Java学习记录 Swing设计篇
Swing程序设计
Swing为GUI(图形用户界面)提供开发工具包,使用Swing开发的应用程序可以统一应用程序在不同平台上运行的GUI组件显示风格,因为在Swing组件可以跨平台指定统一风格和外观
特点:
- 轻量级组件
- 可插入外观组件
Swing包
使用Swing组件前,先了解层次结构和继承关系

常用的Swing组件
| 组件名称 | 说明 |
|---|---|
| JButton(按钮) | 按钮可以带些图片或文字 |
| JCheckBox(多选按钮) | 复选框组件 |
| JComBox(下拉框) | 代表下拉列表框,可以在下拉显示区域显示多个选项 |
| JFrame(窗体) | Swing的框架类 |
| JDialog(对话框) | Swing版本的对话框 |
| JLable(标签) | 标签组件(显示文字的容器) |
| JRadioButton(单选按钮) | Swing的单选按钮 |
| JList(列表框) | 显示一系列条目的组件 |
| JTextField(文本框) | 文本框 |
| JPasswordField(密码框) | 密码框 |
| JTextArea(文本域) | Swing的文本区域 |
| JOptionPane(小对话框) | 对话框 |
| JPanel(面板) | 单纯的容器,无属性 |
窗体
窗体常用方法
setTitle(String title) 窗体标题为title字符串
setDefaultCloseOperation(int a) 窗体关闭规则
setSize(width,height) 窗体大小
setLocation(x,y) 窗体坐标
setBounds(x,y, width , height) 窗体坐标,大小 (像素)
setVisible(boolean b) 窗体是否显示,默认不可见(false)
setResizable(boolean b) 窗体是否可以调整大小,默认可以调整大小
setContentPane(容器) 重新加载容器
getContentPane() 获取窗体容器
JFrame 窗体
Class JFrame
java.lang.Object
java.awt.Component
java.awt.Container
java.awt.Window
java.awt.Frame
javax.swing.JFrame
JFrame窗体拥有计算机基本组件,最大化,最小化,关闭等组件
构造方法
JFrame()
JFrame(Starting title)
title: 窗体标题
import javax.swing.*;
import java.awt.*;
public class Demo {
public static void main(String[] args) {
//123为标题
JFrame f = new JFrame("123");
//窗体显示
f.setVisible(true);
//窗口关闭规则
f.setDefaultCloseOperation(3);
// f.setSize(330,220);//大小
// f.setLocation(202,202);//坐标
//坐标,大小 (x , y , width , height)单位:像素
f.setBounds(200,200 , 300,300);
//获取窗体容器
Container c = f.getContentPane();
//背景颜色
c.setBackground(Color.CYAN);
//标签内容
JLabel l = new JLabel("这是一个窗体!!");
//添加组件
c.add(l);
}
}
也可以
import javax.swing.*;
import java.awt.*;
public class Demo2 extends JFrame {
public Demo2(){
//窗体显示
setVisible(true);
//窗口关闭规则
setDefaultCloseOperation(3);
// f.setSize(330,220);//大小
// f.setLocation(202,202);//坐标
//坐标,大小 (x , y , width , height)单位:像素
setBounds(200,200 , 300,300);
//获取窗体容器
Container c = getContentPane();
//背景颜色
c.setBackground(Color.CYAN);
//标签内容
JLabel l = new JLabel("这是一个窗体!!");
//添加组件
c.add(l);
//删除组件
c.remove(l);
//验证容器中的组件
c.validate();
//重新载入容器
setContentPane(c);
}
public static void main(String[] args) {
new Demo2();
}
}
运行结果

JDialog 窗体
Class JDialog
java.lang.Object
java.awt.Component
java.awt.Container
java.awt.Window
java.awt.Dialog
javax.swing.JDialog
JDialog窗体是Swing的对话框,是从一个窗体中弹出另一个窗体,它继承了AWT组件中的
在一个类继承窗体类时,可以在构造方法中使用 super关键字 可调用回窗体类的参数填充
构造方法
JDialog()
JDialog(Frame f)
JDialog(Frame f , boolean model)
JDialog(Frame f , String title)
JDialog(Frame f , String title , boolean model)
f: 需要指定的父窗体
model: 指定类型的对话框(是否约束父窗体)
title: 对话框的标题
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
//JFrame父窗体类
class Parentform extends JFrame {
JButton btn;
public Parentform(){
//为父类添加标题
super("JFrame父窗体的标题");
//窗体关闭规则
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//窗体显示
setVisible(true);
//窗体坐标,大小
setBounds(300,230,400,340);
//获取窗体容器
Container c = getContentPane();
//布局设置,使用流布局
c.setLayout(new FlowLayout());
//使类的btn共享到以下类输出
this.btn = new JButton("对话框");
//添加组件
c.add(btn);
}
public JButton btn(){
//输出组件添加动作监听
return btn;
}
}
//对话框类
class Dialog extends JDialog{
public Dialog(Parentform p){
//参数顺序: 1.父窗体对象 , 2.对话框标题 ,3.是否堵塞父窗体
super(p,"123对话框",true);
//获取对话框容器
Container c = getContentPane();
//对话框添加标签(内容)
c.add(new JLabel("这是对话框!"));
//对话框坐标,大小
setBounds(360,300,120,100);
}
}
public class Demo {
public static void main(String[] args) {
//实例JFrame父窗体类
Parentform p = new Parentform();
//添加动作监听
p.btn().addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
//实例对话框类,并获取p父窗体对象
Dialog d = new Dialog(p);
//显示对话框
d.setVisible(true);
}
});
//也可以 p.btn().addActionListener(e -> new Dialog());
}
}
运行结果

