- 十款移动APP开发框架
小小鸟008
前端h5app
十款移动APP开发框架:1.jquerymobile框架2.bootstrap框架3.ionic框架4.MobileAngularUI框架5.IntelXDK框架6.AppceleratorTitanium框架7.SenchaTouch框架8.KendoUI框架9.PhoneGap框架10.mui框架1.jquerymobile框架jQueryMobile是jQuery在手机上和平板设备上的版本。
- 2011年软件研发十大关键词盘点
junsure2012
转载专区html5node.jsjqueryadobejavascriptasynchronous
[CSDN年末专稿]导语:2011年即将过去,和往年一样,这是纠结的一年。不平凡的一年,这也是技术领域精彩缤纷的一年。不管你愿不愿意,时间又来到了年末,又到了该做年度盘点和回顾的时候。CSDN软件研发频道将以十大关键词的形式来为您盘点今年技术领域的重点内容,本文是《CSDN2011年软件研发十大关键词盘点》的上篇:HTML5、jQueryMobile、Github、响应式Web设计(Respons
- html 表单自定义属性,HTML5基础知识汇总_(2)自定义属性及表单新特性
中式大美生活
html表单自定义属性
自定义属性data-*说起这个属性,其实现在很常见了;怎么说呢,因为在一些框架都能看到他的身影!!!比如Jquerymobile,里面非常频繁的使用了这个属性;这个属性是哪里来的….当然是跟随最新的H5一起出来的…..兼容性在PC端只能呢说一般般(目前.比较老式浏览器居多),,手机端支持还是比较OK的;虽说是自定义属性,但是还是有一定的规格的,,比如前缀必须是data-[自定义属性];比如这货有什
- JQuery mobile滑动触发打开面板
YangCaine
JQueryMobile滑动面板
JQueryMobile简单实现屏幕向右滑动实现弹出面板效果图核心代码$(document).on("pagecreate","#pageone",function(){//功能加载$("p").on("swipe",function(){//选择P标签监听滑动事件//$("swiperight").text("滑动检测!");//一旦滑动就打开a标签$('a').click();});});$(
- jQuery Mobile 和 Kendo UI 的比较(转)
weixin_33682790
uijavascript测试ViewUI
jQueryMobile和KendoUI的比较转自https://www.oschina.net/translate/jquery-mobile-versus-kendo-ui?cmp英文原文:jQueryMobileversusKendoUI–BrotherhoodDifferentiated返回原文QueryMobileandKendoUIarethepopularJavaScriptfram
- 常用移动web开发框架
道简(Linus)
移动WEBWEB开发移动开发框架
阿里云优惠:最高¥2000云产品通用代金券https://promotion.aliyun.com/ntms/yunparter/invite.html?userCode=dansrwg4纯粹的总结一下移动web开发框架,移动web开发框架有jQueryMobile、SenchaTouch等等,他们都来源于web开发,是成熟的框架,jQueryMobile出自于jQuery家族,SenchaTou
- jQuery Mobile 入门教程
weixin_34301132
移动开发操作系统c#
原作:GettingstartedwithjQueryMobile——MatthewDavid翻译:filod译文:http://blog.filod.net/jquerymobile-2/295.html转载声明:请注明原作、翻译以及译文链接。你每天都会对着它讲话,和它玩游戏,用它看新闻——没错,它就是你裤兜里的智能手机。android,黑莓还是iphone?为了让你清楚意识到究竟哪些才算是智能
- 移动APP开发的三种常见模式
慕斯-ing
MUI学习经验分享前端
(1)当前流行的H5移动端开发框架①jQuerymobile②Bootstrap③Sencha④MUI(2)原生应用(NativeApp)原生应用程序是某一个移动平台(比如ios或安卓)所特有的,使用相应平台支持的开发工具和语言(比如ios平台支持Xcode和Objective-C,安卓平台支持Eclipse和Java)。原生应用程序看起来(外观)和运行起来(性能)是最佳的。但是存在开发成本高的缺
