这里说下如何做nuxt得部署
首先我们得nuxt.config.js配置添加
主机为什么步骤为0.0.0.0
参考这里
https://blog.csdn.net/ttx_lau...
https://blog.csdn.net/u012814...
https://blog.csdn.net/enzocha...
首先准备工作:
首先把我们得nuxt项目执行:
npm run build 进行打包
然后本地npm run start 启动一个生产web服务器本地看看有没有问题
确定没问题之后把.nuxt 和static,nuxt.config.js,package.json,package.json,package-lock.json打包压缩成zip文件
其次准备一台linux服务器:
我这里是在https://console.ucloud.cn/ 这里买的。
然后配置外网防火墙 3000对外开放(我们部署服务得端口)
然后我们下载一个Xshell 6 来连接我们得linux服务器然后
xshell 简单使用
下载 node
https://www.cnblogs.com/ruir/...
这里是node得安装和node和npm环境变量得配置(版本看自己需要下).
然后更改npm 得源地址或者下载cnpm或nrm 设置镜像.
国外源地址太慢了
然后设置npm全局下载包得 环境变量问题
npm全局下载包环境变量问题解决
然后如果觉得Xshell 6上传文件不方便得话可以用xftp来连接服务器
然后我们在服务器上新建一个文件夹把然后把我们得 压缩包zip放到里面来然后解压缩.
然后在这个文件夹里执行下载 生产依赖的操作 npm install --production
最后执行 npm run start
这会我们通过我们服务器的外网ip加我们部署的端口应该就可以访问到了。 例如我的就是http://106.75.104.214:3000/
但是这回我们一旦ctrl+c 服务就会结束了
我们再通过 pm2来管理 我们的服务
首先 下载npm i pm2 -g下载为全局依赖
然后pm2 start npm -- start
来启动我们当前npm 脚本并且传入start参数
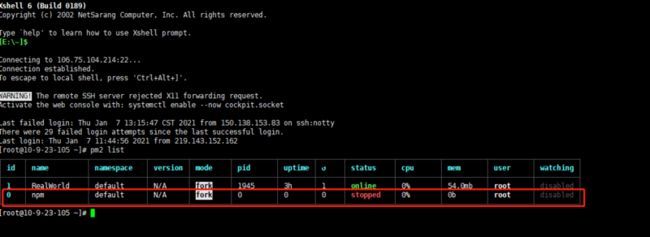
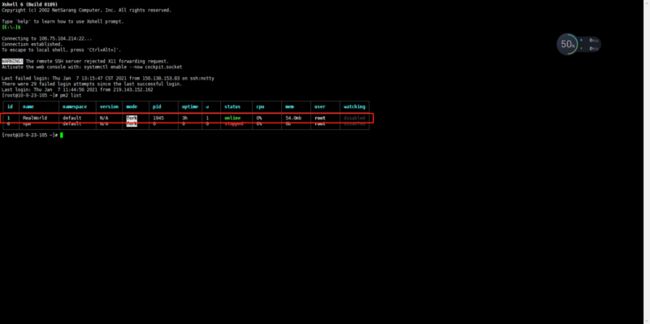
我们name 为npm的这项已经被管理起来了,我这里是把npm这项停止了
这会 平常的部署就完成了,但是我们每次部署都要这样手工做的话就太麻烦了,我们在这里了解下cicd 持续集成部署.
我们这里使用git Actions为例子
main.yml 配置解释
https://coldstone.fun/post/20...
大家也可以多搜索了解下 相关解释.
首先:
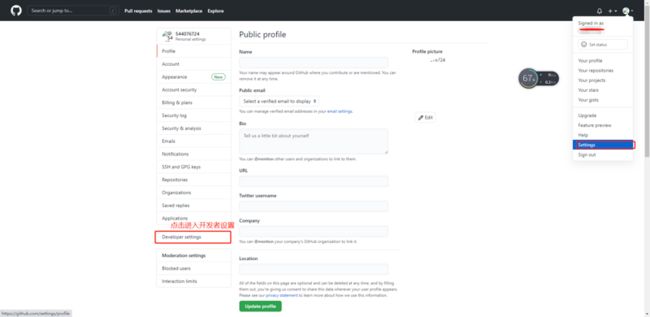
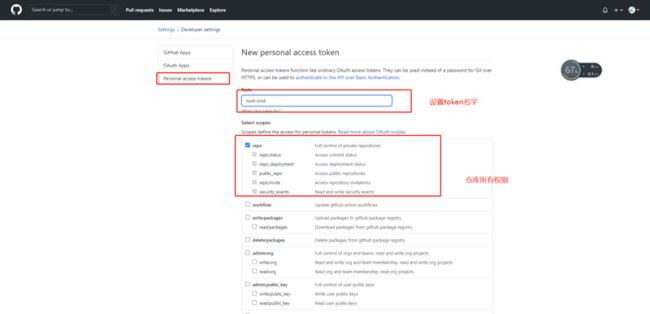
- 在自己的github 的setting中开发者设置生成token
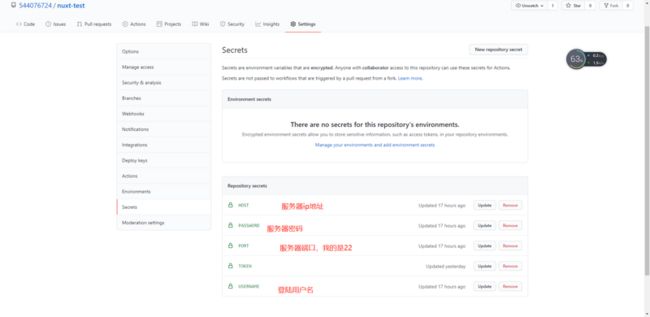
- 然后把token 添加到 项目的secrets中
- 配置github执行脚本
- 在项目根目录 创建 .github/workflows 目录
- 下载main.yml 道workflows目录
- 修改配置
- 配置pm2配置文件
- 提交更新
- 查看自动部署状态
然后在项目.github/workflows生成 main.yml
main.yml
name: Publish And Deploy Demo
on:
push:
tags:
- 'v*'
# 提交一个标签 tag的时候 才会触发 自动部署 以v开头的 例如v0.0.1
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
# 下载源码
- name: Checkout
uses: actions/checkout@master
# 下载本次 tag标签标记 commitId代码
# 打包构建
- name: Build
uses: actions/setup-node@master
- run: npm install
- run: npm run build
- run: tar -zcvf release.tgz .nuxt static nuxt.config.js package.json package-lock.json pm2.config.json
