1、路由原理
1、需要路由的原因:
传统开发方式url改变后,立刻发生请求,响应整个页面,有可能资源过多,传统开发会让页面出现白屏的现象,或者加载慢!
2、路由原理:
SPA(Single Page Application)单页面应用
锚点值改变,不立刻发送请求,而是在合适的时机发Ajax请求,局部改变页面数据(改变页面的局部组件)
3、优点:页面不立刻跳转用户体验好
4、模拟路由的实现
1.定义一个a标签,
2.用window.hashchange获取a标签的href属性值
3.根据属性内容值,将不同数据插入到一个入口中
2、vue-router的使用
1、引包
环境准备:引资源包,
方式一:通过npm 下载到本地,
npm install vue-router --save
方式二:bootcdn引入
1、先引vue.js
2、再引入vue-router
2、让vue使用vueRouter对象
Vue.use(vueRouter);
注意:
如果Vue是局部作用域的对象,那么必须上一步,否则可以省略
3、创建路由对象
这里创建的路由对象
var router = new VueRouter({
//4、配路由对象
routes:[
//路由规则
{
path:"/login",
components:Login
},
{
path:"/register",
name:"register",
components:Register
}]
})
重定向
{
path:'/',
redirect:'/home'
}router抛出两个全局组件:
默认渲染a标签,to对应路由规则中的path
写法1:
写法2:
在路由规则中,也可以给路由信息加上name属性,通过命名路由方式跳转,to要用绑定属性的方式:to
匹配的路由的出口。(通过路由的方式显示就不要在去挂载相应的组件了)
4、配置路由对象
在组件的template中通过使用router的两个全局组件来配置
var App = {
template: `
登录
注册
5、关联路由对象到Vue实例化对象中
new Vue({
el: "#app",
template: `
若没挂载到Vue实例化对象中,会报错
报错内容:
vue.js:1897 TypeError: Cannot read property 'matched' of undefined
at render (vue-router.min.js:6)
at createFunctionalComponent (vue.js:3065)
at createComponent (vue.js:3238)
at _createElement (vue.js:3428)
at createElement (vue.js:3360)
at Proxy.vm._c (vue.js:3497)
at Proxy.eval (eval at createFunction (vue.js:11649), :3:310)
at VueComponent.Vue._render (vue.js:3551)
at VueComponent.updateComponent (vue.js:4067)
at Watcher.get (vue.js:4478)
路由抛出两个全局对象:
路由对象:$router
路由信息:$route
3、路由参数
1、动态路由
路由范式:
1、Xxx.html/user/1
2、Xxx.html/user?userid=1
动态路由参数:
routes:[
{
path:user/:id,
name:"userP"
component:UserP
},{
path:user/,
name:"userQ"
component:userQ
},
]
注意params里的值要和path的冒号后的值对应
:to={'name':"userP",params:{id:1}}
:to={'name':"userQ",query:{userid:2}}当组件内容不同,整体样式一样的时候可以使用动态路由,结合导航守卫,根据动态传进来的参数修改页面数据:
例子详见嵌套路由中的动态模块
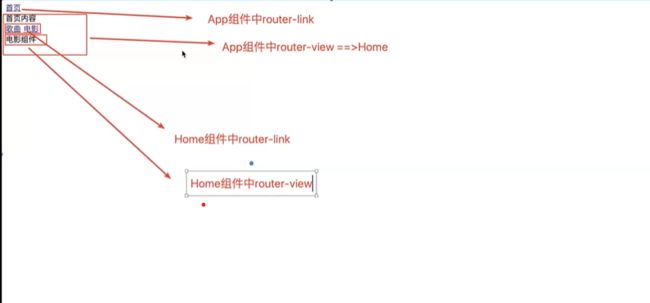
2、嵌套路由
在子组件中使用
路由匹配规则中通过children匹配
动态路由通过冒号匹配
routes:[{
path:"/home",
component:Home,
children:[{
path:"song",
component:Song,
},{
path:"/song/:comDec",
component:comDec,
}
]
}
]
具体详见官网
模仿掘金做一个动态路由和嵌套路由
第一步先引vue包,和VueRouter包
第二步加到body中
3、路由的两种导航
1、声明式导航
2、编程式导航