窗体关闭规则
窗体的关闭规则是需要到 setDefaultCloseOperation()方法来选择关闭方式的
| 关闭类型 | 说明 | 定义 |
|---|---|---|
| DO_NOTHING_ON_CLOSE | 无任何操作 | 0 |
| HIDE_ON_CLOSE(默认) | 隐藏窗体,不停止程序 | 1 |
| DISPOSE_ON_CLOSE | 释放窗体资源 | 2 |
| EXIT_ON_CLOSE | 隐藏窗体,停止程序 | 3 |
图标
JLable 标签
Class JLabel
java.lang.Object
java.awt.Component
java.awt.Container
javax.swing.JComponent
javax.swing.JLabel
可以显示只读文本、图像,但不能产生任何类型的事件,只是简单的显示文本和图像,还可以设置标签上文本的对齐方式
构造方法
JLable()
JLable(String text)
JLable(Icon icon)
JLable(Icon icon , int aligment)
JLable(String text , int aligment)
JLable(String text , Icon icon , int aligment)
text: 标识性,文字标签
icon: 图标对象
aligment: 设置对齐方式
常用方法
| 修饰符、类型 | 方法 | 说明 |
|---|---|---|
| void | setText(String text) | 定义组件内容(更改) |
| String | getText() | 返回标签显示的文本字符串 |
| void | setIcon(Icon icon) | 添加图片文件 |
| void | setSize(int With ,int Height) | 标签大小设置 |
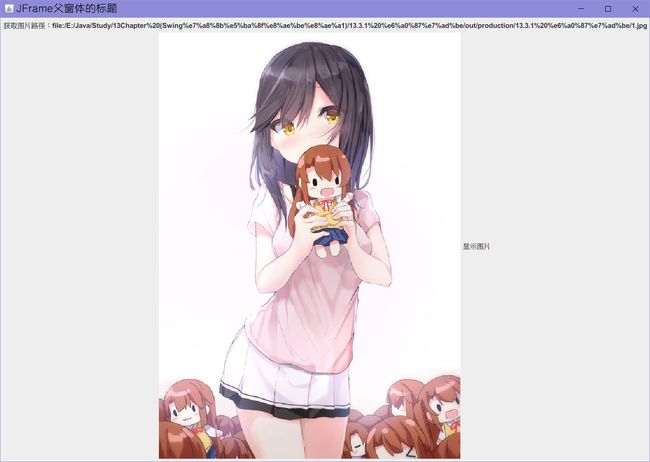
构造方法的实践例子:(图片文件在src路径里)
import javax.swing.*;
import java.awt.*;
import java.net.URL;
//JFrame父窗体类
class Parentform extends JFrame {
public Parentform(){
//为父类添加标题
super("JFrame父窗体的标题");
//窗体关闭规则
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//窗体坐标,大小
setBounds(200,0,620,800);
//获取窗体容器
Container c = getContentPane();
//布局设置,使用流布局
c.setLayout(new FlowLayout());
JLabel no1 = new JLabel();
JLabel no2 = new JLabel("标签内容");
//获取图片的方法(方法1)
//获取当前类所在的路径
URL url = Demo.class.getResource("1.jpg");
//获取相应路径下的文件(图片)
Icon icon = new ImageIcon(url);
JLabel no3 = new JLabel(icon);
//获取图片的(方法2)
Icon icon2 = new ImageIcon("src/1.jpg");
JLabel no4 = new JLabel("显示图片",icon2, SwingConstants.LEFT);
//更改标签内容
no2.setText("更改标签内容");
//获取标签内容
System.out.println(no2.getText());
//在窗体显示图片路径
JLabel jl = new JLabel("获取图片路径:"+url.toString());
c.add(jl);
//自选打开
// c.add(no1);
// c.add(no2);
// c.add(no3);
c.add(no4);
//显示在后面或者刷新组件
//容器组件重新验证
c.validate();
//窗体显示
setVisible(true);
}
}
public class Demo {
public static void main(String[] args) {
new Parentform();
}
}
注意:
java.lang.Class类中的 getResource()方法 可以获取资源文件的URL路径
图标使用
创建图标
创建图标使用到 java.awt.Graphics类 提供的功能来实现
在Swing中是通过Icon接口来实现创建图标,使用Icon接口必须实现以下3个方法:
| 修饰符、类型 | 方法 | 说明 |
|---|---|---|
| int | getIconHeight() | 获取图标高 |
| int | getIconWidth() | 获取图标宽 |
| void | paintIcon(Component c, Graphics g, int x, int y) | 指定坐标位置画图 |
import javax.swing.*;
import java.awt.*;
//JFrame父窗体类
class Parentform extends JFrame {
public Parentform(){
//为父类添加标题
super("JFrame父窗体的标题");
//窗体关闭规则
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//窗体显示
setVisible(true);
//窗体坐标,大小
setBounds(300,230,300,200);
//获取窗体容器
Container c = getContentPane();
}
}
//绘图图标类
//引入Icon接口
class DrawIcon implements Icon{
// 声明图标的宽
private int W;
// 声明图标的高
private int H;
//获取数据
public DrawIcon(int W , int H){
this.W = W ;
this.H = H ;
}
// 实现paintIcon()方法
@Override
public void paintIcon(Component c, Graphics g, int x, int y) {
// 绘制一个圆形
g.fillOval(x , y , W , H);
}
@Override
public int getIconWidth() {
return this.W;
}
@Override
public int getIconHeight() {
return this.H;
}
}
public class Demo {
public static void main(String[] args) {
DrawIcon icon = new DrawIcon(23, 23);
// 创建一个标签,并设置标签上的文字在标签正中间
JLabel j = new JLabel("测试", icon, SwingConstants.CENTER);
Parentform jf = new Parentform();
jf.add(j);
}
}
运行结果

常用布局管理器
布局管理就是用于指定组件的摆放位置的。每种布局管理器都有自己的摆放风格。管理组件在容器中的位置和大小
需要该方法来定义窗体或面板布局
窗体或面板的对象.setLayout(布局类型);
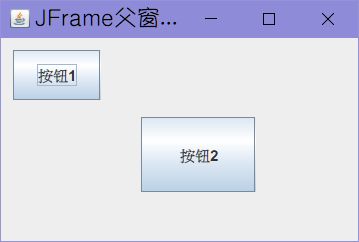
绝对布局
绝对布局是指定组件在容器中的固定大小和位置
import javax.swing.*;
import java.awt.*;
//JFrame父窗体类
class Parentform extends JFrame {
public Parentform(){
//为父类添加标题
super("JFrame父窗体的标题");
//窗体关闭规则
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//窗体显示
setVisible(true);
//窗体坐标,大小
setBounds(300,230,300,200);
//获取窗体容器
Container c = getContentPane();
//取消默认布局 , 更改为绝对布局
setLayout(null);
//创建按钮组件
JButton b1 = new JButton("按钮1") , b2 = new JButton("按钮2");
//给按钮组件添加坐标、大小
b1.setBounds(10,10,70,40);
b2.setBounds(112,64,92,60);
//添加按钮组件
c.add(b1);
c.add(b2);
}
}
public class Demo {
public static void main(String[] args) {
Parentform jf = new Parentform();
}
}
注意:
绝对布局的窗口组件大小都是固定的,不随窗体大小更改而变化
组件坐标是以窗体左上角为基点的
FlowLayout 流布局
Class FlowLayout
java.lang.Object
java.awt.FlowLayout
流布局管理器 ,像流水一样从左到右摆放组件,直到占完所有空间,组件是默认居中排列
构造方法
FlowLayout()
FlowLayout(int alignment)
FlowLayout(int alignment , int horizGap , int vertGap)
alignment: 摆放方式
horizGap: 组件之间的水平间距
vertGap: 组件之间的垂直间距
| alignment参数的摆放设置 | 说明 | 定义 |
|---|---|---|
| FlowLayout.LEFT | 左对齐排列 | 0 |
| FlowLayout.CENTER | 居中排列 | 1 |
| FlowLayout.RIGHT | 右对齐排列 | 2 |
horizGap : 组件与组件之间的水平间距(像素)
vertGap : 组件与组件之间的垂直间距(像素)
import javax.swing.*;
import java.awt.*;
//JFrame父窗体类
class Parentform extends JFrame {
public Parentform(){
//为父类添加标题
super("JFrame父窗体的标题");
//窗体关闭规则
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//窗体坐标,大小
setBounds(300,230,300,200);
//获取窗体容器
Container c = getContentPane();
//流布局
//参数测试,自行选择
// setLayout(new FlowLayout());
// setLayout(new FlowLayout(0));//左对齐
// setLayout(new FlowLayout(1));//居中对齐(默认)
// setLayout(new FlowLayout(2));//右对齐
setLayout(new FlowLayout(1 , 20, 20));//居中对齐(默认)
//创建添加按钮组件
for (int i = 0; i < 10; i++) {
c.add(new JButton("按钮"+i));
}
//窗体显示
setVisible(true);
}
}
public class Demo {
public static void main(String[] args) {
new Parentform();
}
}
运行结果