# 基于这次的tag标签来下载依赖 打包 然后把 后续几个文件生成 tgz 压缩包
# 发布 Release
- name: Create Release
id: create_release
uses: actions/create-release@master
env:
GITHUB_TOKEN: ${{ secrets.TOKEN }}
# 开始创建写入到项目secrets的TOKEN
with:
tag_name: ${{ github.ref }}
release_name: Release ${{ github.ref }}
draft: false
prerelease: false
# 上传构建结果到 Release
- name: Upload Release Asset
id: upload-release-asset
uses: actions/upload-release-asset@master
env:
GITHUB_TOKEN: ${{ secrets.TOKEN }}
with:
upload_url: ${{ steps.create_release.outputs.upload_url }}
asset_path: ./release.tgz
asset_name: release.tgz
asset_content_type: application/x-tgz
# 部署到服务器
- name: Deploy
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.HOST }}
# 远程服务器的地址
username: ${{ secrets.USERNAME }}
# 用户名
password: ${{ secrets.PASSWORD }}
# 密码
port: ${{ secrets.PORT }}
# 端口号
# 然后
# 进入对应目录
# 下载压缩的tgz到服务器
# 解压
# 下载项目生成依赖
# 然后通过 pm2 进行管理启动
script: |
cd /root/realworld-nuxtjs
wget https://github.com/544076724/nuxt-test/releases/latest/download/release.tgz -O release.tgz
tar zxvf release.tgz
npm install --production
pm2 reload pm2.config.json
我这里最后是在服务器有创建了realworld-nuxtjs目录然后,把代码当放到了这里.
然后在项目根目录中创建pm2.config.json
{
"apps": [
{
"name": "RealWorld",
"script": "npm",
"args": "start"
}
]
}
最后把代码提交仓库,根据我们的main.yml配置老看普通的push是不会触发构建的,只有push一个标签 v开头的才会 触发构建流程
然后我们git tag -a "标签内容
然后推送git push origin v0.1.0 推送
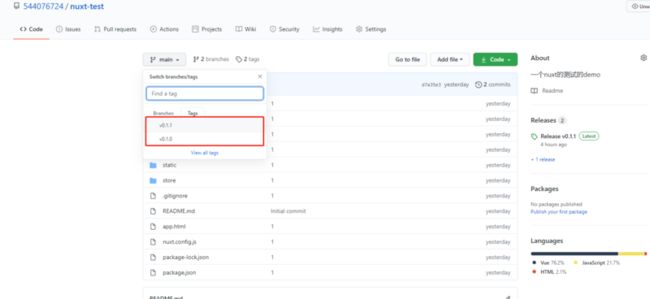
在actions里可以看到
本次提交的标签的构建
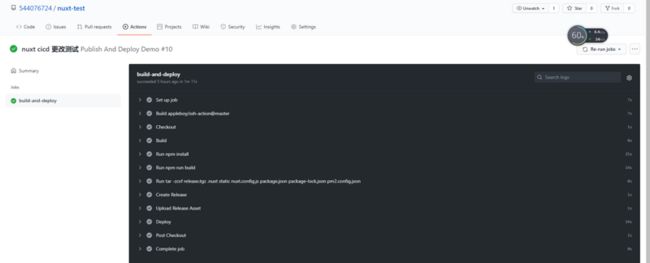
再点击可以看到执行过程
如果哪一步操作失败会有失败信息的x
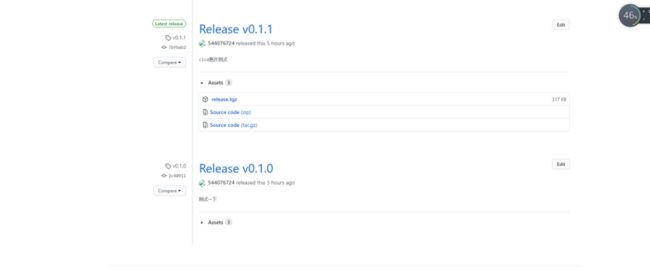
我们可以看到我们发的release的版本
和相关的tgz包
最后到服务器上我们pm2 list 
我们就可以看到我们管理的 RealWorld进程.
pm2 reload 和pm2 restart 有啥区别
官方说明:As opposed to restart, which kills and restarts the process, reload achieves a 0-second-downtime reload.
简单理解:
restart = stop+start
reload = 重新读取配置文件
具体用哪个要根据项目运行实际情况,有些项目需要7*24运行,不得stop,这时候用reload比较好。
之后的每次操作就是生成不同的标签然后提交, 这样我们的自动构建就完成了.
本文参考 拉钩大前端训练营