Microsoft Asp.Net Ajax框架入门(3) 操作DOM元素
VS2008、C# 3.0
Asp.Net Ajax Core Library提供了丰富的客户端Javascript扩展,本篇主要提到的是它对操作页面DOM元素的若干功能扩展。这些扩展,可以让我们可以更方便的访问页面element,定制event handler,并且有效的隔离了不同浏览器的差异。
完成此功能的是,在Sys.UI名称控件下的两个类:Sys.UI.DomElement、Sys.UI.DomEvent

1. Sys.UI.DomElement
Sys.UI.DomElement.getElementById(String id, element)
获取页面元素对象,等价于$get()
element参数表示限定在该element的子节点中查找,如果没有找到则返回null
 var o
=
Sys.UI.DomElement.getElementById(
"
txtUserName
"
);
var o
=
Sys.UI.DomElement.getElementById(
"
txtUserName
"
);
 o.value
=
"
guozhijian
"
;
o.value
=
"
guozhijian
"
;
Sys.UI.DomElement.getLocation(element)
获得页面元素相对于窗体或frame的位置 x,y
 var location
=
Sys.UI.DomElement.getLocation($
get
(
"
txtUserName
"
));
var location
=
Sys.UI.DomElement.getLocation($
get
(
"
txtUserName
"
));
 var l
=
location.x;
var l
=
location.x;
 var t
=
location.y;
var t
=
location.y;
Sys.UI.DomElement.setLocation(element, number x, number y)
设置element的位置,此位置跟parent node有关,如果parent node的position设置为absolute或relative,则此位置为相对于parent node的位置,否则为相对于窗体或frame的位置
 Sys.UI.DomElement.setLocation($
get
(
"
txtUserName
"
),
0
,
0
);
Sys.UI.DomElement.setLocation($
get
(
"
txtUserName
"
),
0
,
0
);
Sys.UI.DomElement.getBounds(element)
获得element的边界信息
 var b
=
Sys.UI.DomElement.getBounds($
get
(
"
txtUserName
"
));
var b
=
Sys.UI.DomElement.getBounds($
get
(
"
txtUserName
"
));
 var height
=
b.height;
var height
=
b.height;
 var width
=
b.width;
var width
=
b.width;
 var x
=
b.x;
var x
=
b.x;
 var y
=
b.y;
var y
=
b.y;
Sys.UI.DomElement.addCssClass(element, String className)
给element添加css class
 <
style type
=
"
text/css
"
>
<
style type
=
"
text/css
"
>
 .flatBorder
{ border:solid 1px #FF0000; }
.flatBorder
{ border:solid 1px #FF0000; }
 </
style
>
</
style
>
 Sys.UI.DomElement.addCssClass($
get
(
"
txtUserName
"
),
"
flatBorder
"
);
Sys.UI.DomElement.addCssClass($
get
(
"
txtUserName
"
),
"
flatBorder
"
);
Sys.UI.DomElement.removeCssClass(element, String className)
移除element的css class
Sys.UI.DomElement.toggleCssClass(element, String className)
如果element已有该css class则移除,否则添加
Sys.UI.DomElement.containsCssClass(element, string className)
判断element是否有该css class
2. Sys.UI.DomEvent
Sys.UI.DomElement.addHandler(element, String eventName, Function handler)
等价于 $addHandler
订阅事件处理函数,传递一个 Sys.UI.DomEvent实例参数evt,通过这个evt参数,可以获得触发该事件的若干信息
 Sys.UI.DomEvent.addHandler($
get
(
"
btnCommit
"
),
"
mousedown
"
,btnCommitMouseDown);
Sys.UI.DomEvent.addHandler($
get
(
"
btnCommit
"
),
"
mousedown
"
,btnCommitMouseDown);
 function btnCommitMouseDown(evt)
{
function btnCommitMouseDown(evt)
{

 }
}
Sys.UI.DomElement.removeHandler(element, string eventName, Function handler)
等价于 $removeHandler
移除事件处理函数
 Sys.UI.DomEvent.removeHandler($
get
(
"
btnCommit
"
),
"
mousedown
"
,btnCommitMouseDown);
Sys.UI.DomEvent.removeHandler($
get
(
"
btnCommit
"
),
"
mousedown
"
,btnCommitMouseDown);
Sys.UI.DomElement.addHandlers(element, object events, handlerOwner)
应该怎么说?批量订阅事件处理方法
 Sys.UI.DomEvent.addHandlers($
get
(
"
btnCommit
"
),
{"click":btnCommitClick, "keypress":btnCommitKeyPress}
);
Sys.UI.DomEvent.addHandlers($
get
(
"
btnCommit
"
),
{"click":btnCommitClick, "keypress":btnCommitKeyPress}
);

 function btnCommitClick(evt)
{
function btnCommitClick(evt)
{
 alert(evt.type);
alert(evt.type);
 }
}
 function btnCommitKeyPress(evt)
{
function btnCommitKeyPress(evt)
{
 alert(evt.type);
alert(evt.type);
 }
}
Sys.UI.DomElement. clearHandlers(element)
就是批量移除所有事件订阅
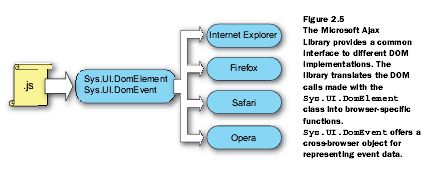
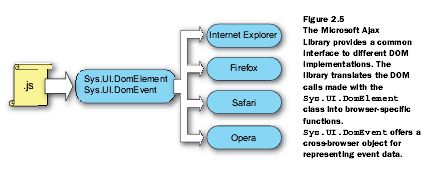
注:图片取自Asp.Net Ajax In Action
Asp.Net Ajax Core Library提供了丰富的客户端Javascript扩展,本篇主要提到的是它对操作页面DOM元素的若干功能扩展。这些扩展,可以让我们可以更方便的访问页面element,定制event handler,并且有效的隔离了不同浏览器的差异。
完成此功能的是,在Sys.UI名称控件下的两个类:Sys.UI.DomElement、Sys.UI.DomEvent

