js将str插入到标签中_使用 Node.js 将图片中的苹果变成橘子「实践」
作者:牟牟
转发链接:https://mp.weixin.qq.com/s/3uZQqgjFgImTIATcr-oMRA
前言
为了让大家更好地学习 Pipcook 和机器学习,我们准备了实战系列教程,会分别从前端组件识别、图片风格迁移、AI 作诗以及博客自动分类,这几个具体示例来讲解如何在我们日常开发中使用 Pipcook,如果需要了解 Pipcook 1.0,请阅读文章 《AI JavaScript Pipcook 1.0 正式发布,前端实现机器人》
背景
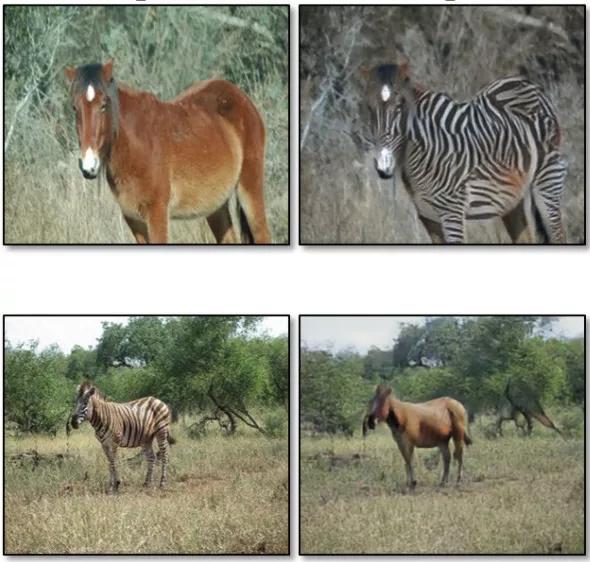
图片风格转换在一些相机 App 或者照片编辑 App 中有比较多的应用,可以对图片进行各种转换。Pipcook 已经支持图片风格迁移模型,可以实现很多有趣的图片风格转换,比如将马变成斑马:
或者苹果和句子的图片互转:
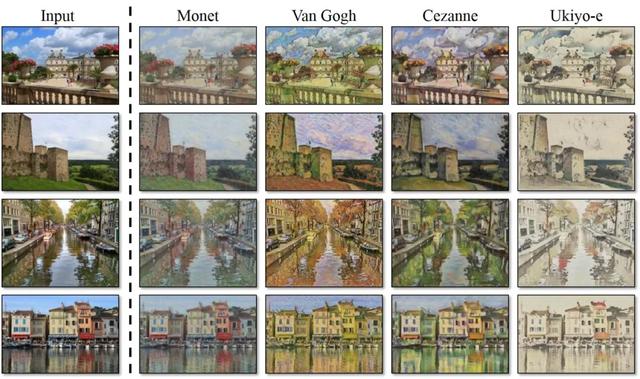
或者照片和各种风格艺术画之间的相互转换(每种类型需要进行一次模型训练):
是不是很有趣,让我们瞧瞧如何在 Pipcook 上实现这个功能吧!
