Python写游戏,我上我也行 - Flappy Bird 02
冬日到了,小可爱快来米奇妙妙屋里烤♂尻♂火吧。
话不多说,咱们直接开始冲冲冲~
Flappy Bird
- 老司机发资源啦
- 大致的框架
- 实现一个游戏窗口
- 明天会更好
老司机发资源啦
既然要开始做这个游戏呢,我们首先肯定要有相对应的图片资源叭,这里呢,小泽都给大家整理好了!
但是不知道怎么放上来……
这样好了,图片文件呢,都给大家放到群里了。
肯定是后面的群更好鸭,只不过需要各位多多点赞啦~
各位领完资源,我们就开车吧!
大致的框架
各位先跟着我一起闭目…
闭目了就看不到屏幕了,那就一起冥想…
睁开眼睛的那种冥想。
我们的面前有一个电脑,想象啊,这是一个想象…
然后我们打开了淘宝的主页面,发现…
分类真的有好多啊!!!
不过我们会发现,确实是有很多的分类吧,那么这是为什么呢?
先这样,假设我们不用分类,大杂烩呗,往里面翻就得了。
那效率就非常非常的低,所以分类是可以大大提高我们的效率的吧!
同样的,在代码里采用分类,也能让我们的代码看起来更有纪律性,更美观,更省事。
仅此而已啦~
平时做做小项目,可以不弄这么麻烦,但是游戏的话,麻雀虽小五脏俱全,我们也要认真对待!
所以这里我们就给整个游戏分成三个类:
游戏进程类(负责整个游戏的运行,开始、过程、结束…)
小鸟类(负责给小鸟设置形象)
管道类(负责给管道设置形象)
也就是说,小鸟类和管道类是为游戏进程类服务的。
类,就是class
那我们就先把大致的框架写出来吧:
# 游戏主进程类
class Game():
def __init__(self):
pass
# 小鸟类
class Bird():
def __init__(self):
pass
# 管道类
class Pipe():
def __init__(self):
pass
这样我们的大致框架就写好啦!
也许你会好奇,就这?
没错呀,这就是我们大致的框架,之后再慢慢往里面填功能呗。
毕竟我们做任何事之前,基本都是一步一步来的吧,很少有像抄答案那样提前知晓最好的方法,所以我们还是踏踏实实的,先这样写。
实现一个游戏窗口
俗话说得好,想要做游戏,就得有游戏窗口。
所以我们今天就来教大家做游戏窗口!
那么,大家期待已久的代码环节就要来了…
首先,让我们先导入pygame:
import pygame
平淡无奇啊,平淡无奇。
然后我们进行一个pygame的初始化!
import pygame
class Game():
def __init__(self):
# 初始化
pygame.init()
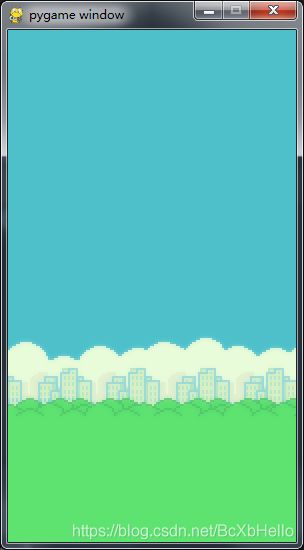
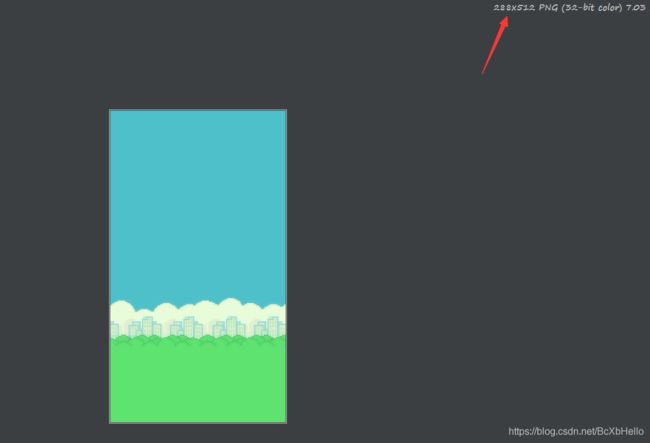
接着我们设置窗口的长和宽,这个长和宽呢,是根据我们的游戏背景图片大小进行决定的:

可以看到这个图片的大小是288x512,也是宽288,高512,为什么288是宽,512是高呢?