1. Sys.UI.DomElement
Sys.UI.DomElement.getElementById(String id, element)
获取页面元素对象,等价于$get()
element参数表示限定在该element的子节点中查找,如果没有找到则返回null
 var o
=
Sys.UI.DomElement.getElementById(
"
txtUserName
"
);
var o
=
Sys.UI.DomElement.getElementById(
"
txtUserName
"
); o.value
=
"
guozhijian
"
;
o.value
=
"
guozhijian
"
;
Sys.UI.DomElement.getLocation(element)
获得页面元素相对于窗体或frame的位置 x,y
 var location
=
Sys.UI.DomElement.getLocation($
get
(
"
txtUserName
"
));
var location
=
Sys.UI.DomElement.getLocation($
get
(
"
txtUserName
"
)); var l
=
location.x;
var l
=
location.x; var t
=
location.y;
var t
=
location.y;
Sys.UI.DomElement.setLocation(element, number x, number y)
设置element的位置,此位置跟parent node有关,如果parent node的position设置为absolute或relative,则此位置为相对于parent node的位置,否则为相对于窗体或frame的位置
 Sys.UI.DomElement.setLocation($
get
(
"
txtUserName
"
),
0
,
0
);
Sys.UI.DomElement.setLocation($
get
(
"
txtUserName
"
),
0
,
0
);
Sys.UI.DomElement.getBounds(element)
获得element的边界信息
 var b
=
Sys.UI.DomElement.getBounds($
get
(
"
txtUserName
"
));
var b
=
Sys.UI.DomElement.getBounds($
get
(
"
txtUserName
"
)); var height
=
b.height;
var height
=
b.height; var width
=
b.width;
var width
=
b.width; var x
=
b.x;
var x
=
b.x; var y
=
b.y;
var y
=
b.y;
Sys.UI.DomElement.addCssClass(element, String className)
给element添加css class
 <
style type
=
"
text/css
"
>
<
style type
=
"
text/css
"
>
 .flatBorder
{ border:solid 1px #FF0000; }
.flatBorder
{ border:solid 1px #FF0000; }
 </
style
>
</
style
>
 Sys.UI.DomElement.addCssClass($
get
(
"
txtUserName
"
),
"
flatBorder
"
);
Sys.UI.DomElement.addCssClass($
get
(
"
txtUserName
"
),
"
flatBorder
"
);
Sys.UI.DomElement.removeCssClass(element, String className)
移除element的css class
Sys.UI.DomElement.toggleCssClass(element, String className)
如果element已有该css class则移除,否则添加
Sys.UI.DomElement.containsCssClass(element, string className)
判断element是否有该css class
2. Sys.UI.DomEvent
Sys.UI.DomElement.addHandler(element, String eventName, Function handler)
等价于 $addHandler
订阅事件处理函数,传递一个 Sys.UI.DomEvent实例参数evt,通过这个evt参数,可以获得触发该事件的若干信息
 Sys.UI.DomEvent.addHandler($
get
(
"
btnCommit
"
),
"
mousedown
"
,btnCommitMouseDown);
Sys.UI.DomEvent.addHandler($
get
(
"
btnCommit
"
),
"
mousedown
"
,btnCommitMouseDown); function btnCommitMouseDown(evt)
{
function btnCommitMouseDown(evt)
{
 }
}
Sys.UI.DomElement.removeHandler(element, string eventName, Function handler)
等价于 $removeHandler
移除事件处理函数
 Sys.UI.DomEvent.removeHandler($
get
(
"
btnCommit
"
),
"
mousedown
"
,btnCommitMouseDown);
Sys.UI.DomEvent.removeHandler($
get
(
"
btnCommit
"
),
"
mousedown
"
,btnCommitMouseDown);
Sys.UI.DomElement.addHandlers(element, object events, handlerOwner)
应该怎么说?批量订阅事件处理方法
 Sys.UI.DomEvent.addHandlers($
get
(
"
btnCommit
"
),
{"click":btnCommitClick, "keypress":btnCommitKeyPress}
);
Sys.UI.DomEvent.addHandlers($
get
(
"
btnCommit
"
),
{"click":btnCommitClick, "keypress":btnCommitKeyPress}
);
 function btnCommitClick(evt)
{
function btnCommitClick(evt)
{ alert(evt.type);
alert(evt.type); }
}
 function btnCommitKeyPress(evt)
{
function btnCommitKeyPress(evt)
{ alert(evt.type);
alert(evt.type); }
}
Sys.UI.DomElement. clearHandlers(element)
就是批量移除所有事件订阅
注:图片取自Asp.Net Ajax In Action
 .flatBorder
.flatBorder 