Vue3-Popup 基于vue3构建的手机端自定义弹层组件。
一款集合了msg、alert、dialog、modal、actionSheet、toast等多种效果的Vue3自定义弹层组件。支持上下左右弹出、圆角、自定义弹层样式、多按钮及长按/右键功能。
引入v3popup
// 在main.js中全局引入
import { createApp } from 'vue'
import App from './App.vue'
// 引入弹窗组件v3popup
import V3Popup from './components/v3popup'
createApp(App).use(V3Popup).mount('#app')
调用方式支持标签式+函数式,根据项目需要选择合适的调用方法。
// 函数式调用
let $el = this.$v3popup({
title: '标题',
content: '这里是内容信息!',
type: 'android',
shadeClose: false,
xclose: true,
btns: [
{text: '取消', click: () => { $el.close(); }},
{text: '确认', style: 'color:#f90;', click: () => handleOK},
],
onSuccess: () => {},
onEnd: () => {}
})
vue3中可通过![]() 和
和![]()
两种方式挂载类似vue2中prototype原型链方法。
通过 ![]() 方式挂载。
方式挂载。
// vue2中调用
methods: {
showDialog() {
this.$v3popup({...})
}
}
// vue3中调用
setup() {
// 获取上下文
const { ctx } = getCurrentInstance()
ctx.$v3popup({...})
}
通过![]() 方式挂载。
方式挂载。
// vue2中调用
methods: {
showDialog() {
this.v3popup({...})
}
}
// vue3中调用
setup() {
const v3popup = inject('v3popup')
const showDialog = () => {
v3popup({...})
}
return {
v3popup,
showDialog
}
}
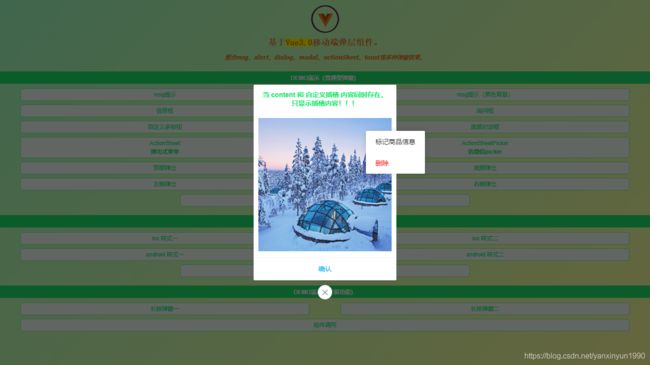
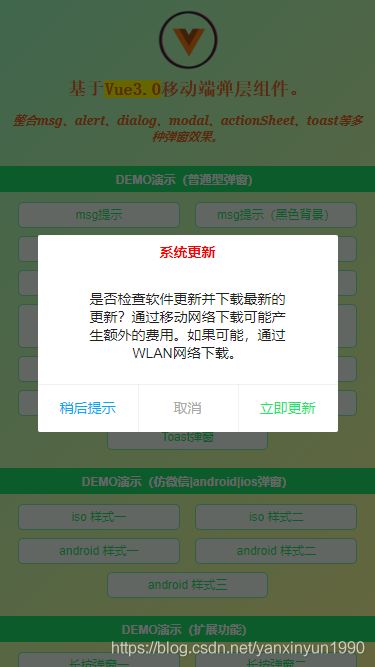
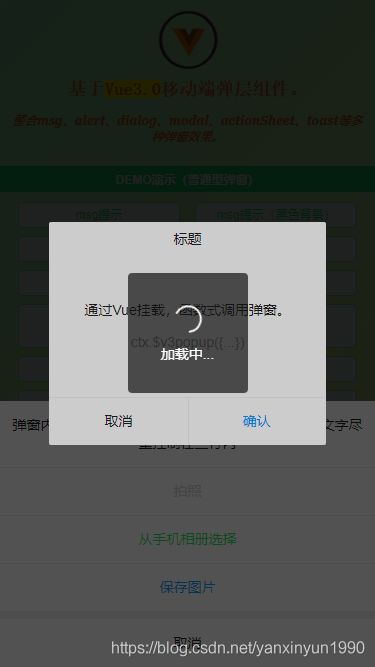