- HTML 常用第三方库(持续更新)
微笑中的你
非常感谢这些作者。jQueryhttps://github.com/jquery/jqueryjQuery-mobile在jQuery基础适用于移动端的库https://github.com/jquery/jquery-mobilew3school的教程http://www.w3school.com.cn/jquerymobile/index.asp
- 让bootstrap轮播图支持手滑效果的解决方案
卡卡西不卡
前端知识bootstrap触摸滑动轮播图
因为最近开发的项目涉及到移动设备上的HTML5开发,其中需要实现轮播效果。然后最快捷的方式,你知道的(Bootstrap),然后原生的Bootstrap的carousel.js插件并没有支持手势。然后......自己想办法呗,再然后,就有下面3种解决方案:jQueryMobile(http://jquerymobile.com/download/)$("#carousel-generic").sw
- 小白学phoneGap《构建跨平台APP:phoneGap移动应用实战》连载一(PhoneGap中的
weixin_34191734
移动开发javascript操作系统ViewUI
之前本博连载过《构建跨平台APP:jQueryMobile移动应用实战》一书,深受移动开发入门人员的喜爱。从现在开始,连载它的孪生姐妹书phoneGap移动应用实战一书,希望曾经是小白的你们,已经变成了大白。3.6PhoneGap中的API能干什么本章主要介绍进行PhoneGap开发前所需要做好的准备,那么现在是不是该介绍一些关于PhoneGap的事了呢?其实PhoneGap就是将HTML写成的页
- 小白学phoneGap《构建跨平台APP:phoneGap移动应用实战》连载一(PhoneGap中的API)...
weixin_30721899
移动开发操作系统javascriptViewUI
之前本博连载过《构建跨平台APP:jQueryMobile移动应用实战》一书。深受移动开发入门人员的喜爱。从如今開始,连载它的孪生姐妹书phoneGap移动应用实战一书,希望以前是小白的你们,已经变成了大白。3.6PhoneGap中的API能干什么本章主要介绍进行PhoneGap开发前所须要做好的准备,那么如今是不是该介绍一些关于PhoneGap的事了呢?事实上PhoneGap就是将HTML写成的
- 小白学phoneGap《构建跨平台APP:phoneGap移动应用实战》连载一(PhoneGap中的API)
liuyingming910
之前本博连载过《构建跨平台APP:jQueryMobile移动应用实战》一书,深受移动开发入门人员的喜爱。从现在开始,连载它的孪生姐妹书phoneGap移动应用实战一书,希望曾经是小白的你们,已经变成了大白。3.6PhoneGap中的API能干什么本章主要介绍进行PhoneGap开发前所需要做好的准备,那么现在是不是该介绍一些关于PhoneGap的事了呢?其实PhoneGap就是将HTML写成的页
- jquery mobile创建个人中心界面
long_w66
jquerymobilejquerycsshtml5
前段时间利用jQuerymobile做了一个手机APP个人中心界面,话不多说直接展示代码。代码展示*{margin:0;padding:0;border:none;}.my-info-background{position:relative;width:100%;min-height:150px;overflow:hidden;background-image:-webkit-gradient(l
- 初识JQuery框架
宫jx
1.JQueryMobile页面的基本框架JQueryMobile是一个基于HTML5,拥有响应式网站特性,兼容所有主流移动平台的统一UI接口系统与前端开发框架,可以运行在所有智能手机平板电脑和桌面设备。JQueryMobile页面拥有一个基本的框架,就是在HTML页面中通过将在标签中添加data-role属性,设置该属性的值为page,使该div形成一个容器,容器中又包含3个子容器,分别在各子容
- 手绘
正宗大头哥
用户体验设计用户体验设计体验
移动端用户体验设计正日趋成熟。衡量这一点的方法之一就是看工具。原型工具可以让我们创建线框图以及点击事件,比如Balsamiq、Axure以及Fireworks,帮助我们诠释目标用户体验。跨浏览器的框架工具如PhoneGap、ZurbFoundation以及jQueryMobile可以帮助我们用互联网本地化语言来创建原型:HTML、CSS以及JavaScript。1.当前现状与以往几乎没有时间来设计
