python pytest selenium 自动化测试框架搭建
python pytest selenium 自动化测试框架搭建
公司一直有这个自动化测试需求,前期利用c++或者python进行了一些自动化脚本的编写。这几天没有版本更迭,基于前期的工作,把自动化测试整理了一部分功能模块。现在的状态基本达到预期:即搭建了一个AutoTest框架,基于此实现了login、设备管理两个模块的自动化测试,并基于实际,进行了合理的wait优化,后期的工作就是继续完善其它模块的内容。截止2020年7月1日11:41:37,该架构,可实现模块自动化测试、html报告输出、log日志输出、邮件发送。部分设计、方法取于网络。
写一篇详细一点的,完整搭建web端自动化测试的过程出来。其中包含自动化从分析到落地的全过程。
以下为主要的几个时间节点。
1.自动化的可行性分析。√2020年2月28日14:12:28已完成。
2.自动化可测试内容明确。√2020年2月28日14:12:43已完成
3.自动化测试用例设计注意事项。√2020年2月28日15:12:47 已完成。
4.AT测试工具、语言、结构确定。√2020年7月1日09:09:16 已完成。python做基础。pytest做框架。selenium为方法
5.开始编写testcase。ing 已完成login以及manage-vehi模块已完成。包含html报告生成、log生成。
6.需要解决两个问题。sleep过多。导致执行效率慢 √2020年7月1日11:35:01 已完成,由于项目内web无特殊控件加载需要特别长时间,暂时只使用了隐式wait
1、自动化可行性分析
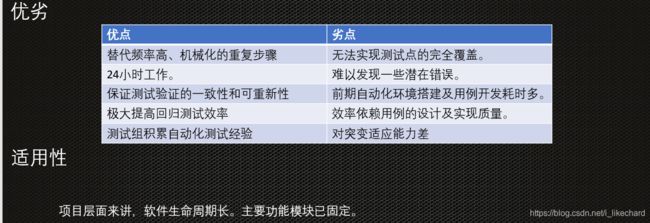
此部分主要进行公司内部各项目的自动化可行性分析。这部分我主要大体上考量了作用域、优劣、适用项目。
结合项目实际,确定自动化可适用初步结论。
2、自动化可测试内容明确
这一部分主要是结合测试项目的测试用例或者功能点。逐条进行初步的能否进行自动化处理的判定,进而整理出AT自身的测试用例。当然必要时可进行测试组内部的评定,用例编写完毕可进行项目内评审,以便查缺补漏。
基于人工测试编写的测试用例,往往只有一部分适用于自动化测试。而人工测试时考量到测试时间,会存在一些未详细测试的功能项(如login时的多种情况),通过自动化能够进行处理,而不需要担心后期执行用例会消耗的时间。
以下是基于原有项目测试用例模块,初步细化后的一条 AT测试用例 截图。内容较为简单。当前阶段只需要基于原有用例进行“能否AT的初步判定”,不需要进行进一步的细化。
3.自动化测试用例设计注意事项
我一直觉得用例设计应该放在前面,所以在这个阶段,就结合网络资料明细了自动化测试用例需要考虑的几个点。总结起来为四点:独立执行、重复执行、减少依赖、提高效率。
至此,我们明确了可执行自动化测试的功能点。也懂得了自动化测试用例的一些关键点。我选择了login模块,和一个项目业务相关的一个管理模块进行功能点简单细分,效果就是前面的用例截图。从图中可以看到在测试方法后者步骤,是定义了input、output、check项、recover方法等四个内容。
4.自动化测试框架设计
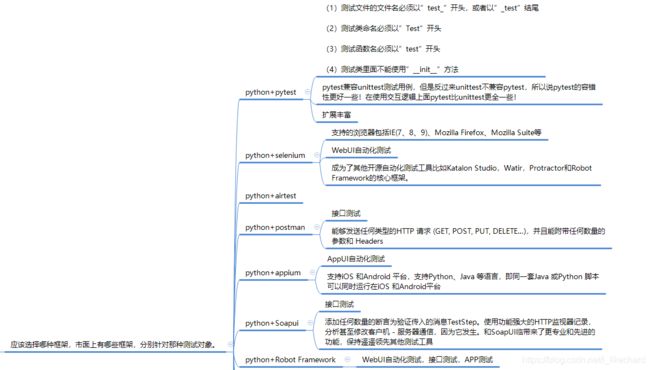
之前有一些python编程基础,以及selenium程序+firefox的录制经验。但是到这个阶段,我对自动化测试的框架理解还是只有10%。所以决定做一个自动化框架及所用模块的网络调研。大体了解一下。用了xmind软件。梳理思路。
包含:
“为什么要用框架”、
“框架包含哪些内容”、
“应该选择哪种框架,市面上有哪些框架,分别针对那种测试对象。”、
“目前主流是什么?最新是什么?准备尝试什么”、
以及最后的“python+pytest+selenium框架搭建”流程计划
现在回过头来看,整理出来的东西还是模模糊糊的。不过对于落地不会有太大影响。
明确出来了需要使用的模块、以及搭建过程、甚至于后期规划的CI。但是以上对于要AT测试落地还有一节。下一阶段就是代码搭建了。python做基础。pytest做框架。selenium为方法。
明细了以下几点:
编程语言确定:python3。简单易上手。插件多。
框架确定:pytest的python插件。最新,兼容高。
方法确定:selenium的python插件,由于是web自动化,所以就是用的selenium。
在下一阶段前,你应当确认一下条件以便更好进入AT代码用例编写。