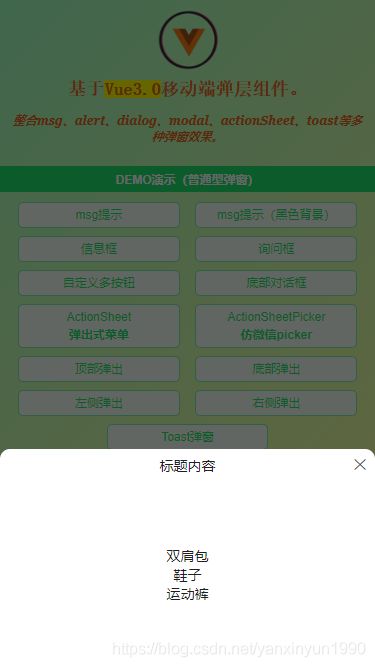
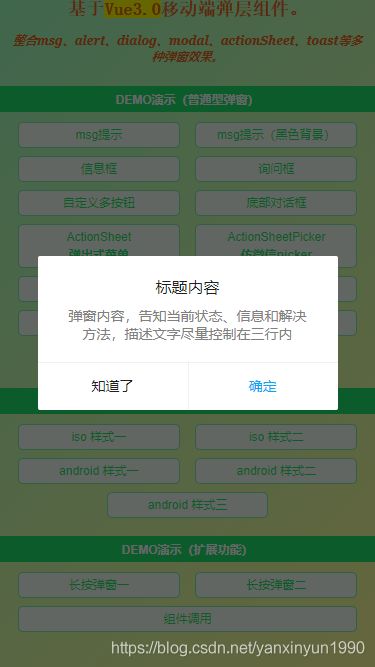
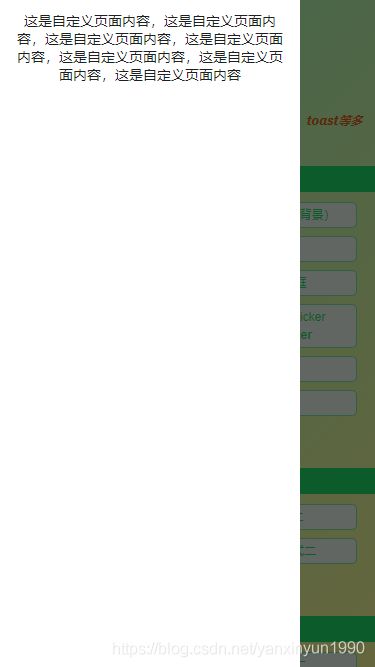
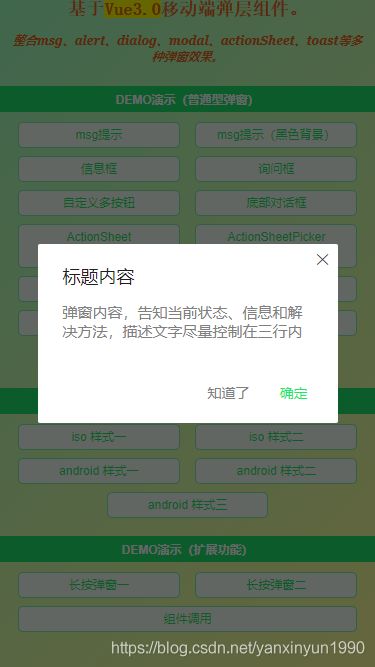
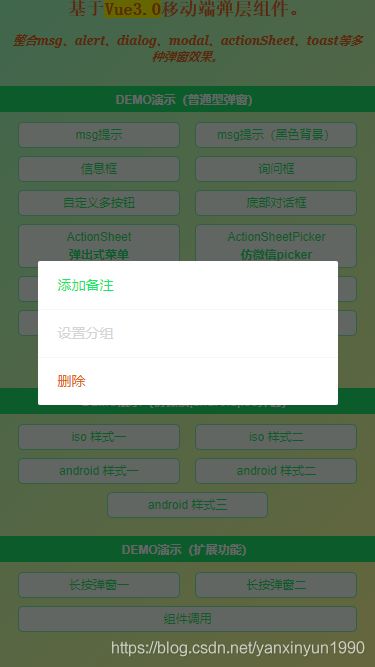
预览效果
v3popup参数配置
组件支持如下20+种参数灵活配置。
|props参数| v-model 是否显示弹框 title 标题 content 内容(支持String、带标签内容、自定义插槽内容)***如果content内容比较复杂,推荐使用标签式写法 type 弹窗类型(toast | footer | actionsheet | actionsheetPicker | android | ios) popupStyle 自定义弹窗样式 icon toast图标(loading | success | fail) shade 是否显示遮罩层 shadeClose 是否点击遮罩时关闭弹窗 opacity 遮罩层透明度 round 是否显示圆角 xclose 是否显示关闭图标 xposition 关闭图标位置(left | right | top | bottom) xcolor 关闭图标颜色 anim 弹窗动画(scaleIn | fadeIn | footer | fadeInUp | fadeInDown) position 弹出位置(top | right | bottom | left) follow 长按/右键弹窗(坐标点) time 弹窗自动关闭秒数(1、2、3) zIndex 弹窗层叠(默认8080) teleport 指定挂载节点(默认是挂载组件标签位置,可通过teleport自定义挂载位置) teleport="body | #xxx | .xxx" btns 弹窗按钮(参数:text|style|disabled|click) ++++++++++++++++++++++++++++++++++++++++++++++ |emit事件触发| success 层弹出后回调(@success="xxx") end 层销毁后回调(@end="xxx") ++++++++++++++++++++++++++++++++++++++++++++++ |event事件| onSuccess 层打开回调事件 onEnd 层关闭回调事件
vpopop.vue模板核心代码
/** * @Desc Vue3自定义弹出层组件V3Popup * @Time andy by 2020-12 * @About Q:282310962 wx:xy190310 */