BorderLayout 边界布局
Class BorderLayout
java.lang.Object
java.awt.BorderLayout
边界布局把容器的的布局分为五个位置:上下左右中5个区域 。设置该布局管理器是可无视,因默认是边界布局
在容器add()方法添加组件时可设置区域
| 成员变量 | 说明 |
|---|---|
| BorderLayout.NORTH | 顶端 |
| BorderLayout.SOUTH | 底端 |
| BorderLayout.EAST | 右端 |
| BorderLayout.WEST | 左端 |
| BorderLayout.CENTER | 中间 |
import javax.swing.*;
import java.awt.*;
//JFrame父窗体类
class Parentform extends JFrame {
public Parentform(){
//为父类添加标题
super("JFrame父窗体的标题");
//窗体关闭规则
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//窗体坐标,大小
setBounds(300,230,300,200);
//获取窗体容器
Container c = getContentPane();
//设置边界布局
c.setLayout(new BorderLayout());//可被注释,因本身就是边界布局
//边界布局
JButton
b1 = new JButton("中"),
b2 = new JButton("东"),
b3 = new JButton("南"),
b4 = new JButton("西"),
b5 = new JButton("北");
c.add(b1 , BorderLayout.CENTER);
c.add(b2 , BorderLayout.EAST);
c.add(b3 , BorderLayout.SOUTH);
c.add(b4 , BorderLayout.WEST);
c.add(b5 , BorderLayout.NORTH);
c.add(new JButton("覆盖中") , BorderLayout.CENTER);
//窗体显示
setVisible(true);
}
}
public class Demo {
public static void main(String[] args) {
new Parentform();
}
}
运行结果

GridLayout 网格布局
Class GridLayout
java.lang.Object
java.awt.GridLayout
网格布局管理器是将容器划分为网格,组件是按照 行 和 列 进行布局
每个组件大小一样,排序默认从左到右,从上到下的顺序排列,窗体大小的改变,组件也会跟随改变
构造方法
GridLayout(int rows , int columns)
GridLayout(int rows , int columns , int horizGap , int veritGap)
rows: 行个数
columns:列个数
horizGap:组件水平间距
veritGap:组件垂直间距
import javax.swing.*;
import java.awt.*;
//JFrame父窗体类
class Parentform extends JFrame {
public Parentform(){
//为父类添加标题
super("JFrame父窗体的标题");
//窗体关闭规则
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//窗体坐标,大小
setBounds(300,230,300,200);
//获取窗体容器
Container c = getContentPane();
//设置
// c.setLayout(new GridLayout(3,4));//3行4列(布局满无间隙)
//3行4列,组件间隙为12px(行数,列数,水平,垂直)
c.setLayout(new GridLayout(3,4,12,12));
for (int i = 0; i < 20; i++) {
c.add(new JButton("按钮"+i));
}
//窗体显示
setVisible(true);
}
}
public class Demo {
public static void main(String[] args) {
new Parentform();
}
}
运行结果

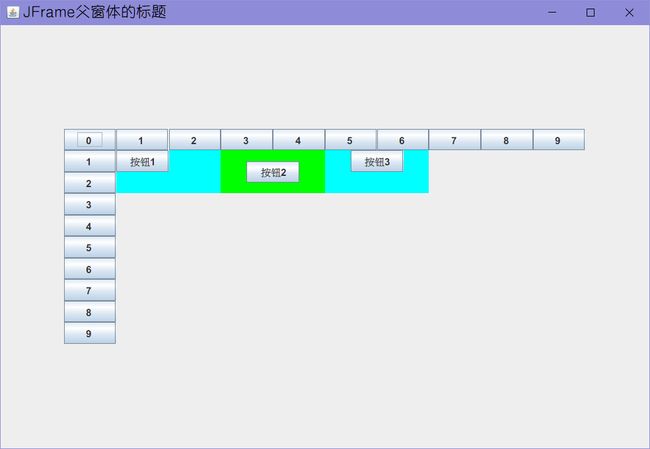
GridBagLayout 网格组布局
Class GridBagLayout
java.lang.Object
java.awt.GridBagLayout
实现了动态矩形网格,由无限个矩形单元格组成,每行每列的高宽以行列最大像素的组件为准,每个组件都与GridBagConstraints类关联(用来约束)
以下是使用流程:

