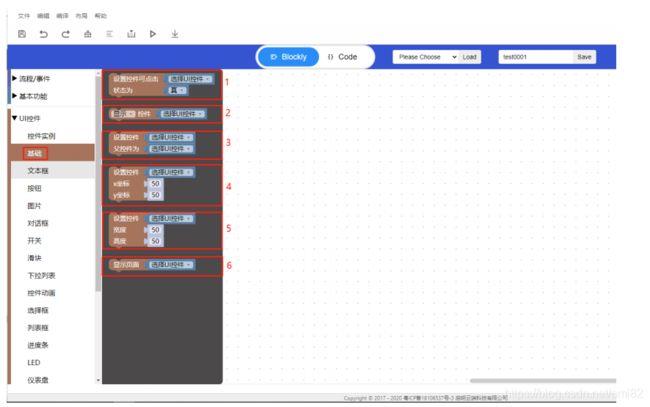
基础

“1”设置控件可点击“选择 UI 控件”——点击“选择 UI 控件”修改对应的控件 id 即可
绑定该控件;
状态为“真”或“假”看实际需求。
“2”“显示”或“隐藏看实际需求” ;“选择 UI 控件”——点击“选择 UI 控件”修改对
应的控件 id 即可绑定该控件。
“3” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件。
“4” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件;x 坐标、y 坐标的值可以
点击“50”修改为自己所需要的值,但不要超过画布大小。
“5” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件;宽度、高度的值可以点
击“50”修改为自己所需要的值,但不要超过画布大小。
“6” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件。
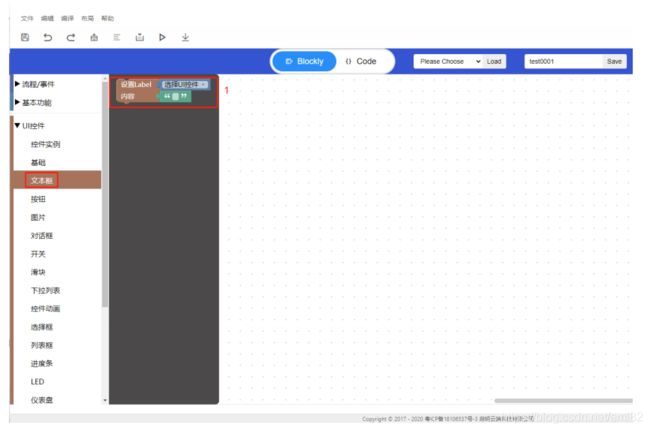
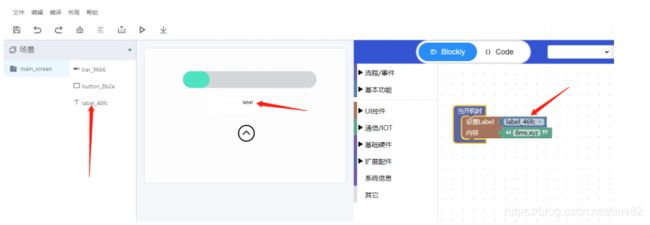
文本框

示例:在设计器处选择简单显示/文本;在 Blockly 选择文本框,点击“选择 UI 控件”修
改 对 应 的 label 控 件 id 即 可 绑 定 该 控 件 。 如 下 图 所 示 :