Pipeline
首先定义一个 pipeline 配置文件 cycle-gan.json,内容如下:
{ "plugins": { "dataCollect": { "package": "@pipcook/plugins-image-classification-data-collect", "params": { "url": "https://ai-sample.oss-cn-hangzhou.aliyuncs.com/apple2orange.zip" } }, "dataAccess": { "package": "@pipcook/plugins-pascalvoc-data-access" }, "modelDefine": { "package": "@pipcook/plugins-tensorflow-cycle-gan-model-define" }, "modelTrain": { "package": "@pipcook/plugins-image-generation-tensorflow-model-train", "params": { "niter": 50000 } }, "modelEvaluate": { "package": "@pipcook/plugins-image-generation-model-evaluate" } }}我们使用了以下插件来完成我们的 pipeline:
- @pipcook/plugins-image-classification-data-collect 这个插件用于下载图片分类的数据集,我们需要提供 url 参数,插件会下载并解压数据集。
- @pipcook/plugins-pascalvoc-data-access 下载好了数据集后,需要将数据集转换为 pascal voc 格式才能被风格转换模型识别,所以我们采用此插件。
- @pipcook/plugins-tensorflow-cycle-gan-model-define 基于 TensorFlow 实现的 CycleGAN 模型定义插件。
- @pipcook/plugins-image-generation-tensorflow-model-train 使用这个插件开始模型训练,主要的参数为 niter 训练的周期,调整该参数将会影响训练时长和模型预测效果,在我们的例子中,设置到 50000 可以基本满足。
- @pipcook/plugins-image-generation-model-evaluate 此插件在训练结束后对模型效果的评估,最终给出的是测试图片生成目标图标的各项 loss 值。
需要注意的是,CycleGAN 模型训练需要比较多的计算资源,建议使用 GPU 服务器进行训练。
训练
准备好 pipeline 配置文件后,在 shell 中执行:
$ pipcook run cycle-gan.json --verbosestart loading plugin @pipcook/plugins-image-classification-data-collectdownloading dataset ...unzip and collecting data...create annotation file...start loading plugin @pipcook/plugins-pascalvoc-data-accesscreate a result "b1192e00-20ff-4872-adbc-6f7d408ea0fc" for plugin "@pipcook/[email protected]"start loading plugin @pipcook/plugins-cycle-gan-model-definecreate a result "6dda48eb-52da-425e-a95f-748fb8180954" for plugin "@pipcook/[email protected]"start loading plugin @pipcook/plugins-image-generate-tensorflow-model-trainModel: "dis_B"_________________________________________________________________Layer (type) Output Shape Param # =================================================================input_2 (InputLayer) [(None, 128, 128, 3)] 0 _________________________________________________________________conv2d_18 (Conv2D) (None, 64, 64, 64) 3136 _________________________________________________________________leaky_re_lu (LeakyReLU) (None, 64, 64, 64) 0 _________________________________________________________________conv2d_19 (Conv2D) (None, 32, 32, 128) 131200 _________________________________________________________________instance_normalization2d_17 (None, 32, 32, 128) 64 _________________________________________________________________leaky_re_lu_1 (LeakyReLU) (None, 32, 32, 128) 0 _________________________________________________________________conv2d_20 (Conv2D) (None, 16, 16, 256) 524544 _________________________________________________________________instance_normalization2d_18 (None, 16, 16, 256) 32 _________________________________________________________________leaky_re_lu_2 (LeakyReLU) (None, 16, 16, 256) 0 _________________________________________________________________conv2d_21 (Conv2D) (None, 16, 16, 512) 2097664 _________________________________________________________________instance_normalization2d_19 (None, 16, 16, 512) 32 _________________________________________________________________leaky_re_lu_3 (LeakyReLU) (None, 16, 16, 512) 0 _________________________________________________________________conv2d_22 (Conv2D) (None, 16, 16, 1) 8193 =================================================================Total params: 2,764,865Trainable params: 2,764,865Non-trainable params: 0_________________________________________________________________Model: "dis_A"_________________________________________________________________Layer (type) Output Shape Param # =================================================================input_4 (InputLayer) [(None, 128, 128, 3)] 0 _________________________________________________________________conv2d_41 (Conv2D) (None, 64, 64, 64) 3136 _________________________________________________________________leaky_re_lu_4 (LeakyReLU) (None, 64, 64, 64) 0 _________________________________________________________________conv2d_42 (Conv2D) (None, 32, 32, 128) 131200 _________________________________________________________________instance_normalization2d_37 (None, 32, 32, 128) 64 _________________________________________________________________leaky_re_lu_5 (LeakyReLU) (None, 32, 32, 128) 0 _________________________________________________________________conv2d_43 (Conv2D) (None, 16, 16, 256) 524544 _________________________________________________________________instance_normalization2d_38 (None, 16, 16, 256) 32 _________________________________________________________________leaky_re_lu_6 (LeakyReLU) (None, 16, 16, 256) 0 _________________________________________________________________conv2d_44 (Conv2D) (None, 16, 16, 512) 2097664 _________________________________________________________________instance_normalization2d_39 (None, 16, 16, 512) 32 _________________________________________________________________leaky_re_lu_7 (LeakyReLU) (None, 16, 16, 512) 0 _________________________________________________________________conv2d_45 (Conv2D) (None, 16, 16, 1) 8193 =================================================================Total params: 2,764,865Trainable params: 2,764,865Non-trainable params: 0_________________________________________________________________create a result "b15b7472-d430-4289-9216-a7e2f9ee852c" for plugin "@pipcook/[email protected]"start loading plugin @pipcook/plugins-cycle-gan-model-evaluat训练预计持续时间12小时,训练完成后,将在当前目录生成output文件夹,里面就是我们训练好的模型了。我们可以使用 npm 对它进行安装:
