tabhost+listview多选 添加 删除 例子
本程序 涉及到了listview的多选 删除 添加。以及tabhost的使用。代码可能有点混乱, 这也是我结合网上资料做的,将就看吧。效果类似ucweb的历史书签管理。当然很难看啊 效果我感觉就是那个意思,比较简陋。见谅了
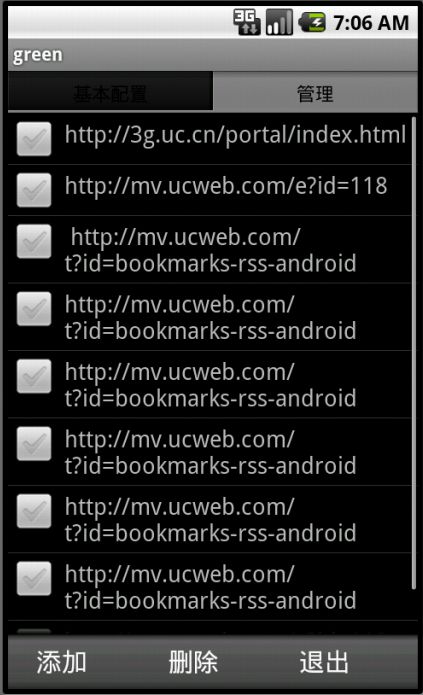
下看下面效果图
默认显示基本设置

点击管理后 的效果

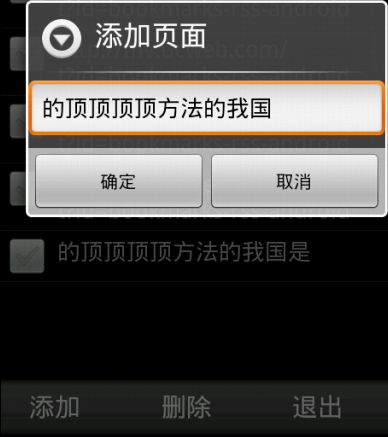
点击添加的效果

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <!-- RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" --> <TabHost android:id="@id/android:tabhost" android:layout_height="fill_parent" android:layout_width="fill_parent" android:layout_above="@+id/gridview" > <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TabWidget android:id="@id/android:tabs" android:layout_height="wrap_content" android:layout_width="fill_parent" android:gravity="left" /> <FrameLayout android:id="@id/android:tabcontent" android:layout_height="fill_parent" android:layout_width="fill_parent" > <LinearLayout android:id="@+id/cb" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1" > <CheckBox android:id="@+id/checkbox01" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text=" 启用 自定义配置" /> <CheckBox android:id="@+id/checkbox02" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text=" 启用默认配置" /> </LinearLayout> <GridView android:id="@+id/gridview" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/button" /> <!-- --> </LinearLayout> <LinearLayout android:id="@+id/list" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <ListView android:id="@+id/listview" android:layout_width="fill_parent" android:layout_height="fill_parent" android:cacheColorHint="#00000000" android:layout_weight="1" > <!--android:background="@drawable/listviewbackground" --> </ListView> <GridView android:id="@+id/gridview01" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/button" /> </LinearLayout> </FrameLayout> </LinearLayout> </TabHost> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent" > <ImageView android:id="@+id/imgview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:padding="5dp" /> <TextView android:id="@+id/link" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="18sp" android:padding="3dp" android:gravity="center_vertical" /> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="hello">Hello World, GreenActivity!</string> <string name="app_name">green</string> <drawable name="gridviewbackground">#0077AA</drawable> <drawable name="listviewbackground">#FFFFFF</drawable> <drawable name="black">#000000</drawable> <drawable name="bg">#E6ECF6</drawable> <drawable name="fc">#99CCFF</drawable> <drawable name="gd">#577FB5</drawable> </resources>
 GreenActivity.java
GreenActivity.java
package com.android.green; import java.util.ArrayList; import java.util.Arrays; import java.util.HashMap; import java.util.List; import java.util.Map; import android.app.Activity; import android.app.AlertDialog; import android.app.AlertDialog.Builder; import android.app.Dialog; import android.app.TabActivity; import android.content.Context; import android.content.DialogInterface; import android.graphics.Color; import android.opengl.Visibility; import android.os.Bundle; import android.view.Gravity; import android.view.LayoutInflater; import android.view.View; import android.view.View.OnClickListener; import android.view.ViewGroup; import android.widget.Adapter; import android.widget.AdapterView; import android.widget.AdapterView.OnItemClickListener; import android.widget.ArrayAdapter; import android.widget.BaseAdapter; import android.widget.CheckBox; import android.widget.CompoundButton; import android.widget.CompoundButton.OnCheckedChangeListener; import android.widget.EditText; import android.widget.GridView; import android.widget.ListAdapter; import android.widget.ListView; import android.widget.SimpleAdapter; import android.widget.TabHost; import android.widget.TabHost.OnTabChangeListener; import android.widget.TabWidget; import android.widget.TextView; import android.widget.Toast; public class GreenActivity extends TabActivity { /** Called when the activity is first created. */ private GridView configGrid, managerGrid; private String