- Web前端开发学习之路——JQuery Mobile UI组件
宇直豪
前端开发前端开发jQueryUI
套用UI组件jQueryMobile各种可视化组件的语法大多数与HTML5标记大同小异,这里不再阐述,仅列出这些常用的组件。由于按钮(Button)和列表(ListView)功能变化比较大,后面将对其进行详细介绍。文本框(TextInput)inputtype="text"name="uname"id="uid"value="">范围滑块(RangeSlider)单选按钮(RadioButton)
- 二.快来看看jQuery的基本操作吧
宫jx
今天计算中心真冷啊,中央空调还没修好,敲代码手都快冻下来了啊jQuery页面的许多功能效果都需要借助HTML5的新增标签和属性,因此创建的HTML页面必须符合HTML5页面规范,在文档的和标签之间需要依次添加jQueryMobile的CSS样式表文件、jQuery基本框架文件和jQueryMobile插件文件。一.jQuery页面实现多容器之间的链接。1.简介(1)内链接。将一个页面中的多个容器当
- 前端开发学习路线
zs_dolphin
前端学习
百度了一些学习路线,结合自己学习的进度,一步一步完善自己的前端学习的路线图,希望自己坚持下来:1、HTML,CSS2、JavaScript,jQuery3、AJAX,JSON,XML4、框架扩展学习:Bootstrap,jQueryUI,jQueryEasyUI,jQueryMobile参考的内容如下:1、《写给同事的前端学习路线》www.douban.com/note/330647290/2、《
- 前端部分框架地址集合
嗝喯唲
http://www.w3school.com.cn/jquerymobile/jquery-mobile框架http://v3.bootcss.com/css/bootstarap框架http://www.ziqiangxuetang.com/bootstrap/bootstrap-carousel-plugin.htmlbootstarap框架第三方教程http://www.apjs.net/
- 自学JQuery Mobile的几个例子
weixin_30859423
javascriptxhtmlViewUI
JQueryMobile是一个用于构建移动Web应用程序的框架,适用于主流的移动设备(智能手机、平板电脑),该框架利用了HTML5和CSS3技术减少了额外的脚本文件的编写。具体JQueryMobile使用请转W3C页面:http://www.w3school.com.cn/jquerymobile/index.asp例子:该例子创建了一个介绍海贼王故事的一系列页面ex1.html文件:JQuery
- jQuery Mobile初识
crazy__stone
jQueryMobilejQueryMobile是jQuery在手机上和平板设备上的版本。jQueryMobile不仅会给主流移动平台带来jQuery核心库,而且有一个完整统一的jQuery移动UI框架。缩写页面的参数:data-role='navbar':定义导航栏data-role='page':显示在浏览器中的页面data-role='content':定义页面中的内容data-role='
- hybrid app、web app与native app工具的初步比较与分析
约翰码农
主要前端框架和打包平台、工具WebApp(网页应用)使用的主要前端框架jQueryMobile、amazeuiThinkPHPMobile、mui框架打包工具:cordovaphonegapHybridApp(混合应用)使用的主要前端框架:mui框架Vue.jsReact.jsIonic即Angularjs开发生态打包工具Hbuilder、Appcan、Wex5、ApicloudNativeApp
- Jquery Mobile初探
呵呵后
一个汇率换算工具。主要用到的空间就是button和edittext。jqueryajax提交请求,后台用servlet处理运算。页面放在服务器上,本地应用只要用webview访问地址就行。我感觉JqueryMobile的东西不流畅,不知道Senchatouch怎么样工程结构index.htmlMyPage//监听输入框的变化$(document).ready(function(){$("#us")
- 【JQuery Mobile移动应用开发小程序】期末大作业——书影音
康大大!
