多媒体交互应用基础(5)
问题一:如何为影片剪辑添加属性信息?
MovieClip 类是属于动态类,动态类的特点可以动态添加属性
如: var mc:MovieClip =new MovieClip();
mc.msg=1;
mc.face=”beautiful”;
这样我们可以加入一些属性来标识我们的影片剪辑的标记。
步骤:
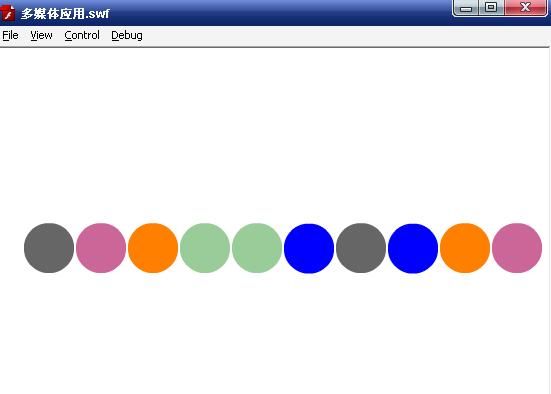
我们在场景里面复制10个小球mc 通过为实例动态添加属性,我们为每一个小球都标记了一个记号
- package
- {
- import flash.display.MovieClip;
- import flash.events.*;
- import flash.display.SimpleButton;
- public class Example3 extends MovieClip
- {
- public function Example3()
- {
- init();
- }
- private function init():void
- {
- for(var i:int=0;i<10;i++)
- {
- var obj:mc=new mc();
- addChild(obj);
- obj.x=50+obj.width*i;
- obj.y=200;
- obj.msg=i;//为mc 动态增加一个属性msg ,用于记录影片剪辑的信息
- obj.addEventListener(MouseEvent.CLICK,onClik);
- }
- }
- private function onClik(e:MouseEvent):void
- {
- var mymc:MovieClip= e.currentTarget as MovieClip;
- trace(mymc.msg);//输出的是mc的编号
- }
- }
- }
注: mc类是在库链接里继承了Movieclip类的
- obj.msg=i;//为mc 动态增加一个属性msg ,用于记录影片剪辑的信息
- obj.addEventListener(MouseEvent.CLICK,onClik);
注意看这里,我们给每一个mc都添加这个msg 的信息,通过监听Mouse事件,我们可以在输出面板里面看到
0-----9的数字,每一个mc的msg信息都不相同。那么我们就可以利用他来为我们的影片剪辑做一些记号。
问题2 如何通过影片剪辑的属性实现一些小应用?
做一个对碰的匹配操作
步骤:
假设有五个不同颜色的小球,通过复制让它成对出现在场景上(10个小球会在场景上,两两成对出现)。通过点击影片剪辑,判断两个对象是否产生匹配,如果是输出匹配,如果不是输出不匹配。简单的说,假如你点击了第一个小球的编号是1 ,然后我再去点击第二小球,如果这次编号也同样相同的话,那么表示编号匹配了。否则不匹配
1=1
2=2
3=3
这样就产生匹配。
1!=3
这样就产生了不匹配
- package
- {
- import flash.display.MovieClip;
- import flash.events.*;
- import flash.display.SimpleButton;
- public class Example3 extends MovieClip
- {
- private var list:Array=new Array();
- private var firstMc:MovieClip;//第一个影片剪辑
- private var secondMc:MovieClip;//第二个影片剪辑
- public function Example3()
- {
- init();
- }
- private function init():void
- {
- for (var j:int=0; j<5; j++)
- {
- list.push(j);
- list.push(j);
- trace("输出的数组"+list);//00 11 22 33 44
- }
- for (var i:int=0; i<10; i++)
- {
- var obj:mc=new mc();
- addChild(obj);
- obj.x=50+obj.width*i;
- obj.y=200;
- var r:uint=Math.floor(Math.random()*list.length);//为mc 动态增加一个属性msg ,用于记录影片剪辑的信息
- obj.msg=list[r];
- list.splice(r,1);//删除编码
- obj.gotoAndStop(obj.msg+1);
- obj.addEventListener(MouseEvent.CLICK,onClik);
- }
- }
- private function onClik(e:MouseEvent):void
- {
- var mymc:MovieClip= e.currentTarget as MovieClip;
- trace(mymc.msg);//输出的是mc的编号
- if (firstMc==null)
- {
- firstMc=mymc;
- } else if (secondMc==null)
- {
- secondMc=mymc;
- if (firstMc.msg==secondMc.msg)
- {
- trace("匹配");
- firstMc=null;
- secondMc=null;
- } else
- {
- trace("不匹配");
- firstMc=null;
- secondMc=null;
- }
- }
- }
- }
- }

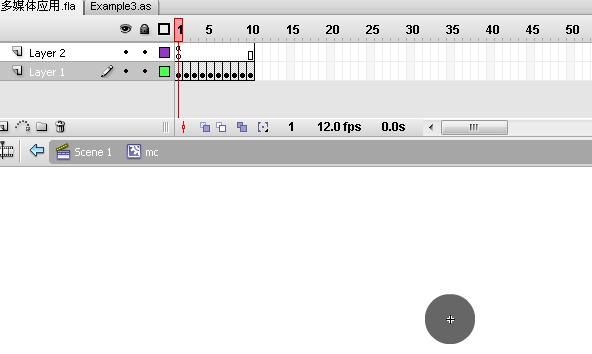
在这里之前。我们需要在mc时间轴里面新建10个帧

创建10个关键帧,小球的颜色是不同的,为了让他成对产生,先创建5帧,每一帧的颜色不同,然后通过复制关键帧粘贴到其余
五帧里面。这样就可以产生成对的小球。
- for (var j:int=0; j<5; j++)
- var r:uint=Math.floor(Math.random()*list.length);//为mc 动态增加一个属性msg ,用于记录影片剪辑的信息
- obj.msg=list[r];
- list.splice(r,1);//删除编码
- obj.gotoAndStop(obj.msg+2);
这一段是指定随机的编号,每次指定完编号就在数组里面删除,list数组是记录标记号这样就能产生在场景上产生成对的不同颜色的小球出现。
逻辑判断是否匹配:
我们为每一个小球指定了数组
- private function onClik(e:MouseEvent):void
- {
- var mymc:MovieClip= e.currentTarget as MovieClip;
- trace(mymc.msg);//输出的是mc的编号
- if (firstMc==null)
- {
- firstMc=mymc;
- } else if (secondMc==null)
- {
- secondMc=mymc;
- if (firstMc.msg==secondMc.msg)
- {
- trace("匹配");
- firstMc=null;
- secondMc=null;
- } else
- {
- trace("不匹配");
- firstMc=null;
- secondMc=null;
- }
- }
主要使用两个MovieClip 类型
第一点击的是firstMc ,第二次点击的是 secondMc 当鼠标点击了两次的时候,那么就进行匹配判断。
只要是判断里面的信息是否相等
if (firstMc.msg==secondMc.msg)
{
}
else
{
}
这样就完成了一个简单应用了
为影片剪辑添加属性
- {
- list.push(j);
- list.push(j);
- trace("输出的数组"+list);//00 11 22 33 44
- }
这一步创建 编号标志用的 输出的标记号为 0,0,1,1,2,2,3,3,4,4
输出的数组0,0
输出的数组0,0,1,1
输出的数组0,0,1,1,2,2
输出的数组0,0,1,1,2,2,3,3
输出的数组0,0,1,1,2,2,3,3,4,4