configData[] = {"应用","退出"}; private String managerData[] ={"添加","删除","退出"}; private ListView listview = null; private SimpleAdapter adapter; private List list; private Map<String, Object> listTemp; private EditText et ; private CheckBox whiteCb, defWhiteCb; private int index = 0; private AlertDialog addDlg, exitDlg, removeDlg; /*-- configGrid底部菜单选项下标--*/ private final int CONFIG_ITEM_APPLY = 0;// 应用 private final int CONFIG_ITEM_EXIT = 1;// 退出 /*-- managerGrid底部菜单选项下标--*/ private final int MANAGE_ITEM_ADD = 0; // 添加 private final int MANAGE_ITEM_REMOVE = 1; // 删除 private final int MANAGE_ITEM_EXIT = 2; // 退出 public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); whiteCb = (CheckBox)findViewById(R.id.checkbox01); defWhiteCb = (CheckBox)findViewById(R.id.checkbox02); whiteCb.setOnCheckedChangeListener(new OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if (whiteCb.isChecked()) { System.out.println("white is checked"); } } }); defWhiteCb.setOnCheckedChangeListener(new OnCheckedChangeListener() { public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if(defWhiteCb.isChecked()) System.out.println("default white is checked"); } }); // 对话框添加 et = new EditText(this); et.setSingleLine(true); addDlg = new AlertDialog.Builder(GreenActivity.this).setTitle("添加页面").setView(et). setPositiveButton("确定",new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { addItem(et.getText().toString()); } }).setNegativeButton("取消", null).create() ; //退出确认对话框 exitDlg = new AlertDialog.Builder(this).setTitle("友情提醒").setMessage("确定要退出吗?"). setPositiveButton("确定",new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { // TODO Auto-generated method stub finish(); } }).setNegativeButton("取消", null).create(); // 删除确认对话框 removeDlg = new AlertDialog.Builder(this).setTitle("删除提示").setMessage("确定删除选中的内容吗?"). setPositiveButton("确定", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { // TODO Auto-generated method stub removeS(list); } }).setNegativeButton("取消", null).create(); //TabHost的相关设置 int width =45; int height =50; final TabHost tabhost = getTabHost(); tabhost.addTab(tabhost.newTabSpec("checkbox").setIndicator("基本配置").setContent(R.id.cb)); tabhost.addTab(tabhost.newTabSpec("listview01").setIndicator("管理").setContent(R.id.list)); final TabWidget tabwidget = tabhost.getTabWidget(); for (int i = 0; i < tabwidget.getChildCount(); i++) { //设置页签高度和页签内字体属性 TextView tv = (TextView)tabwidget.getChildAt(i).findViewById(android.R.id.title); tabwidget.getChildAt(i).getLayoutParams().height = height; tabwidget.getChildAt(i).getLayoutParams().width = width; // tabwidget.setBackgroundResource(R.drawable.toolbar); tv.setTextSize(15); tv.setTextColor(Color.BLACK); tv.setGravity(Gravity.CENTER_HORIZONTAL); } //配置页gridview的设置 configGrid = (GridView)findViewById(R.id.gridview); configGrid.setNumColumns(configData.length); GridAdapter gridAdapter = new GridAdapter(this,Arrays.asList(configData)); configGrid.setAdapter(gridAdapter); //白名单页gridview的设置 managerGrid = (GridView)findViewById(R.id.gridview01); managerGrid.setNumColumns(managerData.length); GridAdapter grid01Adapter = new GridAdapter(this,Arrays.asList(managerData)); managerGrid.setAdapter(grid01Adapter); listview = (ListView)findViewById(R.id.listview); adapter = new SimpleAdapter(this, getData(), R.layout.listview, new String[]{"link","img"},new int[]{R.id.link, R.id.imgview}); listview.setAdapter(adapter); listview.setOnItemClickListener(new OnItemClickListener() { // 捕捉点击 对图片进行变换 public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,long arg3) { Map <String, Object>m1 = (Map <String, Object>)list.get(arg2); if (m1.get("img").equals( 2130837509)) //2130837509为图片select.jpg在R中的编号 { ChangeImg(arg2,true); } else { ChangeImg(arg2,false); } } }); configGrid.setOnItemClickListener( new OnItemClickListener(){ @Override public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) { switch(arg2) { case CONFIG_ITEM_APPLY: // 发送白名单 默认白名单的配置 接收配置 System.out.println("hello world"); break; case CONFIG_ITEM_EXIT: finish(); break; default: } } }); //白名单管理页面的监听器 