import java.awt.GridBagConstraints类 为使用 GridBagLayou类布局 的约束
Class GridBagConstraints
java.lang.Object
java.awt.GridBagConstraints
GridBagConstraints约束
| GridBagConstraints属性 | 说明 |
|---|---|
| gridx | 组件坐标X(网格) |
| gridy | 组件坐标Y(网格) |
| gridwidth | 组件占用行数 |
| gridheight | 组件占用列数 |
| anchor | 组件在的方位 |
| fill | 组件填充方式 |
| insets | 组件与单元格边缘的最小距离 |
| ipadx | 组件的首先大小 X |
| ipady | 组件的首先大小 Y |
| weightx | 单元格最大宽 |
| weighty | 单元格最大高 |
以下代码是自选GridBagConstraints属性约束测试
import javax.swing.*;
import java.awt.*;
//JFrame父窗体类
class Parentform extends JFrame {
//添加彩色面板
JPanel p1 = new JPanel();
JPanel p2 = new JPanel();
JPanel p3 = new JPanel();
JPanel p4 = new JPanel();
JPanel p5 = new JPanel();
Container c;
public Parentform(){
//为父类添加标题
super("JFrame父窗体的标题");
//窗体关闭规则
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//窗体坐标,大小
setBounds(300,230,800,550);
this.c = getContentPane();
//颜色面板
this.p1.setBackground(Color.CYAN);
this.p2.setBackground(Color.GREEN);
this.p3.setBackground(Color.CYAN);
this.p4.setBackground(Color.GREEN);
this.p5.setBackground(Color.CYAN);
}
//坐标矩阵
public void init(){
for (int i = 0; i < 10; i++) {
GridBagConstraints g = new GridBagConstraints();
GridBagConstraints g2 = new GridBagConstraints();
g.gridx = i;
g.gridy = 0;
g2.gridx = 0;
g2.gridy = i;
//空格用来填充
c.add(new JButton(" " + i + " "),g);
c.add(new JButton(" " + i + " "),g2);
}
}
}
//组件约束类
class Components {
//颜色面板调用约束方法
public GridBagConstraints JPl1() {
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
g.gridx = 1;
g.gridy = 1;
g.gridwidth = 2;
g.gridheight = 2;
g.fill = GridBagConstraints.BOTH;
return g;
}
public GridBagConstraints JPl2() {
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
g.gridx = 3;
g.gridy = 1;
g.gridwidth = 2;
g.gridheight = 2;
g.fill = GridBagConstraints.BOTH;
return g;
}
public GridBagConstraints JPl3() {
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
g.gridx = 5;
g.gridy = 1;
g.gridwidth = 2;
g.gridheight = 2;
g.fill = GridBagConstraints.BOTH;
return g;
}
public GridBagConstraints JPl4() {
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
g.gridx = 7;
g.gridy = 1;
g.gridwidth = 2;
g.gridheight = 2;
g.fill = GridBagConstraints.BOTH;
return g;
}
//weightx ,weighty属性(专属颜色面板)
public GridBagConstraints JPl5() {
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
g.gridx = 2;
g.gridy = 2;
g.fill = GridBagConstraints.BOTH;
return g;
}
public GridBagConstraints JPl6() {
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
g.gridx = 4;
g.gridy = 2;
g.fill = GridBagConstraints.BOTH;
return g;
}
public GridBagConstraints JPl7() {
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
g.gridx = 6;
g.gridy = 2;
g.fill = GridBagConstraints.BOTH;
return g;
}
public GridBagConstraints JPl8() {
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
g.gridx = 2;
g.gridy = 4;
g.fill = GridBagConstraints.BOTH;
return g;
}
public GridBagConstraints JPl9() {
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
g.gridx = 2;
g.gridy = 6;
g.fill = GridBagConstraints.BOTH;
return g;
}
//组件约束方法
//GridBagConstraints约束测试(1)
//gridx和gridy属性
public GridBagConstraints GBC1() {
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
//设置组件坐标位置
g.gridx = 1;
g.gridy = 1;
return g;
}
public GridBagConstraints GBC2() {
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
//设置组件坐标位置
g.gridx = 2;
g.gridy = 2;
return g;
}
public GridBagConstraints GBC3() {
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
//设置组件坐标位置
g.gridx = 3;
g.gridy = 3;
return g;
}
//GridBagConstraints约束测试(2)
//gridwidth和gridheight属性
public GridBagConstraints GBC4(){
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
//设置组件坐标位置
g.gridx = 1;
g.gridy = 1;
g.gridwidth = 1;
g.gridheight = 1;
return g;
}
public GridBagConstraints GBC5(){
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
//设置组件坐标位置
g.gridx = 3;
g.gridy = 1;
g.gridwidth = 2;
g.gridheight = 2;
return g;
}
public GridBagConstraints GBC6(){
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
//设置组件坐标位置
g.gridx = 5;
g.gridy = 1;
g.gridwidth = 2;
g.gridheight = 1;
return g;
}
//GridBagConstraints约束测试(3)
//fill属性
public GridBagConstraints GBC7(){
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
//设置组件坐标位置
g.gridx = 1;
g.gridy = 1;
g.gridwidth = 2;
g.gridheight = 2;
//默认无填充NONE
g.fill = GridBagConstraints.NONE; //(0)
return g;
}
public GridBagConstraints GBC8(){
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
//设置组件坐标位置
g.gridx = 3;
g.gridy = 1;
g.gridwidth = 2;
g.gridheight = 2;
//水平填充HORIZONTAL
g.fill = GridBagConstraints.HORIZONTAL; //(2)
return g;
}
public GridBagConstraints GBC9(){
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
//设置组件坐标位置
g.gridx = 5;
g.gridy = 1;
g.gridwidth = 2;
g.gridheight = 2;
//垂直填充VERTICAL
g.fill = GridBagConstraints.VERTICAL; //(3)
return g;
}
public GridBagConstraints GBC10(){
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
//设置组件坐标位置
g.gridx = 7;
g.gridy = 1;
g.gridwidth = 2;
g.gridheight = 2;
//填充BOTH
g.fill = GridBagConstraints.BOTH; //(1)
return g;
}
//GridBagConstraints约束测试(4)
//anchor属性
public GridBagConstraints GBC11(){
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
//设置组件坐标位置
g.gridx = 1;
g.gridy = 1;
g.gridwidth = 2;
g.gridheight = 2;
//左上
g.anchor = GridBagConstraints.NORTHWEST;
return g;
}
public GridBagConstraints GBC12(){
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
//设置组件坐标位置
g.gridx = 3;
g.gridy = 1;
g.gridwidth = 2;
g.gridheight = 2;
//右下
g.anchor = GridBagConstraints.SOUTHEAST;
return g;
}
public GridBagConstraints GBC13(){
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
//设置组件坐标位置
g.gridx = 5;
g.gridy = 1;
g.gridwidth = 2;
g.gridheight = 2;
//右
g.anchor = GridBagConstraints.EAST;
return g;
}
public GridBagConstraints GBC14(){
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
//设置组件坐标位置
g.gridx = 7;
g.gridy = 1;
g.gridwidth = 2;
g.gridheight = 2;
//下
g.anchor = GridBagConstraints.SOUTH; //(1)
return g;
}
//GridBagConstraints约束测试(5)
//insets属性
public GridBagConstraints GBC15(){
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
//设置组件坐标位置
g.gridx = 1;
g.gridy = 1;
//设置边距距离
g.insets = new Insets(5,5,5,5);
return g;
}
public GridBagConstraints GBC16(){
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
//设置组件坐标位置
g.gridx = 2;
g.gridy = 2;
//设置边距距离
g.insets = new Insets(12,12,12,12);
return g;
}
//GridBagConstraints约束测试(6)
//ipadx , ipady 属性
public GridBagConstraints GBC17(){
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
//设置组件坐标位置
g.gridx = 1;
g.gridy = 1;
//设置组件大小
g.ipadx = 10;
g.ipady = 10;
return g;
}
public GridBagConstraints GBC18(){
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
//设置组件坐标位置
g.gridx = 3;
g.gridy = 1;
//设置组件大小
g.ipadx = -10;
g.ipady = -10;
return g;
}
//GridBagConstraints约束测试(6)
//weightx , weighty 属性
public GridBagConstraints GBC19(){
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
//设置组件坐标位置
g.gridx = 2;
g.gridy = 2;
//设置单元格最大宽高
g.weightx = 10;
g.weighty = 10;
return g;
}
public GridBagConstraints GBC20(){
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
//设置组件坐标位置
g.gridx = 4;
g.gridy = 2;
//设置单元格最大宽高
g.weightx = 5;
g.weighty = 1;
return g;
}
public GridBagConstraints GBC21(){
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
//设置组件坐标位置
g.gridx = 6;
g.gridy = 2;
//设置单元格最大宽高
g.weightx = 2;
g.weighty = 1;
return g;
}
public GridBagConstraints GBC22(){
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
//设置组件坐标位置
g.gridx = 2;
g.gridy = 4;
//设置单元格最大宽高
g.weightx = 1;
g.weighty = 5;
return g;
}
public GridBagConstraints GBC23(){
//实例化约束条件
GridBagConstraints g = new GridBagConstraints();
//设置组件坐标位置
g.gridx = 2;
g.gridy = 6;
//设置单元格最大宽高
g.weightx = 2;
g.weighty = 2;
return g;
}
}
public class Demo {
public static void main(String[] args) {
//实例化JFrame窗体类
Parentform jf = new Parentform();
//实例化组件约束类
Components zj = new Components();
//创建jf窗体容器
Container c = jf.getContentPane();
//设置容器布局为网格组布局
c.setLayout(new GridBagLayout());
//坐标矩阵
jf.init();
//自选约束测试
//约束测试(1)
//添加组件 和 组件约束
//gridx和gridy属性
c.add(new JButton("按钮1") , zj.GBC1());
c.add(new JButton("按钮2") , zj.GBC2());
c.add(new JButton("按钮3") , zj.GBC3());
//约束测试(2)
//gridwidth和gridheight属性
// c.add(new JButton("按钮1") , zj.GBC4());
// c.add(new JButton("按钮2") , zj.GBC5());
// c.add(new JButton("按钮3") , zj.GBC6());
// //添加颜色面板
// c.add(jf.p1,zj.JPl1());
// c.add(jf.p2,zj.JPl2());
// c.add(jf.p3,zj.JPl3());
//约束测试(3)
//fill属性
// c.add(new JButton("按钮1") , zj.GBC7());
// c.add(new JButton("按钮2") , zj.GBC8());
// c.add(new JButton("按钮3") , zj.GBC9());
// c.add(new JButton("按钮3") , zj.GBC10());
//约束测试(4)
//anchor属性
// c.add(new JButton("按钮1") , zj.GBC11());
// c.add(new JButton("按钮2") , zj.GBC12());
// c.add(new JButton("按钮3") , zj.GBC13());
// c.add(new JButton("按钮3") , zj.GBC14());
// //添加颜色面板
// c.add(jf.p1,zj.JPl1());
// c.add(jf.p2,zj.JPl2());
// c.add(jf.p3,zj.JPl3());
// c.add(jf.p4,zj.JPl4());
//约束测试(5)
//inset属性
// c.add(new JButton("按钮1") , zj.GBC15());
// c.add(new JButton("按钮2") , zj.GBC16());
//约束测试(6)
//ipadx , ipady 属性
// c.add(new JButton("按钮1") , zj.GBC17());
// c.add(new JButton("按钮2") , zj.GBC18());
// //添加颜色面板
// c.add(jf.p1,zj.JPl1());
// c.add(jf.p2,zj.JPl2());
//约束测试(7)
//weightx , weighty 属性
// c.add(new JButton("x,y:10") , zj.GBC19());
// c.add(new JButton("x :5") , zj.GBC20());
// c.add(new JButton("x : 2") , zj.GBC21());
// c.add(new JButton("y : 5") , zj.GBC22());
// c.add(new JButton("y : 2") , zj.GBC23());
// //添加颜色面板
// c.add(jf.p1,zj.JPl5());
// c.add(jf.p2,zj.JPl6());
// c.add(jf.p3,zj.JPl7());
// c.add(jf.p4,zj.JPl8());
// c.add(jf.p5,zj.JPl9());
//窗体显示
jf.setVisible(true);
}
}
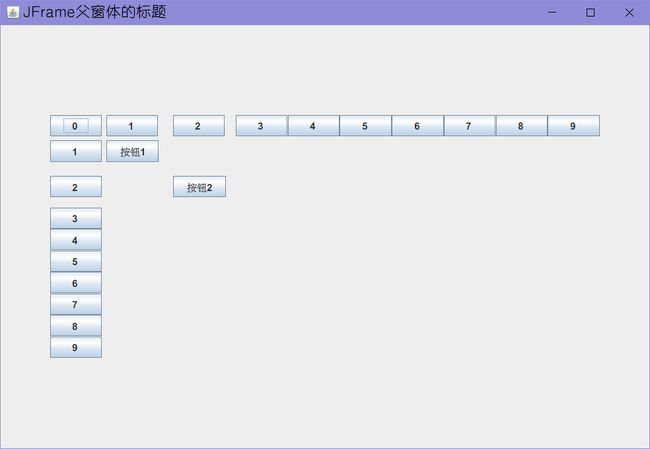
GridBagConstraints属性
gridx , gridy属性
该属性用来设置组件起始点所在单元格的索引位置,gridx设置X轴的索引值,gridy设置Y轴的索引值
该属性的运行结果:

