1+X Web前端等级考证 | 2020 12月Web前端开发中级实操 (模拟试题第三套) 附答案
转载请备注来源: https://blog.csdn.net/weixin_43853746/article/details/109753433
# 官方信息网站
1+X Web考证信息成绩查询系统
工信部: 关于首批1+X证书制度试点院校名单的公告
1+X Web 前端开发职业技能等级标准.pdf
目录
- 试题一(30分)
- 试题二(24分)
- 试题三(20分)
- 试题四(26分)
- 实操考试答案评分细则
2020年下半年 Web前端开发中级 理论考试
考生姓名:——————————— 准考证号:——————————
试题一(30分)
阅读下列说明、效果图和代码,进行静态网页开发,填写(1)至(15)代码,每空2分。
【说明】
慧谷阳光公司网站希望做成跨设备跨浏览器响应式网站,可以一次开发就可在pc端,pad端,手机端任意浏览,因此采用bootstrap响应式布局方式控制网站头部和内容栅格。
项目使用bootstrap4开发响应式页面,提供bootstrap-4.3.1框架文件、index.html响应式页面文件,考察bootstrap响应式布局运用,根据三种不同客户端(pc端,pad端,手机端)上的显示效果,填写需要补充的代码(1)-(15)。
【效果图】
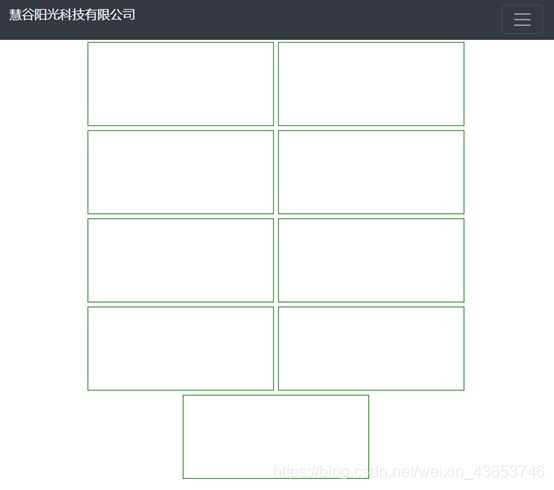
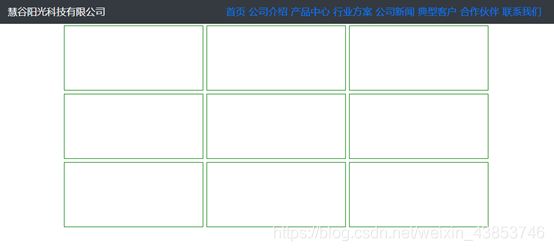
(1)index.html效果如下图所示。

宽屏下显示状态

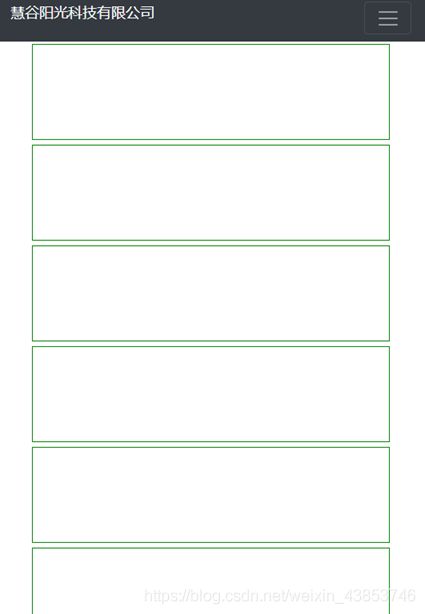
Pad下显示状态
(注意:头部导航右侧的列表在pad状态下隐藏到右侧折叠按钮中)
【代码:首页index.html】
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<!— 导入bootstrap的三个必须的引入文件-->
<link rel="stylesheet" href="./bootstrap-4.3.1/_________(1)_______ ">
<script src="./bootstrap-4.3.1/_________(2)_______">script>
<script src="./bootstrap-4.3.1/ _________(3)_______">script>
<style>
.item{
Border: _________(4)_______; /*边框为一个像素,实线,绿色*/
height:120px;
margin:3px;
}
.navbar-nav>li{
margin-right:6px;
}
style>
head>
<body>
<div class="navbar _________(5)_______ bg-dark navbar-dark align-items-start">
<div style='color:#fff;'>
慧谷阳光科技有限公司
div>
<div class="navbar-header _________(6)______">
<div class='row _________(10)_______'>
<!-- (超大屏幕占2个宫格,大屏幕占3个宫格,台式机占4个宫格,pad上占5个宫格,手机上占10个宫格) 填完一行即可-- >
<div class='item _________(11)_______ _________(12)_______ _________(13)_______ _________(14)_______ _________(15)_______'>div>
<div class='item () () () () ()'>div>
<div class='item () () () () ()'>div>
<div class='item () () () () ()'>div>
<div class='item () () () () ()'>div>
<div class='item () () () () ()'>div>
<div class='item () () () () ()'>div>
<div class='item () () () () ()'>div>
<div class='item () () () () ()'>div>
div>
div>
body>
html>
试题二(24分)
某公司开发的地图商业信息系统,可以根据商业图层的定义查看周边商业服务设施的位置。通过ajax发送图层id,可从服务端通过查询数据库获得图层对应的商业标记并以json格式发回到页面,在页面循环生成气泡标记在地图上。
项目前端页面采用html、ajax技术实现,后端采用php、mysql技术实现。项目包含img为图片文件夹、jquery.min.js文件、layer.php为图层显示php文件 、onlayer.php为Ajax提交请求获取图层标记集合的php响应文件。按照以下步骤完成项目,完成以下各步骤代码中的填空。
【步骤1】打开试题二提供的mysql.txt文件,在mysql中执行mysql.txt建表语句,为项目搭建数据库环境。
【代码:mysql.txt】
create database map; /创建一个名为map的数据库/
use map; /进入map数据库/
SET NAMES gbk; /执行此命令,让数据库中可以录入中文/
create table layers( /创建图层表/
id bigint not null primary key,
lname varchar(40) not null
)engine=myisam default charset=utf8;