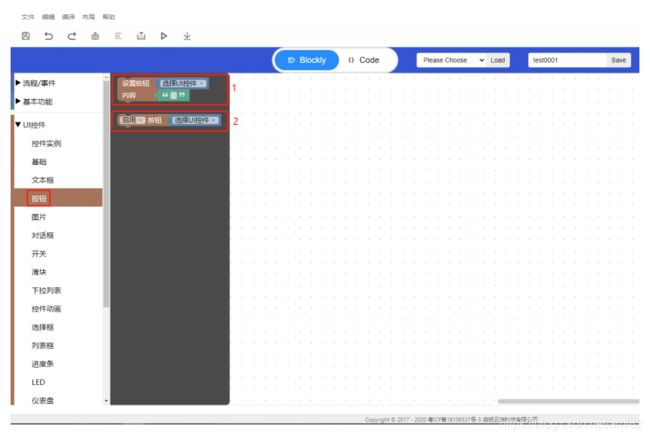
按钮

“1” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件;点击“ ”可自定义添加
文本内容。
“2” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件。
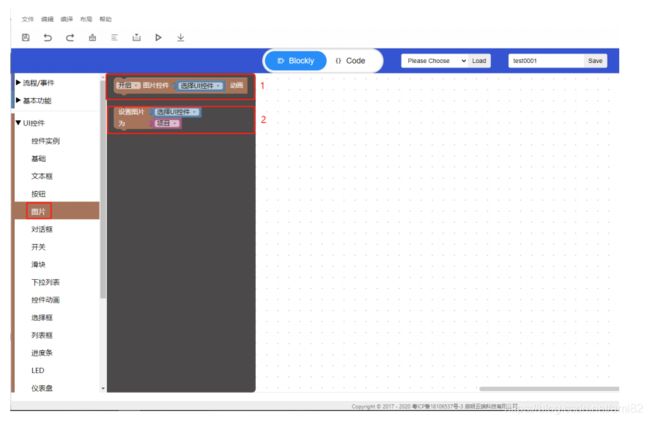
图片

“1” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件。
“2” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件。
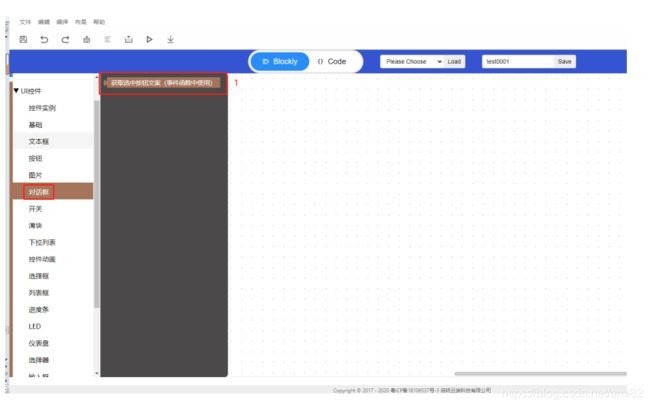
对话框

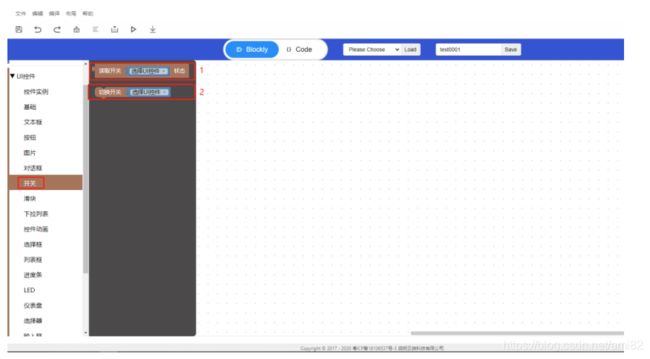
开关

“1” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件。
“2” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件。
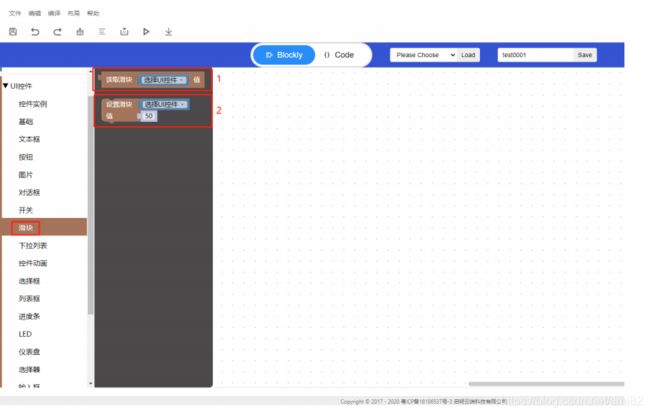
滑块

“1” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件。
“2” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件;修改“50”中的数值即
可设置滑块控件的数值。
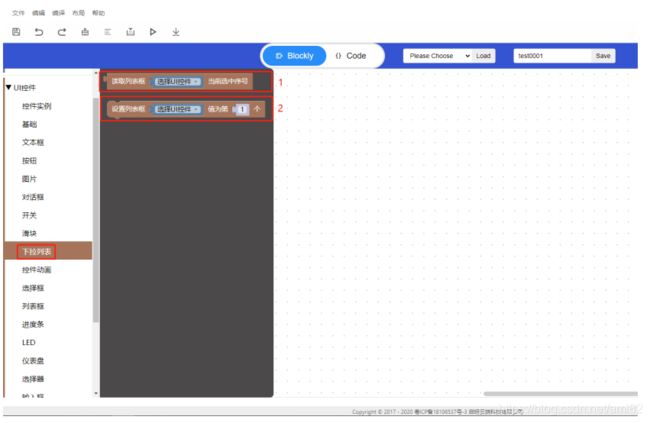
下拉列表