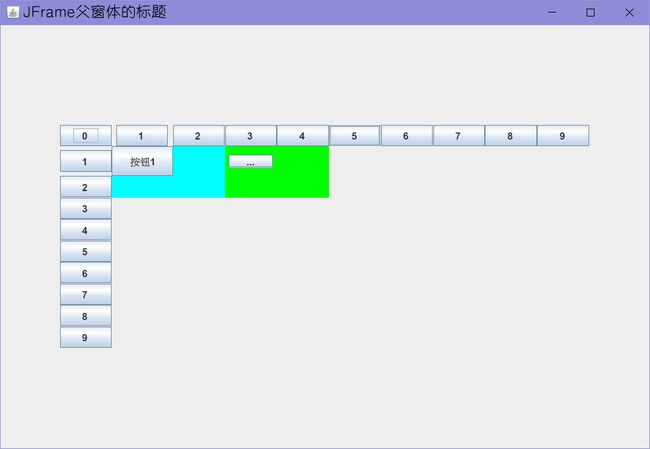
gridwidth , gridheight属性
该属性用来设置组件占用网格组的行数和行数
该属性的运行结果:

fill属性
该属性用来设置组件填充方式,填充单元格最大的范围
| fill属性的静态常量 | 说明 | 定义数 |
|---|---|---|
| NONE | 不填充(默认) | 0 |
| HORIZONTAL | 水平填充 | 2 |
| VERTICAL | 垂直填充 | 3 |
| BOTH | 填满 | 1 |
该属性的运行结果:

anchor属性
该属性用来设置组件在单元格的显示区域
| anchor属性的静态常量 | 说明 |
|---|---|
| NORTHWEST | 左上 |
| NORTH | 上 |
| NORTHEAST | 右上 |
| WEST | 左 |
| CENTER | 中 |
| EAST | 右 |
| SOUTHWEST | 左下 |
| SOUTH | 下 |
| SOUTHEAST | 右下 |
该属性的运行结果:

inset属性
该属性用来设置组件四周与单元格边缘之间的最小距离
Insets类 仅限于一个构造方法Insets(int top , int left , int bottom , int right),上左下右来设置边缘距离,默认为没有距离
该属性的运行结果:

ipadx , ipady 属性
该属性用来修改组件的大小,ipadx修改组件宽度,ipady修改组件的高度,正数为加大,负数为缩小
该属性的运行结果:

weightx , weighty 属性
该属性用来设置网格组的每一行和每一列对额外空间的分布方式,分配是以百分比形式分配!!
该属性的运行结果:

常用面板
JPanel 面板
Class JPanel
java.lang.Object
java.awt.Component
java.awt.Container
javax.swing.JComponent
javax.swing.JPanel
JPanel面板可聚集一些组件进行布局,JPanel面板也是容器,因继承 java.awt.Container类
import javax.swing.*;
import java.awt.*;
//JFrame父窗体类
class Parentform extends JFrame {
public Parentform(){
//为父类添加标题
super("JFrame父窗体的标题");
//窗体关闭规则
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//窗体坐标,大小
setBounds(300,230,800,550);
//获取窗体容器
Container c = getContentPane();
//窗体设置网格布局行2,列2,水平间距10px,垂直间距10px
setLayout(new GridLayout(2,2,10,10));
//该面板可视为容器使用
JPanel p1 = new JPanel();
JPanel p2 = new JPanel();
JPanel p3 = new JPanel();
JPanel p4 = new JPanel();
//为添加面板边框
p1.setBorder(BorderFactory.createTitledBorder("面板1"));
p2.setBorder(BorderFactory.createTitledBorder("面板2"));
p3.setBorder(BorderFactory.createTitledBorder("面板3"));
p4.setBorder(BorderFactory.createTitledBorder("面板4"));
//面板1 添加标签并居中
p1.add(new JLabel("容器测试"),BorderLayout.CENTER);
//面板2 添加按钮
p2.setLayout(new FlowLayout());//流布局
p2.add(new JButton("按钮1"));
p2.add(new JButton("按钮2"));
p2.add(new JButton("按钮3"));
p2.add(new JButton("按钮4"));
p3.setLayout(new GridLayout(1,4 , 10,10));
p3.add(new JButton("按钮1"));
p3.add(new JButton("按钮2"));
p3.add(new JButton("按钮3"));
p3.add(new JButton("按钮4"));
p4.add(new JLabel("面板4 测试"),BorderLayout.CENTER);
//添加面板
c.add(p1);
c.add(p2);
c.add(p3);
c.add(p4);
//窗体显示
setVisible(true);
}
}
public class Demo {
public static void main(String[] args) {
new Parentform();
}
}
运行结果

JScrollPane 面板
Class JScrollPane
java.lang.Object
java.awt.Component
java.awt.Container
javax.swing.JComponent
javax.swing.JScrollPane
JScrollPane面板是带滚动条的面板,也是容器,但JScrollPane面板只能放一个组件,不能布局。但可以通过放一个JPanel面板实现多组件插入!!
import javax.swing.*;
import java.awt.*;
//JFrame父窗体类
class Parentform extends JFrame {
public Parentform(){
//为父类添加标题
super("JFrame父窗体的标题");
//窗体关闭规则
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//窗体坐标,大小
setBounds(300,230,800,550);
//获取窗体容器
Container c = getContentPane();
//文本域
JTextArea area = new JTextArea();
//创建添加滚动面板
JScrollPane js = new JScrollPane(area);
c.add(js);
//窗体显示
setVisible(true);
}
}
public class Demo {
public static void main(String[] args) {
new Parentform();
}
}
运行结果

