UI篇--Android中TableLayout中的布局
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TableRow> <TextView android:text="column1" android:padding="3dip" /> <TextView android:text="column2" android:padding="3dip" /> <TextView android:text="column3" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="column11" android:visibility="invisible"/> //cell不见了 <TextView android:text="左边的invisible" android:gravity="right" android:padding="3dip" /> <Button android:id="@+id/go" android:text="go" android:padding="3dip" /> <Button android:text="cancel" android:padding="3dip" /> </TableRow> <View //间隔线 android:layout_height="2dip" android:background="#F00" /> <TableRow> <TextView android:text="右边的cell empty" /> <TextView android:layout_column="2" android:text="跳开empty cell" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="合并3个单元格" android:layout_span="3" android:gravity="center_horizontal" android:background="#FFC0C0C0" android:textColor="#f00" android:padding="3dip" /> </TableRow> </TableLayout>
没有设置收缩/伸展效果

注意,原来没有添加 android:padding="3dip" 的,发现那些column会凑在一起的,没有空白间隔!
另外,那个cancel按钮被挤到几乎看不见了,这时候需要使用android:shrinkColumns="可收缩的column",android:stretchColumns="可伸展的column"。
二、shrinkColumns和stretchColumns属性用法
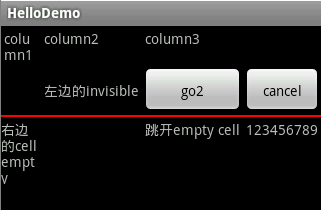
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:shrinkColumns="0" > // 设置第一个column可收缩 <TableRow> <TextView android:text="column1" android:padding="3dip" /> <TextView android:text="column2" android:padding="3dip" /> <TextView android:text="column3" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="column11" android:visibility="invisible"/> <TextView android:text="左边的invisible" android:gravity="right" android:padding="3dip" /> <Button android:id="@+id/go2" android:text="go2" android:padding="3dip" /> <Button android:text="cancel" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#F00" /> <TableRow> <TextView android:text="右边的cell empty" /> <TextView android:layout_column="2" android:text="跳开empty cell" android:padding="3dip" /> <TextView android:text="123456789" android:padding="3dip" /> </TableRow> </TableLayout>
可收缩column效果

现在可以看到第一个column为了让第4个column完整显示,而收缩得内容分为几行显示。
2.2可扩展效果
而可伸展column的效果就是在其他column可以完整显示时,该column就会伸展,占最多空间:
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:stretchColumns="1"> // 设置第二个column可伸展 <TableRow> <TextView android:text="column1" android:padding="3dip" /> <TextView android:text="column2" android:gravity="right" android:padding="3dip" /> <TextView android:text="column3" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="column1" android:padding="3dip" /> <TextView android:text="column2" android:gravity="right" android:padding="3dip" /> <TextView android:text="column3" android:padding="3dip" /> </TableRow> </TableLayout>
可伸展column效果

而动态隐藏column,可以调用TableLayout.setColumnCollapsed (int columnIndex, boolean isCollapsed)来指定相应的column。另外TableLayout类的boolean isColumnCollapsed (int columnIndex)能够判断指定的column是否隐藏。
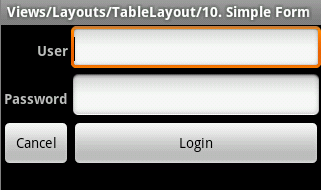
三、TableLayout可以用来做网页上的Form显示效果,看看官方的sample:
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:stretchColumns="1"> <TableRow> <TextView android:text="@string/table_layout_10_user" android:textStyle="bold" android:gravity="right" android:padding="3dip" /> <EditText android:id="@+id/username" android:text="@string/table_layout_10_username_text" android:padding="3dip" android:scrollHorizontally="true" /> </TableRow> <TableRow> <TextView android:text="@string/table_layout_10_password" android:textStyle="bold" android:gravity="right" android:padding="3dip" /> <EditText android:id="@+id/password" android:text="@string/table_layout_10_password_text" android:password="true" android:padding="3dip" android:scrollHorizontally="true" /> </TableRow> <TableRow android:gravity="right"> <Button android:id="@+id/cancel" android:text="@string/table_layout_10_cancel" /> <Button android:id="@+id/login" android:text="@string/table_layout_10_login" /> </TableRow> </TableLayout>
Form效果:

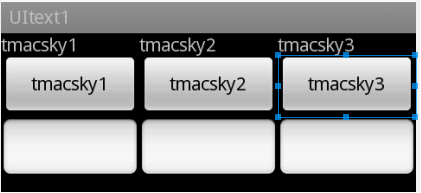
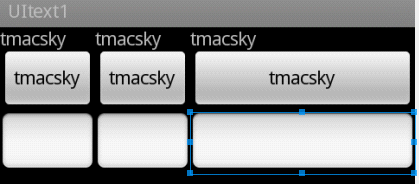
1.在TableLayout下的代码及效果
<TableRow> <TextView android:text="tmacsky" /> <TextView android:text="tmacsky" /> <TextView android:text="tmacsky" /> </TableRow> <TableRow> <Button android:text="tmacsky" /> <Button android:text="tmacsky" /> <Button android:text="tmacsky" android:layout_weight="1" /> </TableRow> <TableRow> <EditText /> <EditText /> <EditText android:layout_weight="1"/> </TableRow>

单个列布局中只能用layout_weight来拉宽,如果布局很多就有点繁琐了,所以得用到下面的stretchColumns伸缩列
2. Android:stretchColumns 伸缩列
代码和效果:
由此可以想象伸缩列其实就是用weight来封装的
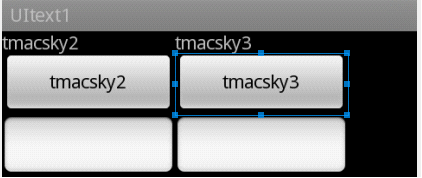
3. android:collapseColumns缩进列
将第2个例子里的Android:stretchColumns缩进下加一行代码:
android:collapseColumns="0"
意思就是缩进第一列效果:

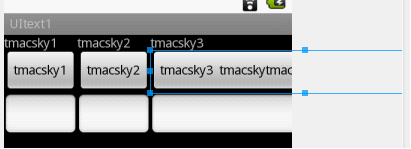
4,如果按钮里文字过多,则会出现下面这种情况

超出屏幕了;这个时候如果想让按钮里的文字换行不超出屏幕则可以:
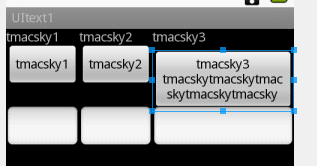
在第二个例子的Android:stretchColumns添加一行代码:
android:shrinkColumns="2"

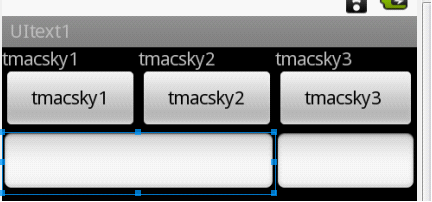
5.实现下面的效果

在第二个例子里的EditText代码改成这样:
<TableRow> <EditText android:layout_span="2"/> <EditText android:layout_column="2"/> </TableRow>
Layout_span=”2” 伸展2倍
Layout_column=”2” 位置固定到第三列