参数可以是name属性,也可以path属性
this.$router.push({name:'blog'});
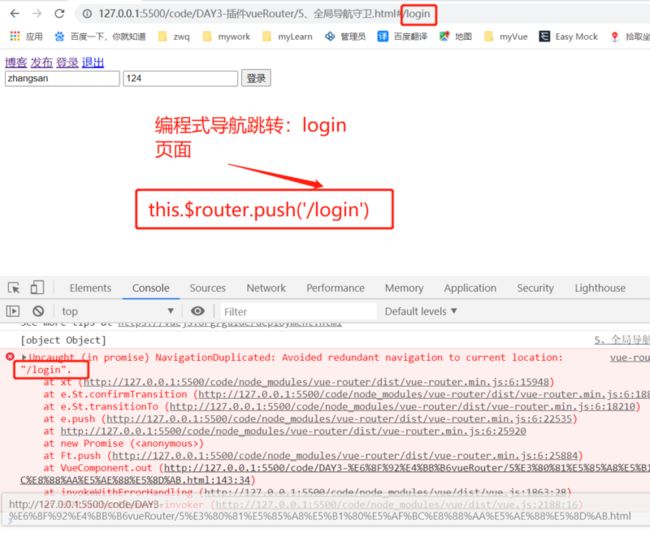
this.$router.push('/login');4、 路由跳转的bug
当login跳转到login的时候路由相同会报错,在做路由跳转的时候可以先判断下当前路由是否等于要跳转的路由
if(this.$router.currentRoute.name!=="login"){
this.$router.push('/login');
}错误内容
vue-router.min.js:6 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location: "/login".
at xt (http://127.0.0.1:5500/code/node_modules/vue-router/dist/vue-router.min.js:6:15948)
at e.St.confirmTransition (http://127.0.0.1:5500/code/node_modules/vue-router/dist/vue-router.min.js:6:18842)
at e.St.transitionTo (http://127.0.0.1:5500/code/node_modules/vue-router/dist/vue-router.min.js:6:18210)
at e.push (http://127.0.0.1:5500/code/node_modules/vue-router/dist/vue-router.min.js:6:22535)
at http://127.0.0.1:5500/code/node_modules/vue-router/dist/vue-router.min.js:6:25920
at new Promise ()
at Ft.push (http://127.0.0.1:5500/code/node_modules/vue-router/dist/vue-router.min.js:6:25884)
at VueComponent.out (http://127.0.0.1:5500/code/DAY3-%E6%8F%92%E4%BB%B6vueRouter/5%E3%80%81%E5%85%A8%E5%B1%80%E8%B7%AF%E7%94%B1%E5%AE%88%E5%8D%AB.html:144:38)
at invokeWithErrorHandling (http://127.0.0.1:5500/code/node_modules/vue/dist/vue.js:1863:28)
at HTMLAnchorElement.invoker (http://127.0.0.1:5500/code/node_modules/vue/dist/vue.js:2188:16) 5、组件中的导航守卫
const Foo = {
template: `...`,
beforeRouteEnter (to, from, next) {
// 在渲染该组件的对应路由被 confirm 前调用
// 不!能!获取组件实例 `this`
// 因为当守卫执行前,组件实例还没被创建
},
beforeRouteUpdate (to, from, next) {
// 在当前路由改变,但是该组件被复用时调用
// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,
// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 可以访问组件实例 `this`
},
beforeRouteLeave (to, from, next) {
// 导航离开该组件的对应路由时调用
// 可以访问组件实例 `this`
}
}注意1:beforeRouteEnter
不!能!获取组件实例 this,可以通过next函数的回调函数调用:
beforeRouteEnter (to, from, next) {
next(vm => {
// 通过 `vm` 访问组件实例
})
}注意2:动态路由。组件相同数据不同,这个函数只会进来一次,切换路由的时候,到beforeRouteUpdate中
注意3:如果写了 beforeRouteUpdate和 beforeRouteLeave函数,需要调用一下next()方法,否则路由进不去
注意4:路由离开前。要离开这个组件才会进入这个函数
学习小demo。实现组件内动态路由的跳转,和离开,实现清空定时器和保存数据后离开的小功能
Document
6、keep alive在路由中的使用
缓存机制