insert into layers set id=1,lname=‘ATM’;
insert into layers set id=2,lname=‘厕所’;
insert into layers set id=3,lname=‘健身房’;
insert into layers set id=4,lname=‘加油站’;
create table marks( /创建标记表/
id bigint not null primary key auto_increment,
lid bigint not null,
mname varchar(40) not null,
lng varchar(40) not null,
lat varchar(40) not null
)engine=myisam default charset=utf8;
insert into marks set lid=1,mname=‘中行ATM’,lng=‘424px’,lat=‘449px’;
insert into marks set lid=1,mname=‘农行ATM’,lng=‘1140px’,lat=‘471px’;
insert into marks set lid=1,mname=‘工行ATM’,lng=‘1011px’,lat=‘278px’;
insert into marks set lid=1,mname=‘中行ATM’,lng=‘494px’,lat=‘124px’;
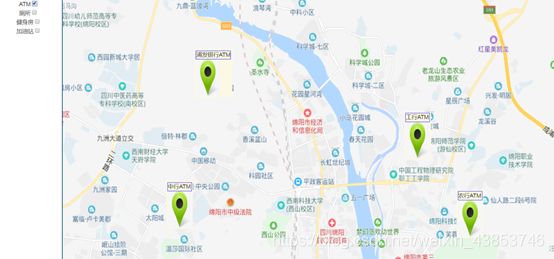
【步骤2】在浏览器中访问layer.php文件,在浏览器中显示出layers表中的分类记录,左侧图层列表是从数据库表中查出的,效果图如下,并请根据以上说明完成填空(1)-(8)。

图1
【代码:layer.php】
$mysqli = new MySQLi('localhost','root','','map',3306);
$mysqli->set_charset('utf8');
$sql = ____(1)_____; //查询layers表的sql语句
$rs = ____(2)_____; //执行对库查询
?>
<html>
<head>
<style>
html,body{
height: 100%;
}
.main{
display: flex;
height: 100%;
}
.left{
flex-grow: 1;
flex-basis: 180px;
border: 1px solid blue;
height: 100%;
text-align: center;
}
.map{
flex-grow: 5;
border: 1px solid green;
height: 100%;
}
.mark{
position: absolute;
left:200px;
top:200px;
display: none;
}
.mtitle{
border:1px solid blue;
}
</style>
<script src='./jquery.min.js'></script>
<script>
var marksObj={
};
function addMark(row){
mark = $('#amark').clone(true);
mark.children(":first").html(row['mname']);
$('#map').append(mark);
mark.css({
'display':'block','left':row['lng'],'top':row['lat']});
marksObj[row['lid']].push(mark);
}
function layerChange(thisa){
if(____(3)_____){
//加入选中的checkbox框被选中
$.get('onlayer.php?lid='+thisa.value,function(redata){
json = ____(4)_____; //将返回的数据转为json格式 len = json.length;
for(i=0;i<len;i++){
____(5)_____; //循环生成地图标记
}
})
}else{
//清空数组
arr = marksObj[thisa.value];
len = arr.length;
for(i=0;i<len;i++){
arr[i].remove();
}
arr.splice(0, ____(6)_____); //彻底清空arr数组
}
}
</script>
</head>
<body>
<div class='main'>
<div class='left'>
<form name='layerForm'>
while($row = $rs->fetch_object()){
?>
____(7)_____?> <!- - 输出每个图层的名字 -->
<input type='checkbox' name='layer' value="" onchange='layerChange(this)'> <! – 输出图层id -- >
<br/>
<script>
marksObj['id?>']=[]; //添加图层
</script>
}
?>
</form>
</div>
<div id='map' class='map' onclick="markA()">
<img src='./img/mianzhi.png' width="100%" height="100%"/>
<div id='amark' class='mark'>
<div class='mtitle'>aaa</div>
<img src='./img/mark.jpg' width="60" height="90">
</div>
</div>
</div>
</body>
</html>
