Ajax异步应用与实栈(后续补充)
Ajax
- Ajax 技术应用场景
- 一、Ajax是什么?
- 二、快速入门
-
- 1.Ajax入门代码分析
- 2.Spring应用Ajax入门简易代码实现
- 3.如果Map集合存储数据问Ajax怎么调用?
- 4.利用Ajax异步传递post数据
- 5.利用Ajax异步delete删除数据
- 6.如果Ajax异步Update修改数据
- 三、Ajax 技术进阶实现
-
- 1.Ajax 代码的封装
- 2.Ajax 编程小框架的实现(了解)
- 总结
Ajax 技术应用场景
Ajax 技术最大的优势就是底层异步,然后局部刷新,进而提高用户体验,这种技术现在在
很多项目中都有很好的应用,例如:
❏ 商品系统。
❏ 评价系统。
❏ 地图系统。
❏ ……
AJAX 可以仅向服务器发送并取回必要的数据,并在客户端采用 JavaScript 处理来自
服务器的响应。这样在服务器和浏览器之间交换的数据大量减少,服务器响应的速度就更快
了。但 Ajax 技术也有劣势,最大劣势是不能直接进行跨域访问。
提示:以下是本篇文章正文内容,下面案例可供参考
一、Ajax是什么?
Ajax (Asynchronous JavaScript and XML) 是一种 Web 应用技术,
可以借助客户端脚本(javascript)与服务端应用进行异步通讯,
获取服务端数据以后,可以进行局部刷新。
进而提高数据的响应和渲染速度。
二、快速入门
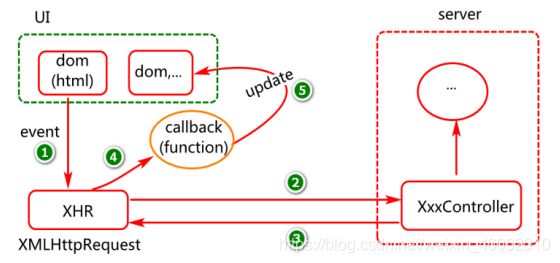
1.Ajax入门代码分析
Ajax编码的步骤?
(重点是ajax技术的入口- XMLHttpRequest-XHR对象)
- 第一步:基于dom事件创建XHR对象
- 第二步:在XHR对象上注册状态监听(监听客户端与服务端的通讯过程)
- 第三步:与服务端建立链接(指定请求方式,请求url,同步还是异步)
- 第四步:发送请求(将请求数据传递服务端)
Ajax编码的步骤?
2.Spring应用Ajax入门简易代码实现
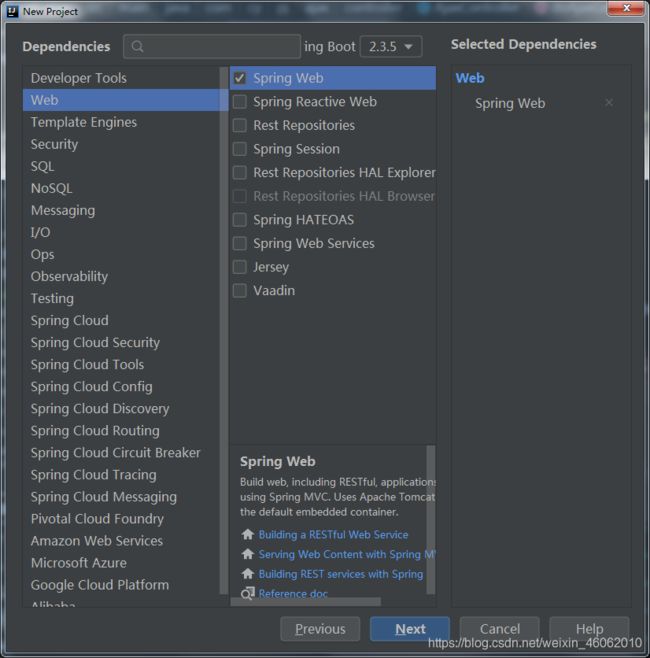
创建springboot项目 ,添加框架spring web环境

在项目static目录下,创建一个页面ajax-01.html页面,并设计如下元素
<fieldset>
<legend>Ajax 异步Get请求legend>
<button onclick="doAjaxGet01()">Ajax Get Requestbutton>
<span id="result">数据加载...span>
fieldset>
Ajax关键代码实现
function doAjaxGet01(){
debugger//客户端断点(生效需要打开控制台)
//1.创建xhr对象(XMLHttpRequest)应用入口对象
let xhr = new XMLHttpRequest();
//2.在xhr对象注册状态监听(n拿到服务端响应结果更新页面result)
xhr.onreadystatechange=function (){
//事件处理函数
//readyState==4表示服务端响应到客户端数据已经接受完成。
//stastus==200表示处理过程没问题
if (xhr.readyState==4&&xhr.status==200){
document.getElementById("result").innerHTML=xhr.responseText;
}
}
//3.与服务端建立链接(指定请求方式url,异步)
xhr.open("GET","http://localhost/doAjaxGet01",true);//true代表异步
//4.向服务端发送请求
xhr.send(null);//get请求send方法内部不传数据 或者写一个null
console.log("=====main thread=====")
}
创建 AjaxController 类,用于处理客户端请求
@RequestMapping("/doAjaxGet01")
public String doAjaxGet01() throws InterruptedException {
Thread.sleep(5000);
return "响应结果已经收到Ajax Get Request 01";
}
3.如果Map集合存储数据问Ajax怎么调用?
