使用electron进行子页面全文翻译--【Foam番茄】
最近在用electron开发应用被无情提了全文翻译的需求(黑人问号???)
有需求就得解决
当时拿到需求第一想法百度,百度,百度
所以第一个结果出来了
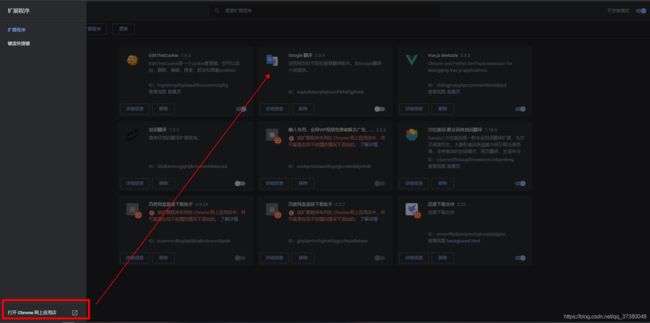
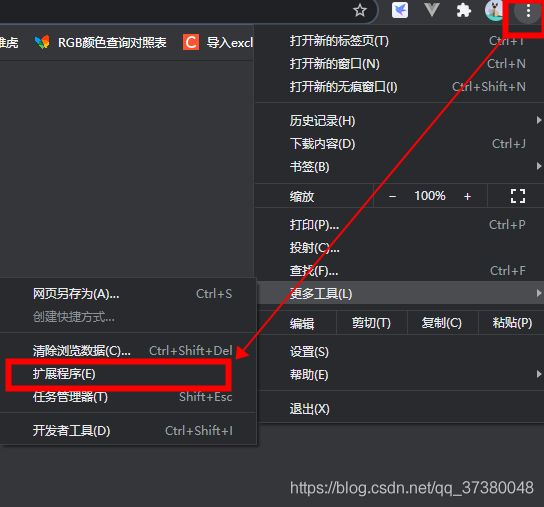
1.使用electron直接加载chrome的crx 扩展插件

记住下面的id
一般在这个目录:C:\Users\12168\AppData\Local\Google\Chrome\User Data\Default\Extensions
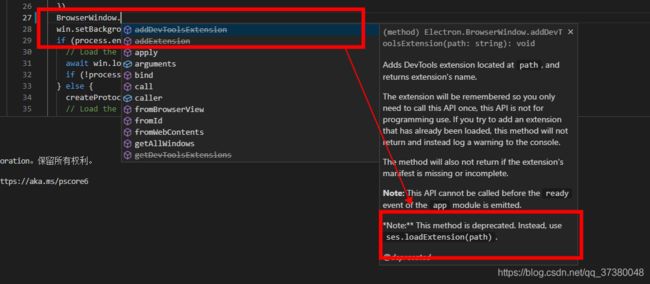
然后使用:BrowserWindow.addExtension(“你的路径”),新版本的electron会提示addExtension和addDevToolsExtension已经过时了,并且会推荐你使用ses.loadExtension(path)

const {
app, session } = require('electron')
const path = require('path')
app.on('ready', async () => {
await session.defaultSession.loadExtension(path.join(__dirname, 'react-devtools'))
// Note that in order to use the React DevTools extension, you'll need to
// download and unzip a copy of the extension.
})
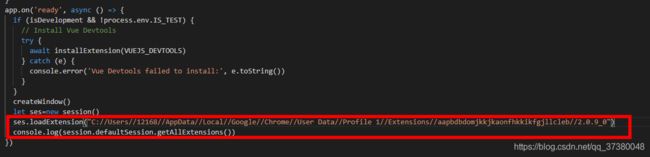
我们直接给出自己的绝对路径先进行尝试
session.defaultSession.loadExtension("C://Users//12168//AppData//Local//Google//Chrome//User Data//Profile 1//Extensions//aapbdbdomjkkjkaonfhkkikfgjllcleb//2.0.9_0")
使用:session.defaultSession.getAllExtensions()查看所有已经加载的列表
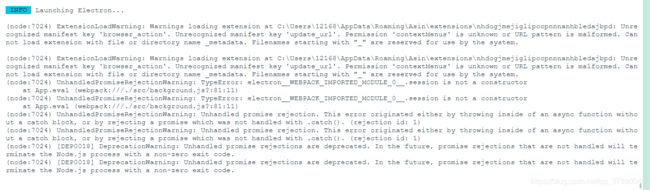
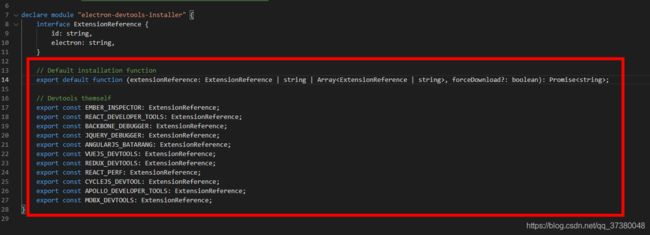
虽然插件加载进去了,但是我们回到文档看看,electron官方已经表明只完美支持以下插件