“1” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件。
“2” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件;修改第“1”个中的数值
即可设置列表框的顺序。
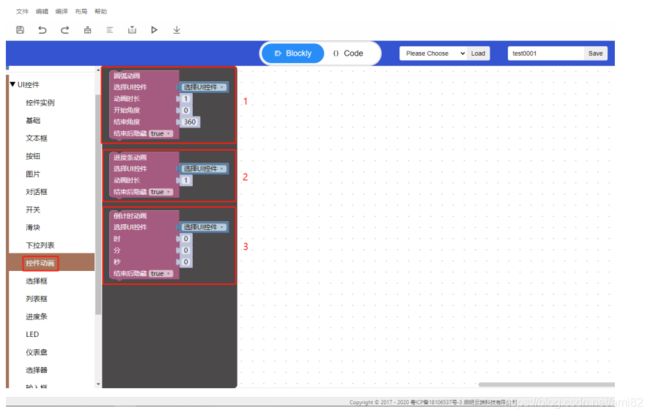
控件动画

“1” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件。
“2” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件。
“3” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件。
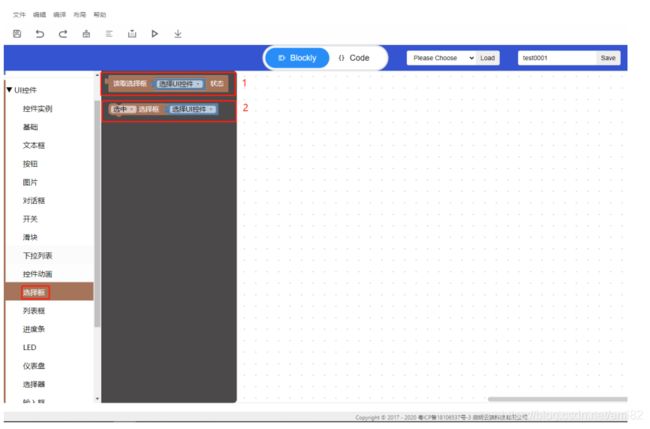
选择框

“1” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件。
“2” 提供“选中”“取消选中”;点击“选择 UI 控件”修改对应的控件 id 即可绑定该控
件。
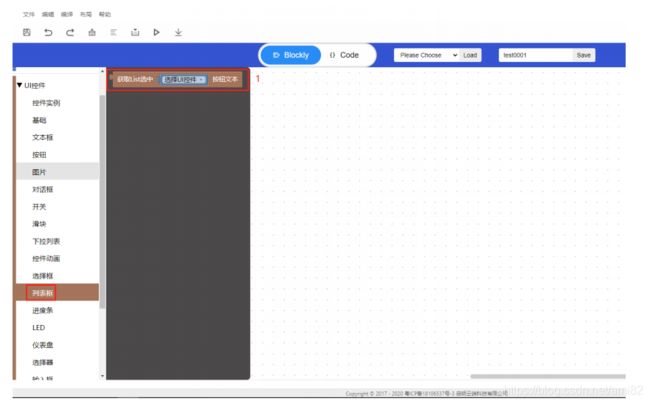
列表框

“1” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件。
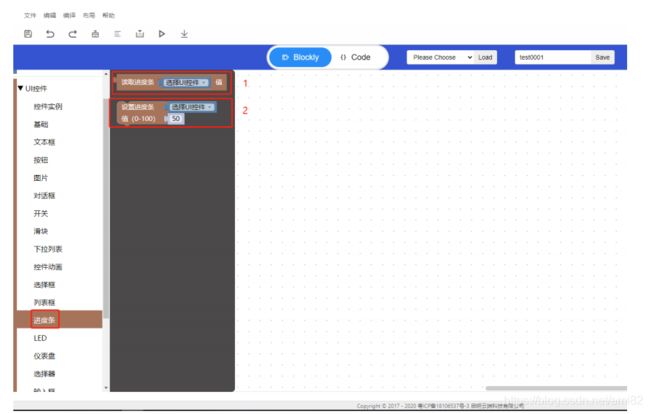
进度条