在AjaxController 类,建立私属性map集合构造函数对象,
/*假设这个用于存储的数据库*/
private List<Map<String,Object>> dbList = new ArrayList<>();
public AjaxController(){
Map<String,Object>map=new HashMap<>();
map.put("id", 100);
map.put("name","电子设备");
map.put("remark", "电器相关等");
map.put("createdTime", new Date());
dbList.add(map);
}
@RequestMapping("/doAjaxGet")
public List<Map<String,Object>>doAjaxGet(){
return dbList;
}
4.利用Ajax异步传递post数据
html脚本
function doAjaxPost(){
let xhr = new XMLHttpRequest();
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
document.getElementById("result").innerHTML=xhr.responseText;
}
}
xhr.open("POST","http://localhost/doAjaxPost",true);
//post请求想服务端传递数据,需要设置请求头(规定)
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//发送请求(post请求传递数据,需要将数据写入到send方法内部)
xhr.send("id=101&&name=Compute&remark=Compute");
}
后台AjaxController 类的处理
@RequestMapping("/doAjaxPost")
public String doAjaxPost(Map<String,Object> map){
map.put("id", 101);
map.put("remark", "Computer..");
map.put("createdTime",new Date());
dbList.add(map);
return "save ok";
}
5.利用Ajax异步delete删除数据
html脚本
function doAjaxDelete(){
let xhr = new XMLHttpRequest();
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
document.getElementById("result").innerHTML=xhr.responseText;
}
}
xhr.open("delete","http://localhost/doAjaxDelete?id=101",true);
xhr.send();
}
后台AjaxController 类的处理
@RequestMapping("/doAjaxDelete")
public String doAjaxDelete(Integer id){
//获取迭代器对象,然后迭代器集合,
Iterator it=dbList.iterator();
while(it.hasNext()){
Map<String,Object>map=(Map<String,Object>)it.next();
if(map.get("id").equals(id)){
it.remove();//通过迭代器执行删除操作
}
}
return "delete ok";
}
6.如果Ajax异步Update修改数据
html脚本
function doAjaxUpdate(){
debugger
let xhr = new XMLHttpRequest();
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
document.getElementById("result").innerHTML=xhr.responseText;
}
}
xhr.open("put","http://localhost/doAjaxUpdate",true);
//发送请求(post请求传递数据,需要将数据写入到send方法内部)
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xhr.send();
}
后台AjaxController 类的处理
@RequestMapping("/doAjaxUpdate")
public String doAjaxUpdate(Map<String,Object> updateMap){
Iterator it=dbList.iterator();
while(it.hasNext()){
Map<String,Object>map=(Map<String,Object>)it.next();
if(map.get("id").equals(updateMap.get("id"))){
map.put("name",updateMap.get("name"));
map.put("remark",updateMap.get("remark"));
}
}
return "update ok";
}
三、Ajax 技术进阶实现
1.Ajax 代码的封装
在实际编程过程中我们通常会封装代码共性,提取代码特性.然后来提高代码的可重用性
目录static 创建文件目录js ,在创建一个文件js用于封装
function get(url,params,callback){
let xhr = new XMLHttpRequest();
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
callback(xhr.responseText);
}
}
xhr.open("GET",params?url+"?"+params:url,true);
xhr.send(null);
}
function Post(url,params,callback){
//add
let xhr = new XMLHttpRequest();
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
callback(xhr.responseText);
}
}
xhr.open("POST",url,true);
//post请求想服务端传递数据,需要设置请求头(规定)
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//发送请求(post请求传递数据,需要将数据写入到send方法内部)
xhr.send(params);
}
function Delete(url,params,callback){
let xhr = new XMLHttpRequest();
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
callback(xhr.responseText);
}
}
xhr.open("delete",params?url+"?"+params:url,true);
xhr.send(null);
}
function Update(url,params,callback){
let xhr = new XMLHttpRequest();
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
callback(xhr.responseText);
}
}
xhr.open("put","url",true);
//发送请求(post请求传递数据,需要将数据写入到send方法内部)
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xhr.send(params);
}
2.Ajax 编程小框架的实现(了解)
我们在实际的js编程中经常会以面向对象的方式进行实现,例如ajaxGet函数,如何以对象方式进行调用呢?关键代码分析如下:(如下代码的理解需要具备JS中面向对象的基础知识,假如不熟可暂时跳过)
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。