笔记htmljavascriptcssjquery
一、前言基于JQueryMobile移动应用开发小程序——书影音,实现影视的查阅,类似于豆瓣的一个小功能。二、实现的基本功能总体实现了影视的查询、搜索、增添、删除等功能,具体功能看下文详解。因为影视海报显示图片违规,所以用马赛克遮住。三、界面功能1、主页分别是电影、电视剧、动漫的导航条,实现三者的互相跳转。2、主页底部导航条的[更多]按钮实现了影视的汇总。点击任意任意影视可以查看影视详情。3、主页
- 【JQuery Mobile移动应用开发实战】JQuery Mobile基础——工具栏的使用
shen子怡
jquery前端javascript
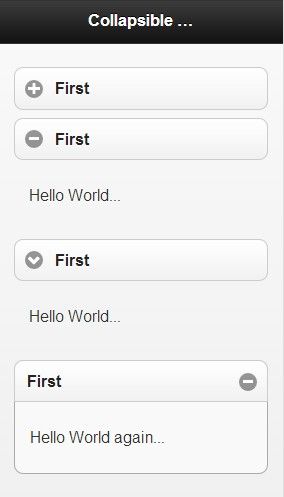
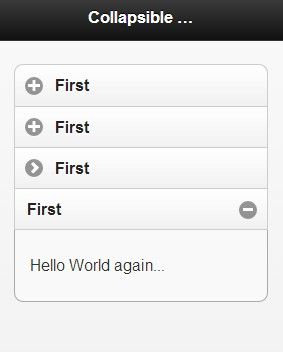
文章目录2.工具栏的使用2.1稍微复杂的界面2.2方便的快捷键2.3失效的按钮2.4导航栏的应用2.5导航栏的全屏属性2.6内容栏的使用2.7会弹出的面板2.工具栏的使用本章节主要介绍JQueryMobile开发中用于实现导航功能的控件,一般称之为工具栏。工具栏主要包括头部栏和尾部栏,它们常被固定在屏幕的上下两侧,用来实现返回功能和各功能模块间的切换,对于界面美化也有重要的作用。JQueryMob
- 前端常用插件
我是强强
touch.js--百度开发移动端手势库isscroll--js模拟上拉加载下拉刷新hammer--移动端手势库H5屏幕适配--flexible.jsjquerymobile--创建移动端应用Swiper是一款免费以及轻量级的移动设备触控滑块的js框架more插件
- ApacheCN jQuery 译文集 20211121 更新
jquery
创建jQueryMobile移动应用零、序言一、jQueryMobile原型制作二、jQueryMobile网站三、分析、长表单和前端验证四、QR码、地理位置、谷歌地图API和HTML5视频五、客户端模板、JSONAPI和HTML5Web存储六、HTML5音频七、全响应式照片八、将jQueryMobile集成到现有站点九、内容管理系统和jQM十、将所有内容放在一起——Flood.FMjQuery2
- 0816_前端框架jQuery Mobile
天才在战斗
新内容(前端-jQueryMobile框架)jQueryMobile会根据手机不同尺寸来调整适配jM依赖于jQuery(js的一个扩展库)(bootstarp也可以实现webApp,但是它有些没用到的功能,必须也包括到项目里,这里有瑕疵)webAPP思想:单页多应用,以减少用户请求时的断片,增强用户体验引入jM两个文件和一个js的文件jquery.mobile-1.4.5.min.cssjquer
- H5
紫色冰雨
H5学习链接如何使用HTML51>自己编写大量的HTML5代码2>使用现成的HTML5框架1nsencha-touch2nphoneGap3njQuerymobile4nBootstrap2手机APP的开发模式1>原生(纯OC)2>纯HTML53>原生+HTML54>ReactNative
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C