安卓学习笔记39:浏览网页、网页与安卓通信
文章目录
- 零、学习目标
- 一、Intent十二种常用功能
-
- 1、浏览网页
- 2、浏览地图
- 3、调出拨打电话界面
- 4、直接拨打电话
- 5、卸载应用程序
- 6、安装应用程序
- 7、播放存储卡音乐
- 8、调用发邮件
- 9、发邮件
- 10、发短信
- 11、直接发短信
- 12、发彩信
- 二、案例演示 - 通过意图浏览网页
-
- (一)运行效果
- (二)实现步骤
-
- 1、创建安卓应用【BrowseWebByIntent】
- 2、将背景图片拷贝到drawable目录
- 3、主布局资源文件activity_main.xml
- 4、字符串资源文件strings.xml
- 5、主界面类 - MainActivity
- 6、启动应用,查看效果
- (三)课堂练习:浏览用户指定网址
- 三、WebView概述
- 四、案例演示 - 通过WebView浏览网页
-
- (一)运行效果
- (二)实现步骤
-
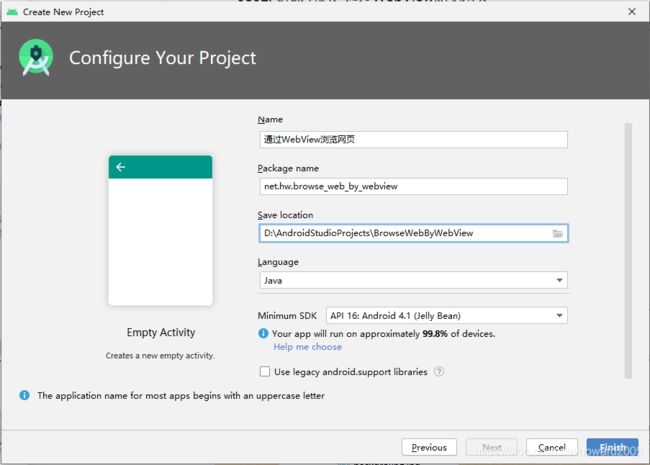
- 1、创建安卓应用【BrowseWebByWebView】
- 2、将背景图片拷贝到drawable目录
- 3、主布局资源文件activity_main.xml
- 4、字符串资源文件strings.xml
- 5、在项目清单文件里授权访问因特网
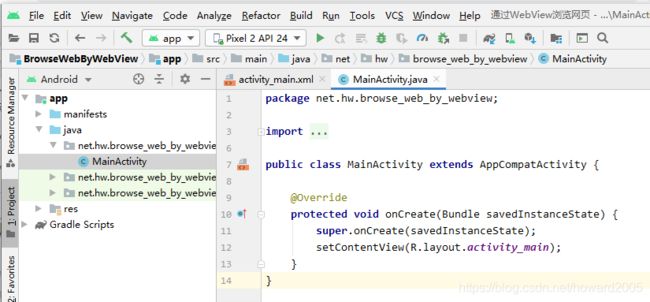
- 6、主界面类 - MainActivity
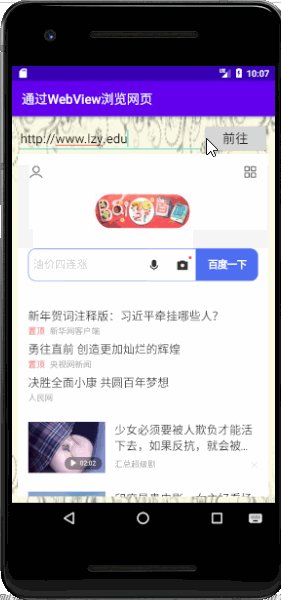
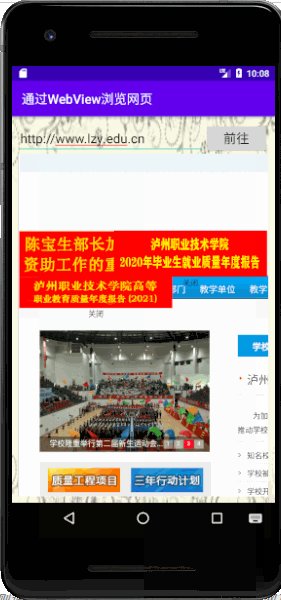
- 7、启动应用,查看效果
- 五、案例演示 - 网页与安卓通信
-
- (一)运行效果
- (二)实现步骤
-
- 1、创建安卓应用【WebCommunicatesWithAnroid】
- 2、主布局资源文件activity_main.xml
- 3、字符串资源文件strings.xml
- 4、在assets目录里创建网页文件 - test.html
- 5、在项目清单文件里授权访问因特网
- 6、主界面类 - MainActivity
- 7、启动应用,查看效果
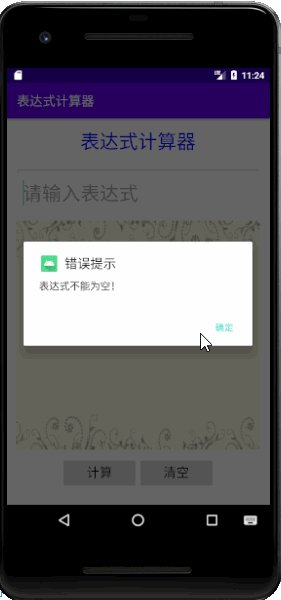
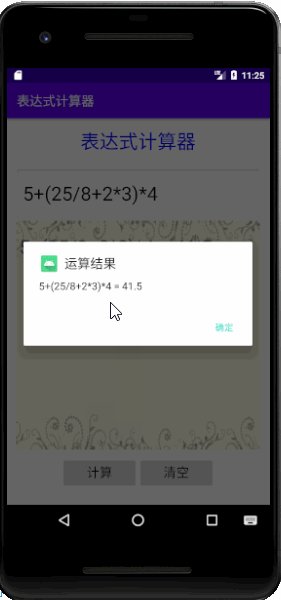
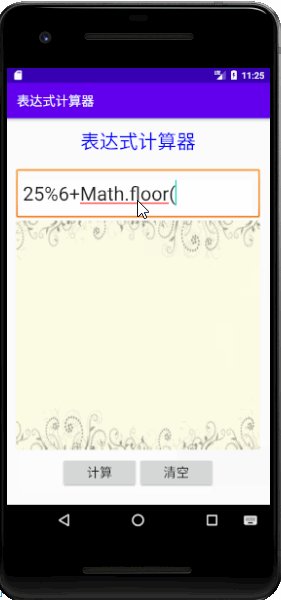
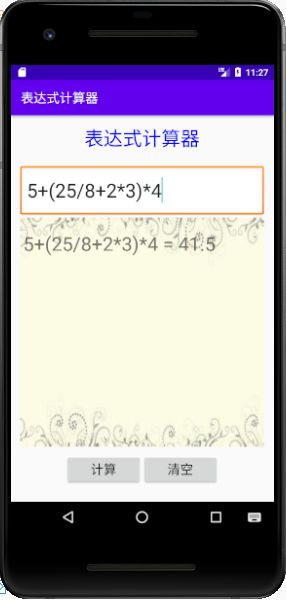
- (三)课堂练习 - 实现表达式计算器
零、学习目标
- 掌握通过意图浏览网页
- 掌握通过WebView浏览网页
- 掌握如何实现网页与安卓通信
一、Intent十二种常用功能
1、浏览网页
Uri uri = Uri.parse("http://www.lzy.edu.cn");
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
startActivity(intent);
2、浏览地图
Uri uri = Uri.parse("geo:68.500511,-66.0068787");
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
startActivity(intent);
3、调出拨打电话界面
Uri uri = Uri.parse("tel:1008");
Intent intent = new Intent(Intent.ACTION_DIAL, uri);
startActivity(intent);
4、直接拨打电话
Uri uri = Uri.parse("tel:1008");
Intent intent = new Intent(Intent.ACTION_CALL, uri);
startActivity(intent);
5、卸载应用程序
Uri uri = Uri.fromParts("package", "net.hw.music", null);
Intent intent = new Intent(Intent.ACTION_DELETE, uri);
startActivity(intent);
6、安装应用程序
Uri uri = Uri.fromParts("package", "net.hw.music", null);
Intent intent = new Intent(Intent.ACTION_PACKAGE_ADDED, uri);
startActivity(intent);
7、播放存储卡音乐
Uri uri = Uri.parse("file:///sdcard/music.mp3");
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
startActivity(intent);
8、调用发邮件
