封装模块实现商品增删改查
文章目录
-
- 01.前端
- 02.封装的模块
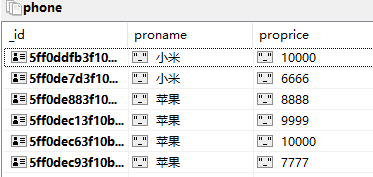
- 03.后台和数据库
- 04.添加
- 05.删除
- 06.更新
- 07.查询
- 08.利用cookie验证是否登陆过
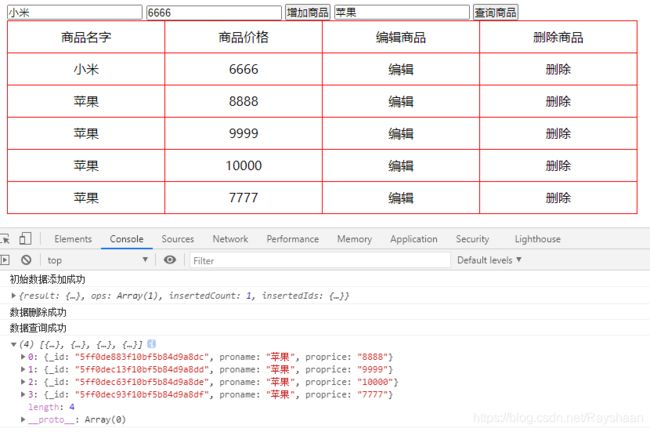
01.前端
<input type="text" placeholder="请输入商品名字" class="proname">
<input type="text" placeholder="请输入商品价格" class="price">
<button class="add">增加商品button>
<input type="text" placeholder="请输入查询的商品" class='findpro'>
<button class="find">查询商品button>
<table>
<thead>
<tr>
<td>商品名字td>
<td>商品价格td>
<td>编辑商品td>
<td>删除商品td>
tr>
thead>
<tbody>
<tr>
<td>华为手机td>
<td>5600td>
<td onclick="update(this)">编辑td>
<td onclick="del(this)">删除td>
tr>
tbody>
table>
02.封装的模块
const MongoClient=require('mongodb').MongoClient;
const url='mongodb://localhost:27017';
// 把数据库连接的操作,封装起来。
function connect(callback){
MongoClient.connect(url,(err,db)=>{
if(err) throw err;
// 说明连接数据库成功了 db代表连接成功以后返回的数据
callback(db);
})
}
//增加
module.exports.insert=(dbname,col,myobj,callback)=>{
connect(db=>{
let dbo=db.db(dbname);
myobj=myobj instanceof Array?myobj:[myobj];
dbo.collection(col).insertMany(myobj,(err,result)=>{
if(err) throw err;
console.log("数据添加成功");
db.close();
callback(result);
})
});
}
// 查询封装的时候,考虑是否需要分页是否需要排序
//需要书写函数参数的默认值,因为条件可能没有
module.exports.find=(dbname,col,callback,myobj={
},mysort={
},myskip=0,mylimit=0)=>{
connect(db=>{
let dbo=db.db(dbname);
console.log(myobj);
// sort排序
// skip跳过多少条数据
// limit()限制取数据的数量
dbo.collection(col).find(myobj).sort(mysort).skip(myskip).limit(mylimit).toArray((err,result)=>{
if(err) throw err;
console.log("数据查询成功");
db.close();
callback(result);
});
});
}
//更新
module.exports.update=(dbname,col,myobj,updateobj,callback)=>{
connect(db=>{
let dbo=db.db(dbname);
let updatestr={
$set:updateobj};
dbo.collection(col).updateOne(myobj,updatestr,(err,res)=>{
if(err) throw err;
console.log("数据更新成功");
db.close();
callback(res);
});
});
}
//删除
module.exports.delete=(dbname,col,myobj,callback)=>{
connect(db=>{
let dbo=db.db(dbname);
dbo.collection(col).deleteOne(myobj,(err,obj)=>{
console.log("数据删除成功");
db.close();
callback(obj);
});
});
}
03.后台和数据库
后天:
const express=require('express');
//引入封装的模块
const dao=require('./model/dao.js');
const app=express();
//呈递静态资源
app.use('/',express.static('./www'));
app.use('/public',express.static('./public/'));
app.listen('8989');
04.添加
前端ajax:
$(".add").click(()=>{
$.ajax({
//请求后台指定的借口
url:'http://localhost:8989/add',
method:'get',
//发生添加的数据
data:{
proname:$(".proname").val(),
proprice:$(".price").val()
},
//成功了就添加一行
success(data){
console.log(data);
$("tbody").append(`
${
data.ops[0].proname}
${
data.ops[0].proprice}
编辑
删除
`);
}
});
});
后台:
app.get('/add',(req,res)=>{
let obj={
proname:req.query.proname,
proprice:req.query.proprice
}
dao.insert('product','phone',obj,reslut=>{
res.send(reslut);
});
});
05.删除
前端ajax:
function del(a){
$.ajax({
url:'http://localhost:8989/del',
method:'get',
data:{
//获取到商品要删除的名字和价格
proname:$(a).siblings().eq(0).html(),