$rs->free();
$mysqli->close();
?>
【步骤3】当勾选左侧导航复选框时,用Ajax向服务端提交请求,查出marks表中对应图层的数据,显示在地图上,效果图如下所示,并请根据以上说明完成填空(1)-(4)。

图2
【代码:onlayer.php】
$lid= ____(1)_____; //接收传来的id参数
$sql = "____(2)_____"; //根据传来的id查询marks表对应数据
$mysqli = new MySQLi('localhost','root', '' ,'map',3306);
$mysqli->set_charset('utf8');
$rs = ____(3)_____; //执行查询sql语句
$arr = [];
while($row = $rs->fetch_object()){
$arr[]=$row;
}
$jsonStr = ____(4)_____; //$arr转为json格式
echo $jsonStr;
?>
试题三(20分)
阅读一下说明、效果图和代码,实现动态页面开发,补充代码(1)-(10)。
【说明】
本项目根据提供的代码调用接口实现注册功能,使用php和mysql技术完成。项目包括mysql.txt 文件,需在mysql中执行此文件中的建表和创建数据语句;connPool.php文件,连接mysql并执行sql语句的功能封装类,读懂并调用其中的方法;register.php 文件为注册php页面。
项目实现主要分为两个步骤:【步骤1】利用试题三中的mysql文件创建数据库;【步骤2】读取connPool.php,此文件提供用pdo方式连接mysql,并执行sql语句的方法,调用提供的接口,执行对库操作,完成注册功能。
【步骤1】创建数据库表,打开试题库mysql.txt,创建数据库和表
【代码:mysql.txt】
create database members; /创建一个名为members的数据库/
use members; /进入members数据库/
create table users( /创建用户表/
id bigint not null primary key auto_increment,
uname varchar(40) not null,
pwd varchar(40) not null,
nickname varchar(40) not null,
updtime timestamp not null,
createtime timestamp not null,
unique key unameunq(uname)
)engine=myisam default charset=utf8;
【步骤2】读懂下列coonPool.php
【代码:coonPool.php】
class ConnPool{
private static $thisa=null;
static function getSingleTon(){
if(self::$thisa==null){
self::$thisa = new ConnPool();
}
return self::$thisa;
}
private function __construct(){
}
function getConn(){
$conn = new PDO('mysql:host=localhost;dbname=members','root','');
$conn->setAttribute(PDO::ATTR_ERRMODE,PDO::ERRMODE_EXCEPTION);
$conn->exec("SET NAMES 'utf8';");
return $conn;
}
function executeSql($sql,$param,$conn=null){
if($conn==null){
$conn = $this->getConn();
}
$prep = $conn->prepare($sql);
$len = count($param);
for($i=1;$i<=$len;$i++){
$prep->bindParam($i,$param[$i-1]);
}
$prep->execute();
return $prep;
}
}
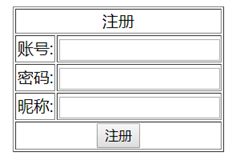
【步骤3】调用connPool中的接口,实现一个注册功能,页面效果如下所示,并请根据以上说明完成填空(1)-(10)。

图1

图2
【代码:register.php】
if(isset($_POST['sub'])){
$uname= ____(1)_____; //参数接收
$pwd = ____(2)_____;
$nickname = ____(3)_____;
//导入connPool
require_once('connPool.php');
$connPool = ____(4)_____; //调用connPool中的方法实例化ConnPool
$sql = ____(5)_____; //写注册sql语句(插入语句)
$param = [____(6)_____, ____(7)_____, ____(8)_____]; //填写参数数组
$prep = ____(9)_____; //调用执行sql语句方法
echo '';
return;
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<! - - 根据上下文填写提交地址 - - >
<form method="post" action="____(10)_____ ">
<table align="center" border="1">
<tr>
<td colspan="2" align="center">注册</td>
</tr>