Uri uri = Uri.parse("mailto:[email protected]");
Intent intent = new Intent(Intent.ACTION_SENDTO, uri);
startActivity(intent);
9、发邮件
Intent intent = new Intent(Intent.ACTION_SEND);
String[] tos = {
"[email protected]"};
String[] ccs = {
"[email protected]"};
intent.putExtra(Intent.EXTRA_EMAIL, tos);
intent.putExtra(Intent.EXTRA_CC, ccs);
intent.putExtra(Intent.EXTRA_TEXT, "body");
intent.putExtra(Intent.EXTRA_SUBJECT, "subject");
intent.setType("message/rfc008");
Intent.createChooser(intent, "Choose Email Client");
10、发短信
Uri uri = Uri.parse("smsto:10000");
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
intent.putExtra("sms_body", "Hi, are you free tonight?");
intent.setType("vnd.android-dir/mms-sms");
startActivity(intent);
11、直接发短信
Uri uri = Uri.parse("smsto://10000");
Intent intent = new Intent(Intent.ACTION_SENDTO, uri);
intent.putExtra("sms_body", "Hi, are you free now?");
startActivity(intent);
12、发彩信
Uri uri = Uri.parse("content://media/external/images/media/1");
Intent intent = new Intent(Intent.ACTION_SEND);
intent.putExtra("sms_body", "hi, are you ok?");
intent.putExtra(Intent.EXTRA_STREAM, uri);
intent.setType("image/png");
startActivity(intent);
二、案例演示 - 通过意图浏览网页
利用Intent设置Action(Intent.ACTION_VIEW)与Data,可以实现浏览网页的功能。
(一)运行效果
(二)实现步骤
1、创建安卓应用【BrowseWebByIntent】
2、将背景图片拷贝到drawable目录
3、主布局资源文件activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:gravity="center"
android:orientation="vertical"
android:padding="10dp">
<Button
android:id="@+id/btnBrowseWeb"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:onClick="doBrowseWeb"
android:text="@string/browse_web"
android:textSize="20sp" />
LinearLayout>
4、字符串资源文件strings.xml
<resources>
<string name="app_name">通过意图浏览网页string>
<string name="browse_web">浏览网页string>
resources>
5、主界面类 - MainActivity
package net.hw.browse_web_by_intent;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.view.View;
import androidx.appcompat.app.AppCompatActivity;
/**
* 功能:通过意图浏览网页
* 作者:华卫
* 日期:2020年12月31日
*/
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局文件设置用户界面
setContentView(R.layout.activity_main);
}
/**
* 浏览网页
*
* @param view
*/
public void doBrowseWeb(View view) {
// 解析网址,定义统一资源标识符
Uri uri = Uri.parse("http://www.lzy.edu.cn");
// 创建浏览网页的意图