vue2.x中通过Vue.extends扩展函数实例来实现挂载弹窗到body上。
vue3.x中则可以通过 ![]() 和
和 ![]()
![]() 来实现挂载到body上。
来实现挂载到body上。
import { createApp } from 'vue'
import PopupConstructor from './popup.vue'
let $inst
// 创建挂载实例
let createMount = (opts) => {
const mountNode = document.createElement('div')
document.body.appendChild(mountNode)
const app = createApp(PopupConstructor, {
...opts, modelValue: true,
remove() {
app.unmount(mountNode)
document.body.removeChild(mountNode)
}
})
return app.mount(mountNode)
}
function V3Popup(options = {}) {
options.id = options.id || 'v3popup_' + generateId()
$inst = createMount(options)
return $inst
}
V3Popup.install = app => {
app.component('v3-popup', PopupConstructor)
// app.config.globalProperties.$v3popup = V3Popup
app.provide('v3popup', V3Popup)
}
这样就可以实现函数式来调用组件了。
另外vue2.x中给v-model传值 this.$emit('input', false)
vue3中modelValue是默认的。 则是 context.emit('update:modelValue', false)
如果定义的是v-model:visible,则需要先在props: { visible: Boolean }中声明,然后context.emit('update:visible': false)
Ok,基于vue3.0开发自定义弹框组件就介绍到这里。感兴趣的可以动手去试试哈。
到此这篇关于vue3弹出层V3Popup实例详解的文章就介绍到这了,更多相关vue3弹出层内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!