上节回顾
上节学习了如何用webpack + vue-cli 去安装一个基于vue基础项目框架,其实按照顺序来,本来是第九节应该是看组件的,不过因为种种原因,实在是受不了了,所以决定提前先把webpack关于vue的这门课先补上,所以说今天就来看组件吧!
前言
因为前些天我已经看过组件这一张了,基础知识多少要有一点啦,所以这一节就基于目前已有的知识来写吧。
首先这一节必须基于vue-cli生成的基架来学习。
其次这里涉及到了一点vue-router路由的一点点知识。
这里将通过路由与.vue单文件组件实现跳转。
另外,同时从今天开始我也要同时开始学习element-ui的使用了,所以今天也要配合使用element-ui
本节目标
基于element-ui vue-router .vue但页面组件 实现页面跳转的Demo
Element-ui
1.安装
在项目文件夹上打开cmd,执行:npm i element-ui -S
2.引入
打开src文件夹下的main.js
主要用到这三句话
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)main.js完整代码
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
import router from './router'
Vue.use(ElementUI)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '现在可以在项目中使用Element-ui的组件了!
1.创建组件
1.新建student-list.vue组件
1.首先说一下,组件一般都放在src - components目录下,所以说我们在components下新建一个文件夹,就叫做student
2.在student文件夹右键 -> 新建 -> Vue Component,名字:student-list,如果不使用这个名字的话,下面的代码要相应的修改
3.把下面代码粘进去...
2.新建student-add.vue组件
方式同上,也放在student文件夹下,名字:student-add
完整代码:
男
女
添加
返回
3.新建frame.vue组件
1.在components文件夹上右键,新建vue组件,名称:frame
2.完整代码:
学员管理
学员列表 添加学员
2.配置路由
1.打开router文件夹下的index.js
2.引入并配合新创建的3个.vue组件的路由
3.完整代码:
import Vue from 'vue'
import Router from 'vue-router'
// import HelloWorld from '@/components/HelloWorld'
import Frame from '@/components/frame'
import StudentList from '@/components/student/student-list'
import StudentAdd from '@/components/student/student-add'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
component: Frame,
children: [
{
path: '/student/list',
component: StudentList
},
{
path: '/student/add',
component: StudentAdd
}
]
}
]
})
tip:这里稍微涉及到一点嵌套路由
tip:src目录下有一个App.vue,进去把这个图片先注释掉(因为他很碍事的说)如下:
3.运行
在项目目录下运行cmd,执行:npm run dev
tip:一定要在项目目录下运行哦
之后没有错误的话就可以正确的跑起来啦
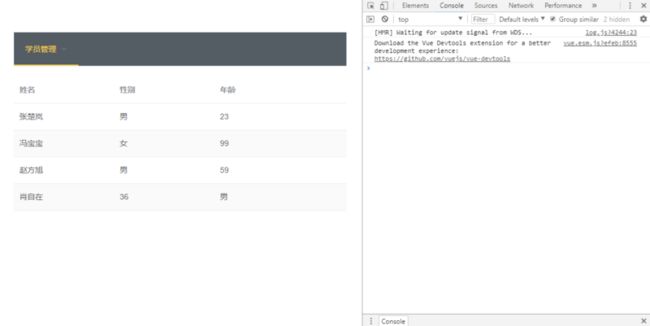
截图:http://localhost:1801/index#/student/list
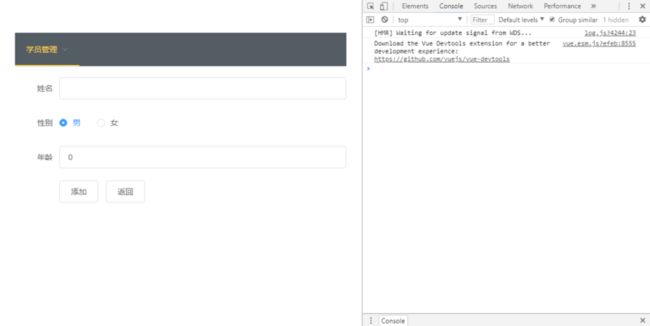
http://localhost:1801/index#/student/add
小节
最近学的有些吃力啊,感觉有些难理解,原理就先不说了,我怕误人子弟,要是有人看到这里啦的话,你要意会啊意会!加油!