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
// 按意图启动窗口,浏览网页
startActivity(intent);
}
}
6、启动应用,查看效果
(三)课堂练习:浏览用户指定网址
三、WebView概述
WebView是安卓里一个非常重要的控件,显示和渲染网页,可与页面JavaScript交互,实现混合开发。内核是webkit引擎,4.4版本之后,直接使用Chrome作为内置网页浏览器。使用WebView之前,不要忘记在项目清单文件中授权访问因特网。
四、案例演示 - 通过WebView浏览网页
(一)运行效果
(二)实现步骤
1、创建安卓应用【BrowseWebByWebView】
2、将背景图片拷贝到drawable目录
3、主布局资源文件activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/edtUrl"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="8"
android:hint="@string/input_url"
android:textSize="20sp" />
<Button
android:id="@+id/btnGo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/go"
android:textSize="20sp" />
LinearLayout>
<WebView
android:id="@+id/wvWebPage"
android:layout_width="match_parent"
android:layout_height="match_parent" />
LinearLayout>
4、字符串资源文件strings.xml
<resources>
<string name="app_name">通过WebView浏览网页string>
<string name="input_url">请输入网址string>
<string name="go">前往string>
resources>
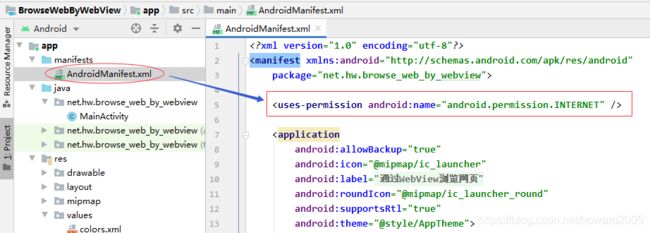
5、在项目清单文件里授权访问因特网
6、主界面类 - MainActivity
package net.hw.browse_web_by_webview;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private EditText edtURL; // 网址编辑框
private Button btnGo; // 前往按钮
private WebView wvWebPage; // 网页视图
private String strURL; // 网址字符串
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源标识符获取控件实例
edtURL = findViewById(R.id.edtUrl);
btnGo = findViewById(R.id.btnGo);
wvWebPage = findViewById(R.id.wvWebPage);
// 给按钮注册监听器,编写事件处理代码
btnGo.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 获得文本框里输入的网址
strURL = edtURL.getText().toString();
// 判断网址是否以"http://或https://"打头
if (checkURL(strURL)) {
openBrowser(strURL);
} else {
Toast.makeText(MainActivity.this, "网址必须以“http://或https://”打头!", Toast.LENGTH_LONG).show();
}
}
});
// 给文本框注册监听器,编写事件处理代码
edtURL.setOnKeyListener(new View.OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_ENTER) {
// 获得文本框里输入的网址
strURL = edtURL.getText().toString();
// 判断网址是否以"http://或https://"打头
if (checkURL(strURL)) {
openBrowser(strURL);
return true; // 事件处理完毕,不再往后传播
} else {
Toast.makeText(MainActivity.this, "网址必须以“http://或https://”打头!", Toast.LENGTH_LONG).show();
}
}
return false;
}
});
}
/**
* 让浏览器引擎加载网址,显示网页
*/
protected void openBrowser(String strUrl) {