proprice:$(a).siblings().eq(1).html()
},
//成功移除这一行
success(res){
console.log('数据删除成功');
//拿到父元素的index
$("tbody tr").eq($(a).parent().index()).remove();
}
});
}
后台:
app.get("/del",(req,res)=>{
//拿到药删除的名字和价格
let pro={
proname:req.query.proname,
proprice:req.query.proprice
}
dao.delete('product','phone',pro,data=>{
res.send(data);
});
});
06.更新
前端ajax:
function update(b){
//弹出修改框
let newprice=prompt('请输入新的价格');
//输入为空或者点击取消就不执行
if(newprice!=''&&newprice!=null){
$.ajax({
url:'http://localhost:8989/update',
method:'get',
data:{
proname:$(b).siblings().eq(0).html(),
proprice:$(b).siblings().eq(1).html(),
//要修改的值
newprice:newprice
},
success(data){
console.log('数据更新成功');
//修改值
$(b).prev().html(newprice);
}
});
}
}
后台:
app.get('/update',(req,res)=>{
//原数据
let obj={
proname:req.query.proname,
proprice:req.query.proprice
}
//新数据
let updateobj={
proprice:req.query.newprice
}
dao.update('product','phone',obj,updateobj,data=>{
res.send(data);
});
});
07.查询
前端ajax:
$(".find").click(()=>{
$.ajax({
url:'http://localhost:8989/find',
method:'get',
//查询条件
data:{
proname:$(".findpro").val()
},
success(data){
console.log('数据查询成功');
//查询到几个数据就添加几行
for(let i in data){
$("tbody").append(`
${
data[i].proname}
${
data[i].proprice}
编辑
删除
`);
}
}
});
});
后台:
app.get('/find',(req,res)=>{
let obj={
proname:req.query.proname
}
dao.find('product','phone',data=>{
res.send(data);
},obj,{
},0,10);
})
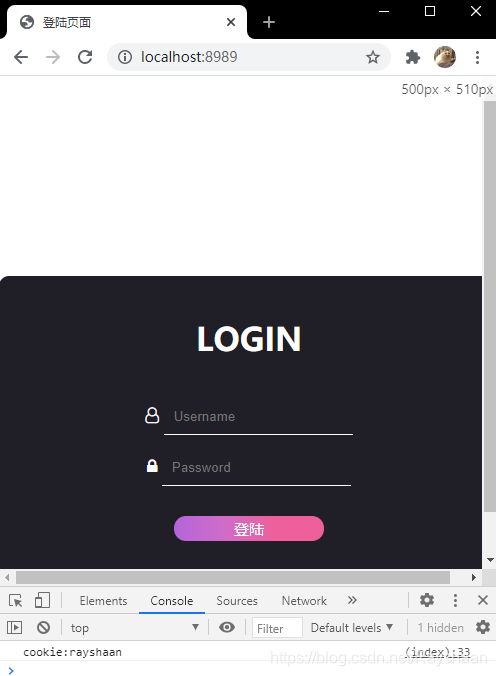
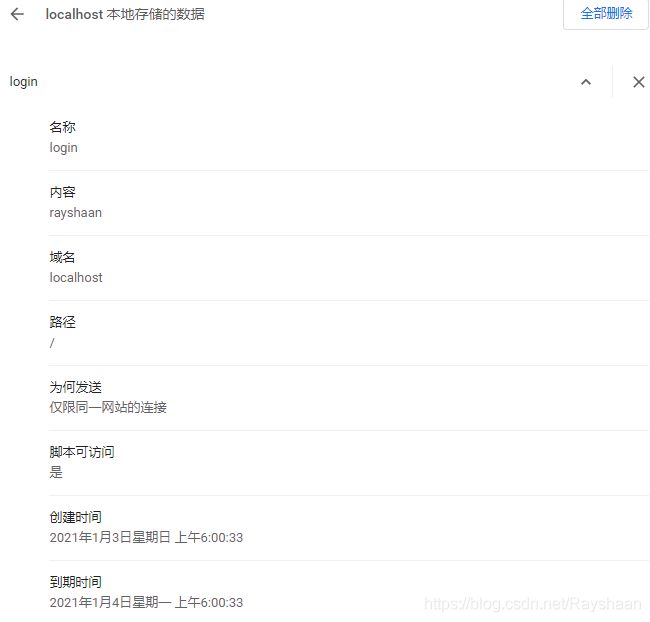
08.利用cookie验证是否登陆过
前端:
<div id="box">
<h1>LOGINh1>
<div id="inputBox">
<div class="inputText">
<i class="fa fa-user-o">i>
<input type="text" placeholder="Username" name="username">
div>
<div class="inputText">
<i class="fa fa-lock">i>
<input type="password" placeholder="Password" name='password'>
div>
<input type="submit" id="login" value='登陆'>
div>
div>
后台:
const express=require('express');
const app=express();
// 引入处理cookie的包
var cookieParser=require('cookie-parser');
// 配置app可以使用cookie
app.use(cookieParser());
app.use('/',express.static('./www/'));
app.use('/form',express.static('./www/form.html'));
app.use('/public',express.static('./public/'));
app.get('/login',(req,res)=>{
//设置cookie的名为login,值为用户名
res.cookie('login',req.query.username,{
maxAge:86400000});
res.send();
});
app.get('/rayshaan',(req,res)=>{
if(req.cookies.login){
//如果cookie存在就发送给前端
res.send(`cookie:${
req.cookies.login}`);
}else{
res.send('cookie不存在');
}
});
app.listen('8989');
前端ajax:
//每次加载网页根据cookie判断是否登陆过,登陆过就跳转到其他页面
$.ajax({
url:'http://localhost:8989/rayshaan',
success:function(res){
//输出cookie
console.log(res);
//当cookie存在时就跳转
if(res!=''){
//location.href='http://localhost:8989/form';
}
}
});
//第一次登陆的时候写入cookie
$("#login").click(()=>{
$.ajax({
url:'http://localhost:8989/login',
method:'get',
data:{
username:$("input[type=text]").val(),
password:$("input[type=password]").val()
},
success(data){
console.log(data);
}
});
});