$ cd output && npm install风格转换
此时,模型已经准备就绪,我们找一张苹果的图片和一张橘子的图片:
const predict = require('./output');const fs = require('fs');function saveToFile (base64Data, file) { var dataBuffer = new Buffer(base64Data, 'base64'); fs.writeFile(file, dataBuffer, function(err) { if (err) { console.log('保存文件失败', err.message); } else { console.log('保存文件成功:', file); } });}(async () => { const orange_from_apple = await predict({ path: '/path/to/apple.jpg', predictType: 'a2b' }); saveToFile(orange_from_apple, '/path/to/save/orange_from_apple.jpg'); // 生成的橘子图片 const apple_from_orange = await predict({ path: '/path/to/orange.jpg', predictType: 'b2a' }); saveToFile(apple_from_orange, '/path/to/save/apple_from_orange.jpg'); // 生成的苹果图片})();保存为 apple2orage.js, 然后运行:
$ node ./apple2orange.js保存文件成功: /path/to/save/orange_from_apple.jpg保存文件成功: /path/to/save/apple_from_orange.jpg转换之后的图片:
将代码包装一下,一个可以提供苹果和橘子互转的图片风格转换服务就完成啦!
数据集
图片风格转换的数据集目录结构如图:
其中 train 为训练数据集,用于模型训练,test 为测试数据集,用于模型训练结束后验证模型准确性。
测试数据集和训练数据集包含 A,B 两个文件夹,这两个文件夹内的数据不需要配对,也就是说,A 和 B 文件夹内是无关联的图片,在我们这个例子中,我们只需要在 A 文件夹内放入任意苹果的图片,B 文件夹内放入任意句子的图片,就可以进行模型训练了。这对我们收集数据来说非常友好,比如你可以将人脸部照片放入 A 文件夹, 二次元的脸部照片放入 B 文件夹,不需要任何标注,就可以完成照片二次元相互转换模型数据集的整理。
进阶
了解了 Pipcook 风格转换的实现后,是不是有上手试一试的冲动呢?同学们可以尝试下面的训练集,也可以自己整理训练数据完成想要的风格变换模型。
- 人像照片和二次元头像: https://ai-sample.oss-cn-hangzhou.aliyuncs.com/pipcook/datasets/image-generation-cycle-gan/selfie2anime.zip
- 苹果和橘子:https://ai-sample.oss-cn-hangzhou.aliyuncs.com/pipcook/datasets/image-generation-cycle-gan/apple2orange.zip
- 斑马和马:https://ai-sample.oss-cn-hangzhou.aliyuncs.com/pipcook/datasets/image-generation-cycle-gan/horse2zebra.zip
- 莫奈风格画:https://ai-sample.oss-cn-hangzhou.aliyuncs.com/pipcook/datasets/image-generation-cycle-gan/monet2photo.zip
- 冬天和夏天:https://ai-sample.oss-cn-hangzhou.aliyuncs.com/pipcook/datasets/image-generation-cycle-gan/summer2winter_yosemite.zip
总结
读者到这里已经学会如何使用 Pipcook 实现图片风格迁移,下一篇文章,我们将使用 Pipcook 来看看如何通过文本创作类模型来创作中文诗歌。
推荐JavaScript学习相关文章
《基于Canvas实现的高斯模糊(上)「JS篇」》
《基于Canvas实现的高斯模糊(下)「JS篇」》
《由浅入深,66条JavaScript面试知识点(一)》
《由浅入深,66条JavaScript面试知识点(二)》
《由浅入深,66条JavaScript面试知识点(三)》
《由浅入深,66条JavaScript面试知识点(四)》
《由浅入深,66条JavaScript面试知识点(五)》
《由浅入深,66条JavaScript面试知识点(六)》
《由浅入深,66条JavaScript面试知识点(七)》
《为什么 setTimeout 有最小时延 4ms ?》
《如何处理 Node.js 中出现的未捕获异常?》
《Angular v10.0.0 正式发布,不再支持 IE9/10》