// 设置JavaScript可用
wvWebPage.getSettings().setJavaScriptEnabled(true);
// 创建并设置web客户端
wvWebPage.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true; // 返回true在webview里显示网页,否则调用安卓自带浏览器或第三方浏览器显示网页
}
});
// 加载网址,显示网页内容
wvWebPage.loadUrl(strURL);
}
/**
* 功能:检查网址是否以“http://或https://”打头
*
* @param url 网址
* @return 合法网址返回真,否则返回假
*/
private boolean checkURL(String url) {
if (url.length() > 7) {
if (url.substring(0, 7).equalsIgnoreCase("http://")) {
return true;
}
} else if (url.length() > 8) {
if (url.substring(0, 8).equalsIgnoreCase("https://")) {
return true;
}
}
return false;
}
}
7、启动应用,查看效果
五、案例演示 - 网页与安卓通信
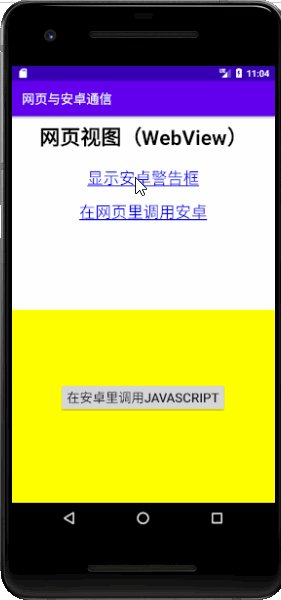
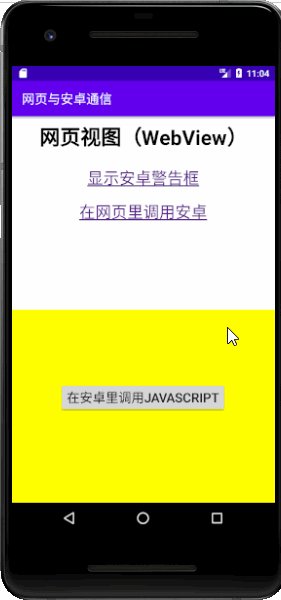
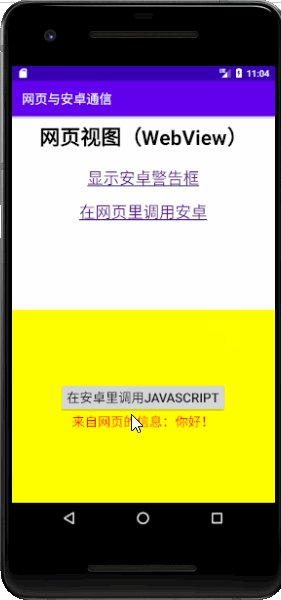
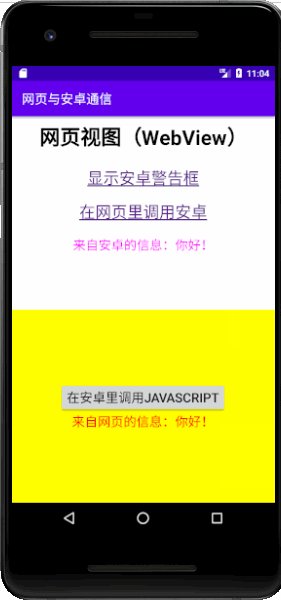
(一)运行效果
(二)实现步骤
1、创建安卓应用【WebCommunicatesWithAnroid】
2、主布局资源文件activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<WebView
android:id="@+id/wvWebPage"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#ffff00"
android:gravity="center"
android:orientation="vertical">
<Button
android:id="@+id/btnCallJavaScriptFromAndroid"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/call_javascript_from_android"
android:textSize="20sp" />
<TextView
android:id="@+id/tvMessageFromWebPage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ff0000"
android:textSize="20sp" />
LinearLayout>
LinearLayout>
3、字符串资源文件strings.xml
<resources>
<string name="app_name">网页与安卓通信string>
<string name="call_javascript_from_android">在安卓里调用JavaScriptstring>
resources>
4、在assets目录里创建网页文件 - test.html
<html>
<head>
<meta charset="gbk">
<script type="text/javascript">
function callJS(arg){
document.getElementById('message_from_android').innerHTML=arg;
}
script>
head>
<body style="text-align:center">
<h1>网页视图(WebView)h1>
<p>
<a href="#" onclick="window.alert('来自网页的警告信息:2021元旦快乐!')" style="font-size: 25px">显示JavaScript警告框a>
p>
<p>
<a href="#" onclick="window.android.callAndroid('来自网页的信息:你好!')" style="font-size: 25px">在网页里调用安卓a>
p>
<p id="message_from_android" style="font-size:20px; color: #ff00ff">p>
body>
html>
5、在项目清单文件里授权访问因特网
6、主界面类 - MainActivity
package net.hw.web_android;