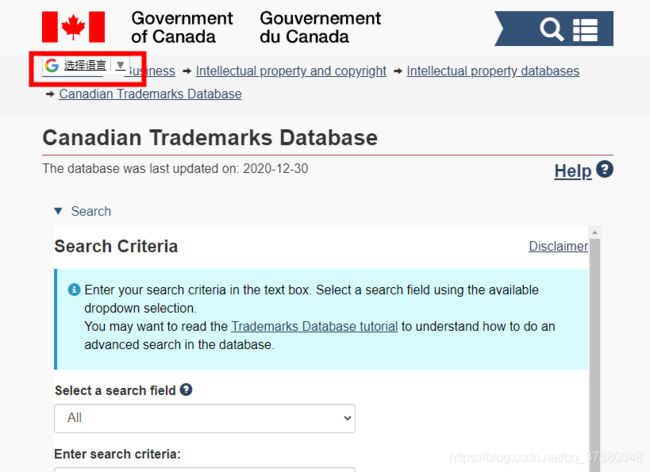
对没错,我们直接通过引用谷歌的js来进行页面全局翻译,直接在前端界面完成,不在node里面完成
<meta name="google-translate-customization" content="9f841e7780177523-3214ceb76f765f38-gc38c6fe6f9d06436-c">meta>
<div id="google_translate_element">
div>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'en', layout: google.translate.TranslateElement.InlineLayout.SIMPLE}, 'google_translate_element');
}
script>
<script type="text/javascript" src="https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit">script>
由于提供的js需要,我们直接把尾缀改为cn,https://translate.google.cn
但是我是需要在子页面进行翻译,所以必须在子页面添加翻译
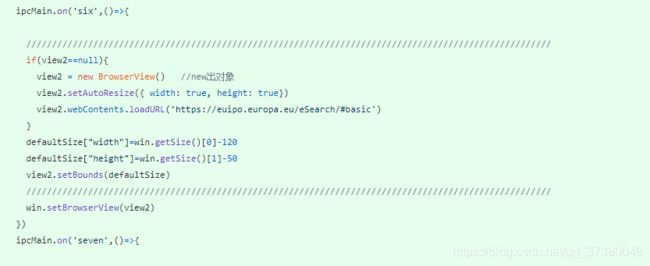
之前子页面我直接用的BrowserView,通过ipc转发执行动态添加,win.getSize()动态获取窗口大小,win.setBrowserView(),实现页面动态切换

发现这样编写根本实现不了插入js,在万能的群友推荐下瞄准了webview标签,用了之后是真的香
直接输入地址,然后用id获取窗口,httpreferrer是地址来源,用useragent来伪装打开的方式
<webview id="caInput"
src="http://www.ic.gc.ca/app/opic-cipo/trdmrks/srch/home?lang=eng"
httpreferrer="http://www.ic.gc.ca"
useragent="Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36"
style="display:inline-flex; width:100%; height:100vh">
webview>
可以直接获取webview的id然后执行webview.executeJavaScript进行页面侵入,在中间导入js和执行方法

// 页内翻译
Translates(val,val2,val3){
var webview= document.querySelector('#'+val)
webview.executeJavaScript(`
console.log(document.querySelector("#google_translate_element_foam"))
if(!document.querySelector("#google_translate_element_foam")){
console.log("加载")
var script = document.createElement('script');
script.setAttribute('type','text/javascript');
script.setAttribute('src',"https://translate.google.cn/translate_a/element.js?cb=googleTranslateElementInit");
document.getElementsByTagName('head')[0].appendChild(script);
var btn=document.createElement('div');
btn.setAttribute('id','google_translate_element_foam');
btn.setAttribute('style','position: absolute;');
document.querySelector("${
val2}").appendChild(btn);
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: '${
val3}', layout: google.translate.TranslateElement.InlineLayout.SIMPLE}, 'google_translate_element_foam');
}
}
`)
}