我看出来的。
所以我们就可以给窗口设置大小啦!
import pygame
class Game():
def __init__(self):
# 初始化
pygame.init()
# 设置长和宽(根据背景图片来设置)
self.screen = pygame.display.set_mode((288,512))
注意注意注意,这个set_mode()里面放的是一个元组!!!就是看清楚有几个括号,不要打错了。
也许你是复制的,那就当我没说吧。
是加载,加载,加载,不是放进去,只是加载而已!
可以理解为拿进来,但是先不用。
import pygame
class Game():
def __init__(self):
# 初始化
pygame.init()
# 设置长和宽(根据背景图片来设置)
self.screen = pygame.display.set_mode((288,512))
# 加载背景图片,使用self的话,在这个类中可以任意调用
self.background = pygame.image.load('./sprites/background-day.png')
这样我们的背景图片已经加载进来了,而且长和宽也设置好了,但是都还没用上。
只是设置,配置了,还没有用。
所以我们要开始用!
import sys
import pygame
class Game():
def __init__(self):
# 初始化
pygame.init()
# 设置长和宽(根据背景图片来设置)
self.screen = pygame.display.set_mode((288,512))
# 加载背景图片,使用self的话,在这个类中可以任意调用
self.background = pygame.image.load('./sprites/background-day.png')
def run(self):
while True:
# 检测发生的事件
for event in pygame.event.get():
# 如果事件的类型等等于点击关闭按钮,也就是窗口右上角的X
if event.type == pygame.QUIT:
# 中止运行
sys.exit()
# 显示背景
self.screen.blit(self.background,(0,0))
可以看到,这次是多了一个run函数,这里为什么要用到这个函数呢???
我想用,你打我啊~
当然你也可以不用,直接跟一个死循环,while True就是一个死循环哦,除非遇到break或者强制退出,才会中止。
为什么要一个死循环呢?
这里就要给大家科普一下,我们平常看的电视,动漫,电影啥的,都是通过帧来播放的吧,就是会有每秒会有多少帧这种说法。
这是因为呢,当每秒超过24帧的时候,我们就会被自己的视觉效果骗到,以为他是一个动态的,是一个东西,而不是24张图片。
说不明白,但是你们应该都懂。
所以说游戏也是,通过不断的重复展示那些图片,来达成“动态”的效果
所以我们才要用while True这个死循环,这也是为什么有的电脑帧率就比较高,有的就比较低,是要看性能的。
然后在这个循环中去检测我们的事件,什么是事件?
比如鼠标移动了,鼠标点击了,鼠标双击了,鼠标三击了,鼠标四击了,鼠标五击了…
比如说键盘移动了(是检测不到的),键盘被按下了,键盘被松开了,又或者说…
你又打开小网站了…
所以,在这个事件检测里,我们是可以对这些事件进行一个处理的,比如按F进入坦克。
当然如果配置不是很好,可能就检测的没有那么密集,就会出现有的时候按键失灵之类的,所以说配置真的很重要,建议大家都买3w起步的电脑。
哦对,如果你买得起,也不会来看我的博客了,我的,我的。
# 显示背景
self.screen.blit(self.background,(0,0))
第一个参数呢,是我们加载进来的图片,第二个参数是一个元组哦,注意了,没有第三个参数,第二个参数是一个元组,也就是被括号包住的俩数字。
这俩数字代表这个图片的相对位置,就是相对窗口左上角的位置,这里填0,0就好了。
毕竟窗口就是根据这个背景设置的。
然后就跑一下呗,康康效果如何:
if __name__ == '__main__':
# 初始化一个game类
game = Game()
# 冲!
game.run()
大意了,没有更新屏幕。
所以出来的应该是一个黑屏:

因为我们虽然一直在设置那个图片,就是一直在循环,但是没有去让他显示出来,现在我们再补上一句代码,是在显示背景的下面补上一句:
# 更新屏幕
pygame.display.update()
我们都上当了,我们都黑屏了,但是我们都弄好了。
突然结束。
明天会更好
好的,那么今天,就先到这里了…
也许你会问,我就学会了个这,有鸟用?
但是我们就是在做鸟用啊,Flappy 鸟嘛~
明天再教各位,怎么把那些欢迎页面鸭,小鸟鸭,管道鸭加进去,好不啦~
当然不是说明天把这些全部教完哦!!!
学费嘛…就麻烦各位,点赞点赞点赞啦!
886~