import android.app.AlertDialog;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.webkit.JavascriptInterface;
import android.webkit.JsResult;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.widget.Button;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
/**
* 功能:网页与安卓通信
* 作者:华卫
* 日期:2021年01月01日
*/
public class MainActivity extends AppCompatActivity {
/**
* 网页视图
*/
private WebView wvWebPage;
/**
* 按钮:在安卓里调用JavaScript
*/
private Button btnCallJavaScriptFromAndroid;
/**
* 标签:显示来自网页的消息
*/
private TextView tvMessageFromWebPage;
/**
* 消息处理器,用于浏览器线程与主线程之间的转换
*/
private Handler handler;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源标识符获取控件实例
wvWebPage = findViewById(R.id.wvWebPage);
btnCallJavaScriptFromAndroid = findViewById(R.id.btnCallJavaScriptFromAndroid);
tvMessageFromWebPage = findViewById(R.id.tvMessageFromWebPage);
// 实例化消息处理器
handler = new Handler();
// 设置JavaScript可用
wvWebPage.getSettings().setJavaScriptEnabled(true);
// 利用wvWebPage加载本地页面
wvWebPage.loadUrl("file:///android_asset/test.html");
// 设置网页浏览器客户端,能监听到网页弹出警告框
wvWebPage.setWebChromeClient(new WebChromeClient() {
@Override
public boolean onJsAlert(WebView view, String url, String message, JsResult result) {
/* 创建一个安卓警告对话框 */
// 创建警告对话框生成器
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
// 设置对话框标题
builder.setTitle("提示");
// 设置对话框图标
builder.setIcon(R.mipmap.ic_launcher);
// 设置对话框正文
builder.setMessage(message);
// 设置确定按钮
builder.setPositiveButton("确定", null);
// 根据设置创建警告对话框
AlertDialog dialog = builder.create();
// 显示警告对话框
dialog.show();
// 处理用户确认操作
result.confirm();
// 事件处理完毕
return true;
}
});
// 给按钮注册监听器,编写事件处理代码
btnCallJavaScriptFromAndroid.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 利用wvWebPage调用JavaScript函数
wvWebPage.loadUrl("javascript:callJS('来自安卓的信息:你好!')");
}
});
/*
* 沟通网页与安卓的桥梁类,实例化后可供JavaScript调用。
* 当JavaScript调用AndroidBridge对象的callAndroid方法时,
* 安卓就会创建一个Runnable对象,并且把它放到handler的运行队列中,
* 这样主线程一有机会就会调用run()方法,修改标签内容。
*/
class AndroidBridge {
@JavascriptInterface
public void callAndroid(final String arg) {
handler.post(new Runnable() {
@Override
public void run() {
tvMessageFromWebPage.setText(arg); // 设置标签内容
}
});
}
}
// 实例化AndroidBridge,名为android供JavaScript调用。
wvWebPage.addJavascriptInterface(new AndroidBridge(), "android");
}
}