managerGrid.setOnItemClickListener(new OnItemClickListener(){ @Override public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,long arg3) { switch(arg2) { case MANAGE_ITEM_ADD: // 弹出一个页面用来添加白名单 发送消息 addDlg.show(); // 从dialog中接受输入的内容 break; case MANAGE_ITEM_REMOVE://删除选中的listview项 发送消息 removeDlg.show(); break; case MANAGE_ITEM_EXIT: // 退出 exitDlg.show(); break; default: } } }); } //变换图像(选中未选中) private void ChangeImg(int selectedItem, boolean b) { SimpleAdapter la = adapter; HashMap<String, Object> map = (HashMap<String, Object>)la.getItem(selectedItem); if (b) map.put("img", R.drawable.radio_on); else map.put("img", R.drawable.radio_off); la.notifyDataSetChanged(); } public class GridAdapter extends BaseAdapter{ Context context; List list; public GridAdapter(Context c,List datalist){ this.context = c; list = datalist; } public GridAdapter(OnTabChangeListener onTabChangeListener, List<String> asList) { // TODO Auto-generated constructor stub } public int getCount() { // TODO Auto-generated method stub return list.size(); } public Object getItem(int position) { // TODO Auto-generated method stub return position; } public long getItemId(int position) { // TODO Auto-generated method stub return position; } public View getView(int position, View convertView, ViewGroup arg2) { TextView tv; if(convertView == null){ tv = new TextView(context); }else{ tv = (TextView)convertView; } tv.setLayoutParams( new GridView.LayoutParams(110,48)); tv.setTextColor(Color.WHITE); tv.setGravity(Gravity.CENTER); tv.setTextSize(20); tv.setText(list.get(position).toString()); return tv; } } /** * 初始化list * @return */ private List getData(){ list = new ArrayList(); Map<String,Object> map = new HashMap<String,Object>(); Map<String,Object> map2 = new HashMap<String,Object>(); Map<String,Object> map3 = new HashMap<String,Object>(); Map<String,Object> map4 = new HashMap<String,Object>(); Map<String,Object> map5 = new HashMap<String,Object>(); Map<String,Object> map6 = new HashMap<String,Object>(); Map<String,Object> map7 = new HashMap<String,Object>(); Map<String,Object> map8 = new HashMap<String,Object>(); Map<String,Object> map9 = new HashMap<String,Object>(); map.put("img", R.drawable.radio_off); map.put("link", "http://3g.uc.cn/portal/index.html"); map2.put("img", R.drawable.radio_off); map2.put("link", "http://mv.ucweb.com/e?id=118"); map3.put("img", R.drawable.radio_off); map3.put("link", " http://mv.ucweb.com/t?id=bookmarks-rss-android"); map4.put("img", R.drawable.radio_off); map4.put("link", "http://mv.ucweb.com/t?id=bookmarks-rss-android"); map5.put("img", R.drawable.radio_off); map5.put("link", "http://mv.ucweb.com/t?id=bookmarks-rss-android"); map6.put("img", R.drawable.radio_off); map6.put("link", "http://mv.ucweb.com/t?id=bookmarks-rss-android"); map7.put("img", R.drawable.radio_off); map7.put("link", "http://mv.ucweb.com/t?id=bookmarks-rss-android"); map8.put("img", R.drawable.radio_off); map8.put("link", "http://mv.ucweb.com/t?id=bookmarks-rss-android"); map9.put("img", R.drawable.radio_off); map9.put("link", "http://mv.ucweb.com/e?id=118"); list.add(map); list.add(map2); list.add(map3); list.add(map4); list.add(map5); list.add(map6); list.add(map7); list.add(map8); list.add(map9); return list; } //删除listview被选中的item public void removeS(List list) { ArrayList<Integer> indexTemp = new ArrayList<Integer>(); int size = list.size(); int temp; System.out.println("list.size = "+size); for (int i = 0; i < size; i++) { listTemp = (Map<String, Object>)list.get(i); if (listTemp.get("img").equals(2130837510)) { indexTemp.add(i); } } if (0 != indexTemp.size()) { for (int i= 0; i<indexTemp.size(); i++) { if (i == 0) { temp = (Integer)indexTemp.get(i); } else { temp = (Integer)indexTemp.get(i)-i; } list.remove(temp); adapter.notifyDataSetChanged(); } } } //为listview 添加item public void addItem(String linkString) { HashMap<String, Object> map = new HashMap<String, Object>(); map.put("img", R.drawable.radio_off); map.put("link",linkString); list.add(map); adapter.notifyDataSetChanged(); } }