《基于 Docker 的 SSR 持续开发集成环境实践》
《细聊图解webpack 指南手册》
《一文带你彻底搞懂 NPM 知识点「进阶篇」》
《细聊webpack性能优化面面观》
《JS实现各种日期操作方法汇总》
《「实践」细聊前端性能优化总结》
《「实践」浏览器中的画中画(Picture-in-Picture)模式及其 API》
《「多图」一文带你彻底搞懂 Web Workers (上)》
《「多图」一文带你彻底搞懂 Web Workers (中)》
《深入细聊前端下载总结「干货」》
《细品西瓜播放器功能分析(上)「实践」》
《细品西瓜播放器功能分析(下)「实践」》
《细聊50道JavaScript基础面试题「附答案」》
《webpack4主流程源码解说以及动手实现一个简单的webpack(上)》
《webpack4主流程源码解说以及动手实现一个简单的webpack(下)》
《细聊前端架构师的视野》
《细聊应用场景再谈防抖和节流「进阶篇」》
《前端埋点统一接入方案实践》
《细聊微内核架构在前端的应用「干货」》
《一种高性能的Tree组件实现方案「干货」》
《进击的JAMStack》
《前后端全部用 JS 开发是什么体验(Hybrid + Egg.js经验分享)上》
《前后端全部用 JS 开发是什么体验(Hybrid + Egg.js经验分享)中》
《前后端全部用 JS 开发是什么体验(Hybrid + Egg.js经验分享)下》
《一文带你搞懂 babel-plugin-import 插件(上)「源码解析」》
《一文带你搞懂 babel-plugin-import 插件(下)「源码解析」》
《JavaScript常用API合集汇总「值得收藏」》
《推荐10个常用的图片处理小帮手(上)「值得收藏」》
《推荐10个常用的图片处理小帮手(下)「值得收藏」》
《JavaScript 中ES6代理的实际用例》
《12 个实用的前端开发技巧总结》
《一文带你搞懂搭建企业级的 npm 私有仓库》
《教你如何使用内联框架元素 IFrames 的沙箱属性提高安全性?》
《细说前端开发UI公共组件的新认识「实践」》
《细说DOM API中append和appendChild的三个不同点》
《细品淘系大佬讲前端新人如何上王者「干货」》
《一文带你彻底解决背景跟随弹窗滚动问题「干货」》
《推荐常用的5款代码比较工具「值得收藏」》
《Node.js实现将文字与图片合成技巧》
《爱奇艺云剪辑Web端的技术实现》
《我再也不敢说我会写前端 Button组件「实践」》
《NodeX Component - 滴滴集团 Node.js 生态组件体系「实践」》
《Node Buffers 完整指南》
《推荐18个webpack精美插件「干货」》
《前端开发需要了解常用7种JavaScript设计模式》
《浅谈浏览器架构、单线程js、事件循环、消息队列、宏任务和微任务》
《了不起的 Webpack HMR 学习指南(上)「含源码讲解」》
《了不起的 Webpack HMR 学习指南(下)「含源码讲解」》
《10个打开了我新世界大门的 WebAPI(上)「实践」》
《10个打开了我新世界大门的 WebAPI(中)「实践」》
《10个打开了我新世界大门的 WebAPI(下)「实践」》
《「图文」ESLint 在中大型团队的应用实践》
《Deno是代码的浏览器,你认同吗?》
《前端存储除了 localStorage 还有啥?》
《Javascript 多线程编程的前世今生》
《微前端方案 qiankun(实践及总结)》
《「图文」V8 垃圾回收原来这么简单?》
《Webpack 5模块联邦引发微前端的革命?》
《基于 Web 端的人脸识别身份验证「实践」》
《「前端进阶」高性能渲染十万条数据(时间分片)》
《「前端进阶」高性能渲染十万条数据(虚拟列表)》
《图解 Promise 实现原理(一):基础实现》
《图解 Promise 实现原理(二):Promise 链式调用》
《图解 Promise 实现原理(三):Promise 原型方法实现》
《图解 Promise 实现原理(四):Promise 静态方法实现》
《实践教你从零构建前端 Lint 工作流「干货」》
《高性能多级多选级联组件开发「JS篇」》
《深入浅出讲解Node.js CLI 工具最佳实战》
《延迟加载图像以提高Web网站性能的五种方法「实践」》
《比较 JavaScript 对象的四种方式「实践」》
《使用Service Worker让你的 Web 应用如虎添翼(上)「干货」》
《使用Service Worker让你的 Web 应用如虎添翼(中)「干货」》
《使用Service Worker让你的 Web 应用如虎添翼(下)「干货」》
《前端如何一次性处理10万条数据「进阶篇」》
《推荐三款正则可视化工具「JS篇」》
《如何让用户选择是否离开当前页面?「JS篇」》
《JavaScript开发人员更喜欢Deno的五大原因》
《仅用18行JavaScript实现一个倒数计时器》
《图文细说JavaScript 的运行机制》
《一个轻量级 JavaScript 全文搜索库,轻松实现站内离线搜索》
《推荐Web程序员常用的15个源代码编辑器》
《10个实用的JS技巧「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(一)「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(二)「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(三)「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(四)「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(五)「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(六)「值得收藏」》
《深入JavaScript教你内存泄漏如何防范》
《手把手教你7个有趣的JavaScript 项目-上「附源码」》