“1” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件。
“2” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件;数值可以点击“50”修
改该值且范围在 0-100。
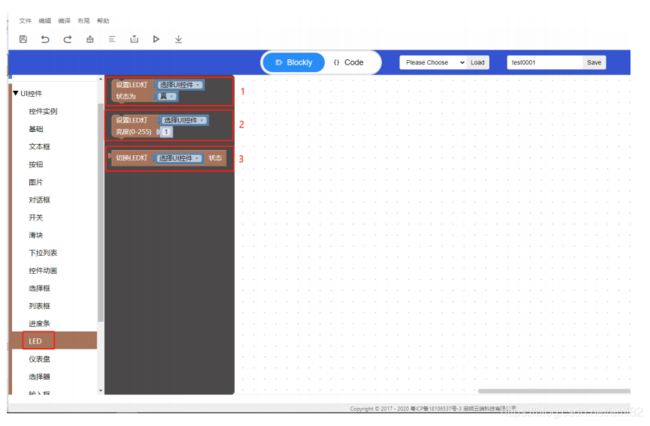
LED

“1” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件;状态提供“真”、“假”
选择。
“2” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件;亮度可以修改为 0-255
中的任意整数值。
“3” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件。
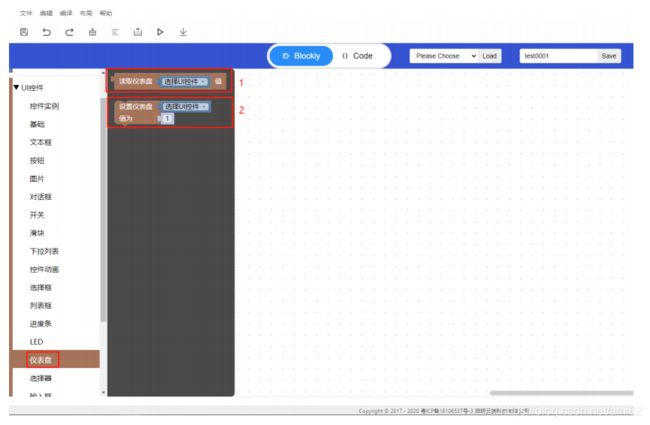
仪表盘

“1” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件。
“2” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件;该值需要配合设计器处
的仪表盘使用。
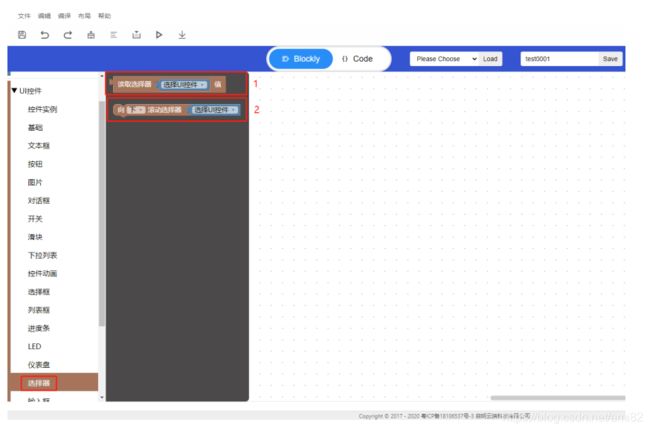
选择器

“1” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件。
“2” 提供“上”“下”进行选择;点击“选择 UI 控件”修改对应的控件 id 即可绑定该控
件。
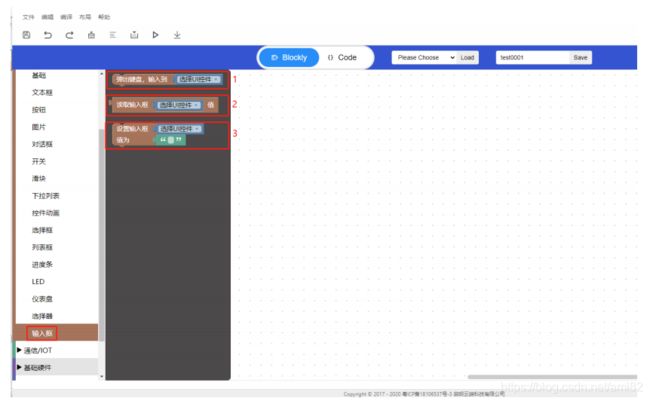
输入框

“1” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件。
“2” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件。
“3” 点击“选择 UI 控件”修改对应的控件 id 即可绑定该控件。