1.系统应当具备python3环境。https://www.python.org/downloads/ 我用的python3.7
2.系统应当以安装pycharm环境。以便于调试。官网下载试用版30天。
3.系统应安装chrome、ie或者firefox浏览器合适的版本。
4.你应当了解浏览器对应的driver驱动版本。并将它们下载下来。
版本对应关系:https://blog.csdn.net/qq_28284093/article/details/81938789
http://selenium-release.storage.googleapis.com/index.html?path=4.0-alpha-5/
http://chromedriver.storage.googleapis.com/index.html
https://github.com/mozilla/geckodriver/releases
5.selenium定位元素的几种方法。
##############################################################元素定位########################################################################
1.元素定位方法
F12,点击弹出的代码查看栏左上角符号:“select an element in the page to inspect it”。而后再点击你想查询的元素即可定位html代码中的元素参数信息。
############################################################元素定位##########################################################################
2.元素定位方法
id定位: driver.find_element_by_id('kw').send_keys('selenium')
name定位:driver.find_element_by_name('wd').send_keys('selenium')
class定位:driver.find_element_by_class_name('s_ipt').send_keys('selenium')
link定位:driver.find_element_by_link_text('新闻').click()
partial_link定位(模糊定位):driver.find_element_by_partial_link_text('闻').click()
xpath定位(万能定位):driver.find_element_by_xpath("//*[@id='kw']").send_keys('selenium')
获取xpath的方法:chrome F12,左上角符号定位element,在html代码行中右键copy,选择xpath即可得到xpath路径。但是ie和chrome可能获取的xpath不同。(当产品默认为ie时)
ie目前上没有公布的xpath插件。
CSS定位:driver.find_element_by_css_selector('#kw').send_keys('selenium')
6.如何获取元素的xpath(绝对路径)。https://www.cnblogs.com/puresoul/archive/2012/10/04/2711372.html
5.AT测试之代码架构
框架梳理主要来源于这篇文章:https://blog.csdn.net/haoxun06/article/details/104383331
由于涉及到项目内容,代码不公示。接下来的代码编写,需要一点编程知识。过程中遇到的问题,网上基本都有解决方法
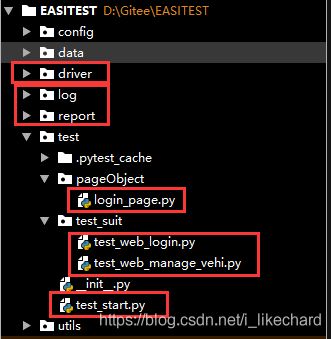
画红框为在用的框架结构。test_suit中为已编写好的两个模块(login、设备管理)的用例集合。
用的Gitee来实现代码管理。结果用得不熟练,把我早上的终版代码貌似搞丢了。。。。终端代码主要优化了执行效率。
2020年7月1日16:21:44 花了一会时间,恢复了最终代码。
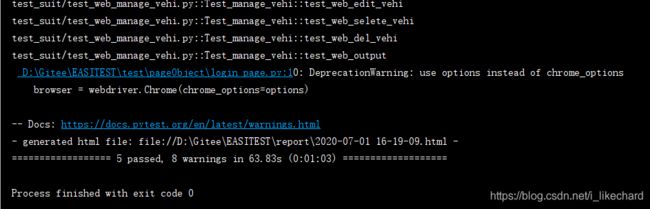
6.执行结果,html报告
第一图为pycharm执行结果。
第二图为执行结果的html报告。