组件
通用抽象窗口工具包(AWT)容器对象是可以包含其他AWT组件的组件
构造方法
Container() 创建新的容器
常用方法
| 修饰符、类型 | 方法 | 说明 |
|---|---|---|
| Container | add(Component comp) | 将指定的组件附加到此容器的后面 |
| Container | add(Component comp, int index) | 在给定的位置将指定的组件添加到此容器 |
| void | addContainerListener(ContainerListener l) | 添加指定的容器侦听器以从此容器接收容器事 |
| int | getComponentCount() | 获取此面板中的组件数量 |
| component[] | getComponents() | 获取此容器中的所有组件 |
| void | validate() | 验证此容器及其所有子组件(刷新组件) |
按钮组件
JButton 按钮
Class JButton
java.long.Object
java.awt.Component
java.awt.Container
javax.swing.JComponent
javax.swing.AbstractButton
javax.swing.JButton
能获取用户点击
构造方法
JButton()
JButton(String text)
JButton(lcon icon)
JButton(String text , lcon icon)
text: 表示标签,标识性文字、
icon: 图标
常用方法
javax.swing.AbstractButton类 里的方法 ,由于方法较多自行查询API
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
//JFrame父窗体类
class Parentform extends JFrame {
public Parentform(){
//为父类添加标题
super("JFrame父窗体的标题");
//窗体关闭规则
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//窗体坐标,大小
setBounds(300,230,800,550);
//获取窗体容器
Container c = getContentPane();
//网格布局
setLayout(new GridLayout(3,2,10,10));
JButton[] b = new JButton[6];
for (int i = 0; i < b.length ; i++) {
b[i] = new JButton();
c.add(b[i]);
}
//设置按钮不可用
b[0].setText("不可用");
b[0].setEnabled(false);
//设置按钮背景色
b[1].setText("有背景色");
b[1].setBackground(Color.pink);
b[2].setText("无边框");
b[2].setBorderPainted(false);
b[3].setText("有边框");
b[3].setBorder(BorderFactory.createLineBorder(Color.RED));
Icon icon = new ImageIcon("src/imageButtoo.jpg");
//给按钮设置图片
b[4].setIcon(icon);
//鼠标悬停提示
b[4].setToolTipText("图片按钮");
b[5].setText("可点击");
b[5].addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
JOptionPane.showMessageDialog(Parentform.this,"点击按钮");
}
});
//窗体显示
setVisible(true);
}
}
public class Demo {
public static void main(String[] args) {
new Parentform();
}
}
运行结果

JRadioButton 单选按钮
Class JRadioButton
java.lang.Object
java.awt.Component
java.awt.Container
javax.swing.JComponent
javax.swing.AbstractButton
javax.swing.JToggleButton
javax.swing.JRadioButton
显示圆形图标的按钮,旁边有说明性文字,默认情况单选按钮是单独存在的,因此需要按钮组将多个按钮放在一起使得按钮有单选效果,方法在javax.swing.AbstractButton类中
构造方法
JRadioButton()
JRadioButton(Icon icon)
JRadioButton(Icon icon , boolean selected)
JRadioButton(String text)
JRadioButton(String text , Icon icon)
JRadioButton(String text , Icon icon , boolean selected)
icon: 图标对象
selected: 是否选中 true:选中
text: 标示性文字
按钮组
Class ButtonGroup
java.lang.Object
javax.swing.ButtonGroup
用于为一组按钮设置排除范围,意味着其中一个打开,则关闭组中的其他按钮
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
//JFrame父窗体类
class Parentform extends JFrame {
public Parentform(){
//为父类添加标题
super("JFrame父窗体的标题");
//窗体关闭规则
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//窗体坐标,大小
setBounds(300,230,800,550);
//获取窗体容器
Container c = getContentPane();
setLayout(new FlowLayout());
JRadioButton no1 = new JRadioButton("按钮No.1");
JRadioButton no2 = new JRadioButton("按钮No.2");
JRadioButton no3 = new JRadioButton("按钮No.3",true);
//默认选中
// no1.setSelected(true);
//按钮组
ButtonGroup group = new ButtonGroup();
group.add(no1);
group.add(no2);
group.add(no3);
c.add(no1);
c.add(no2);
c.add(no3);
JButton jb = new JButton("打印");
jb.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
System.out.println(no1.getText()+"按钮1:"+no1.isSelected());
System.out.println(no2.getText()+"按钮1:"+no2.isSelected());
System.out.println(no3.getText()+"按钮1:"+no3.isSelected());
group.clearSelection();//清除选中(刷新)
}
});
c.add(jb);
//窗体显示
setVisible(true);
}
}
public class Demo {
public static void main(String[] args) {
new Parentform();
}
}
运行结果

JCheckBox 复选框
Class JCheckBox
java.lang.Object
java.awt.Component
java.awt.Container
javax.swing.JComponent
javax.swing.AbstractButton
javax.swing.JToggleButton
javax.swing.JCheckBox
显示方块的图标,旁边有说明性文字,可多选设置,属性设置来源 javax.swing.AbstractButton类
构造方法
JCheckBox()
JCheckBox(Icon icon , boolean checked)
JCheckBox(String text , boolean chccked)
icon: 图标对象
checked: 是否选中 true:选中
text: 标示性文字
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
//JFrame父窗体类
class Parentform extends JFrame {
public Parentform(){
//为父类添加标题
super("JFrame父窗体的标题");
//窗体关闭规则
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//窗体坐标,大小
setBounds(300,230,800,550);
//获取窗体容器
Container c = getContentPane();
setLayout(new FlowLayout());
JCheckBox no1 = new JCheckBox("按钮No.1");
JCheckBox no2 = new JCheckBox("按钮No.2",true);
JCheckBox no3 = new JCheckBox("按钮No.3",false);
//默认选中
// no1.setSelected(true);
// no2.setSelected(true);
c.add(no1);
c.add(no2);
c.add(no3);
JButton jb = new JButton("打印");
jb.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
System.out.println(no1.getText()+"按钮1:"+no1.isSelected());
System.out.println(no2.getText()+"按钮1:"+no2.isSelected());
System.out.println(no3.getText()+"按钮1:"+no3.isSelected());
System.out.println();
}
});
c.add(jb);
//窗体显示
setVisible(true);
}
}
public class Demo {
public static void main(String[] args) {
new Parentform();
}
}
运行结果

