博客搭建详解(一)-Hexo+Butterfly+GitHub
我的个人网站 www.ryzeyang.top
内容概览
hexo框架和Butterfly主题的使用,运用Gitalk评论插件,在GitHub上创建这个评论仓库存储issue,同时使用这个Algolia搜索插件提供文章的检索服务
目录
-
- 博客简介
- HEXO
-
- 简介
- 安装
- 常用命令
- Butterfly
-
- 插件讲解
-
- 评论模块之 Gitalk
- 搜索模块之 Algolia
博客简介
本博客采用 Hexo 搭建,使用了 Butterfly 主题,结合 Gitee 仓库, Aliyun 服务器(运用到 Nginx , docker , node.js 等技术)
HEXO
简介
HEXO是一个 静态网页 博客框架 , HEXO基于 Node.js, 采用 markdown 解析文章
具体可以通过该链接了解: HEXO官方文档
安装
需要先安装 Node.js 和 Git ,为什么要安装这两个呢,博主使用后的体会是:hexo的命令涉及到,比如
一开始初始化的时候就用到了 hexo init 命令,使用完后会看到文件夹下面多出个.git的文件夹, 还有执行部署命令 hexo deploy 部署到git仓库上的时候等等;
至于node,很明显的,当你安装hexo时就涉及到了 npm install -g hexo-cli (全局安装),npm是Node.js的包管理工具(package manager)
常用命令
- init (初始化博客)
hexo init 博客文件夹名称
cd 博客文件夹名称
npm install
- new (创建文章,页面等)
hexo new 文章名(直接在source/_post文件夹下面创建相应的md文件)
hexo new page --path about/me "About me"
创建一个 source/about/me.md 文件,文章title为"About me"
hexo new draft 文章名
该命令会在 source\ _drafts 下创建草稿 ,可以通过hexo public post 草稿名将该文章发表出来
- generate (生成静态文件)
简写:
hexo g
hexo g -d文件生成后立即部署网站
hexo g -f强制重新生成文件
- server (本地服务器调试)
简写:
hexo s默认路劲 http://localhost:4000/
hexo s -p重设端口
- clean
hexo clean 清除缓存文件 (db.json) 和已生成的静态文件 (public)。
Butterfly
- 什么是Butterfly呢?
Butterfly是Hexo的一个主题之一,作者是 JerryC。
入门使用:
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/Butterfly
在博客的根目录中执行上面的代码,然后修改博客根目录下的_config.yml文件(站点配置文件)中的主题为 theme: Butterfly,更改后遇到的错误在Butterfly文档中有提到,具体可以看看clone下来的主题中的 readme文件(十分重要!)
具体配置可以根据这个Butterfly文档 去配置。
插件讲解
评论模块之 Gitalk
- 什么是 Gitalk呢?
Gitalk is a modern comment component based on GitHub Issue and Preact
Gitalk是一个基于GitHub Issue和Preact的现代评论组件。
所以在使用Gitalk时,我们可以先到GitHub上注册一个新的仓库,专门用于存放博客的评论,记住仓库的名字,下面要用到
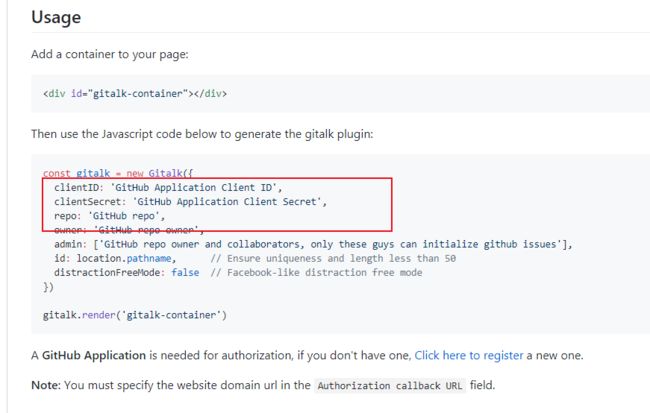
配置:

repo就直接写你的仓库名称就好了,不用其他多余的。。(博主当时这里配置错了。。。下意识的以为是仓库的地址 )
其中的 clientID 和 clientSecret 需要我们在GitHub上新建一个 OAuthApp 后才可以得到,具体创建路径如下图(点击头像找到settings):

创建完成后即可得到 clientID 和 clientSecret 。
- 为什么是创建 OAuthApp 而不是 GitHubApp 呢?
- 首先看下 gitalk 的说明,点击链接就直接进去到这个 OAuthApp 的创建页面
A GitHub Application is needed for authorization, if you don’t have one, Click here to register a new one.
- GitHub的官网是这样说的:

博主的理解就是… gitalk是个app,你只要授权他使用你GitHub的用户信息就可以了,所以只用到这个OAuthApp就行了,而GithubApp是个第三方app,对权限等有更细粒度的控制,不止包括了授权这个操作。
创建GitHubApp时会出现如下的细粒度权限控制:

搜索模块之 Algolia
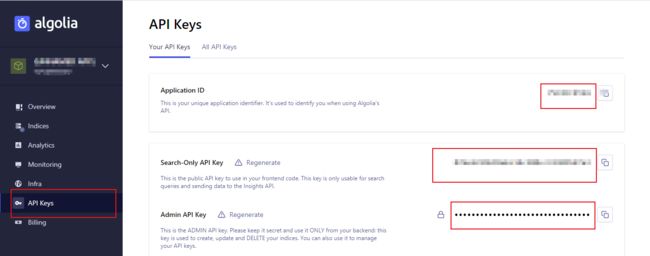
我们先来了解下 Algolia

Algolia是一个专门提供搜索服务的公司,可以看到有很多关于搜索的产品介绍,上图左边红框依次是搜索API,即时搜索服务。(Algolia提供10000条记录存储和50000次搜索次数,免费的)
博主的简单理解就是我们把相关数据上传到Algolia后,使用Algolia的相关api就可以搜索了
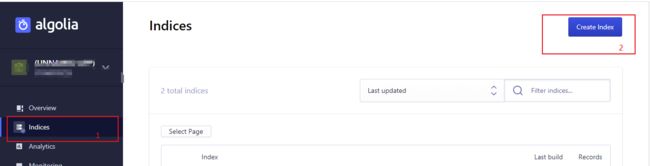
注册登录之后 点击上图右上角的 Dashboard 按钮即可进入后台如下:

根据上图步骤即可创建一个 index ,这个是一个索引,用来存放我们博客的相关记录。
博主使用的插件是 hexo-algolia
npm install --save hexo-algolia
在博客目录下通过该命令安装,安装完成后需要在我们的站点配置文件(在博客根目录下的)_config.yml ,添加如下代码,
algolia:
applicationID: 'applicationID'
apiKey: 'apiKey'
indexName: '...'
如上图所示,点击Api keys可以获取自己的 applicationID 和 apiKey ,indexName 为你创建的index名称。
按照上图操作完成之后,我们还需要配置一个环境变量HEXO_ALGOLIA_INDEXING_KEY,引用官网的话:
A separate API Key must be provided as an environment variable named HEXO_ALGOLIA_INDEXING_KEY. Create it with these limited write access permissions: Add records, Delete records, List indices, Delete index
博主使用的是Windows电脑,添加一个新的环境变量如下即可,变量值为你的 Admin API Key(上图右边第三个红框)
添加完成后,在你执行hexo g生成静态文件后,再执行hexo algolia即可将你博客的相关信息上传到 Algolia。
顺便提醒下,主题中的local_search和algolia_search只能开启一个哦。