<tr>
<td align="right">账号:</td>
<td><input type='text' name='uname'></td>
</tr>
<tr>
<td align="right">密码:</td>
<td><input type='text' name='pwd'></td>
</tr>
<tr>
<td align="right">昵称:</td>
<td><input type='text' name='nickname'></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type='submit' name='sub' value='注册'>
</td>
</tr>
</table>
</form>
</body>
</html>
试题四(26分)
【说明】本项目根据提供的laravel框架,实现分页显示的功能。
项目包含mysql.txt文件,为创建数据库表的执行语句;routes/web.php为框架的路由文件;app/Http/Controllers/UserController.php用户查询的控制器文件;resources/views/main.blade.php 分页显示的模版文件。
【步骤1】根据提供的mysql.txt,创建mysql数据库表和文件。
【代码:mysql.txt】
create database book;
use book;
create table users(
id bigint not null primary key auto_increment,
uname varchar(40) not null,
pwd varchar(40) not null,
nickname varchar(40) not null,
role tinyint not null default 0,
msgnum int not null default 0,
updtime timestamp not null,
createtime timestamp not null,
unique key unameunq(uname)
)engine=myisam default charset=utf8;
insert into users set uname=‘aa’,pwd=‘aa’,nickname=‘aa’,createtime=sysdate();
insert into users set uname=‘bb’,pwd=‘bb’,nickname=‘bb’,createtime=sysdate();
insert into users set uname=‘cc’,pwd=‘cc’,nickname=‘cc’,createtime=sysdate();
insert into users set uname=‘dd’,pwd=‘dd’,nickname=‘dd’,createtime=sysdate();
insert into users set uname=‘ee’,pwd=‘ee’,nickname=‘ee’,createtime=sysdate();
insert into users set uname=‘ff’,pwd=‘ff’,nickname=‘ff’,createtime=sysdate();
insert into users set uname=‘gg’,pwd=‘gg’,nickname=‘gg’,createtime=sysdate();
【步骤2】修改根目录下.env文件,修改如下:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=book
DB_USERNAME=root
DB_PASSWORD=
【步骤3】启动laravel
Php artisan serve
【步骤4】在laravel框架对应页面中填写代码,实现分页显示功能,并请根据以上说明完成填空(1)-(10)。
【代码:routes/web.php】
Route::get('/main','____(1)_____'); //根据app/Http/Contorllers/ UserController.php中的写法填写
【代码:app/Http/Contorllers/ UserController.php】
namespace App\Http\Controllers;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\DB;
class UserController extends Controller
{
function main(Request $req){
//---获取总条目数
$sql = 'select ____(2)_____from users';
$rs1 = DB::select($sql);
$sumRow = $rs1[0]->sum;
//---每页显示几条,获得总页数
$pageSize = 3;
$sumPage = ____(3)_____; //获得总页数
//---得到当前页,<1=1,>总页数=总页数
$page=1;
if(____(4)_____ ($req['page'])){
//如果$req中含有page键
$page = $req['page'];
if($page<1)
$page=1;
else if($page>$sumPage)
$page=$sumPage;
}
//---根据当天页获得分页结果集的起点位置
$startP = ____(5)_____;
$sql = "select * from users ____(6)_____"; //分页显示,起点为$strartP,长度为$pageSize
$rs = DB::select($sql,[$startP]);