列表组件
JComboBox下拉列表框
JComboBox下拉表框
Class JComboBox
java.lang.Object
java.awt.Component
java.awt.Container
javax.swing.JComponent
javax.swing.JComboBox
带条状的显示区,具有下拉功能
构造方法
JComboBox()
JComboBox(ComboBoxModel dataModel)
JComboBox(Object[] arrayDate)
JComboBox(Vector vector)
dataModel: 模型
arrayDate: 数组
vector: 动态数组Vector 类型实现了一个动态数组。和 数组 很相似,但是两者是不同的:
- Vector 是同步访问的
- Vector 包含了许多传统的方法,这些方法不属于集合框架
JComboBox模型
将下拉列表框中的项目封装为ComboBoxModel(接口 / 模型)
初始化JComboBox对象时向上转型为ComboBoxModel 接口类型,必须实现以下两种方法:
(void)setSelectedItem(Object item) 用于设置下拉列表框中的选中项
(Object)getSelectedItem() 用于返回下拉列表框中的选中项
继承 AbstractLisModel类 也有两个重要的操作:
getSize() 返回列表的长度
getElementAt(int index) 返回指定的索引处的值
如果想实现调用接口,自定义一个实现 ComboBoxModel接口 并继承 AbstractLisModel类 的类,这样可以重写或实现该类的重要方法,初始化JComboBox对象时向上转型为ComboBoxModel 接口类型即可
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
//JFrame父窗体类
class Parentform extends JFrame {
public Parentform(){
//为父类添加标题
super("JFrame父窗体的标题");
//窗体关闭规则
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//窗体坐标,大小
setBounds(300,230,800,550);
//获取窗体容器
Container c = getContentPane();
setLayout(new FlowLayout());
// //初始化对象(1)
// JComboBox comboBox = new JComboBox<>();
// //像下拉列表添加数据
// comboBox.addItem("No.1");
// comboBox.addItem("No.2");
// comboBox.addItem("No.3");
// //初始化对象(2)数组载入
// String[] str = new String[]{"No.1","No.2","No.3"};
// JComboBox comboBox = new JComboBox<>(str);
//初始化对象(3)调用接口
//向上转型为ComboBoxModel接口
ComboBoxModel com = new MyComboBox();
JComboBox comboBox = new JComboBox(com);
comboBox.setBounds(21,21,80,20);
JButton btn = new JButton("打印");
btn.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
System.out.println("选中索引为:"+comboBox.getSelectedIndex());
System.out.println("选中的值为:"+comboBox.getSelectedItem());
System.out.println("---测试2---");
System.out.println("下拉列表框中的个数:"+com.getSize());
System.out.println("获取下拉列表框的项目:"+com.getSelectedItem());
System.out.println("查看下拉列表框索引2 : "+com.getElementAt(2));
}
});
c.add(comboBox);
c.add(btn);
//窗体显示
setVisible(true);
}
}
public class Demo {
public static void main(String[] args) {
new Parentform();
}
}
//用于提供接口获取信息
//模型类 继承 AbstractListModel类 ,实现ComboBoxModel接口
class MyComboBox extends AbstractListModel <String> implements ComboBoxModel<String>{
String g = null;
String[] str = new String[]{
"No.1","No.2","No.3"};
//设置下拉列表框项目
@Override
public void setSelectedItem(Object anItem) {
this.g = (String)anItem;
}
//获取下拉列表框的项目(数据获取来源)
@Override
public Object getSelectedItem() {
return this.g;
}
//返回下拉列表框的数目
@Override
public int getSize() {
return str.length;
}
//返回索引值
@Override
public String getElementAt(int index) {
if (index < str.length){
return str[index];
}else{
return null;
}
}
}
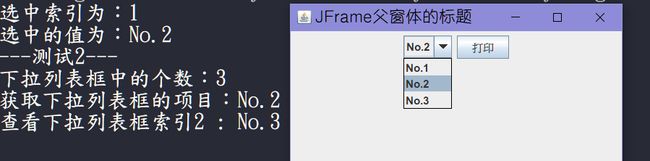
运行结果

JList列表框
Class JList
java.lang.Object
java.awt.Component
java.awt.Container
javax.swing.JComponent
javax.swing.JList
列表框无需按钮激活,直接将内容展示出来,大小属性的列表框会限制内容展示,可用滚动面板弥补内容缺失的展示,可多选
构造方法
JLsit()
JLsit(Object[] listData)
JLsit(Vector listData)
JLsit(ListModel dataModel)
listData: 数组
dataModel: 模型
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.util.Vector;
//JFrame父窗体类
class Parentform extends JFrame {
public Parentform(){
//为父类添加标题
super("JFrame父窗体的标题");
//窗体关闭规则
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//窗体坐标,大小
setBounds(300,230,140,180);
//获取窗体容器
Container c = getContentPane();
setLayout(null);//new FlowLayout()
// //初始化对象(1)
// Vector con = new Vector();
// JList jl = new JList<>(con);
// //像下拉列表添加数据
// con.add("No.1");
// con.add("No.2");
// con.add("No.3");
// con.add("No.4");
// con.add("No.5");
// con.add("No.6");
// con.add("No.7");
// con.add("No.8");
// JScrollPane js = new JScrollPane(jl);
// //初始化对象(2)
// String[] str = new String[]{"No.1","No.2","No.3","No.4","No.5","No.6","No.7","No.8"};
// JList jl = new JList<>(str);
// JScrollPane js = new JScrollPane(jl);
//初始化对象(3)
//向上转型为ListModel 接口
ListModel LM = new MyListModel();
JList<String> jl = new JList<>(LM);
JScrollPane js = new JScrollPane(jl);
JButton btn = new JButton("打印");
btn.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
java.util.List<String> values = jl.getSelectedValuesList();
for (String tmp : values){
System.out.println("选中的索引"+ jl.getAnchorSelectionIndex() +"的值为:"+tmp+"\t");
}
System.out.println("中项目有:"+LM.getSize());
System.out.println("---END---");
}
});
js.setBounds(21,21,80,80);
btn.setBounds(120,21,60,30);
c.add(js);
c.add(btn);
//窗体显示
setVisible(true);
}
}
public class Demo {
public static void main(String[] args) {
new Parentform();
}
}
//用于提供接口获取信息
class MyListModel extends AbstractListModel <String>{
private String[] str = new String[]{
"No.1","No.2","No.3","No.4","No.5","No.6","No.7","No.8"};
@Override
public int getSize() {
return this.str.length;
}
@Override
public String getElementAt(int index) {
if (index < str.length){
return str[index];
}else{
return null;
}
}
}
运行结果

文本组件
JTextField文本框
Class JTextField
java.lang.Object
java.awt.Component
java.awt.Container
javax.swing.JComponent
javax.swing.text.JTextComponent
javax.swing.JTextField
用来显示或编辑一个单行文本
构造方法
JTextField()
JTextField(String text)
JTextField(int fieldwidth)
JTextField(String text , int fieldwidth)
JTextField(Document docModel , String text , int fieldWidth)
text: 默认内容
fieldwidth: 字体数的行长
docModel: 文本组件的模型
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
//JFrame父窗体类
class Parentform extends JFrame {
public Parentform(){
//为父类添加标题
super("JFrame父窗体的标题");
//窗体关闭规则
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//窗体坐标,大小
setBounds(300,230,140,180);
//获取窗体容器
Container c = getContentPane();
setLayout(new FlowLayout());
//创建文本框对象(1)
// JTextField jt = new JTextField();
// jt.setColumns(20);
//创建文本框对象(2)
// JTextField jt = new JTextField("测试");
//创建文本框对象(3)
// JTextField jt = new JTextField(20);
//创建文本框对象(4)
// JTextField jt = new JTextField("测试" , 20);
//创建文本框对象(5)
JTextField jt = new JTextField("测试" , 20);
JButton btn = new JButton("确认");
btn.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
//获取内容
System.out.println("内容为:"+jt.getText());
jt.setText("");//覆盖内容(清空效果)
jt.requestFocus();//获取焦点
}
});
c.add(jt);
c.add(btn);
//窗体显示
setVisible(true);
}
}
public class Demo {
public static void main(String[] args) {
new Parentform();
}
}
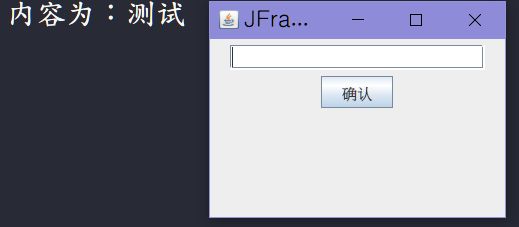
运行结果