《手把手教你7个有趣的JavaScript 项目-下「附源码」》
《JavaScript 使用 mediaDevices API 访问摄像头自拍》
《手把手教你前端代码如何做错误上报「JS篇」》
《一文让你彻底搞懂移动前端和Web 前端区别在哪里》
《63个JavaScript 正则大礼包「值得收藏」》
《提高你的 JavaScript 技能10 个问答题》
《JavaScript图表库的5个首选》
《一文彻底搞懂JavaScript 中Object.freeze与Object.seal的用法》
《可视化的 JS:动态图演示 - 事件循环 Event Loop的过程》
《教你如何用动态规划和贪心算法实现前端瀑布流布局「实践」》
《可视化的 js:动态图演示 Promises & Async/Await 的过程》
《原生JS封装拖动验证滑块你会吗?「实践」》
《如何实现高性能的在线 PDF 预览》
《细说使用字体库加密数据-仿58同城》
《Node.js要完了吗?》
《Pug 3.0.0正式发布,不再支持 Node.js 6/8》
《纯JS手写轮播图(代码逻辑清晰,通俗易懂)》
《JavaScript 20 年 中文版之创立标准》
《值得收藏的前端常用60余种工具方法「JS篇」》
《箭头函数和常规函数之间的 5 个区别》
《通过发布/订阅的设计模式搞懂 Node.js 核心模块 Events》
《「前端篇」不再为正则烦恼》
《「速围」Node.js V14.3.0 发布支持顶级 Await 和 REPL 增强功能》
《深入细品浏览器原理「流程图」》
《JavaScript 已进入第三个时代,未来将何去何从?》
《前端上传前预览文件 image、text、json、video、audio「实践」》
《深入细品 EventLoop 和浏览器渲染、帧动画、空闲回调的关系》
《推荐13个有用的JavaScript数组技巧「值得收藏」》
《前端必备基础知识:window.location 详解》
《不要再依赖CommonJS了》
《犀牛书作者:最该忘记的JavaScript特性》
《36个工作中常用的JavaScript函数片段「值得收藏」》
《Node + H5 实现大文件分片上传、断点续传》
《一文了解文件上传全过程(1.8w字深度解析)「前端进阶必备」》
《【实践总结】关于小程序挣脱枷锁实现批量上传》
《手把手教你前端的各种文件上传攻略和大文件断点续传》
《字节跳动面试官:请你实现一个大文件上传和断点续传》
《谈谈前端关于文件上传下载那些事【实践】》
《手把手教你如何编写一个前端图片压缩、方向纠正、预览、上传插件》
《最全的 JavaScript 模块化方案和工具》
《「前端进阶」JS中的内存管理》
《JavaScript正则深入以及10个非常有意思的正则实战》
《前端面试者经常忽视的一道JavaScript 面试题》
《一行JS代码实现一个简单的模板字符串替换「实践」》
《JS代码是如何被压缩的「前端高级进阶」》
《前端开发规范:命名规范、html规范、css规范、js规范》
《【规范篇】前端团队代码规范最佳实践》
《100个原生JavaScript代码片段知识点详细汇总【实践】》
《关于前端174道 JavaScript知识点汇总(一)》
《关于前端174道 JavaScript知识点汇总(二)》
《关于前端174道 JavaScript知识点汇总(三)》
《几个非常有意思的javascript知识点总结【实践】》
《都2020年了,你还不会JavaScript 装饰器?》
《JavaScript实现图片合成下载》
《70个JavaScript知识点详细总结(上)【实践】》
《70个JavaScript知识点详细总结(下)【实践】》
《开源了一个 JavaScript 版敏感词过滤库》
《送你 43 道 JavaScript 面试题》
《3个很棒的小众JavaScript库,你值得拥有》
《手把手教你深入巩固JavaScript知识体系【思维导图】》
《推荐7个很棒的JavaScript产品步骤引导库》
《Echa哥教你彻底弄懂 JavaScript 执行机制》
《一个合格的中级前端工程师需要掌握的 28 个 JavaScript 技巧》
《深入解析高频项目中运用到的知识点汇总【JS篇】》
《JavaScript 工具函数大全【新】》
《从JavaScript中看设计模式(总结)》
《身份证号码的正则表达式及验证详解(JavaScript,Regex)》
《浏览器中实现JavaScript计时器的4种创新方式》
《Three.js 动效方案》
《手把手教你常用的59个JS类方法》
《127个常用的JS代码片段,每段代码花30秒就能看懂-【上】》
《深入浅出讲解 js 深拷贝 vs 浅拷贝》
《手把手教你JS开发H5游戏【消灭星星】》
《深入浅出讲解JS中this/apply/call/bind巧妙用法【实践】》
《手把手教你全方位解读JS中this真正含义【实践】》
《书到用时方恨少,一大波JS开发工具函数来了》
《干货满满!如何优雅简洁地实现时钟翻牌器(支持JS/Vue/React)》
《手把手教你JS 异步编程六种方案【实践】》
《让你减少加班的15条高效JS技巧知识点汇总【实践】》
《手把手教你JS开发H5游戏【黄金矿工】》
《手把手教你JS实现监控浏览器上下左右滚动》
《JS 经典实例知识点整理汇总【实践】》
《2.6万字JS干货分享,带你领略前端魅力【基础篇】》
《2.6万字JS干货分享,带你领略前端魅力【实践篇】》
《简单几步让你的 JS 写得更漂亮》
《恭喜你获得治疗JS this的详细药方》
《谈谈前端关于文件上传下载那些事【实践】》
《面试中教你绕过关于 JavaScript 作用域的 5 个坑》
《Jquery插件(常用的插件库)》
《【JS】如何防止重复发送ajax请求》
《JavaScript+Canvas实现自定义画板》
《Continuation 在 JS 中的应用「前端篇」》
作者:牟牟
转发链接:https://mp.weixin.qq.com/s/3uZQqgjFgImTIATcr-oMRA