return view('main')->with(['rs'=>$rs,'sumRow'=>$sumRow,'page'=>$page,'sumPage'=>$sumPage]);
}
}
【代码:\resources\views\main.blade.php】
<table border="1" align="center">
<tr>
<td>昵称</td>
<td>角色</td>
<td>消息数量</td>
<td>注册时间</td>
<td>操作</td>
</tr>
@____(7)_____ <!—遍历rs
<tr>
<td>{
{
____(8)_____}}</td> <! - - (输出nickname) - - >
<td>{
{
____(9)_____}}</td> <! - - (输出role) - - >
<td>{
{
____(10)_____}}</td> <! - - (输出msgnum) - - >
<td>{
{
____(11)_____}}</td> <! - - (输出createtime) - - >
<td>
修改
删除
</td>
</tr>
@endforeach
<tr>
<td colspan='5' align="center">
共{
{
$sumRow}}条记录,
第{
{
$page}}/{
{
$sumPage}}页
@____(12)_____ <! - - (如果当前页大于1) - - >
<a href='./main?page=1'>首页</a>
<a href='./main?page={
{$page-1}}'>上一页</a>
@endif
@____(13)_____ <! - - (如果当前页小于最后一页) - - >
<a href='./main?page={
{$page+1}}'>下一页</a>
<a href='./main?page={
{$sumPage}}'>尾页</a>
@endif
</td>
</tr>
</table>
实操考试答案评分细则
试题一(30分)(每空2分,共30分)
(1)css/bootstrap.min.css
(2)js/jquery.min.js
(3)js/bootstrap.min.js
(4)1px solid green
(5)navbar-expand-lg
(6)ml-auto
(7)collapse
(8)navBar
(9)navbar-collapse
(10)justify-content-center
(11)col-xl-2
(12)col-lg-3
(13)col-md-4
(14)col-sm-5
(15)col-10
试题二(24分)(每空2分,共24分)
【步骤2】(1)-(8)空
(1)’select id,lname from layers’
(2)$ mysqli->query($ sql)
(3)thisa.checked
(4)JSON.parse(redata)
(5)addMark(json[i])
(6)len
(7)$ row->lname
(8)$ row->id
【步骤3】(1)-(4)空
(1)$ _GET[‘lid’]
(2) select id,lid,mname,lng,lat from marks where lid=$lid
(3) $ mysqli->query($ sql)
(4) json_encode($arr)
试题三(20分)(每空2分,共20分)
(1)$ _POST[‘uname’]
(2)$ _POST[‘pwd’]
(3)$ _POST[‘nickname’]
(4)ConnPool::getSingleTon();
(5)’ insert into users (uname,pwd,nickname) values(?,?,?) ’
(6)$ uname
(7)$ pwd
(8)$ nickname
(9)$ connPool->executeSql($ sql,$ param)
(10)register.php
试题四(26分)(每空2分,共26分)
(1)UserController@main
(2)count() as sum
(3)ceil($ sumRow/$ pageSize)
(4)isset
(5)($ page-1)$ pageSize
(6)limit ?,$ pageSize
(7)foreach($ rs as $ row)
(8)$ row->nickname
(9)$ row->role
(10)$ row->msgnum
(11)$ row->createtime
(12)if($ page>1)
(13)if($ page<$ sumPage)
考点知识回顾:
一. 1+X Web前端中级必考 | PHP 技术与应用
二. 1+X Web前端等级考证 | 详解jQuery基础
三. 1+X Web前端等级考证 | 深入浅出MySQL数据库
四. 1+X Web前端等级考证 | Web中级12月最新模拟题
…
1+X Web前端等级考证 | 2020 12月Web前端开发中级实操 (试卷3) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级理论 (试卷3) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级实操 (试卷4) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级理论 (试卷4) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级实操 (试卷5) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级理论 (试卷5) 附答案
有时间会持续更新关于1+X 方面的~~