JPasswordField密码框
Class JPasswordField
java.lang.Object
java.awt.Component
java.awt.Container
javax.swing.JComponent
javax.swing.text.JTextComponent
javax.swing.JTextField
javax.swing.JPasswordField
密码框与文本框定义和用法基本相同,有用户输入的字符串有字符加密功能
构造方法
JPasswordField()
JPasswordField(String text)
JPasswordField(int fieldwidth)
JPasswordField(String text , int fieldwidth)
JPasswordField(Document docModel , String text , int fieldWidth)
text: 默认内容
fieldwidth: 字体数的行长
docModel: 文本组件的模型
用法与上面JTextFidle文本框例子一样
JPasswordField提供了一个setEchoChar() 方法,可输入框中的加密回显字符
JTextArea文本域
Class JTextArea
java.lang.Object
java.awt.Component
java.awt.Container
javax.swing.JComponent
javax.swing.text.JTextComponent
javax.swing.JTextArea
能支持多行字符的输入
构造方法
JTextArea()
JTextArea(String text)
JTextArea(int rows , int columns)
JTextArea(Document doc)
JTextArea(Document doc , String text , int rows , int columns)
text: 默认定义的内容
rows: 行数
columns: 列数
doc: 文本组件模型
提供方法
setLineWrap(boolean Newline) 字符到达边缘自动换行
import javax.swing.*;
import java.awt.*;
//JFrame父窗体类
class Parentform extends JFrame {
public Parentform(){
//为父类添加标题
super("JFrame父窗体的标题");
//窗体关闭规则
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//窗体坐标,大小
setBounds(300,230,140,180);
//获取窗体容器
Container c = getContentPane();
setLayout(new FlowLayout());
//创建文本框对象(1)
// JTextArea area = new JTextArea();
// area.setRows(5);
// area.setColumns(20);
//创建文本框对象(2)
// JTextArea area = new JTextArea("测试");
// area.setRows(5);
// area.setColumns(20);
//创建文本框对象(3)
JTextArea area = new JTextArea(5,10);
//到达边缘自动换行
area.setLineWrap(true);
//定义默认内容
area.setText("测试");
//内容里后面追加内容
area.append("123");
//索引位置追加内容
area.insert("测试2",5);
JScrollPane js = new JScrollPane(area);
c.add(js);
//窗体显示
setVisible(true);
}
}
public class Demo {
public static void main(String[] args) {
new Parentform();
}
}
运行结果

事件监听器
事件监听器,实质上是一个 实现特定类型监听器接口 的类对象,事件源 在用户做出相应动作 来产生事件对象
方法
addActionListener(ActionListener Act) 添加事件监听器
removeActionListener(ActionListener Act) 删除事件监听器
ActionEvent动作事件
Class ActionEvent
java.lang.Object
java.util.EventObject
java.awt.AWTEvent
java.awt.event.ActionEvent
组件定义的动作发生的语义事件。 当发生组件特定操作(例如被按下)时,此事件由组件生成的
使用例子:(也可以外部类继承ActionListener类 调用响应事件)
//ActionListener() 事件响应类(匿名类)
事件源组件.addActionListener(new ActionListener() {
@Override
//事件反应方法(重写)
public void actionPerformed(ActionEvent e) {
//响应代码
}
});
个人登录练习:
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
//JFrame父窗体类
class Parentform extends JFrame {
public Parentform(){
//为父类添加标题
super("JFrame父窗体的标题");
//窗体关闭规则
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//窗体坐标,大小
setBounds(300,230,300,220);
//获取窗体容器
Container c = getContentPane();
setLayout(null);
JLabel bq = new JLabel("组件选择状态");
bq.setBounds(70 , 150,120,30);
// jb.setBounds(70,110,140,40);
c.add(bq);
JLabel jl = new JLabel("账号:");
jl.setBounds(20,20,40,30);
c.add(jl);
JTextField jt = new JTextField();
jt.setBounds(70,20,180,30);
//以下是三个属性是必要的,连写的缘故
jt.setFont(new Font("微软雅黑",Font.PLAIN,20));
c.add(jt);
//添加动作事件监听器
//addActionListener 添加监听的方法
//ActionListener() 事件响应类
jt.addActionListener(new ActionListener() {
//匿名内部类
//ActionEvent:动作事件类 ,可获取组件触发···
@Override
public void actionPerformed(ActionEvent e) {
bq.setText("账号文本框选中以回车");
}
});
JLabel jl2 = new JLabel("密码:");
jl2.setBounds(20,70,40,30);
c.add(jl2);
JPasswordField jpf = new JPasswordField();
jpf.setBounds(70,70,180,30);
jpf.setFont(new Font("微软雅黑",Font.PLAIN,20));
c.add(jpf);
//触发按钮立即实例jbAdl类 ,因jbAdl类继承了ActionListener类
jbAdl jba = new jbAdl(bq);
//添加事件监听器
jpf.addActionListener(jba);
//删除事件监听器(自选控件)
jpf.removeActionListener(jba);
JButton jb = new JButton("登录");
jb.setBounds(70,110,140,40);
c.add(jb);
Parentform jftmp = this;
//匿名类形式触发动作事件
jb.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
bq.setText("点击了按钮");
if (jpf.getText().equals("123")){
new Dialog(jftmp,true);
}else{
new Dialog(jftmp,false);
}
}
});
jb.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
}
});
//窗体显示
setVisible(true);
}
}
class Dialog extends JDialog{
public Dialog(Parentform p , boolean Happening){
//参数顺序: 1.父窗体对象 , 2.对话框标题 ,3.是否堵塞父窗体
super(p,"消息",true);
//获取对话框容器
Container c = getContentPane();
if (Happening){
c.add(new JLabel("登录成功"));
}else{
c.add(new JLabel("密码错误"));
}
//对话框坐标,大小
setBounds(360,300,120,100);
setVisible(true);
}
}
//思路2 外部事件相应
class jbAdl implements ActionListener{
JLabel c;
public jbAdl(JLabel c ){
this.c = c;
}
@Override
public void actionPerformed(ActionEvent e) {
c.setText("密码框选中以回车");
}
}
public class Demo {
public static void main(String[] args) {
new Parentform();
}
}
运行结果

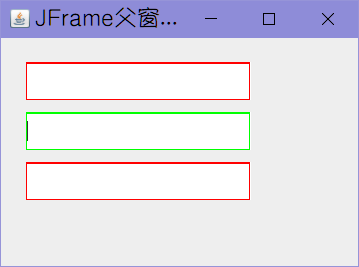
FocusEvent焦点事件监听器
Class FocusEvent
java.lang.Object
java.util.EventObject
java.awt.AWTEvent
java.awt.event.ComponentEvent
java.awt.event.FocusEvent
以光标视为焦点,失去或激活都会触发事件
import javax.swing.*;
import java.awt.*;
import java.awt.event.FocusEvent;
import java.awt.event.FocusListener;
class Parentform extends JFrame{
public Parentform(){
//为父类添加标题
super("JFrame父窗体的标题");
//窗体关闭规则
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//窗体坐标,大小
setBounds(300,230,300,220);
//获取窗体容器
Container c = getContentPane();
setLayout(null);
JTextField jt = new JTextField();
JTextField jt2 = new JTextField();
JTextField jt3 = new JTextField();
jt.setBounds(20,20,180,30);
jt2.setBounds(20,60,180,30);
jt3.setBounds(20,100,180,30);
//直接调用类,因 fet类 继承FocusEvent类
jt.addFocusListener(new fet());
jt2.addFocusListener(new fet());
jt3.addFocusListener(new fet());
c.add(jt);
c.add(jt2);
c.add(jt3);
//窗体显示
setVisible(true);
}
}
// 继承FocusEvent类
class fet implements FocusListener {
//获取焦点时的相应
@Override
public void focusGained(FocusEvent e) {
//获取触发组件
JTextField tmp = (JTextField) e.getSource();
//给获取焦点的文本框设置绿色边框
tmp.setBorder(BorderFactory.createLineBorder(Color.green));
}
//失去焦点时的相应
@Override
public void focusLost(FocusEvent e) {
//获取触发组件
JTextField tmp = (JTextField) e.getSource();
//给获取焦点的文本框设置绿色边框
tmp.setBorder(BorderFactory.createLineBorder(Color.red));
}
}
public class Demo {
public static void main(String[] args) {
new Parentform();
}
}